
Sommario:
- Passaggio 1: cosa ti servirà
- Passaggio 2: il circuito
- Passaggio 3: avviare Visuino e selezionare il tipo di scheda Arduino UNO
- Passaggio 4: in Visuino aggiungi componenti
- Passaggio 5: nei componenti del set Visuino
- Passaggio 6: nei componenti di Visuino Connect
- Passaggio 7: genera, compila e carica il codice Arduino
- Passaggio 8: gioca
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.


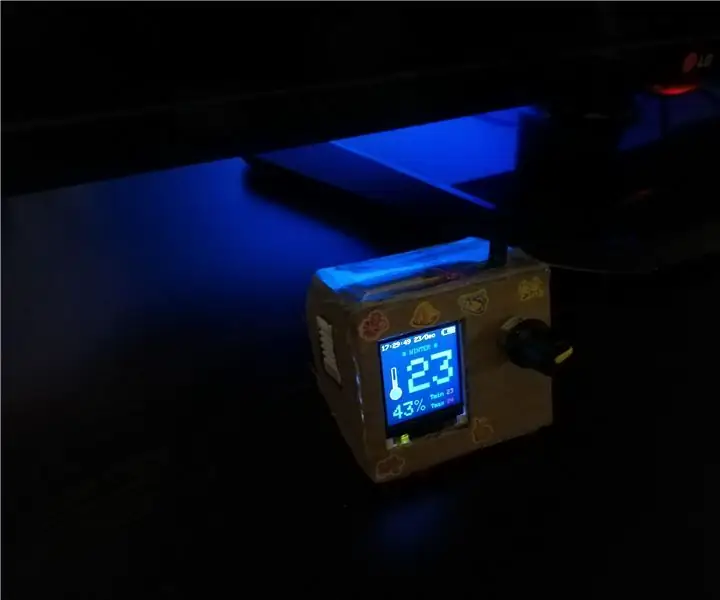
In questo tutorial impareremo come realizzare una stazione meteo che visualizzerà TEMPERATURA, UMIDITÀ E PRESSIONE sul Display LCD TFT 7735
Guarda un video dimostrativo.
Passaggio 1: cosa ti servirà


