
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

ciao, hier möchte ich Euch zeigen wie Ihr das mit auf der Hauptplatine verbaute OLED Display benutzen/ansteuern könnt. Um es möglichst einfach zu halten, benutze ich die ARDUINO GUI zum schreiben des CODEs e zum hochladen der Firmware.
Fase 1: Einstellen / Einrichten Der ARDUINO GUI




Als erstes muss das ESP8266 Board in der ARDUINO GUI verfügbar gemacht werden.
Dazu gehen wir in die Einstellungen (Datei Einstellungen / Bild 1) der GUI und tragen unter
"Zusätzliche Boardverwalter-URLs:"
ein (Bild 2). Damit bekommen wir den benötigten Zugang zu dem passenden Boardtreiber.
Jetzt können wir den Passenden Boardtreiber installieren
(Board Werkzeuge: Boardverwaltung / Bild 3)
- Dort im Suchfeld "esp8266" eintragen
- Dann "esp8266 by ESP8266 Community" auswählen und die aktuellste Version installieren (Bild 4)
- Die ARDUINO GUI neu starten
- Danach das passende Board auswählen (z. B.: WeMos D1 R2 & mini)
Fase 2: Scansione Schnittstelle I2C


Um zu sehen an welche PINs das OLED-Display angeschlossen wurde, scannen wir zuerst die I2C-Schnittstelle. So können wir auch sehen ob noch weitere I2C-Parts angeschlossen sind.
Den Sketch (Bild 1) auf den ESP Hochladen, den " Seriellen-Monitor " öffnen und auf die Ausgabe warten. Dort könnt Ihr dann sehen, welches Device wo gefunden wurde. (Bild 2 - Scansione PIN digitale)
Das Ergebnis Merken.
In autunno: SDA = D1: SCL = D2 bei Adresse 0x3c
Step 3: Demo-Sketch Anpassen Und Auf Den ESP Hochladen
Questo è il codice per il display OLED DEMO
Im 5. Abschnitt findet Ihr die Stelle an der Code ggf. modifiziert werden muss.
Anche la Konfiguration für die I2C-Schnittstelle.
Aus diesem Code könnt Ihr euch auch viele Infos über die Benutzung eines OLEDsableiten.
/** * The MIT License (MIT) * * Copyright (c) 2016 by Daniel Eichhorn * * Con la presente viene concessa l'autorizzazione, a titolo gratuito, a chiunque ottenga una copia * di questo software e dei file di documentazione associati (il "Software"), per trattare * nel Software senza restrizioni, inclusi senza limitazione i diritti * di utilizzare, copiare, modificare, unire, pubblicare, distribuire, concedere in licenza e/o vendere * copie del Software e per consentire alle persone a cui il Software è * fornito a tale scopo, soggetto alle seguenti condizioni: * * L'avviso di copyright di cui sopra e il presente avviso di autorizzazione devono essere inclusi in * tutte le copie o parti sostanziali del Software. * * IL SOFTWARE VIENE FORNITO "COS COM'È", SENZA ALCUN TIPO DI GARANZIA, ESPRESSA O * IMPLICITA, COMPRESE MA NON LIMITATE ALLE GARANZIE DI COMMERCIABILITÀ, * IDONEITÀ PER UNO SCOPO PARTICOLARE E NON VIOLAZIONE. IN NESSUN CASO GLI * AUTORI O TITOLARI DEL COPYRIGHT SARANNO RESPONSABILI PER QUALSIASI RECLAMO, DANNI O ALTRO * RESPONSABILITÀ, SIA IN UN'AZIONE CONTRATTUALE, ILLECITO O ALTRO, DERIVANTE DA, * DA O IN CONNESSIONE CON IL SOFTWARE O L'UTILIZZO O ALTRO RAPPORTI NEL * SOFTWARE. * *
/ Includi la libreria di visualizzazione corretta
// Per una connessione tramite I2C utilizzando Wire include #include // per I2C Wire #include "SSD1306.h" // alias per `#include "SSD1306Wire.h"`
// Includi immagini personalizzate
#include "immagini.h"
// Inizializza il display OLED usando brzo_i2c
// D3 -> SDA // D5 -> SCL // Display SSD1306 (0x3c, D1, D2); o display SSD1306 (0x3c, 5, 4); o display SSD1306 (0x3c, GPIO5, GPIO4);
**************************************************************************************************
An der folgenden Stelle werden dann die PINs für die I2C Schnittstelle konfiguriert
// Inizializza il display OLED usando la libreria Wire
Display SSD1306 (0x3c, D1, D2);
***************************************************************************************************
#define DEMO_DURATION 3000
typedef void (*Demo)(void);
int demoMode = 0;
contatore int = 1;
void setup() {
Serial.begin(9600); Serial.println("OLED_DEMO"); Serial.println("Avvia la DEMO");
