
Sommario:
- Forniture
- Passaggio 1: Introduzione a Scratch
- Passaggio 2: alcune informazioni aggiuntive
- Passaggio 3: creazione della linea centrale
- Passaggio 4: i pali della porta
- Passaggio 5: codifica
- Passaggio 6: creazione del primo giocatore
- Passaggio 7: il codice e il giocatore 2
- Passaggio 8: mantenimento del punteggio
- Passaggio 9: condizione di vittoria
- Fase 10: Palla Parte 1: Inizia
- Fase 11: Palla Parte 2: Movimento
- Fase 12: Palla Parte 3: Contatto del giocatore
- Fase 13: Palla Parte 4: Punteggio
- Passaggio 14: Palla Parte 5: Copiare
- Passaggio 15: il codice finale per il ballo
- Fase 16: CONGRATULAZIONI
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

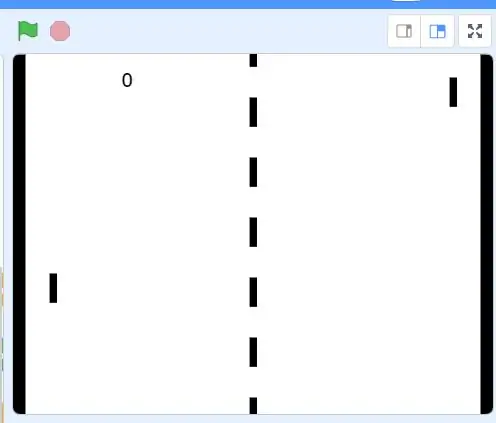
Questo progetto ti fornirà i passaggi per ricreare Pong, uno dei primissimi videogiochi, nel programma Scratch.
Forniture
Le forniture sono molto semplici, tutto ciò di cui hai bisogno è l'accesso a Internet, un dispositivo in grado di accedere a Internet e un account per Scratch, il sito utilizzato in questa serie di istruzioni.
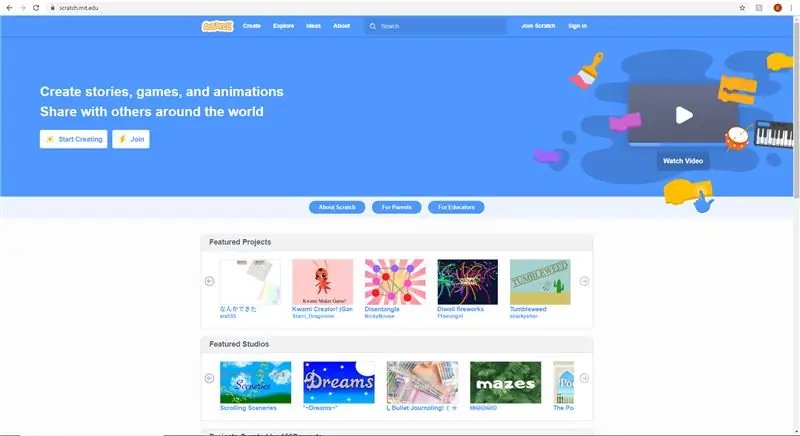
Passaggio 1: Introduzione a Scratch


La prima cosa che devi fare è accedere al sito web che trovi all'indirizzo scratch.mit.edu. una volta sul sito, usa l'opzione Iscriviti a Scratch per creare un account. Una volta terminato, usa l'opzione di creazione nella parte in alto a sinistra della finestra per creare un progetto. È qui che inizia il divertimento. Come nota a margine, Scratch può essere un programma molto pignolo e potrebbe non rispondere, quindi salva spesso.
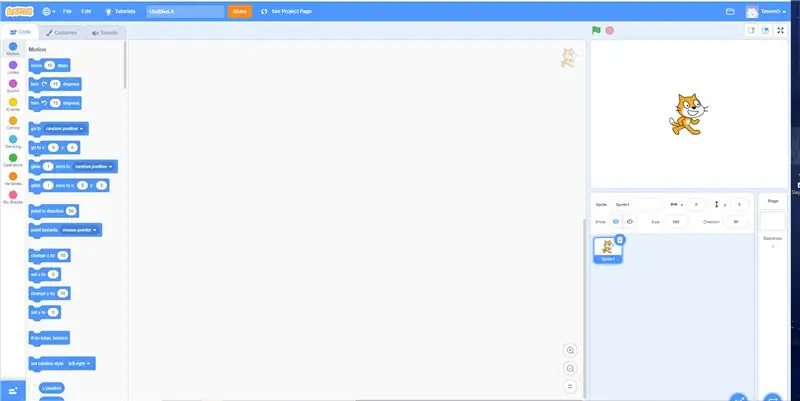
Passaggio 2: alcune informazioni aggiuntive

