
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Questa istruzione ti mostrerà come creare un sito Web di bacheca messaggi utilizzando php, mysql, html e css. Se sei nuovo nello sviluppo web, non preoccuparti, ci saranno spiegazioni dettagliate e analogie in modo da poter comprendere meglio i concetti.
Materiale necessario:
- Editor di testo (es. Sublime Text, Atom, ecc.). Userò un testo sublime.
- WAMP sta per Windows Apache MySQL e PHP
- MAMP sta per Mac Apache MySQL e PHP
MAMP per utenti Mac: https://www.mamp.info/en/ (include MySQL e PHP)
WAMP per utenti Windows: https://www.wampserver.com/en/ (include MySQL e PHP)
Testo sublime:
Passaggio 1: panoramica del progetto
Il modo per tenere traccia dei messaggi è archiviarli in un database. In questo tutorial utilizzeremo MySQL. (Sto usando WAMP poiché ho un sistema operativo basato su Windows)
- Configura PHP e MySQL assicurandoti che siano scaricati e che tu possa navigare fino alla posizione del loro file sul tuo computer.
- Apri il prompt dei comandi e vai alla directory mysql e digita "mysqladmin -u root -p password". Questo comando ti chiederà la tua password e dovrai inserirla di nuovo.
- Ora avvia il tuo server WAMP o MAMP. Apparirà un'icona verde al termine del caricamento del server. Fare clic sull'icona -> MySQL -> Console MySQL per assicurarsi di poter accedere con la password appena creata.
- Ora il compito è creare il database in cui verranno archiviate le informazioni sui messaggi. Pensiamo a ciò che di solito è necessario da un messaggio. Elementi comuni inclusi: nome, l'ora in cui è stato pubblicato il messaggio, l'ora in cui è stato pubblicato il messaggio e il messaggio stesso.
- Crea un database chiamato "messaggio".
- Crea una tabella denominata "commenti" e aggiungi le righe: id (tipo intero che si incrementa automaticamente), nome (tipo Varchar), commento (tipo Varchar), ora (tipo Varchar), data (tipo Varchar),
- Connettiti al database "message" in un file php con nome "db.php".
- Crea il campo di input per il nome dell'autore e l'area di testo per il messaggio.
- Convalidare i dati prima di inserirli nel database. Se tutto va bene, inserisci il messaggio, il nome dell'autore, la data e l'ora in cui è stato pubblicato il post.
- Visualizza i messaggi recuperando tutti i record del database in un div html e applica uno stile alla pagina utilizzando CSS.
- Horray, hai imparato con successo a creare un sistema di messaggistica.
Passaggio 2: Passaggio 2 - Configurazione del database



