
Sommario:
- Passaggio 1: struttura di questo tutorial
- Passaggio 2: strumenti e materiali
- Passaggio 3: misurazione delle parti e montaggio di prova
- Passaggio 4: progettazione della custodia
- Passaggio 5: progettazione del frontalino e incisione laser della vernice
- Passaggio 6: prova, montaggio e verniciatura della custodia
- Passaggio 10: test e codifica
- Passaggio 11: Attribuzioni
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Progetti Fusion 360 »
Qualche mese fa ho deciso di entrare a far parte del locale maker space, poiché era da tempo che desideravo imparare gli strumenti del mestiere di maker.
Ho avuto un po' di esperienza con Arduino e avevo seguito un corso Fusion qui su Instructables. Tuttavia non avevo esperienza con un lasercutter, né con alcun tipo di programmazione o componenti Arduino intermedi oltre al LED standard o al semplice sensore.
Dato che il compleanno di mio nipote di 6 anni sarebbe arrivato tra pochi mesi, ho deciso che volevo fargli un regalo. Dato che ama tutto ciò che ha a che fare con lo spazio (specialmente se contiene pulsanti e luci) ho avuto l'idea iniziale di fargli un semplice giocattolo basato su Arduino con alcuni LED, pulsanti, un altoparlante, cursori ecc.
Quindi ho cercato su Internet tutorial su semplici tutorial di giocattoli Arduino da cui trarre ispirazione, ma non sono riuscito a trovare esattamente quello che stavo cercando. L'incredibile giocattolo dell'astronave di Jeff High Smith e il suo remix di Duncan Jauncey sono stati una grande ispirazione, ma sono stati un po 'troppo grandi per me poiché mi mancava: a) Abbastanza esperienza per costruirlo, b) Abbastanza tempo per acquisire l'esperienza e c) Volevo che il progetto fosse controllato solo da un Arduino per renderlo più semplice (ed economico) rispetto al dover interfacciarsi con ad es un Raspberry Pi o simile. Anche il bellissimo piccolo giocattolo del pannello di controllo di Bob Lander è stato un'ispirazione, ma volevo costruire qualcosa con un po' più di interattività.
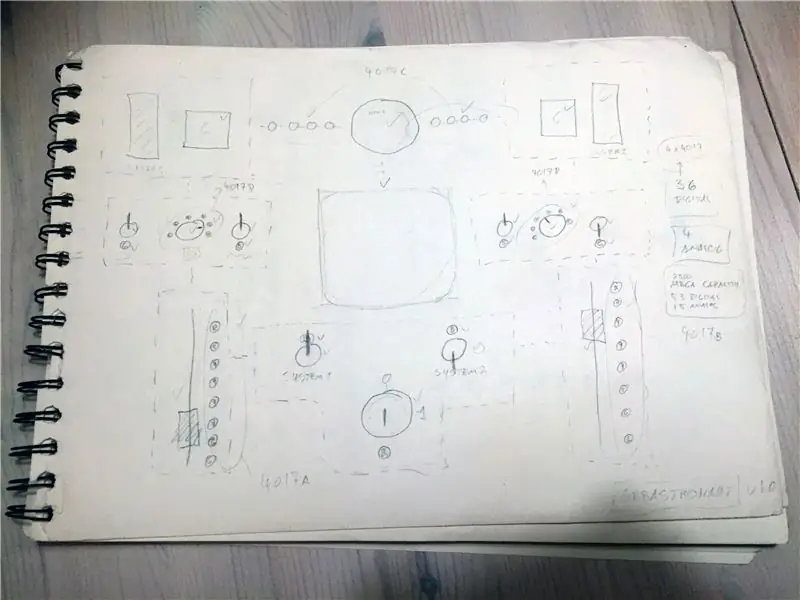
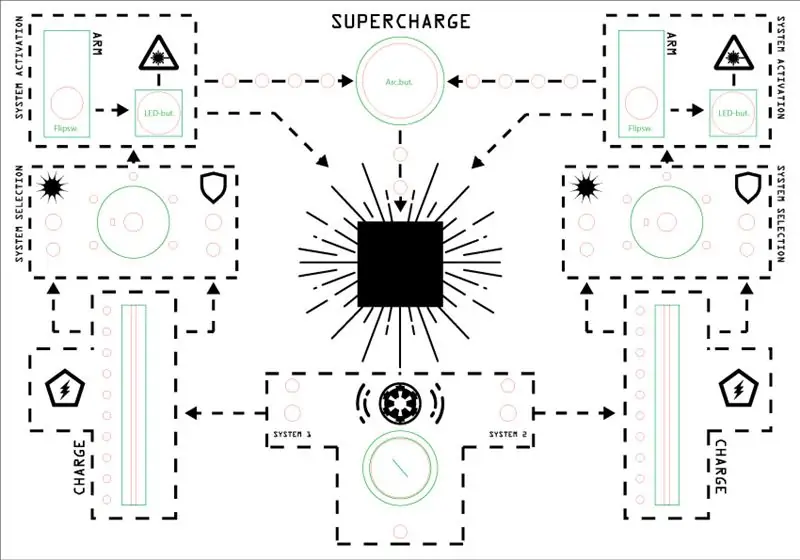
Quindi ho iniziato a abbozzare alcune idee per il pannello di controllo fino a quando non ho raggiunto un aspetto di cui ero soddisfatto.