Quando crei nuovi sprite, trova sempre il punto centrale dell'area di creazione, contrassegnato da un punto centrale. questa sarà la base del processo di creazione dello sprite, e tutti i valori X e Y assumeranno che lo sprite venga creato a questo punto. se questo punto centrale non viene utilizzato, i valori forniti non funzioneranno e dovrai capire la posizione corretta.
Ora, alla creazione.
Passaggio 3: creazione della linea centrale

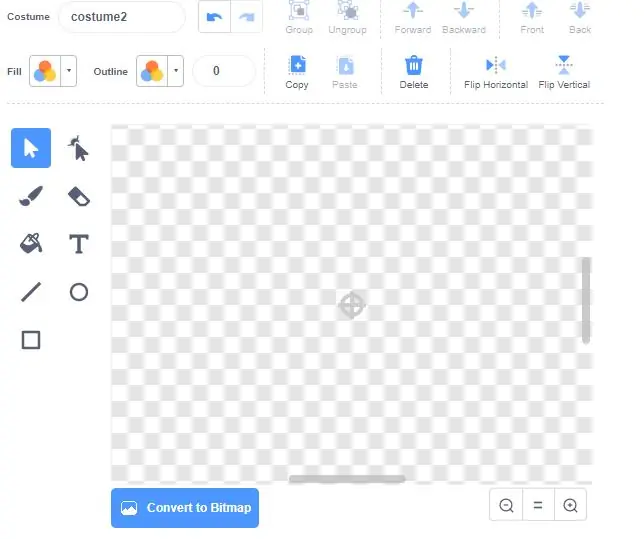
Per creare il tuo primo sprite passa il mouse sull'icona del gatto nell'angolo in basso a destra dello schermo, questo ti darà quattro opzioni. Fare clic su "dipingi".
Usando lo strumento rettangolo, disegna un piccolo rettangolo nero verticale. Questo sarà l'elemento costitutivo della linea centrale.
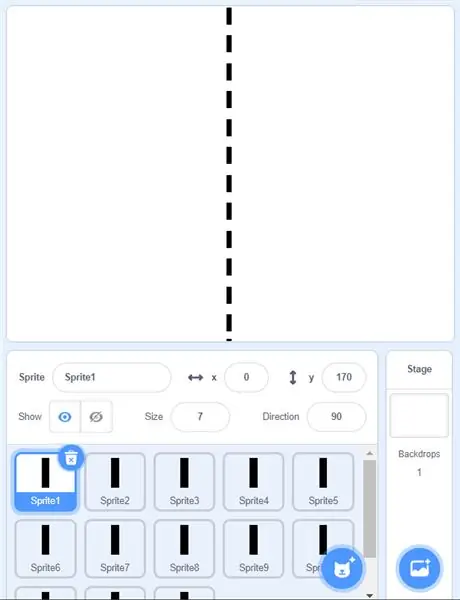
Imposta il valore x dello sprite1 su 0 e il valore y su 0. Il rettangolo dovrebbe trovarsi in alto al centro dell'area di gioco.
Fare clic con il tasto destro sull'icona "Sprite1" e fare clic su "duplica". Impostare il valore x del nuovo sprite su 0 e y su 30 in meno (-30).
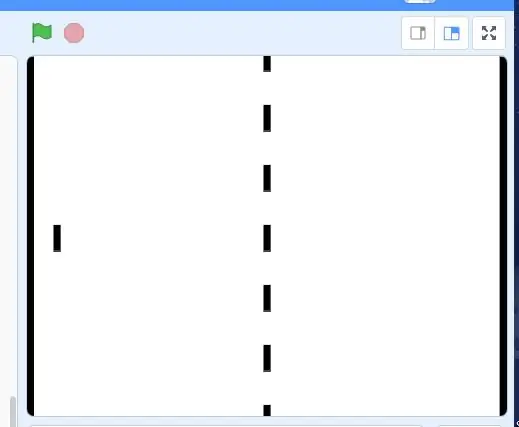
Ripeti i passaggi 5 e 6 finché non hai una linea centrale tratteggiata che separa l'area di gioco in 2 zone.
Passaggio 4: i pali della porta

