
Sommario:
- Passaggio 1: cosa ti servirà
- Passaggio 2: il circuito
- Passaggio 3: avviare Visuino e selezionare NodeMCU ESP-12
- Passaggio 4: in Visuino aggiungi componenti
- Passaggio 5: configurazione Wi-Fi
- Passaggio 6: In Visuino: Collegamento dei componenti
- Passaggio 7: genera, compila e carica il codice Arduino
- Passaggio 8: gioca
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.


In questo tutorial utilizzeremo NodeMCU Mini, OLED Lcd e Visuino per visualizzare l'ora di Internet in tempo reale dal server NIST su Lcd. Guarda un video dimostrativo. Il merito dell'ispirazione va all'utente youtube "Ciprian Balalau".
Passaggio 1: cosa ti servirà



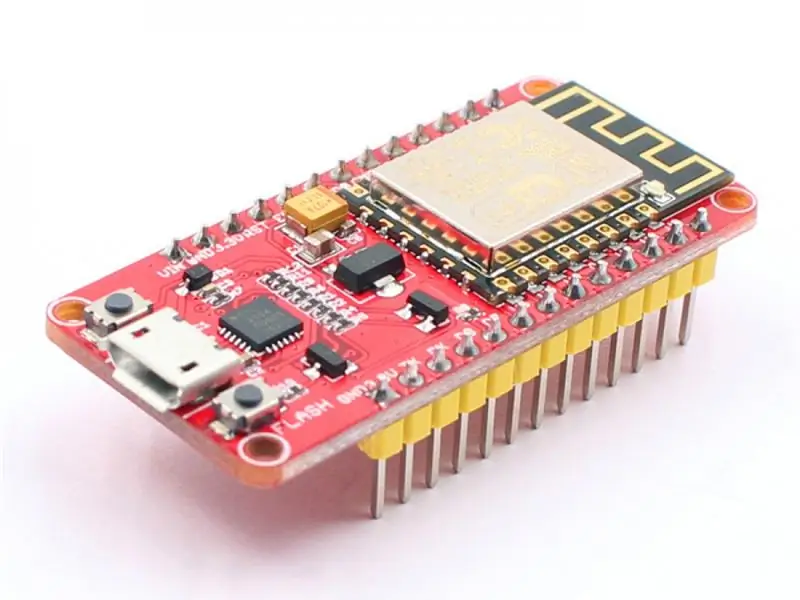
- NodeMCU Mini
- OLED LcdLED rosso
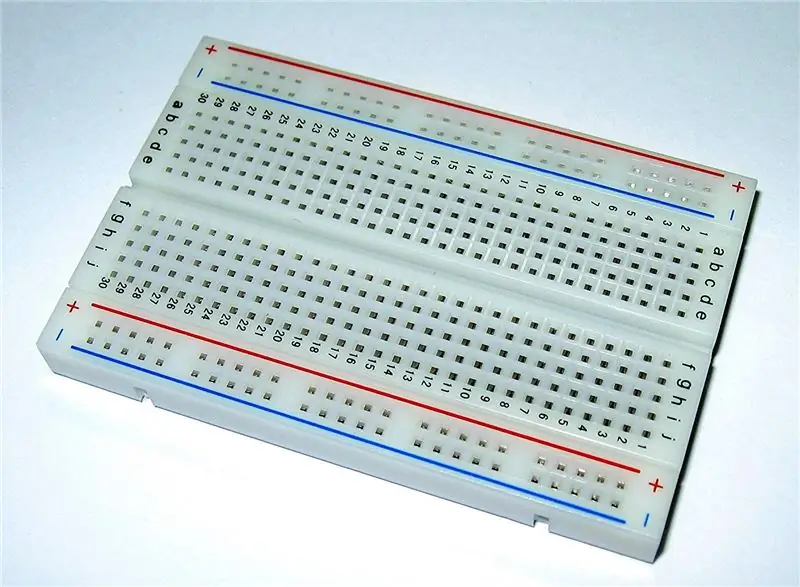
- tagliere
- Ponticelli
- Programma Visuino: Scarica Visuino
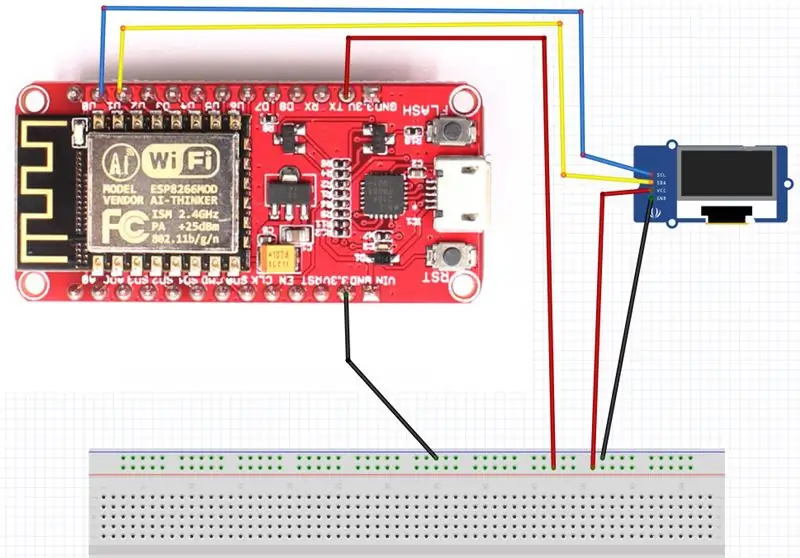
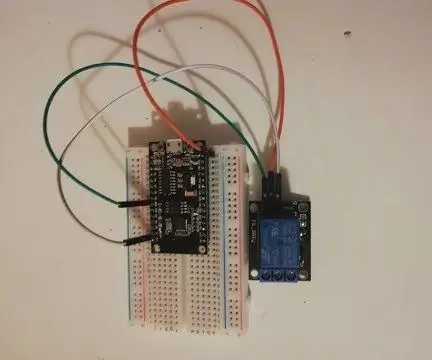
Passaggio 2: il circuito