Con il progetto iniziale in atto (beh, abbozzato piuttosto rapidamente su un pezzo di carta almeno) ero pronto a passare a capire effettivamente cosa ci sarebbe voluto per costruirlo: quante e quali parti avrei avuto bisogno, quale controller Arduino usare ecc. PAROLA DI CONSIGLIO…
… per coloro che vogliono avventurarsi nel viaggio della costruzione di questo: l'utilizzo dei contatori di decadi 4017 è un modo inutilmente complicato per controllare i LED. Se vuoi creare la tua versione, ti consiglio vivamente di utilizzare qualcosa come i LED WS2812B (o simili), poiché renderà il controllo dei LED molto più semplice (ad esempio utilizzando la libreria FastLED).
Un altro membro di Instructable ha anche scoperto alcune discrepanze tra lo schema e il codice (con alcuni pin I/O nel codice non corrispondenti allo schema mostrato). Appena avrò tempo proverò a fare una versione aggiornata dello schema. Nel frattempo, usa il codice come base per la configurazione dei pin I/O (non lo schema).
Passaggio 1: struttura di questo tutorial

Ora che avevo un'idea generale di come doveva essere il pannello di controllo dell'astronave, e avendo deciso di renderlo relativamente semplice, ero certo che costruirlo sarebbe stato davvero un gioco da ragazzi…!
Beh… si è scoperto che la brezza è diventata più di una, beh, se non una tempesta, almeno una tempesta! È stato un po' più difficile del previsto.
Il progetto ha finito per richiedere quasi tre mesi di tempo libero e ho finito l'ultimo pezzo di programmazione solo il giorno prima del compleanno di mio nipote!
Tuttavia, il processo di creazione è stato un'esperienza di apprendimento fantastica e divertente (e solo a volte frustrante) con tonnellate di tentativi ed errori e cose che farei diversamente, se dovessi ricostruirlo.
La maggior parte dei passaggi di questo tutorial avrà quindi ciascuno due sezioni:
- Una sezione "Long Read" per il lettore paziente, dove descrivo in dettaglio il mio processo, i miei pensieri e (probabili) errori.
- Una sezione "Tl;dr" per il lettore più impaziente, dove arrivo un po' più velocemente al punto e presento una ricetta da seguire (rivista imparando dai miei errori).
Goditi il viaggio e non esitare a fare domande!
Passaggio 2: strumenti e materiali

Con il mio schizzo in mano, ho potuto iniziare a capire quanti LED, pulsanti e altre cose mi servivano.
LETTURA LUNGA
Dal momento che il mio schizzo conteneva molti LED (42 inclusi i pulsanti illuminati), era chiaro che dovevo optare per un Arduino Mega. Tuttavia, anche usando il Mega, non c'erano ancora abbastanza pin I/O per ospitare tutti i LED, pulsanti, cicalini piezoelettrici e potenziometri.
Così, ancora una volta, ho cercato su Internet suggerimenti su come controllare più LED con pochi pin I/O e ho finito per decidere sul "contatore di decadi CD4017" dopo aver letto questo tutorial.
Se dovessi fare una versione aggiornata, sostituirei sicuramente la maggior parte dei LED con qualcosa come i LED di tipo WS2812B poiché sono molto più facili da concatenare, programmare e giocare. Ma dal momento che non lo sapevo al momento della compilazione, questo tutorial si concentrerà ancora sull'utilizzo del metodo CD4017.
Inoltre, non avevo ancora un'idea chiara di come sarebbe stato il circuito, quindi volevo assicurarmi di essere in grado di scollegare e ricollegare cavi e componenti lungo il percorso. Ho quindi scelto di realizzare (quasi) tutti i collegamenti tra i componenti e la scheda utilizzando cavi dupont femmina/femmina e pin di testata maschio.
Per facilitare il collegamento dei componenti all'arduino tramite i cavi dupont, ho deciso di acquistare uno schermo per il sensore per il Mega.
Per quanto riguarda il resto degli strumenti e dei materiali, puoi trovarli di seguito.
TL;DR
Utensili:
- Taglierina laser. Il nostro spazio di produzione ha un sistema laser universale VLS 3.50 da 45 W che ho usato per tagliare e incidere l'acrilico e un grande laser cinese da 120 w senza nome che ho usato per tagliare l'MDF. Potresti facilmente tagliare la scatola e l'acrilico usando utensili elettrici standard, tuttavia per l'incisione sull'acrilico/vernice è preferibile il laser.
- Saldatore.
- Pistola per colla a caldo (opzionale, ma piacevole da avere)
- Set di cacciaviti.