// L'inizializzazione dell'interfaccia utente avvierà anche il display.
display.init();
display.flipScreenVerticalmente();
display.setFont(ArialMT_Plain_10);
}
void drawFontFaceDemo() {
// Carattere Demo1 Serial.println("Carattere DEMO 1"); // crea più caratteri su https://oleddisplay.squix.ch/ display.setTextAlignment(TEXT_ALIGN_LEFT); display.setFont(ArialMT_Plain_10); display.drawString(0, 0, "ProMoScout"); display.setFont(ArialMT_Plain_16); display.drawString(0, 10, "ProMoScout"); display.setFont(ArialMT_Plain_24); display.drawString(0, 26, "ProMoScout"); }
void drawTextFlowDemo() {
Serial.println("drawTextFlowDemo"); display.setFont(ArialMT_Plain_10); display.setTextAlignment(TEXT_ALIGN_LEFT); display.drawStringMaxWidth(0, 0, 128, "I robot sono \n il futuro, e il futuro è adesso. Ma non dimenticare la natura"); }
void drawTextAlignmentDemo() {
Serial.println("drawTextAlignmentDemo"); // Dimostrazione di allineamento del testo display.setFont(ArialMT_Plain_10); // Schriftart und -größe einstellen
// Le coordinate definiscono il punto iniziale sinistro del testo
display.setTextAlignment(TEXT_ALIGN_LEFT); // Text_Ausrichtung einstellen display.drawString(0, 10, "Allineato a sinistra (0, 10)");
// Le coordinate definiscono il centro del testo
display.setTextAlignment(TEXT_ALIGN_CENTER); display.drawString(64, 22, "Allineato al centro (64, 22)");
// Le coordinate definiscono l'estremità destra del testo
display.setTextAlignment(TEXT_ALIGN_RIGHT); display.drawString(128, 33, "Allineato a destra (128, 33)"); }
void drawRectDemo() {
Serial.println("drawRectDemo"); // Disegna un pixel in una data posizione for (int i = 0; i < 10; i++) { display.setPixel(i, i); display.setPixel(10 - io, io); } display.drawRect(12, 12, 20, 20);
// Riempi il rettangolo
display.fillRect(14, 14, 17, 17);
// Disegna una linea orizzontalmente
display.drawHorizontalLine(0, 40, 20);
// Disegna una linea orizzontalmente
display.drawVerticalLine(40, 0, 20); }
void drawCircleDemo() {
Serial.println("drawCircleDemo"); for (int i=1; i < 8; i++) { display.setColor(WHITE); display.drawCircle(32, 32, i*3); if (i % 2 == 0) { display.setColor(BLACK); } display.fillCircle(96, 32, 32 - i* 3); } }
void drawProgressBarDemo() {
Serial.println("drawProgressBarDemo"); int avanzamento = (contatore / 5) % 100; // disegna la barra di avanzamento display.drawProgressBar(0, 32, 120, 10, progress);
// disegna la percentuale come String
display.setTextAlignment(TEXT_ALIGN_CENTER); display.drawString(64, 15, String(progresso) + "%"); }
Der folgende Link im Kommentar kann helfen ein Bild oder Logo so umzuwandeln, das es auf dem Display angezeigt werden kann …
void drawImageDemo() {
Serial.println("drawImageDemo"); // vedi https://blog.squix.org/2015/05/esp8266-nodemcu-how… // su come creare file xbm display.drawXbm(34, 0, Logo_width, Logo_height, Logo_bits); }
Demo demo = {drawFontFaceDemo, drawTextFlowDemo, drawTextAlignmentDemo, drawRectDemo, drawCircleDemo, drawProgressBarDemo, drawImageDemo};
int demoLength = (sizeof(demos) / sizeof(Demo)); lungo tempoSinceLastModeSwitch = 0;
ciclo vuoto() {
// cancella il display display.clear(); // disegna il metodo demo corrente demos[demoMode]();
display.setTextAlignment(TEXT_ALIGN_RIGHT);
display.drawString(10, 128, String(millis())); // scrive il buffer sul display display.display();
if (millis() - timeSinceLastModeSwitch > DEMO_DURATION) {
demoMode = (demoMode + 1) % demoLength; timeSinceLastModeSwitch = millis(); } contatore++; ritardo(10); }
Passaggio 4: strumenti, collegamenti e Herkunft/Literaturhinweis
Ich möchte mich bei allen bedanken die an dem ein oder anderen Code mit gewirkt haben.
Die Grundlagen für diese Anleitung habe ich gefunden unter:
www.instructables.com/id/ESP8266-I2C-PORT-…
github.com/ThingPulse/esp8266-oled-ssd1306…
Viele Grusse
McUtty
Consigliato:
Come effettuare più conversazioni ESP tramite ESP-NOW utilizzando ESP32 ed ESP8266: 8 passaggi