Figura 1 - Una volta creato il database, puoi inserire il comando 'show databases' per assicurarti che il database sia stato creato correttamente.
MOSTRA BANCHE DATI;
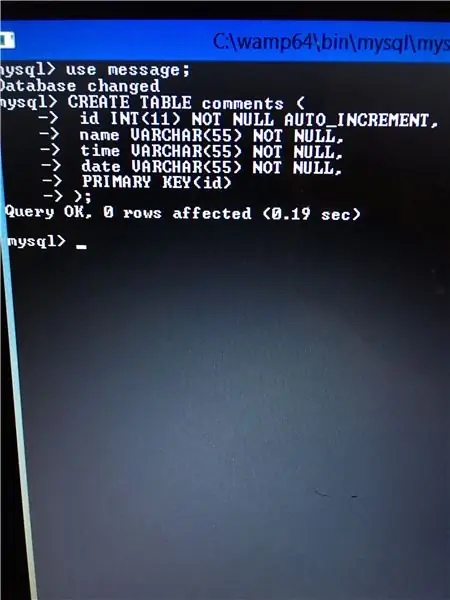
Figura 2 - Per memorizzare le informazioni nel database è necessario creare una tabella. La creazione della tabella con le righe essenziali è la chiave per assicurarsi che il sito Web disponga di tutte le informazioni necessarie. I commenti della tabella avranno tutte le informazioni necessarie
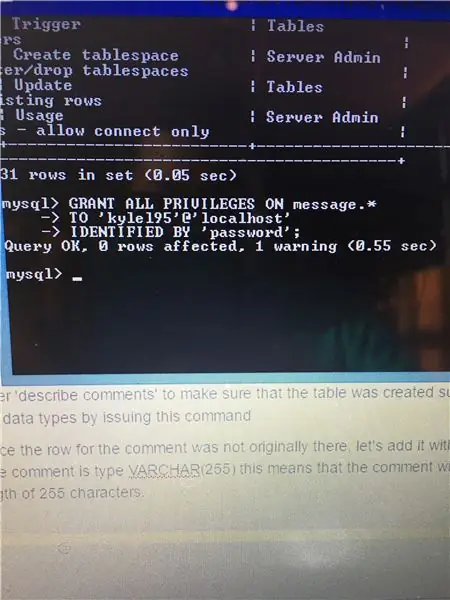
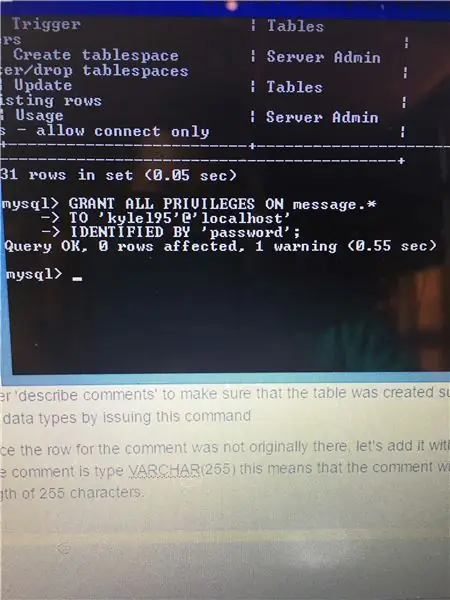
Per potersi connettere al database dei messaggi, emettere il comando "GRANT ALL PRIVILEGES ON message.*". Puoi usare il tuo nome utente e password, ma per favore non dimenticarlo.
CREARE DATABASE messaggio;CONCEDERE TUTTI I PRIVILEGI SUL messaggio.* A 'username'@'localhost' IDENTIFICATO DA 'password';
Figura 3 - Inserisci 'descrivi commenti' per assicurarti che la tabella sia stata creata correttamente. Puoi vedere le righe e i loro tipi di dati emettendo questo comando.
DESCRIVERE I COMMENTI;
Figura 4 - Poiché la riga per il commento non era originariamente presente, aggiungiamola con il comando ALTER TABLE. Il commento è di tipo VARCHAR(255), ciò significa che il commento sarà un testo che non può superare una lunghezza di 255 caratteri.
messaggio ALTER TABLE ADD COLUMN commenti VARCHAR(255) NOT NULL;
Il 255 rappresenta la lunghezza massima per il commento. Not null significa che quando un messaggio viene inserito nel database, il campo del commento nel database non può essere vuoto (null; inesistente).
Passaggio 3: crea file php
I seguenti passaggi verranno eseguiti nel tuo editor di testo preferito. Userò un testo sublime.
1. Avremo bisogno di creare due file. Uno si chiamerà db.php che collegherà o sito web al database MYSQL (il mio linguaggio di query standard) e index.php, la pagina in cui verranno inseriti i messaggi.
2. Per prima cosa, creiamo db.php. Quando il database è stato impostato le credenziali di connessione per connettersi al database. Questo file collegherà index.php al database in modo che possiamo popolarlo con le informazioni necessarie per creare la chatroom.
Codice per db.php
?php define("DB_SERVER", "localhost");
define("DB_USER", "kylel95"); define("DB_PASSWORD", "password"); define("DB_NAME", "messaggio"); $connect = mysqli_connect(DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME);
if(mysqli_connect_errno())
{ die("Connessione al database fallita: ". mysqli_connect_error(). " (". mysqli_connect_errno(). ")"); }
?>
3. Quindi, creiamo index.php. Questo file è dove creiamo la chatroom. Useremo il campo di input di html per il nome, textarea per il messaggio e un elemento div per contenere i messaggi. Useremo CSS (Cascase Style Sheet) per posizionare gli elementi della pagina e decorare il contenuto della pagina.
codice per index.php
?phprequire_once('db.php');
if(isset($_POST['submit'])) { $time = date("g:i:s A"); $data = data("n/j/a"); $msg = $_POST['messaggio']; $nome = $_POST['fname']; $risultato = ""; if(!empty($msg) && !empty($name)) { //nome ora data messaggio $query = "INSERT INTO comments ("; $query.= "nome, ora, data, commento"; $query. = ") VALORI ("; $query.= " '{$name}', '{$time}', '{$date}', '{$msg}' "; $query.= ")"; $risultato = mysqli_query($connect, $query); } } ?>
textarea { border-radius: 2%; } #filo { bordo: 1px #d3d3d3 solido; altezza: 350px; larghezza: 350px; trabocco: scorrimento; }
?php $select = "SELEZIONA * DAI commenti"; $q = mysqli_query($connect, $select); while($riga = mysqli_fetch_array($q, MYSQLI_ASSOC)) { echo $riga['nome']. ": ". $riga['commento'].""; } ?> Nome: Invia
4. Useremo la funzione incorporata di php date() per ottenere la data e l'ora in cui il messaggio è stato pubblicato e empty() per assicurarci che gli utenti non inseriscano un messaggio o un nome vuoto.
5. Una volta inviati i dati del modulo, inseriremo il nome, il messaggio, l'ora e la data nel database.
6. Ora interrogheremo dal database e riceveremo tutti i commenti. I commenti verranno archiviati in un div.
?>
Passaggio 4: popolare i file Db.php e Index.php



