
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-06-01 06:09.




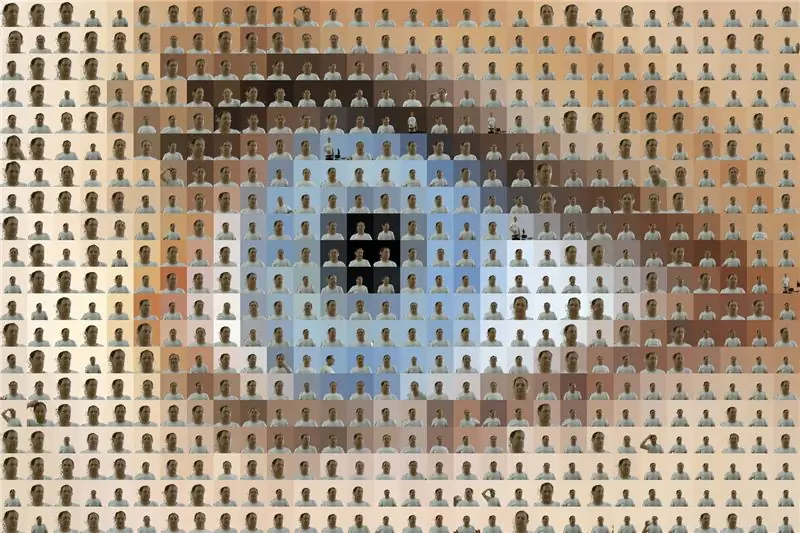
RoboPhoto è un generatore di fotomosaici in tempo reale
RoboPhoto crea un fotomosaico dei suoi utenti - mentre aspetti.
Utilizzando moderne tecniche digitali come l'elaborazione delle immagini, il riconoscimento facciale e l'intelligenza artificiale, RoboPhoto è in grado di creare un fotomosaico di tutti i visitatori che passano e premono il pulsante, in tempo reale.
Ogni volta che si preme il pulsante, viene scattata una foto della persona a portata di mano. istantaneamente ogni foto viene scansionata e interpretata da RoboPhoto. Il software RoboPhoto modificherà quindi tutte le singole immagini, in modo che diventino parte di un'immagine più grande, quindi stamperà questa immagine modificata su un adesivo etichettato con una serie di coordinate che indicano la posizione di ciascuna foto all'interno di quell'immagine più grande. A ogni visitatore viene quindi chiesto di posizionare il proprio adesivo fotografico su una tela più grande contenente solo una griglia corrispondente.
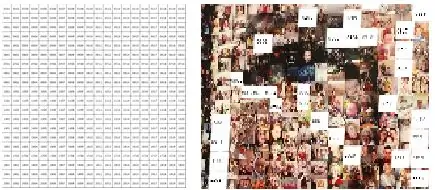
Durante il funzionamento di RoboPhoto, verrà creata una nuova immagine. Un fotomosaico composto da queste singole fotografie che imiteranno una "immagine-obiettivo" predefinita.
RoboPhoto funziona anche in modalità utente singolo. Quando configurato in questo modo, RoboPhoto crea un mosaico completo di un singolo utente.
Forniture
- Un PC Windows 10 con Visual Studio e pacchetti IoT installati
- Un Raspberry Pi 3B+ con installato Microsoft Windows 10 IoT
- Una stampante per etichette a colori (Brother VC-500W)
- Un grande pulsante rosso montato su un piedistallo per l'input dell'utente
- Uno schermo HDMI per il feedback dell'utente
- Una fotocamera Microsoft Xbox Kinect v2 - rubata a mio figlio - per scattare fotografie
- Una rete (Wifi, LAN)
- Una griglia di destinazione. Un foglio di carta con una griglia stampata sopra, pieno di coordinate. Questa griglia di carta viene utilizzata come tela su cui i visitatori possono attaccare la loro fotografia sulle coordinate designate. E così alla fine formeranno insieme il risultato finale: un bellissimo nuovo fotomosaico.
È stata utilizzata una fotocamera icrosoft Kinect 2.0 perché può acquisire immagini di profondità. Questa funzione viene utilizzata per creare uno schermo verde virtuale su ogni singola fotografia. In questo modo RoboPhoto può ridipingere lo sfondo di ogni singola fotografia in modo che corrisponda al colore di un pezzo di destinazione all'interno del futuro mosaico.