- Bit di svasatura.
- Punte da trapano da 2 mm a 3 mm o simili.
- Trapano avvitatore (qualsiasi funzionerà, ma un trapano a colonna lo renderà più facile).
- Nastro adesivo
- Morsetti
- Calibro
- Una varietà di piccole pinze
- Adobe Illustrator ($$) o Inkscape (gratuito) o qualsiasi altro software di disegno vettoriale.
- Autodesk Fusion 360 (opzionale) - per la progettazione del case.
MaterialiPer la custodia e il montaggio:
- Lastre acriliche, spessore 5 mm. Preferibilmente acrilico colato (poiché non si scioglie e riaffiora facilmente come fa l'acrilico arrotolato quando viene tagliato al laser).
- Foglio acrilico 2mm.
- MDF, spessore 6 mm.
-
Vernice spray, ho usato:
- Molotow Urban Fine-Art Artist Acrilico - osa arancione. Per i dettagli grafici frontali e le maniglie.
- Molotow Urban Fine-Art Artist Acrilico - nero segnale. Per la custodia e il frontalino.
- Un nero generico a base non acrilica per la lastra acrilica protettiva da 2 mm.
- Viti - 2,5 x 13 mm (o simili - il diametro non deve superare i 4 mm.)
- Colla per legno standard (PVA) (per incollare la cassa di legno)
- Adesivo a contatto o adesivo acrilico (per incollare il foglio acrilico protettivo da 2 mm sul fondo del frontalino).
- Multimetro (opzionale, ma super utile per trovare cortocircuiti, testare diodi e test di continuità generale).
Elettronica:
- Arduino Mega 2560 R3
- Mega Sensor Shield V2.0 per Arduino Mega
- Cavi Dupont femmina/femmina (100 pezzi dovrebbero essere sufficienti). Scegli (almeno) 30 o 20 cm di lunghezza - 10 cm saranno troppo corti.
- Un sacco di LED - sia da 3 mm che da 5 mm.
- Perni di intestazione maschio
- PCB strip board
- Presa DIP IC 4x 16 pin (per il montaggio dei contatori di decadi)
- 4x chip conta decadi CD4017BE
- 2x interruttore LED rosso illuminato w. capovolgere la copertura
- 2x Potenziometri a scorrimento lineare singolo da 10k
- 2x Pulsanti momentanei illuminati quadrati verdi. Attenzione!!: I pulsanti collegati NON sono illuminati da LED. Sono incandescenti e non si accendono una volta collegati. Per farli illuminare, dovrai dissaldare la lampadina a incandescenza all'interno e sostituirli con un LED da 3 mm. Ho provato a ordinare altri pulsanti simili che sostenevano di essere illuminati da LED, ma purtroppo quando sono arrivati si sono rivelati anche incandescente.
- 6 interruttori a levetta on/on a 3 pin a 2 posizioni
- 1x interruttore a chiave per blocco di sicurezza (tipo DPST o DPDT).
- 1x interruttore a bilanciere SPST on/off
- 2x cicalini piezo
- 1x modulo di controllo display digitale a 8 cifre a matrice di punti LED MAX7219
- 2x Potenziometri rotativi lineari singoli da 10k
- 2x copertura manopola rotante per i potenziometri
- 22 resistenze da 180 o 200 ohm
- 11 resistenze da 150 ohm
- 14 resistori da 100 ohm
- 1x cavo connettore batteria a scatto "9v" tipo T
- 1x portabatteria AA a 4 slot
Passaggio 3: misurazione delle parti e montaggio di prova




LONG(-ish)READ
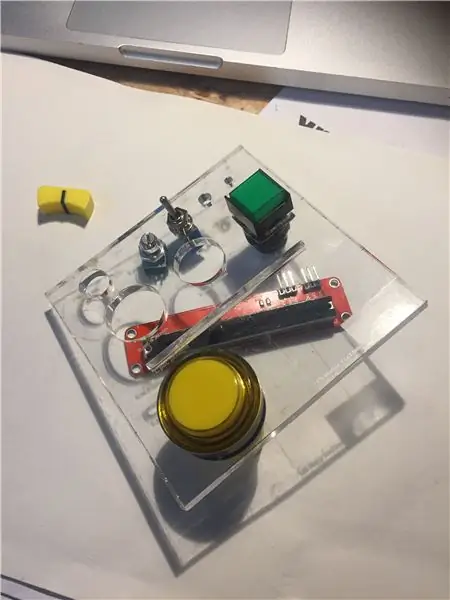
Con tutte le parti in mano, ora potrei iniziare a misurare ciascuno dei singoli componenti per assicurarmi che quando ho iniziato a progettare il progetto finale in Illustrator o Inkscape, tutte le parti si adattassero e nessuna di esse si sovrapponesse sul lato inferiore del frontalino.