1. Il db.php (db short per database) utilizza il nome utente e la password che ho utilizzato una volta che il database è stato creato quando ho emesso il comando "GRANT ALL PRIVILEGES".
La funzione define all'inizio del file indica che le variabili DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME sono costanti (non cambiano di valore). Le istruzioni if controllano se la connessione al database non è riuscita o meno.
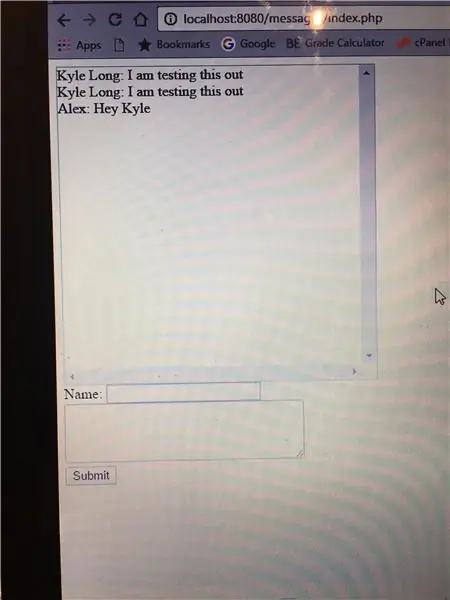
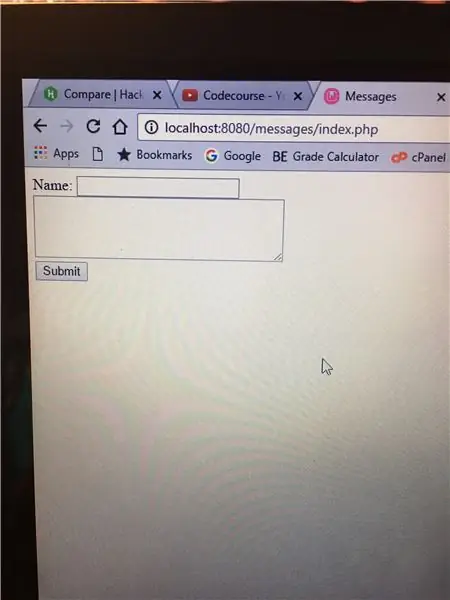
2. Nel file index.php, utilizzeremo la funzione require di php per connettere la pagina al database. Quindi, crea un campo di input per il nome. Quindi crea l'area di testo per il messaggio. Una volta creati, visita https://localhost:8080/messages/index.php (potresti non avere un numero di porta, ad esempio 8080) per assicurarti di vedere la casella di input e l'area di testo.
3. Successivamente, raccogliamo i dati del modulo e inseriamoli nel database.
4. Ora aggiungiamo la query al database ed emettiamo tutti i messaggi in un div.
5. Per dare uno stile un po' migliore alle cose, aggiungiamo un po' di CSS per renderlo un po' più carino.
PS: ho avuto un errore di battitura. Si prega di cambiare 'messaggio' per commentare vicino al comando INSERT per la variabile $query.
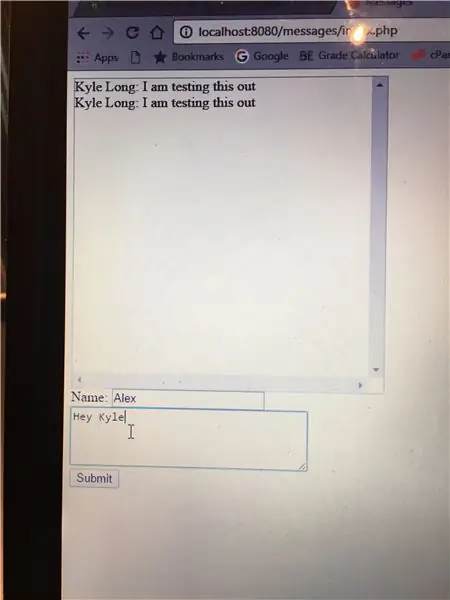
Passaggio 5: Passaggio 5: esempio e passaggi successivi