- Arduino UNO (o qualsiasi altro Arduino)
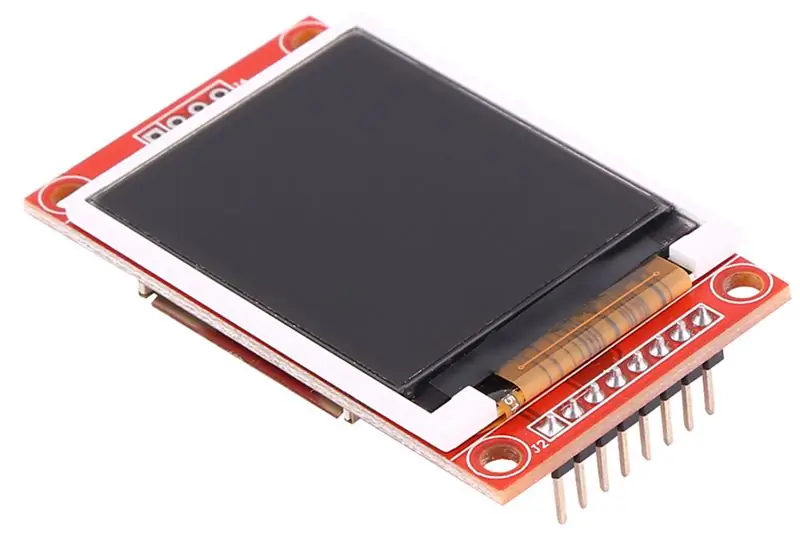
- Display LCD TFT 7735
- Sensore BMP280
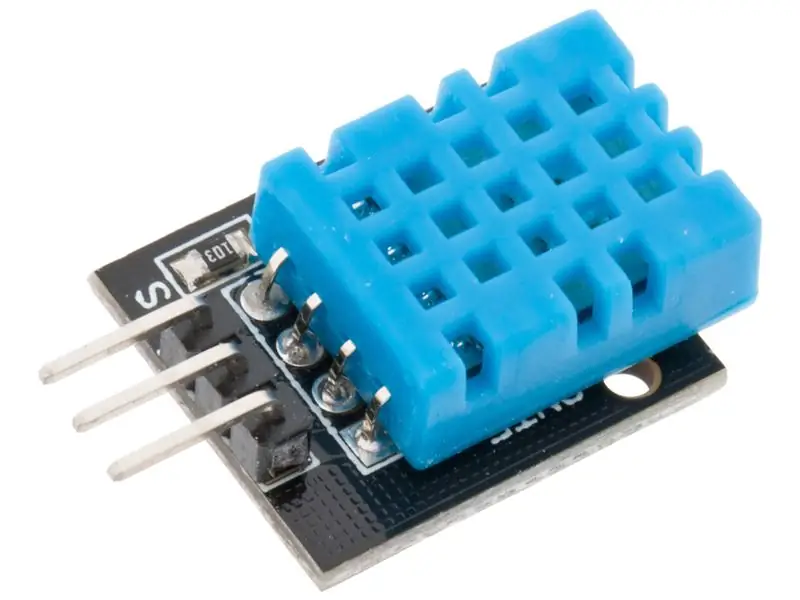
- Sensore DHT11
- Ponticelli
- tagliere
- Programma Visuino: Scarica Visuino
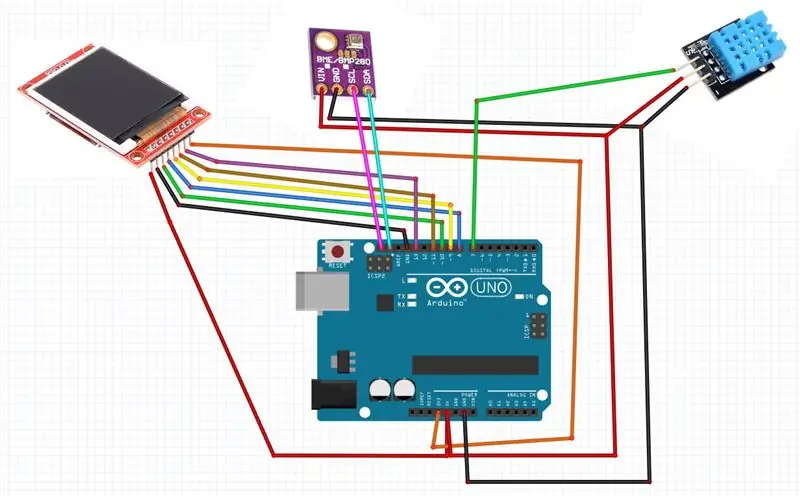
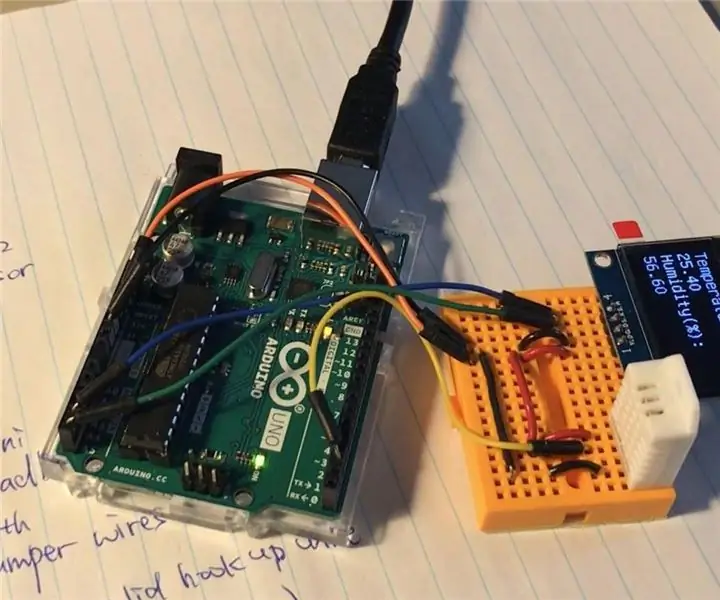
Passaggio 2: il circuito