Soprattutto l'interruttore a chiave era molto profondo, e quindi la profondità finale (o l'altezza, comunque la si voglia mettere) della scatola avrebbe dovuto adattarsi a questo, e tenerne conto quando si posizionavano i componenti interni nel case (come il Arduino Mega, i contatori di decadi ecc.).
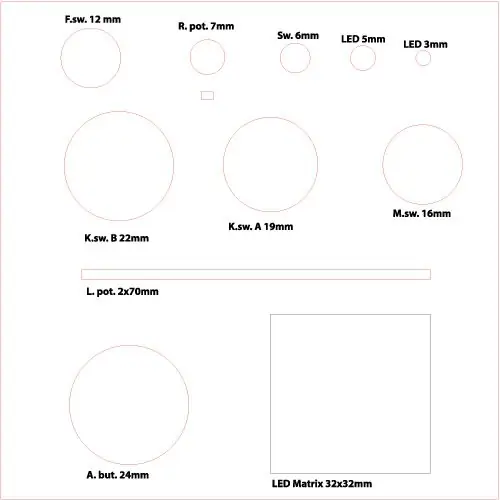
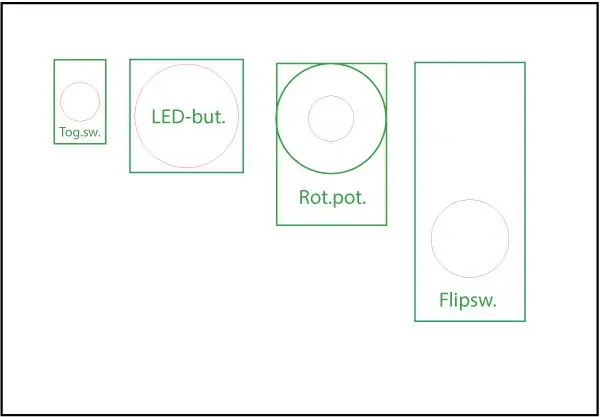
Ho quindi prodotto un semplice disegno vettoriale in Illustrator raffigurante tutti i diversi diametri/larghezze dei componenti, ho inserito un pezzo di prova acrilico da 5 mm nella taglierina laser e l'ho ritagliato.
Dopo essermi assicurato che tutti i componenti si adattassero perfettamente ai rispettivi fori/asole, ho quindi proceduto a disegnare ciascuno dei componenti in Illustrator (vedi foto) per facilitarne l'utilizzo nel progetto finale.
TL;DR
- Misura tutti i tuoi componenti usando un calibro.
- Usa le misurazioni per produrre un file di test vettoriale con tutte le dimensioni di pulsanti/componenti in Illustrator.
- Ritagliare il file di prova su acrilico da 5 mm sul laser cutter.
- Usa il pezzo di prova per vedere se tutti i componenti si adattano perfettamente.
- Se necessario, regolare le dimensioni dei fori nel file vettoriale e creare un nuovo pezzo di prova con le dimensioni riviste.
- Usando le misurazioni finali, crea un nuovo file Illustrator e disegna tutti i tuoi componenti nella scala corretta.
- OPPURE non eseguire alcuna delle operazioni precedenti. Fornirò il file vettoriale finale nei passaggi successivi, se vuoi usarlo.
Passaggio 4: progettazione della custodia


Con tutte le misurazioni dei componenti a posto, ora potrei iniziare a progettare il case del pannello di controllo.
LETTURA LUNGA
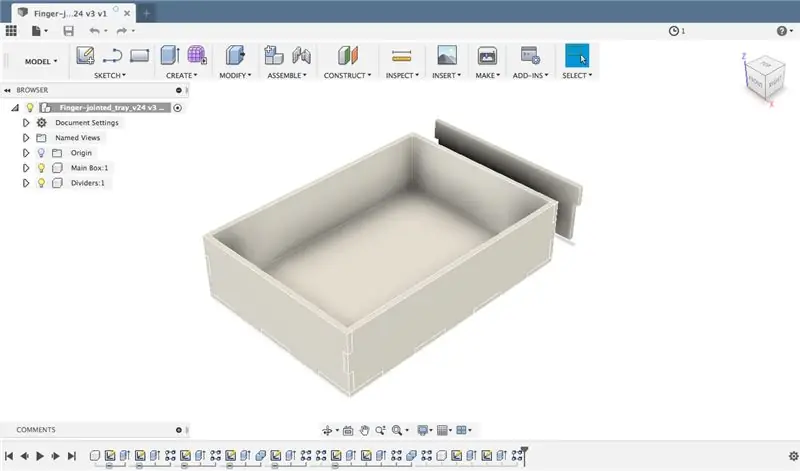
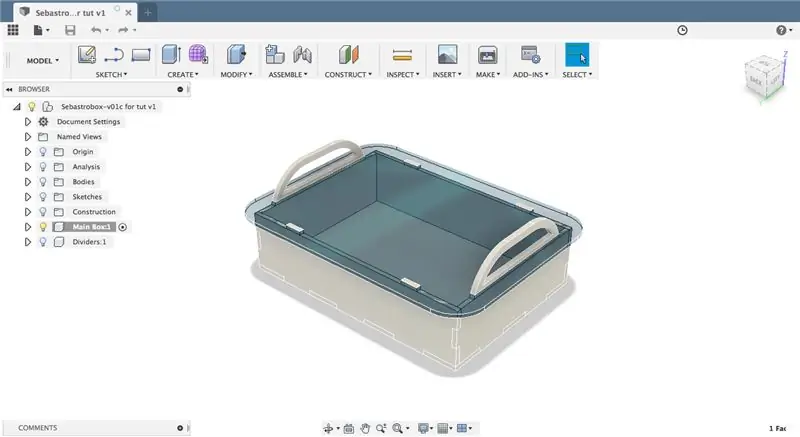
Per qualche motivo ho deciso di rendere questo processo molto più difficile del necessario per me stesso e ho scelto di creare una custodia con giunzione a dita definita parametricamente in Fusion 360. Beh, ad essere onesti, volevo solo imparare meglio Fusion 360, quindi è stato t interamente la decisione di un pazzo, ma avrei potuto usare molto più facilmente lo strumento MakerCase (abbastanza eccellente) e farla finita.
