
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Hai dimenticato anche San Valentino? Non preoccuparti, ti abbiamo coperto con questo biglietto di San Valentino fai-da-te personalizzabile dell'ultimo minuto! ?
Forniture
- Computer
- Una fotografia digitale per o della persona amata
- in lavorazione
Passaggio 1: video del progetto


Passaggio 2: scarica tutte le cose


L'idea è quella di creare un biglietto di San Valentino dell'ultimo minuto, con animazioni incentrate su una fotografia per la persona amata. Abbiamo realizzato queste animazioni in un programma chiamato Processing, che è la prima cosa che dovrai scaricare.
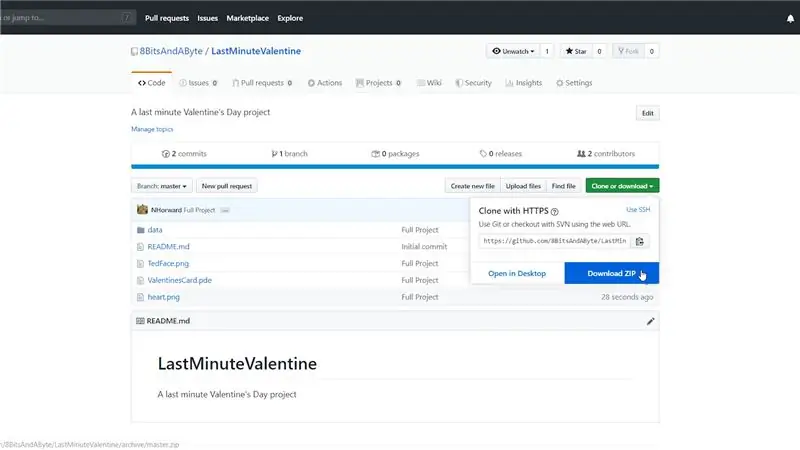
La seconda cosa di cui avrai bisogno sono i file di progetto, che abbiamo condiviso su GitHub.
Dovrai decomprimere entrambi gli archivi che hai scaricato. Fatto ciò, dovresti essere in grado di aprire il file chiamato "ValentinesCard.pde" in Processing.
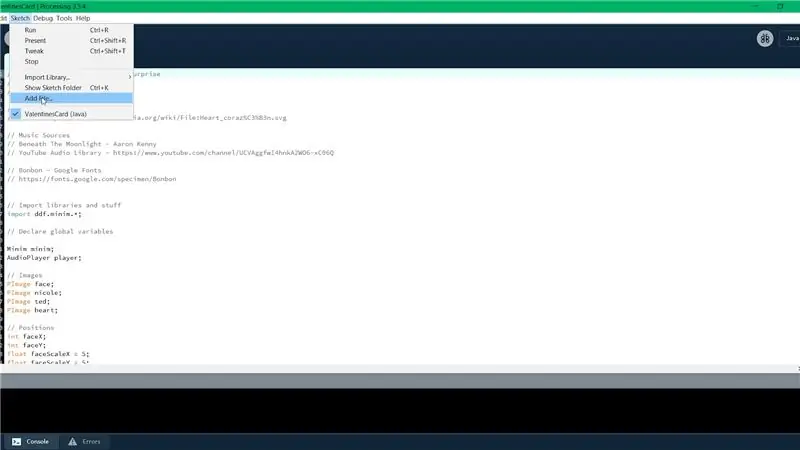
Per far funzionare tutto, dovrai aggiungere gli altri file di progetto che hai scaricato allo Sketch. Per fare ciò, vai su Schizzo>Aggiungi file e seleziona i file.
Ultimo ma non meno importante, dovrai installare una libreria per riprodurre una canzone romantica che si accompagna alle animazioni. Vai su Schizzo> Importa libreria> Aggiungi libreria e cerca la libreria audio "Minim" e premi "Installa".
Dovrebbe essere tutta la configurazione richiesta! Per avviare le animazioni, fai clic sul pulsante Esegui in alto a sinistra dello schermo. Per passare all'animazione successiva, basta fare clic all'interno della finestra con le animazioni.
Passaggio 3: personalizza