- Collega GND da NodeMCU al pin della breadboard (gnd)
- Collegare il pin 5V da NodeMCU al pin della breadboard (positivo)
- Collegare il pin 0 (SCL) da NodeMCU al pin LCD OLED (SCL)
- Collegare il pin 1 (SDA) da NodeMCU al pin LCD OLED (SDA)
- Collegare il pin LCD OLED (VCC) al pin della breadboard (positivo)
- Collegare il pin LCD OLED (GND) al pin della breadboard (GND)
Passaggio 3: avviare Visuino e selezionare NodeMCU ESP-12


Per iniziare a programmare Arduino, dovrai installare l'IDE Arduino da qui:
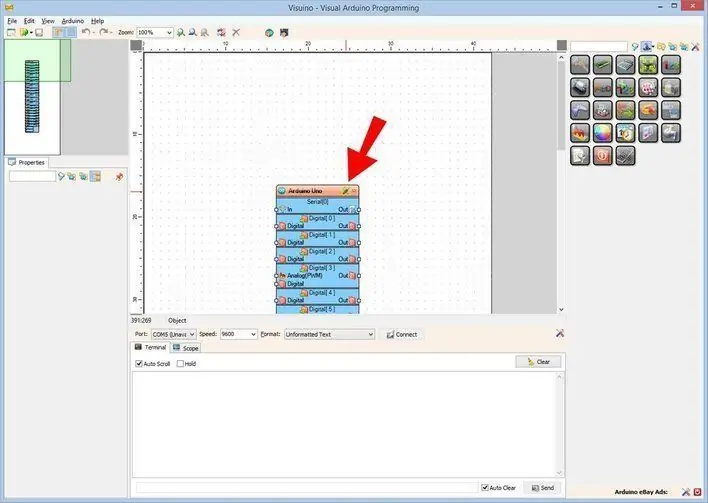
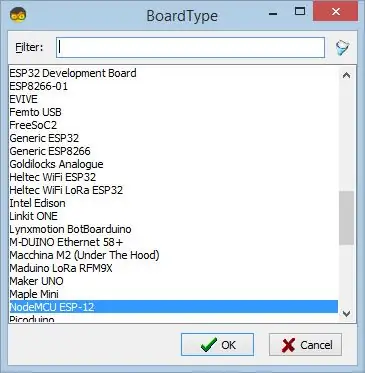
Tieni presente che ci sono alcuni bug critici in Arduino IDE 1.6.6. Assicurati di installare 1.6.7 o versioni successive, altrimenti questo Instructable non funzionerà! Se non lo hai fatto, segui i passaggi in questo Instructable per configurare l'IDE Arduino per programmare ESP 8266! Anche il Visuino deve essere installato. Avvia Visuino come mostrato nella prima immagine Fare clic sul pulsante "Strumenti" sul componente Arduino (Immagine 1) in Visuino Quando viene visualizzata la finestra di dialogo, selezionare "NodeMCU ESP-12" come mostrato nell'immagine 2
Passaggio 4: in Visuino aggiungi componenti