Invece ho scelto di seguire il tutorial sulla scatola con giunti a dita parametrica di The Hobbyist Maker, che posso consigliare vivamente, se vuoi migliorare nella progettazione parametrica 3D. Tuttavia, realizzare un modello 3D completo per un design semplice come il mio è un po' eccessivo, dal momento che dovrai comunque esportare ogni superficie come disegno vettoriale 2D in seguito, quindi potresti anche farlo in Illustrator per cominciare.
Ad ogni modo, ho continuato in Fusion 360 fino a quando non sono stato soddisfatto del design. Dato che sapevo (beh, almeno speravo) mio nipote avrebbe portato questa cosa in giro molto, ho voluto renderlo facile per lui, aggiungendo alcune maniglie. Le maniglie fanno parte della custodia in legno e sporgono attraverso il frontalino in acrilico, fornendo presa e aiutando a bloccare la custodia in posizione.
Con il progetto in atto ho esportato tutte le parti da file vettoriali 2D.dxf, utilizzando il metodo "semplice schizzo" descritto in Instructable di Taylor Sharpe.
Ho quindi modificato i file dxf in Illustrator e aggiunto un piccolo portello per accedere al vano batteria e fori per il collegamento all'Arduino Mega (che avevo anche misurato nel passaggio precedente). Ho anche aggiunto un foro per un interruttore on/off per il suono sul lato del case, e piccoli fori sul fondo.
I disegni finali per il case sono allegati a questo passaggio (in formato.ai,.svg e.pdf), mentre il design del frontalino è in arrivo nei passaggi successivi.
TL:DR
- Usa MakerCase per creare la tua scatola con giunture a dita di base per la custodia.
- Modifica i file vettoriali MakerCase in Illustrator in base alle tue esigenze: ricorda di aggiungere un portello per la batteria e fori per le porte Arduino.
- OPPURE scarica semplicemente i piani allegati a questo passaggio.
Passaggio 5: progettazione del frontalino e incisione laser della vernice




LETTURA LUNGA
Con le dimensioni complessive finali del case e il frontalino in posizione, ora potevo finalmente arrivare alla parte (ancora più) divertente: il design del frontalino!
Dato che avevo già misurato e disegnato una piccola libreria di tutte le parti in Illustrator (nel passaggio 3) e avevo lo schizzo iniziale disegnato a mano a cui fare riferimento, era "solo" una questione di posizionare le parti sul vettore del frontalino pulito disegno (esportato da Fusion nel passaggio precedente) in Illustrator e aggiungendo alcuni fantastici grafici spaziali.
Con il disegno vettoriale iniziale in atto, era l'ora del laser!
Trovare il giusto processo:
Per il design del frontalino, volevo che lo sfondo del frontalino fosse dipinto di nero e che la grafica spaziale su di esso risaltasse in un colore segnaletico (arancione nel mio caso). Tuttavia, non sono riuscito a trovare alcun tutorial su questo processo di incisione laser attraverso la vernice. Ci sono stati alcuni esempi di miglioramento di un pezzo già inciso con vernice o incisione una volta su una superficie non trasparente, o utilizzando una vernice speciale per incisione laser che si attacca alla superficie quando viene laserata (che era un po' l'opposto di quello che volevo). In seguito ho trovato questo video che mostrava più o meno esattamente ciò che volevo ottenere, ma ormai era troppo tardi e avevo già passato troppo tempo, testando diversi tipi di vernice, diverse quantità di strati di vernice e un milioni di impostazioni diverse sul laser ULS:|
Fortunatamente, non dovrai farlo e ti risparmierò la maggior parte dei dettagli angoscianti dei numerosi test o tentativi ed errori, e ti presenterò solo i risultati principali:
Il processo di incisione laser - TL;DR:
Il processo di ritagliare il frontalino e incidere il disegno su di esso, consiste in pochi passaggi separati, in breve:
- Ritaglia il frontalino stesso e tutti i fori e le fessure per i pulsanti e i componenti.