Si spera che tu veda qualcosa di simile a quanto sopra dopo aver aggiunto il css e averlo testato.
Passaggi successivi: aggiungi più CSS per rendere il sito più attraente.
Consigliato:
Come creare un sito Web di base utilizzando il blocco note: 4 passaggi

Come creare un sito Web di base utilizzando il Blocco note: qualcuno si è chiesto"come posso creare un sito Web con un programma di scrittura di base?"Beh, ovviamente, non specificamente… Comunque, qui ti mostrerò come creare un BASIC sito web utilizzando solo il blocco note
Come creare un sito Web elegante e semplice con Bootstrap 4: 7 passaggi

Come creare un sito Web elegante e semplice con Bootstrap 4: Lo scopo di questo Instructable è fornire a chi ha familiarità con la programmazione - HTML o altro - una semplice introduzione alla creazione di un portfolio online con Bootstrap 4. Ti guiderò attraverso la configurazione iniziale del sito web, come creare alcuni
Come creare un sito web (una guida passo passo): 4 passaggi

Come creare un sito Web (una guida passo passo): in questa guida, ti mostrerò come la maggior parte degli sviluppatori Web costruisce i propri siti e come evitare costosi costruttori di siti Web che sono spesso troppo limitati per un sito più grande. aiutarti a evitare alcuni errori che ho fatto quando ho iniziato
Come creare un sito Web su un Raspberry Pi, con Node.js, Express e MongoDBParte 1: 6 passaggi

Come costruire un sito web su un Raspberry Pi, con Node.js, Express e MongoDB…Parte 1: Benvenuto nella PARTE 1 del mio tutorial sull'app web node.js. La parte 1 esaminerà il software necessario utilizzato per lo sviluppo di app node.js, come utilizzare il port forwarding, come creare un'app utilizzando Express e come eseguire la tua app. La seconda parte di questo
Come controllare il LED utilizzando ESP8266 NodemCU Lua WiFi dal sito Web: 7 passaggi

Come controllare il LED utilizzando ESP8266 NodemCU Lua WiFi dal sito Web: questo tutorial ti insegnerà alcune nozioni di base sull'utilizzo di ESP8266 NodemCU Lua WiFi per controllare il LED dal Web. Prima di iniziare, assicurati di avere tutti i materiali necessari: ESP8266 NodeMCU Lua WiFi LED Breadboard Jumper (se necessario)