LCD TFT ST7735
Collegare:
- 1.8 Display TFT da PIN [LED] a PIN Arduino [3.3 V]
- 1.8 Display TFT da PIN [SCK] a PIN Arduino [13]
- 1.8 Display TFT da PIN [SDA] a PIN Arduino [11]
- 1.8 Display TFT dal PIN [A0 o DC] al PIN Arduino [9]
- 1.8 Display TFT da PIN [RESET] a PIN Arduino [8]
- 1.8 Display TFT da PIN [CS] a PIN Arduino [10]
- 1.8 Display TFT da PIN [GND] a Arduino PIN [GND]
- 1.8 Display TFT da PIN [VCC] a PIN Arduino [5V]
NOTA: alcune schede Arduino hanno pin SPI diversi, quindi assicurati di controllare la documentazione della scheda.
Sensore BMP280
- Collega il pin [VIN] ad Arduino [V5]
- Collega il pin [GND] al pin Arduino [GND]
- Collegare il pin [SDA] al pin Arduino [SDA]
- Collega il pin [SCL] al pin Arduino [SCL]
Sensore DHT11
- Collega il pin [+] ad Arduino [V5]
- Collega il pin [-] al pin Arduino [GND]
- Collegare il pin [S] al pin digitale Arduino [7]
Passaggio 3: avviare Visuino e selezionare il tipo di scheda Arduino UNO


Per iniziare a programmare Arduino, dovrai installare l'IDE Arduino da qui:
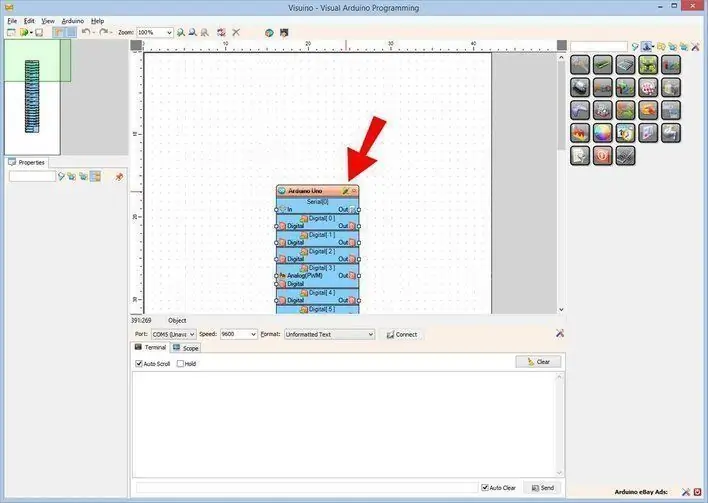
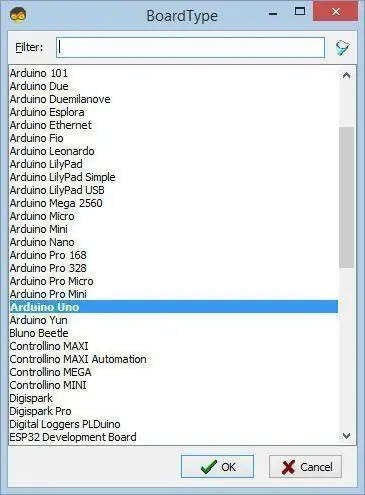
Tieni presente che ci sono alcuni bug critici in Arduino IDE 1.6.6. Assicurati di installare 1.6.7 o versioni successive, altrimenti questo Instructable non funzionerà! Se non lo hai fatto, segui i passaggi in questo Instructable per configurare l'IDE Arduino per programmare Arduino UNO! Deve essere installato anche il Visuino: https://www.visuino.eu. Avvia Visuino come mostrato nella prima immagine Fare clic sul pulsante "Strumenti" sul componente Arduino (Immagine 1) in Visuino Quando viene visualizzata la finestra di dialogo, selezionare "Arduino UNO" come mostrato in Figura 2
Passaggio 4: in Visuino aggiungi componenti




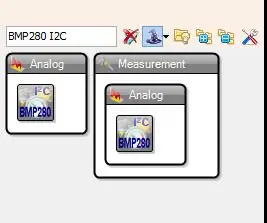
- Aggiungere il componente "Pressione Temperatura BMP280 I2C"
- Aggiungi il componente "Umidità e Termometro DHT11/21/22/AM2301"
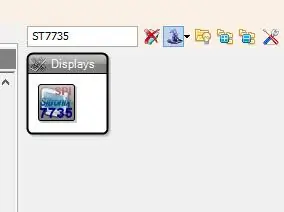
- Aggiungi il componente "Display a colori TFT ST7735"
Passaggio 5: nei componenti del set Visuino