- Dipingi la parte inferiore del frontalino con uno strato di vernice spray acrilica nera e lascia che si asciughi completamente.
- Metti di nuovo il frontalino dipinto nella taglierina laser e incidi il disegno sulla superficie verniciata.
- Dipingi di nuovo la parte inferiore (ora incisa al laser) del frontalino con uno strato di vernice spray acrilica arancione e lascia asciugare.
Il processo di incisione laser - LONG READ:
Il processo di incisione laser in dettaglio:
- Ritaglia il frontalino stesso e tutti i fori e le fessure per i pulsanti e i componenti. Nei file di disegno allegati a questo passaggio ci sono tre diversi livelli: A. Il livello tagliato (linee rosse)B. Il livello di incisione vettoriale (linee blu) C. Il livello di incisione raster (caratteristiche nere) In questo passaggio devi solo chiedere al laser cutter di ritagliare lo strato rosso e il livello blu. Lo strato rosso dovrebbe essere tagliato completamente, mentre lo strato blu dovrebbe semplicemente incidere una linea sottile nell'acrilico. Le croci blu segnano i punti di foratura (per dopo, quando dovremo praticare i fori di montaggio nel frontalino), mentre la croce blu sopra il pianeta nell'angolo in basso a sinistra è un indicatore di allineamento, che useremo quando incideremo il frontalino in fase 3 del processo.
- Dipingi di nero la parte inferiore del frontalino. Si prega di notare che poiché i file di progettazione sono specchiati, il lato inferiore è in realtà il lato rivolto verso l'alto quando viene posizionato nella taglierina laser. Inoltre, prima di iniziare a dipingere dovresti assolutamente usare del nastro adesivo per mascherare le parti dell'acrilico che non vuoi dipingere! Ho provato un paio di diversi tipi di vernice nera, ma ho finito per usare il Molotow Urban Fine- Art Artist acrilico nero segnale, perché è fantastico! Ha un'altissima concentrazione di pigmento, quindi è sufficiente applicare solo uno strato di vernice per coprire completamente l'acrilico (che sarà utile anche nel passaggio successivo). Una volta che il lato inferiore è dipinto di nero, lasciarlo asciugare completamente e continuare con il passaggio successivo.
- Con la parte inferiore del frontalino verniciata di nero, riposizionarlo nel laser cutter e (se necessario) utilizzare il marcatore di allineamento (descritto nel passaggio 1) per allineare perfettamente il laser al frontalino (vedi foto allegate). Per eseguire l'incisione, ho usato il laser VLS 3.50, che viene fornito con una libreria di materiali con un sacco di preset. Tuttavia, in realtà non viene fornito con alcun preset per "incidere la vernice" dall'acrilico, quindi ho dovuto sperimentare un po'. Per i primi pezzi di prova che ho fatto, avevo usato diversi strati di vernice, il che significava che dovevo giocherellare molto con i preset per fare in modo che l'incisione laser attraversasse lo strato di vernice. Tuttavia, utilizzando solo uno strato di vernice, l'impostazione standard "incisione raster" per l'acrilico da 5 mm sul VLS 3.50 era sufficiente per incidere lo strato di vernice! Bello! Quindi, utilizzando il file di progettazione allegato, invia lo strato di incisione raster (linee nere) al laser e inizia a incidere alcuni motivi spaziali nella vernice e nell'acrilico!
- Tutte le caratteristiche del design spaziale del frontalino dovrebbero ora essere incise nella parte inferiore del frontalino, ovvero dovresti essere in grado di vedere attraverso l'acrilico, dove la vernice è stata incisa. Ma non vogliamo che il testo, i simboli e le linee sul frontalino siano trasparenti! Vogliamo che si illuminino di un arancione brillante! Quindi prendi la tua vernice acrilica arancione (ne ho usata una della stessa serie Molotow della vernice nera nel passaggio 2) e dipingi uno o due strati sulla parte inferiore nera del frontalino. Ancora una volta, maschera le parti su cui non vuoi la vernice arancione, specialmente il quadrato al centro del frontalino! Il quadrato deve rimanere trasparente, poiché in seguito monteremo un semplice display a LED. Già che ci sei, potresti anche dipingere le maniglie della custodia (vedi immagine allegata).
Dopo la verniciatura e l'incisione laser, ero pronto per testare le parti.
Passaggio 6: prova, montaggio e verniciatura della custodia

TL;DR
La costruzione del circuito è stata un processo in più fasi:
- Testare i componenti utilizzando un multimetro.
- Montaggio dei componenti (LED, pulsanti, display ecc.) sul frontalino.
- Saldare i pin dell'intestazione maschio a tutti i componenti (necessari).
- Usando il multimetro per testare cortocircuiti e continuità.