In questo semplice passaggio, creerai i due pali della porta.
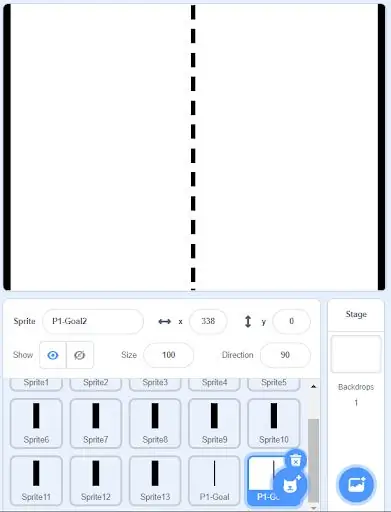
Crea un nuovo sprite di un rettangolo alto che si estende per l'intera altezza dell'area di gioco. Rinomina questo sprite in "P1-Goal". Imposta il valore x su -240 e il valore y su 0.
Duplica "P1-Goal", rinominalo "P2-Goal", imposta il suo valore x su 240 e il valore y su 0.
Passaggio 5: codifica



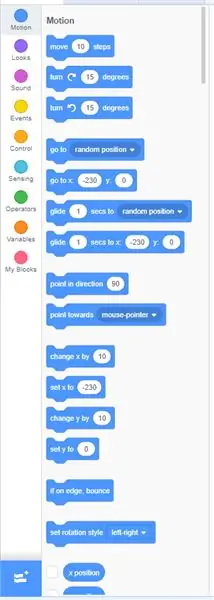
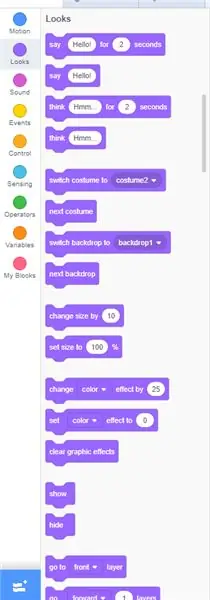
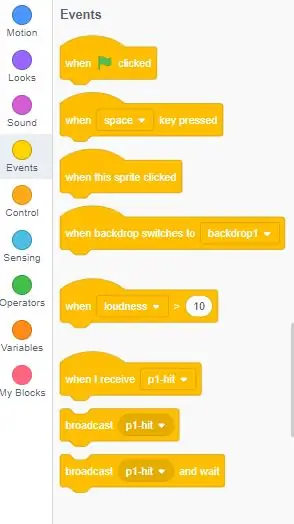
Da qui in poi, dovrai utilizzare la scheda di codifica in alto a sinistra della pagina, appena sotto l'icona di Scratch. ci sono un totale di 9 tipi di codice, ma usane solo 7 in questo progetto.
Passaggio 6: creazione del primo giocatore