Seleziona "Display1" e imposta "Orientamento" su goDown (questo cambierà la direzione di visualizzazione)
Nota: nel caso in cui il display non funzionasse, prova a cambiare il tipo nella finestra delle proprietà
-
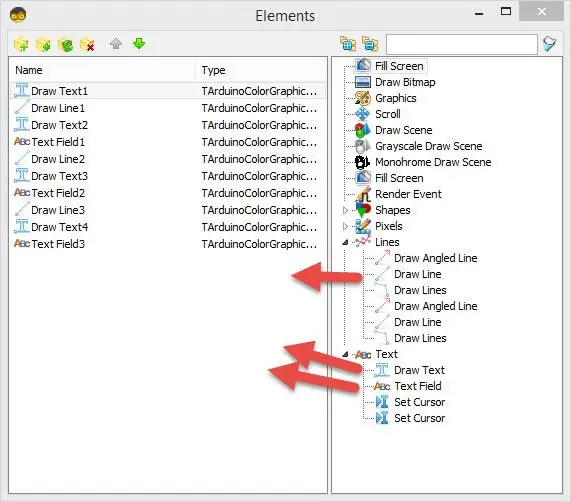
Fare doppio clic su "Display1" e nella finestra degli elementi espandere "Testo" e "Linee" sul lato destro e trascinare sul lato sinistro:
- 4X "Disegna testo"
- 3X "Traccia linea"
- 3X "Campo di testo"
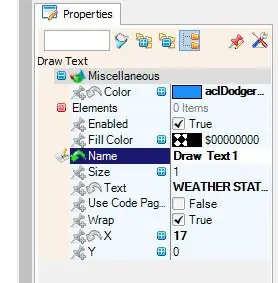
Sul lato sinistro seleziona:- "Draw Text1" e nella finestra delle proprietà imposta "Size" su 1, "Color" su aclDodgerBlue e "X" su 17 e "Text" su WEATHER STATION
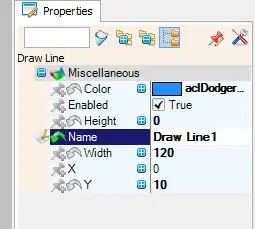
- "Draw Line1" e nella finestra delle proprietà impostare "Height" su 0, "Width" su 120, "Color" su aclDodgerBlue e "Y" su 0- "Draw Text2" e nella finestra delle proprietà impostare "Size" su 1, "Colore" in aclRed e "X" in 30 e "Y" in 15 e "Testo" in TEMPERATURA
- "Text Field1" e nella finestra delle proprietà impostare "Size" su 2, "Color" su aclYellow e "X" su 30 e "Y" su 30- "Draw Line2" e nella finestra delle proprietà impostare "Height" su 0, "Width" su 120, "Color" su aclDodgerBlue e "Y" su 50- "Draw Text3" e nella finestra delle proprietà imposta "Size" su 1, "Color" su aclAqua e "X" su 40 e "Y" su 55 e "Text" su HUMIDITY- "Text Field2" e nella finestra delle proprietà impostare "Size" su 2, "Color" su aclYellow e "X" su 30 e "Y" su 70- "Draw Line3" e nel finestra delle proprietà imposta "Height" su 0, "Width" su 120, "Color" su aclDodgerBlue e "Y" su 90- "Draw Text4" e nella finestra delle proprietà imposta "Size" su 1, "Color" su aclWhite e " X" su 40 e "Y" su 95 e "Text" su PRESSURE- "Text Field3" e nella finestra delle proprietà impostare "Size" su 2, "Color" su aclYellow e "X" su 15 e "Y" su 110
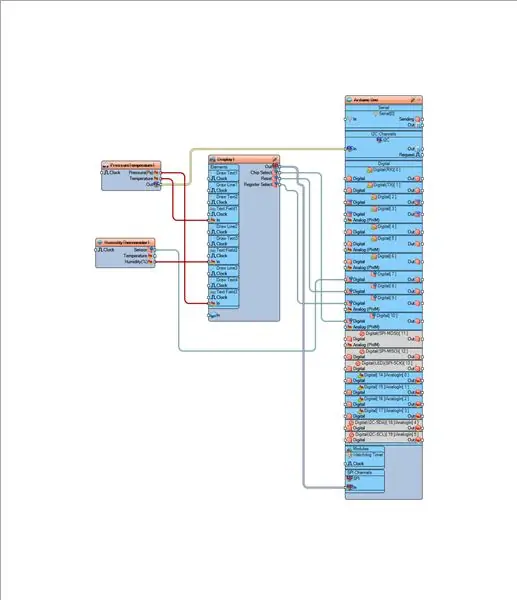
Passaggio 6: nei componenti di Visuino Connect