- Montaggio dell'Arduino Mega (con lo scudo del sensore) all'interno della parte inferiore del case.
- Collegamento di tutti i componenti (correttamente) allo scudo del sensore Arduino utilizzando cavi dupont.
- Saldare i fili del connettore della batteria al terminale jack Arduino Mega.
LETTURA LUNGA
… e se fossi stata una persona più intelligente, avrei seguito esattamente questi passaggi in quell'ordine specifico… Tuttavia non ero una persona intelligente, e quindi ho dovuto passare ore a sostituire componenti difettosi che erano già stati incollati e montati sul frontalino, LED in cortocircuito e altre attività divertenti!
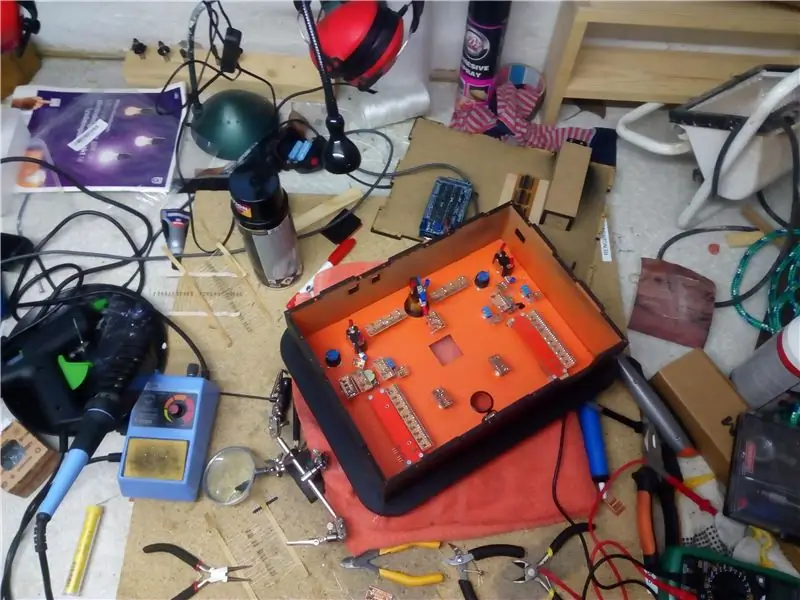
Ma i miei fallimenti non dovrebbero impedirti di fare un lavoro migliore, quindi fornirò una spiegazione dettagliata di ogni passaggio di seguito e puoi trovare le immagini del processo sopra.
- Testa i tuoi componenti usando un multimetro prima di montarli. Controlla se tutti i LED funzionano, se i pulsanti si aprono e si chiudono correttamente, se i potenziometri funzionano ecc. È anche una buona idea fare un piccolo test di configurazione con il display a LED MAX7219 (vedi ad esempio questo bel tutorial), per assicurarsi che tutto funzioni. Ti farà risparmiare un sacco di mal di testa in seguito.
- Monta i tuoi componenti sul frontalino. Tutti i pulsanti possono essere facilmente montati sul frontalino poiché sono tutti dotati di dadi e alberi filettati. Tuttavia, i LED sciolti devono essere incollati sulla scheda utilizzando la colla a caldo (vedi immagini).
- Saldare i pin dell'intestazione maschio a tutti i componenti. Dato che avevo deciso di utilizzare cavi connettore Dupont per tutti i miei componenti, questo significava ironicamente che dovevo fare molte saldature, dal momento che ogni LED e ogni pulsante dovevano avere pin di intestazione saldati. Per rendere questo un po' più semplice, ho ritagliato pezzi di strip board e saldato i pin dell'intestazione maschio e (se necessario) i resistori a questo. Ho quindi saldato quella strip board finita al rispettivo componente sul pannello di controllo (vedi immagini). I quattro contatori 4017 decadi sono stati tutti montati su un blocco di strip board per (se necessario) rendere più facile la commutazione dei collegamenti (vedi immagini).
- Test per cortocircuiti e continuità. Usa il multimetro per verificare se tutti i tuoi giunti di saldatura fanno una connessione e controlla se qualcuno di loro fa troppa connessione a cose a cui non dovrebbero connettersi!
- Monta l'Arduino Mega sul fondo del case in modo che il jack di alimentazione e la presa USB sulla scheda corrispondano ai fori sul lato posteriore del case (vedi immagini). Dovresti anche montare il blocco contatore 4017 decadi sul fondo del case oltre ad aver ritagliato, assemblato e montato il vano batterie (allegato a questo passaggio) (vedi immagini).
- Ora è il momento di collegare tutti i componenti utilizzando i cavi dupont femmina/femmina. Fare riferimento allo schema al punto 8 di questo Instructable per assicurarsi di collegare tutto correttamente.
- Per qualche strana ragione lo scudo del sensore che ho acquistato non è dotato di un pin "Vin" per consentire un ingresso regolato da 7-12 volt. Quindi ho dovuto saldare i fili del connettore della batteria alla presa jack di alimentazione dell'Arduino Mega (vedi immagine).