Inizia questo passaggio copiando una delle linee centrali e impostando il valore X su 210 e Y su 0. Rinomina lo sprite in Player1
Fatto ciò, inizia la codifica. Assicurati di essere nella scheda di codifica dello sprite in alto a sinistra.
Fare clic sull'icona sprite "Giocatore1", nell'angolo in alto a sinistra fare clic sulla scheda "Codice"
In "Eventi" trascina il blocco "quando (bandiera verde) si è fatto clic" nell'ambiente di sviluppo integrato (IDE).
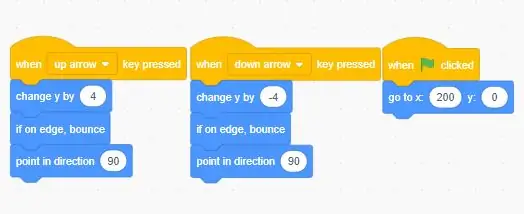
Anche in "Eventi" trascinare i blocchi "quando si preme il tasto" nell'IDE. Sotto "Movimento" prendi il blocco "vai a x: posizione y: posizione" e attaccalo sotto il blocco "quando (bandiera verde) si fa clic" Imposta la posizione vai a x su -215 e la posizione y su 0
Sotto "Movimento" associare un "cambia y di" al tasto quando viene premuto e assegnargli un valore di 4
Sotto "Movimento" "se sul bordo, rimbalza" collega a quando viene premuto il tasto
Sotto "Movimento" "punta in direzione" blocca il pulsante "quando viene premuto il tasto".
Duplica l'intero "quando viene premuto il tasto" e cambia "cambia y" in -4
Imposta le sequenze di tasti desiderate per il movimento su "quando viene premuto il tasto blocca"
Passaggio 7: il codice e il giocatore 2

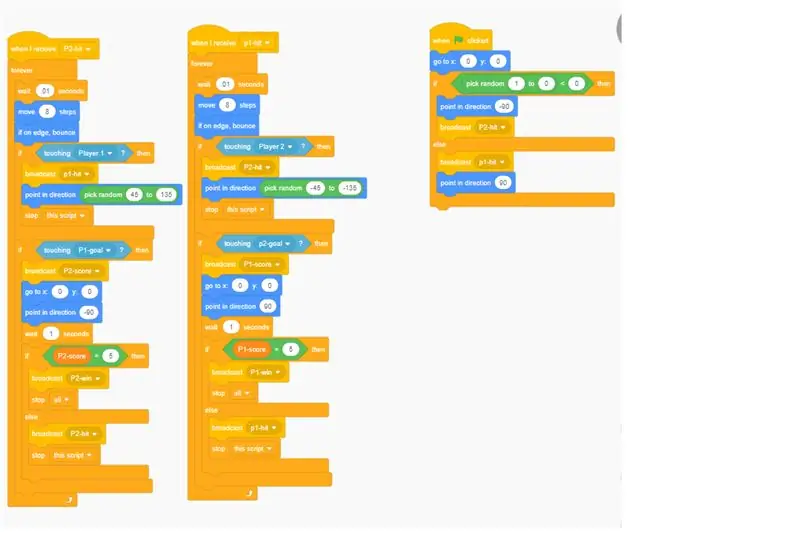
Sopra è come dovrebbe apparire il codice.
In basso a destra, dove si trovano tutti gli sprite, fai clic con il pulsante destro del mouse sul player e copialo.
Rinominalo in Player2. Una volta fatto, vai nel codice di Player2 e cambia i pulsanti di movimento e il movimento "Greenflag" in X:-210 Y: 0
Passaggio 8: mantenimento del punteggio