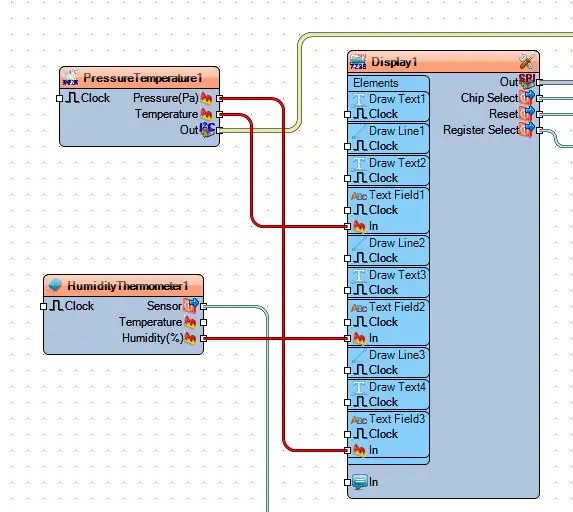
- Collegare il pin "PressureTemperature1" [Out] ad Arduino I2C [In]
- Collegare il pin "PressureTemperature1" [Pressure] a Display1>TextField3 [In]
- Collegare il pin "PressureTemperature1" [Temperature] a Display1>TextField1 [In]
- Collegare il pin "HumidityThermometer1" [Humidity] a Display1>TextField2 [In]
- Collegare il pin "HumidityThermometer1" [Out] al pin digitale Arduino [7]
- Collegare il pin del componente "Display1" [Out] al pin SPI di Arduino [In]
- Collegare il pin del componente "Display1" [Chip Select] al pin digitale Arduino [10]
- Collegare il pin del componente "Display1" [Reset] al pin digitale Arduino[8]
- Collegare il pin del componente "Display1" [Register Select] al pin digitale Arduino[9]
Passaggio 7: genera, compila e carica il codice Arduino


In Visuino, premere F9 o fare clic sul pulsante mostrato nell'immagine 1 per generare il codice Arduino e aprire l'IDE Arduino
Nell'IDE di Arduino, fare clic sul pulsante Carica, per compilare e caricare il codice (Immagine 2)
Passaggio 8: gioca
Se si alimenta il modulo Arduino UNO, il display LCD inizierà a mostrare i valori correnti (TEMPERATURA, UMIDITÀ, PRESSIONE)
Congratulazioni! Hai completato il tuo progetto con Visuino. In allegato anche il progetto Visuino, che ho creato per questo Instructable, potete scaricarlo qui e aprirlo in Visuino:
Consigliato:
Stazione meteo WIFI con Magicbit (Arduino): 6 passaggi

Stazione meteorologica WIFI con Magicbit (Arduino): questo tutorial mostra come costruire una stazione meteorologica da Magicbit utilizzando Arduino che può ottenere dettagli dal tuo smartphone
Stazione meteo fai-da-te e stazione sensore WiFi: 7 passaggi (con immagini)

Stazione meteo fai-da-te e stazione sensore WiFi: in questo progetto ti mostrerò come creare una stazione meteo insieme a una stazione sensore WiFi. La stazione sensore misura i dati di temperatura e umidità locali e li invia, tramite WiFi, alla stazione meteorologica. La stazione meteorologica visualizza quindi t
Stazione meteo con Arduino UNO: 7 passaggi

Stazione meteorologica con Arduino UNO: creato da: Hazel YangQuesto progetto è una stazione meteorologica che utilizza una scheda Arduino UNO per controllare il flusso di dati, un sensore DHT22 per raccogliere i dati e uno schermo OLED per mostrare i dati
Stazione meteo offline Arduino: 18 passaggi (con immagini)

Stazione meteo offline Arduino: SommarioL'ultima volta che ho acquistato un termometro, ho visto che c'è quasi sempre una differenza nei valori. Il mio compito era quello di seguire la temperatura e l'umidità all'interno della stanza del mio bambino. Inoltre si è verificato un problema durante la lettura dei valori dall'intervallo di 2-3 metri
Stazione meteo WiFi ESP32 con sensore BME280: 7 passaggi (con immagini)

Stazione meteo WiFi ESP32 con un sensore BME280: cari amici benvenuti in un altro tutorial! In questo tutorial costruiremo un progetto di stazione meteorologica abilitata al WiFi! Useremo per la prima volta il nuovo, impressionante chip ESP32 insieme a un display Nextion. In questo video andiamo