Quindi immagino… ora è il momento di collegarlo..!
Passaggio 10: test e codifica




Sei arrivato alla fase finale del tutorial! Molto bene!
La codifica del pannello di controllo è stato un viaggio in sé con un sacco di ricerche su Google, programmazione di test e ricablaggio. Sono stato fortunato a poter ricevere assistenza allo sviluppo più esperta sia da mio fratello che dal mio compagno di stanza, altrimenti non sarei mai arrivato in tempo per il compleanno di mio nipote.
Nonostante questo il cosiddetto codice "finale" che è finito per essere trasferito su Arduino ha ancora molte carenze, ed è - francamente - un po' un pasticcio. Fortunatamente non stavamo sviluppando il codice per una vera astronave, quindi in questo caso particolare il codice sarà più che sufficiente:)
Inoltre, il codice non è particolarmente ben documentato, e dal momento che ci abbiamo lavorato su tre persone, provare a districarlo può essere un po' una prova, anche per me.
Ad ogni modo, il codice è allegato e - incrociamo le dita - funzionerà ancora, se e quando lo proverai:)
Grazie per avermi seguito - spero che tu sia stato in grado di utilizzare almeno alcune delle cose in questo tutorial.
Dato che questo è il mio primo Instructable, sarei più che felice di sentire il tuo feedback e ricevere i tuoi suggerimenti su come posso migliorarlo (e quelli futuri).
Godetevi il video del progetto finale e buon lavoro:D
/ Niels alias. Nilfisken
Passaggio 11: Attribuzioni
Nel corso della progettazione del pannello di controllo, ho utilizzato vari materiali open source, principalmente grafici di vario genere. I creatori di questi devono (e dovrebbero) essere menzionati:
Dall'ottimo sito TheNounProject, ho usato le seguenti icone:
- "Boom" di VectorBakery (CC BY)
- "Vibrazione sonora" di Symbolon (CC BY)
- "Esplosione" di Oksana Latysheva (CC BY)
- "Pentagon Danger" di Blackspike (dominio pubblico)
- "Impero Galattico" di Franco Perticaro (CC BY)
- "Raggio laser" di Ervin Bolat (CC BY)
- "Saturno" di Lastspark (CC BY)
- "Electric" di Hea Poh Lin (CC BY)
Il carattere utilizzato è:
"Oilrig" di Checkered Ink (vedi licenza qui)
Inoltre, un enorme grazie a tutti voi altri "tutorialisti" là fuori che date i vostri consigli, trucchi ed esperienze gratuitamente e per il divertimento di tutti. Senza di te non sarei mai stato in grado di costruire un progetto del genere.


Secondo classificato nella prima volta Autore
Consigliato:
Pannello di controllo dell'API AirVisual per la qualità dell'aria: 5 passaggi

AirVisual Air Quality API Dashboard: AirVisual (https://www.airvisual.com) è un sito Web che fornisce dati sulla qualità dell'aria in tutto il mondo. Hanno un'API che utilizzeremo per ottenere dati sulla qualità dell'aria da inviare a una dashboard. Interagiremo con questa API in modo simile a come abbiamo fatto con noi
Display a LED in acrilico tagliato al laser: 7 passaggi (con immagini)

Display a LED in acrilico tagliato al laser: per il primo laboratorio di taglio laser nel nostro spazio di produzione "IMDIB", ho progettato questo display facile ed economico da realizzare. La base del display è standard e potrebbe essere pretagliata prima dell'inizio dell'officina. La parte del display in acrilico dovrebbe essere progettata e tagliata al laser
Orologio con animazione LED SMART connesso al Web con pannello di controllo basato sul Web, server dell'ora sincronizzato: 11 passaggi (con immagini)

Orologio con animazione LED SMART connesso al Web con pannello di controllo basato sul Web, server dell'ora sincronizzato: la storia di questo orologio risale a molto tempo fa, più di 30 anni. Mio padre è stato il pioniere di questa idea quando avevo solo 10 anni, molto prima della rivoluzione dei LED, quando i LED erano 1/1000 della luminosità della loro attuale brillantezza accecante. Un vero
Orologio tagliato al laser fai da te: 4 passaggi (con immagini)

Orologio tagliato al laser fai da te: benvenuto nel mio tutorial su come realizzare adorabili orologi tagliati al laser! Ho preso l'ispirazione per questo progetto dal fatto che dovevo andare ad alcuni matrimoni la scorsa estate e volevo fare dei regali personalizzati per le persone che si sposavano. io al
Tatuaggio per laptop tagliato al laser: 6 passaggi (con immagini)

Tatuaggio per laptop tagliato al laser: crea un'etichetta adesiva tagliente per coprire un logo sul tuo laptop! Ci sono molti esempi di fantastici design incisi al laser direttamente nella parte superiore dei laptop. Ecco uno dei primi istruttori sull'argomento. Instructables lo ha fatto anche gratuitamente al