Crea un nuovo sprite in basso a sinistra e chiamalo "P1-Score"
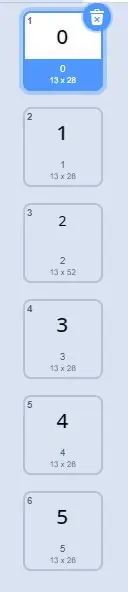
Nella scheda costumi, usa la funzione casella di testo per creare uno 0 nel punto centrale. Copia questo costume 5 volte.
Cambia gli altri costumi in modo che siano intorpiditi 0-5 in ordine.
Fai clic sullo sprite "Punteggio P1".
Seleziona “Codice” in alto a sinistra
Prendi un blocco "quando (bandiera verde) si fa clic" e un blocco "quando ricevo (messaggio)", imposta il messaggio su "Punteggio P1".
Sotto "quando si fa clic su (bandiera verde)" allega un blocco "cambia costume in (valore)", imposta il valore su 0.
Sotto "quando ricevo ("Punteggio P1")" allega un blocco "prossimo costume".
Copia lo sprite "P1-Score" e rinominalo in "P2-score"
Modifica il messaggio ricevuto in "Punteggio P2"
Imposta il valore X di "Punteggio P1" su -130 e "Punteggio P2" su 130 e Y su 150 per entrambi.
Nelle variabili, crea 2 variabili "Punteggio P1" e "Punteggio P2"
Sotto il blocco "quando (bandiera verde) ha fatto clic" per ogni giocatore, aggiungi "imposta (variabile) a ()" e imposta il valore su 0.
Sotto "quando ricevo ()" per ciascuno, aggiungi "Cambia (variabile) per ()" e imposta il valore su 1 e la variabile sul lettore corrispondente.
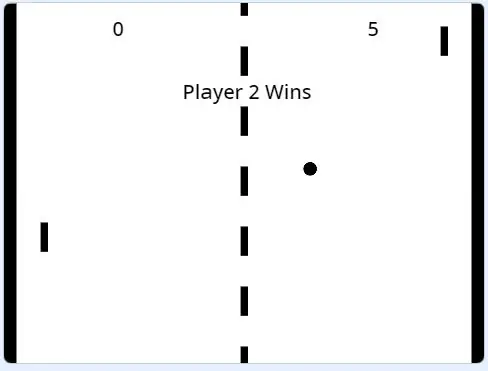
Passaggio 9: condizione di vittoria

Crea un nuovo sprite chiamato "WinCondition"
Usa lo strumento di testo e scrivi "Giocatore 1 vince", chiama il costume "P1-Vincere"
Aggiungi un secondo costume
Usa lo strumento di testo e scrivi "Giocatore 2 vince", chiama il costume "P2-Vincere"
In codice
Inizia con il blocco "quando (bandiera verde) si è fatto clic" e allega un blocco "nascondi" (nei look)
Quindi prendi un blocco "quando ricevo (messaggio)", imposta il messaggio su "P1-Win", a questo allega un blocco "mostra"
Attacca un blocco "cambia costume in (opzione)", imposta l'opzione su "P1-Vinci" Ora attacca un blocco "stop (opzione)", imposta l'opzione su tutti.
Fare clic con il pulsante destro del mouse sul blocco "quando ricevo ("P1-Win")" e duplicarlo. Cambia qualsiasi cosa relativa al giocatore 1 al giocatore 2.
Fase 10: Palla Parte 1: Inizia
Crea uno sprite circolare e chiamalo "palla".
Inizia con il blocco "quando (bandiera verde) si è fatto clic"
A questo collegare il blocco di movimento "vai a x: (posizione) y: (posizione)", imposta entrambi i valori su 0
Quindi allegare un if (operazione) allora …. altro” blocco.
Nel valore "if" aperto, collega un blocco "scegli casuale (valore) a (valore) = (valore)" e imposta i valori rispettivamente su 1, 0 e 0.
Nella sezione "se" del blocco allegare un blocco "trasmissione (messaggio)"
Fai clic sul menu a discesa, fai clic su "nuovo messaggio", chiamalo "P2-Hit"
Sotto la parte else di if (operazione) allora …. else” allega un blocco “broadcast (message)”.
Crea un nuovo messaggio "P1-Hit"
Fase 11: Palla Parte 2: Movimento
Inizia un nuovo blocco di codice con un blocco "quando ricevo (messaggio)", imposta il messaggio su "P2-Hit"
Quindi allega un blocco "per sempre", se non diversamente specificato, tutto da qui sarà all'interno del blocco "per sempre".
Attacca un blocco "attendi (valore) secondi", imposta il valore su 0,01 Allega
blocco “move (value) steps” impostando il valore a 8
Attacca il blocco "se sul bordo, rimbalza"
Fase 12: Palla Parte 3: Contatto del giocatore
Quindi prendi un blocco "se (operazione) allora", posiziona un "toccante (variabile)?" blocco nella sezione operazioni dell'istruzione if, impostando la variabile su "Giocatore 1".
All'interno dell'istruzione if allegare i blocchi “broadcast (message)”, “point in direction (value)” e “stop (option)”.
Imposta il messaggio su "P1-Hit" Posiziona un blocco "scegli casuale (valore) su (valore)" sotto gli operatori e posizionalo nella "direzione (valore)" e imposta l'intervallo di valori casuali da 45 a 135.
Imposta l'opzione nel blocco "stop (opzione)" su "questo script".
Fase 13: Palla Parte 4: Punteggio
Avvia un nuovo blocco "se (operazione) allora", popola l'operazione con un "tocco (variabile)?" blocco, impostare la variabile su “P1-Obiettivo”
Allega una "trasmissione (messaggio)", imposta il messaggio su "Punteggio P2"
Quindi collegare un "vai a x: (posizione) y: (posizione)", impostare entrambe le posizioni su 0. Collegare un "punto in direzione (valore)", impostare il valore su -90.
Attacca un blocco "attendi (valore) secondi", imposta il valore su 1.
Quindi allegare un blocco "trasmissione (messaggio)", impostare il messaggio su "P2-Hit".
Direttamente sotto "trasmissione (messaggio)" allegare un "se (operazione) allora"
Impostare l'operazione su un blocco "(variabile) = (valore)", impostare la variabile su "Punteggio P2" e il valore su 5.
All'interno di questa istruzione if allegare un blocco "trasmissione (messaggio)" e "stop (opzione)"
Impostare il messaggio su "P2-Win" e l'opzione di arresto su "all"
Sotto questa istruzione if allegare un blocco "stop (opzione)", impostare l'opzione su "questo script"
Passaggio 14: Palla Parte 5: Copiare
Fare clic con il pulsante destro del mouse sul blocco "quando ricevo ("P2-Hit")" e selezionare duplicato, fare clic in qualsiasi punto dell'IDE per eliminare questo nuovo blocco di codice.
Nel nuovo blocco di codice cambia tutto ciò che riguarda il giocatore 1 al giocatore 2 e viceversa, cambia anche qualsiasi "valore di punto in direzione" da positivo a negativo, tutto il resto può rimanere lo stesso.
Passaggio 15: il codice finale per il ballo