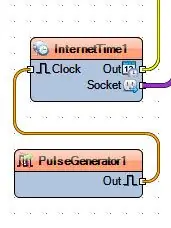
- Aggiungi il componente InternetTime
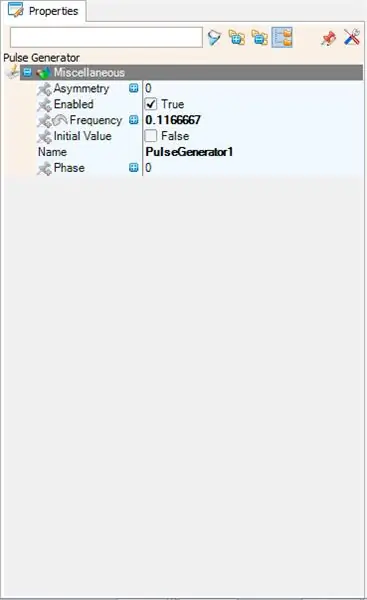
- Aggiungi il componente Generatore di impulsi e imposta la frequenza su: 0.1166667
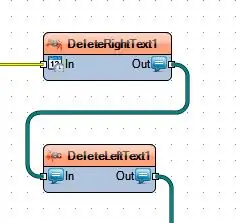
- Aggiungi il componente DeleteRightText e imposta la lunghezza su: 8
- Aggiungi il componente DeleteLeftText e imposta la lunghezza su 1
- Aggiungi display OLED I2C
Fare doppio clic sul componente Display OLED e trascinare "Disegna rettangolo rotondo" sul lato sinistro (vedere l'immagine), impostare Altezza:30, Larghezza:120, x:4, Y:15
trascina anche "Campo di testo" sul lato sinistro (vedi l'immagine), imposta x:17 Y:30
Passaggio 5: configurazione Wi-Fi



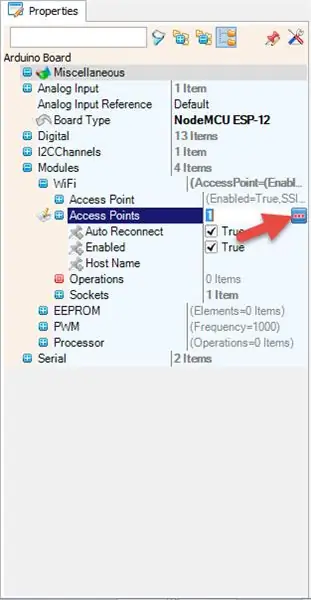
Selezionare NodeMCU ESP-12 e nell'editor Moduli>WiFi>Punti di accesso, fare clic sul pulsante […], in modo che si apra la finestra "Punti di accesso"
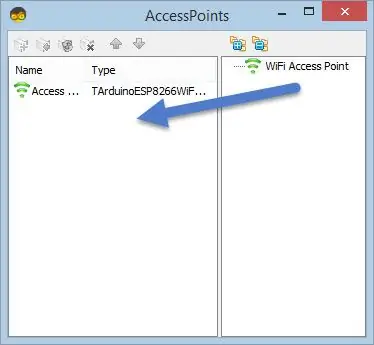
In questo editor trascina il punto di accesso WiFi sul lato sinistro.
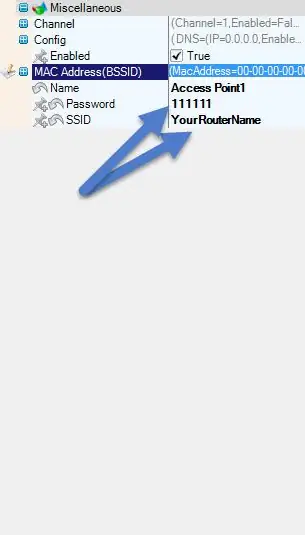
- Sotto "SSID" inserisci il nome della tua rete WiFi
- Sotto "Password" inserisci la password di accesso alla tua rete WiFi
Chiudi la finestra "Punti di accesso"
A sinistra nell'editor seleziona Moduli>Wifi>Socket, fai clic sul pulsante […], in modo che si apra la finestra "Socket" Trascina il client TCP da destra a sinistra
Nella finestra Proprietà imposta host: time-b-g.nist.gov
Nella finestra Proprietà imposta la porta: 37
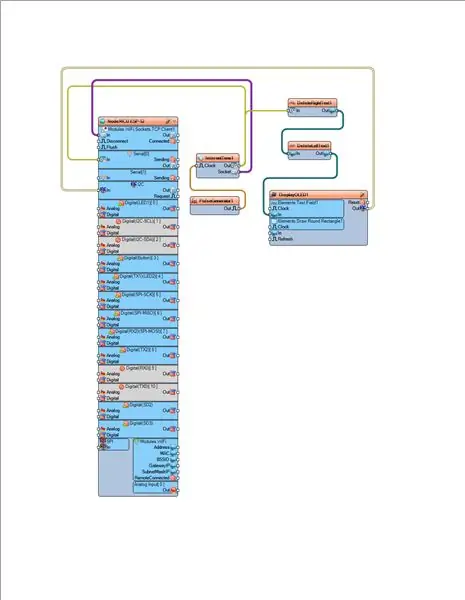
Passaggio 6: In Visuino: Collegamento dei componenti