Come fare più conversazioni ESP tramite ESP-NOW utilizzando ESP32 ed ESP8266: nel mio progetto in corso, ho bisogno di più ESP per parlare tra loro senza un router. Per fare ciò, utilizzerò ESP-NOW per far comunicare il wireless tra loro senza un router sull'ESP
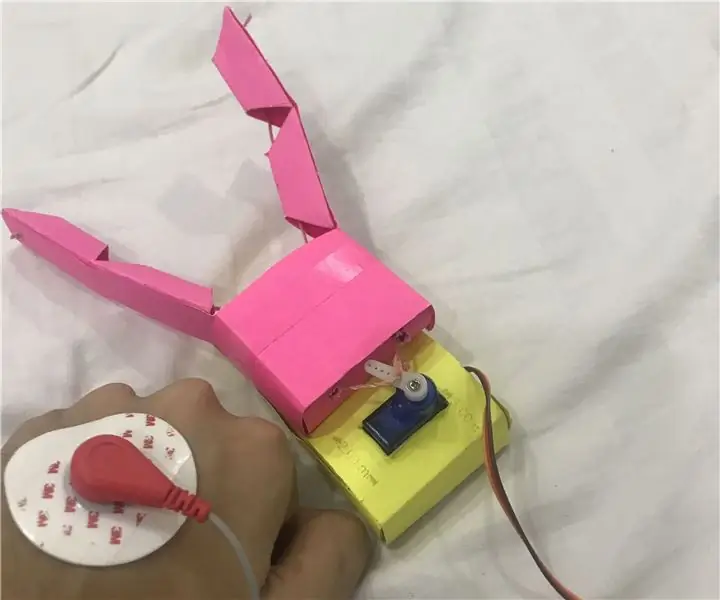
Interfaccia uomo-computer: funzione di una pinza (prodotta da Kirigami) tramite movimento del polso tramite EMG.: 7 passaggi

Interfaccia uomo-computer: funzione di una pinza (prodotta da Kirigami) tramite il movimento del polso utilizzando l'EMG.: Quindi questo è stato il mio primo tentativo con un'interfaccia uomo-computer. Ho catturato i segnali di attivazione muscolare del mio movimento del polso utilizzando un sensore EMG, l'ho elaborato attraverso python e arduino e azionato una pinza a base di origami
Controllo guidato in tutto il mondo tramite Internet tramite Arduino: 4 passaggi

Controllo guidato in tutto il mondo tramite Internet tramite Arduino: Ciao, sono Rithik. Realizzeremo un led controllato da Internet usando il tuo telefono. Useremo software come Arduino IDE e Blynk. È semplice e se ci riesci puoi controllare tutti i componenti elettronici che desideri Cose di cui abbiamo bisogno: Hardware:
Iniziare con Esp 8266 Esp-01 con Arduino IDE - Installazione di schede Esp in Arduino Ide e programmazione di Esp: 4 passaggi

Iniziare con Esp 8266 Esp-01 con Arduino IDE | Installazione di schede Esp in Arduino Ide e programmazione Esp: in questo tutorial impareremo come installare le schede esp8266 in Arduino IDE e come programmare esp-01 e caricare il codice in esso. Poiché le schede esp sono così popolari, ho pensato di raddrizzare un istruibile per questo e la maggior parte delle persone affrontano problemi
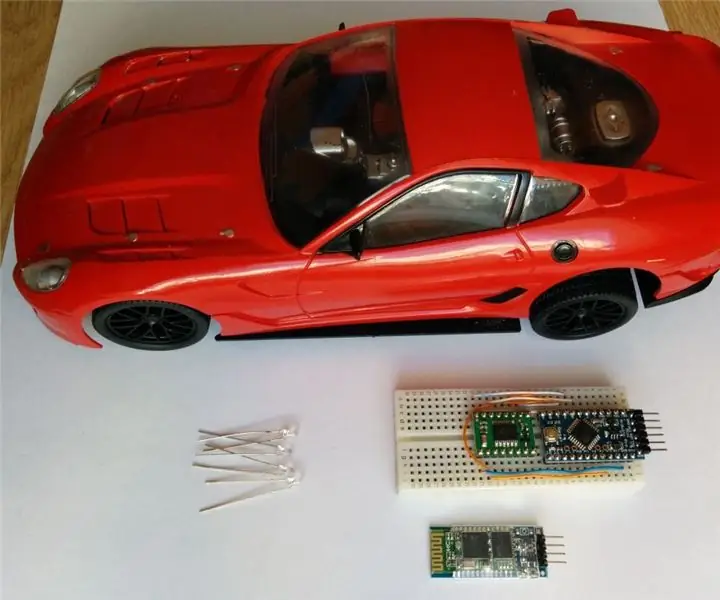
RC Car Hack - Controllato tramite Bluetooth tramite App Android: 3 Passaggi (con Immagini)

RC Car Hack - Controllato tramite Bluetooth tramite app Android: sono sicuro che ognuno di voi può trovare a casa un'auto RC inutilizzata. Questa istruzione ti aiuterà a cambiare la tua vecchia auto RC con un regalo originale :) A causa del fatto che l'auto RC che avevo era di piccole dimensioni, ho scelto Arduino Pro Mini come controller principale. Un altro