Fase 16: CONGRATULAZIONI
se tutto è andato secondo il progetto, dovresti avere un gioco Pong funzionante, realizzato interamente da zero.
Consigliato:
PCB Pong a 2 giocatori: 3 passaggi

2 Player Pong PCB: in questa guida puoi costruire un gioco pong portatile a 2 giocatori. Questo design è stato creato attorno al codice pubblicato su GitHub da Onur Avun. Mi è piaciuto creare questo progetto, spero che ti diverta a realizzarlo
Pingo: un lanciatore di palline da ping pong con rilevamento del movimento e alta precisione: 8 passaggi

Pingo: un lanciatore di palline da ping pong con rilevamento del movimento e alta precisione: Kevin Nitiema, Esteban Poveda, Anthony Mattacchione, Raphael Kay
The Ultimate Beer Pong Machine - PongMate CyberCannon Mark III: 6 passaggi (con immagini)

The Ultimate Beer Pong Machine - PongMate CyberCannon Mark III: Introduzione Il PongMate CyberCannon Mark III è il più nuovo e avanzato pezzo di tecnologia del beer pong mai venduto al pubblico. Con il nuovo CyberCannon, chiunque può diventare il giocatore più temuto al tavolo del beer pong. Com'è questo p
Crea il tuo gioco Pong 1D: 5 passaggi (con immagini)

Crea il tuo gioco di pong 1D: per questo progetto ti mostrerò come ho combinato una scheda MDF con pulsanti del cicalino, LED e un Arduino Nano per creare un gioco di pong 1D che è davvero divertente da giocare. Lungo la strada ti mostrerò come creare il circuito elettronico e come diff
Pallina da ping pong LED: 16 passaggi (con immagini)

Pallina da ping pong a LED: retroscena Dopo aver costruito un pannello piatto di palline da ping pong qualche tempo fa, ho iniziato a chiedermi se fosse possibile realizzare un pannello 3D con le palline da ping pong. In combinazione con il mio interesse nel fare "arte" da forme geometriche ricorrenti io