- Connetti NodeMCU ESP-12 Modules. WiFi. Sockets. TCPClient1 PIN [IN] a InternetTime1 PIN [Socket]
- Connetti PulseGenerator1 PIN [OUT] a InternetTime1 PIN [Clock]
- Connetti InternetTime1 PIN [Out] a NodeMCU ESP-12 Serial [0] PIN [IN] e a DeleteRightText1 PIN [IN]
- Connetti il PIN DeleteRightText1 [OUT] al PIN DeleteLeftText1 [IN]
- Collega DeleteLeftText1 PIN [OUT] a DisplayOLED1 Elements. Text Field1 PIN [IN]
- Collegare DisplayOLED1 PIN [OUT] a NodeMCU ESP-12 I2C PIN [IN]
Passaggio 7: genera, compila e carica il codice Arduino


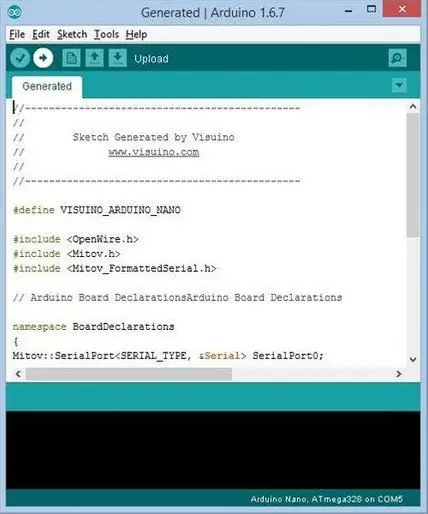
In Visuino, premere F9 o fare clic sul pulsante mostrato nell'immagine 1 per generare il codice Arduino e aprire l'IDE Arduino
Nell'IDE di Arduino, fare clic sul pulsante Carica, per compilare e caricare il codice (Immagine 2)
Passaggio 8: gioca
Se si alimenta il modulo NodeMCU, l'LCD OLED inizierà a mostrare l'ora e la data correnti.
Congratulazioni! Hai completato il tuo progetto Live Internet Time con Visuino. In allegato c'è anche il progetto Visuino, che ho creato per questo Instructable. Puoi scaricarlo e aprirlo in Visuino: Link per il download
Consigliato:
Orologio Internet: visualizza data e ora con un OLED utilizzando ESP8266 NodeMCU con protocollo NTP: 6 passaggi

Orologio Internet: visualizza data e ora con un OLED utilizzando ESP8266 NodeMCU con protocollo NTP: Ciao ragazzi in questo istruibile costruiremo un orologio Internet che riceverà l'ora da Internet, quindi questo progetto non avrà bisogno di alcun RTC per funzionare, avrà solo bisogno di un connessione internet funzionante E per questo progetto hai bisogno di un esp8266 che avrà un
Ricevi avvisi e-mail dal tuo sistema di sicurezza domestica utilizzando Arduino: 3 passaggi

Ricevi avvisi e-mail dal tuo sistema di sicurezza domestica utilizzando Arduino: utilizzando Arduino, siamo facilmente in grado di aggiornare le funzionalità di posta elettronica di base praticamente in qualsiasi installazione di sistema di sicurezza esistente. Questo è particolarmente adatto per i sistemi più vecchi che molto probabilmente sono stati a lungo disconnessi da un servizio di monitoraggio
Controllo di un relè dal telefono utilizzando Blynk: 4 passaggi

Controllo di un relè dal tuo telefono utilizzando Blynk: in questo tutorial ti mostrerò come attivare/disattivare un relè dal tuo smartphone
Come pubblicare immagini su Instagram dal tuo computer utilizzando Google Chrome: 9 passaggi

Come pubblicare immagini su Instagram dal tuo computer utilizzando Google Chrome: Instagram è una delle principali piattaforme di social media in questo momento. Le persone che utilizzano questa piattaforma possono condividere foto e brevi video che possono essere caricati utilizzando l'applicazione mobile di Instagram. Una delle principali sfide che gli utenti di Instagram devono affrontare è il r
Come controllare il LED utilizzando ESP8266 NodemCU Lua WiFi dal sito Web: 7 passaggi

Come controllare il LED utilizzando ESP8266 NodemCU Lua WiFi dal sito Web: questo tutorial ti insegnerà alcune nozioni di base sull'utilizzo di ESP8266 NodemCU Lua WiFi per controllare il LED dal Web. Prima di iniziare, assicurati di avere tutti i materiali necessari: ESP8266 NodeMCU Lua WiFi LED Breadboard Jumper (se necessario)