Anche se questo è molto romantico, potresti volerlo personalizzare e aggiungere la tua foto.
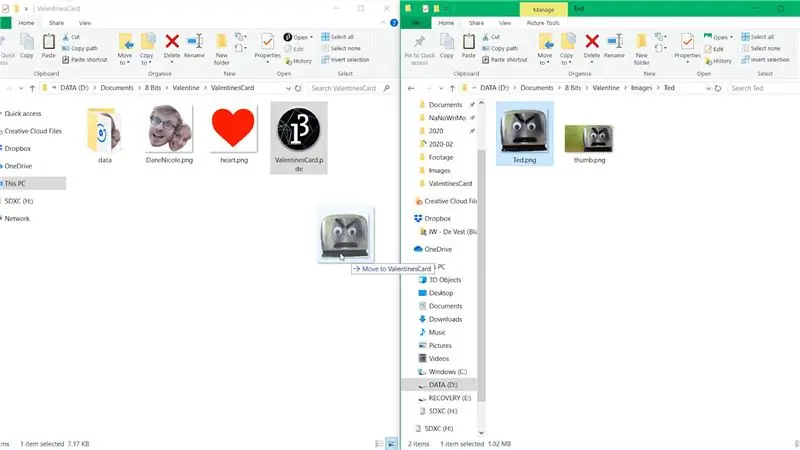
Ho scattato questa foto di Ted il tostapane parlante e l'ho ritagliato dalla foto e ho reso lo sfondo trasparente usando un sofisticato software di fotoritocco. Assicurati di rimuovere lo sfondo della tua foto e salva l'immagine come-p.webp
Per sostituire l'immagine nelle animazioni, inserisci la tua nuova foto nella cartella ValentinesCard, dove si trovano le altre immagini.
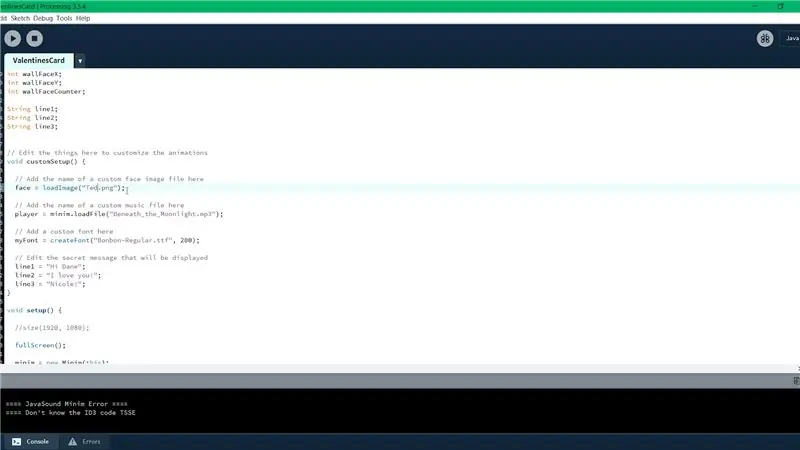
Quindi, vai al codice in Processing e scorri verso il basso fino alla funzione chiamata customSetup. Cambia il nome dell'immagine qui con il nome della nuova immagine che hai appena aggiunto. In questo caso, sto cambiando il nome in "Ted.png". Premiamo il pulsante Esegui per vedere se funziona. Ci siamo!
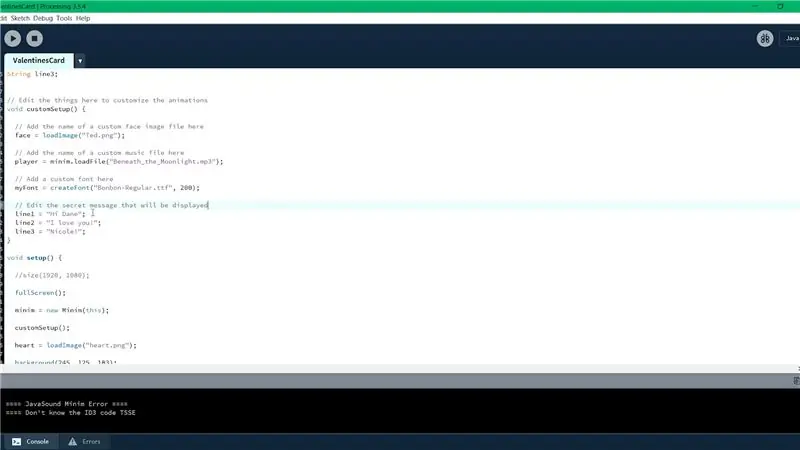
Per modificare il messaggio visualizzato nella terza animazione, scorri un po' più in basso nel codice e vedrai tre righe di testo. Puoi cambiarli nel tuo messaggio personale!
Se vuoi, puoi anche cambiare la musica e il carattere, aggiungendoli allo Sketch come abbiamo fatto prima e cambiando i nomi dei file nel codice.
Sentiti libero di modificare o aggiungere più animazioni al progetto!
Passaggio 4: sorprendi il tuo San Valentino

Spegni le candele e conquista il tuo San Valentino con la tua creazione dell'ultimo minuto! Buon San Valentino!
Consigliato:
Cornice per foto con cuore a LED - Fai un regalo di San Valentino o compleanno perfetto: 7 passaggi (con immagini)

Cornice per foto con cuore a LED - Fai un regalo di San Valentino o compleanno perfetto: Ciao! In questo tutorial ti mostrerò come realizzare questa fantastica cornice per foto a forma di cuore a LED. Per tutti gli appassionati di elettronica! Fai il regalo di San Valentino, compleanno o anniversario perfetto per i tuoi cari! Puoi guardare il video dimostrativo di questo
Il progetto di San Valentino: un battito cardiaco visibile: 9 passaggi

Il progetto di San Valentino: un battito cardiaco visibile: San Valentino sta arrivando, sei preoccupato per lei/lui gli piaci o no? Forse vuoi chiedere, ma ecco un altro modo, metti il dito nel dispositivo del battito cardiaco, i dati mostreranno la risposta. Il battito cardiaco degli adulti è di circa 70~80 volte, beh, 60~
SAN VALENTINO Love Birds: una scatola per inviare e ricevere un messaggio audio di Telegram: 9 passaggi (con immagini)

SAN VALENTINO Love Birds: una scatola per inviare e ricevere messaggi audio Telegram: guarda il video quiCos'è l'amore (uccelli)? Oh Baby non farmi del male, non farmi più del male È un dispositivo autonomo che riceve messaggi vocali inviati al tuo amore, famiglia o amico. Apri la scatola, premi il pulsante mentre parli, rilascia per inviare il
Collana intelligente fai-da-te per regalo di San Valentino di Arduino e display OLED: 5 passaggi

Collana intelligente fai-da-te per regalo di San Valentino di Arduino e display OLED: è il momento di San Valentino e se hai intenzione di fare un regalo decente al tuo amico, è meglio usare le tue conoscenze o competenze e renderli felici con il tuo regalo fatto a mano . Come sai, Arduino offre una varietà di opzioni per differenziare
Biglietto di San Valentino LED!: 4 passaggi

Biglietto di San Valentino LED!: illumina la vita della persona amata, con un biglietto di San Valentino illuminato!! L'ho messo insieme un po' di fretta, ma sono sicuro che qualcun altro può fare un lavoro migliore. Ed è il mio primo istruibile