Passaggio 1: come funziona




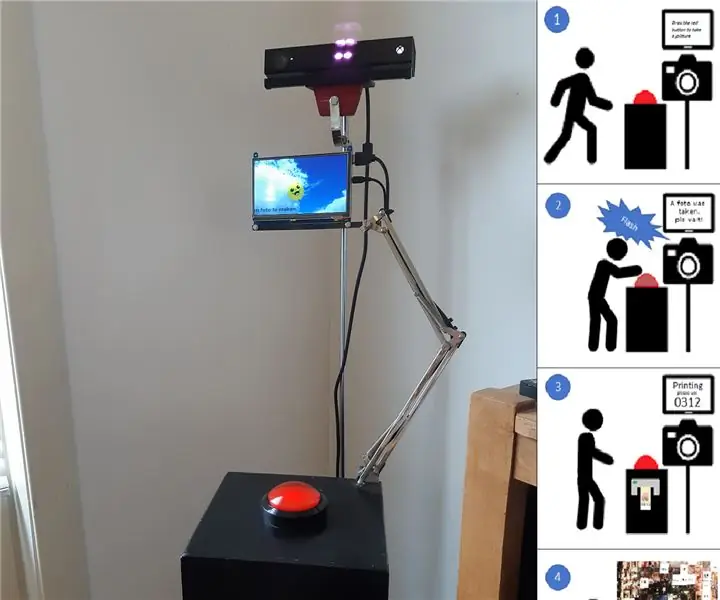
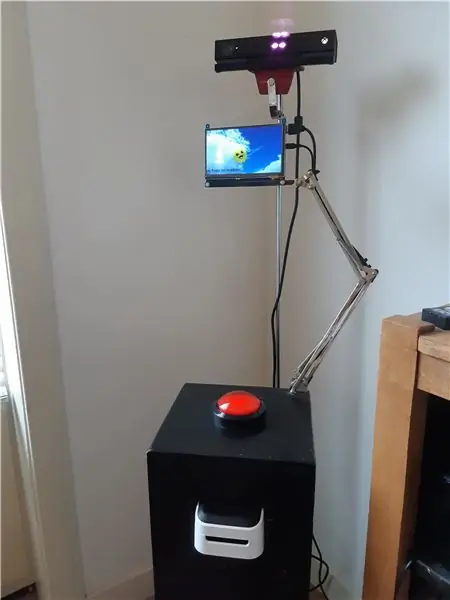
RoboPhoto è un'installazione contenente un piedistallo con un grande pulsante rosso, un computer con stampante per etichette collegata e un piccolo dispositivo IoT che gestisce l'interfaccia utente (schermo e pulsante). Nel mio caso: un RaspBerry 3B+.
- RoboPhoto opera all'interno di un luogo accessibile al pubblico ed è (dopo averlo acceso) autonomo. Durante la corsa, i visitatori di passaggio sono incoraggiati da RoboPhoto a premere il suo grande pulsante rosso.
- Ogni volta che viene premuto quel grande pulsante rosso, RoboPhoto scatterà una fotografia del visitatore che ha appena premuto il pulsante con la fotocamera Kinect.
-
Quindi RoboPhoto utilizzerà la sua intelligenza artificiale avanzata. e capacità di elaborazione delle immagini per modificare ogni foto in modo che corrisponda a un pezzo all'interno del futuro mosaico. Per ottenere ciò, RoboPhoto ridisegna lo sfondo di ogni foto in modo che corrisponda al colore di un pezzo di destinazione all'interno di un'immagine precaricata. Dopo la modifica, RoboPhoto stampa la foto modificata su un adesivo insieme a una serie di coordinate che individuano la posizione di questo adesivo all'interno del mosaico.
- Quindi all'utente viene chiesto di posizionare l'adesivo sul foglio di destinazione del mosaico.
- E così - dopo che molte persone hanno visitato - emergerà una nuova opera d'arte. Per creare un mosaico avrai bisogno di molti pezzi singoli. Ho ottenuto risultati decenti eseguendo 600 pezzi
RoboPhoto può funzionare anche in modalità utente singolo.
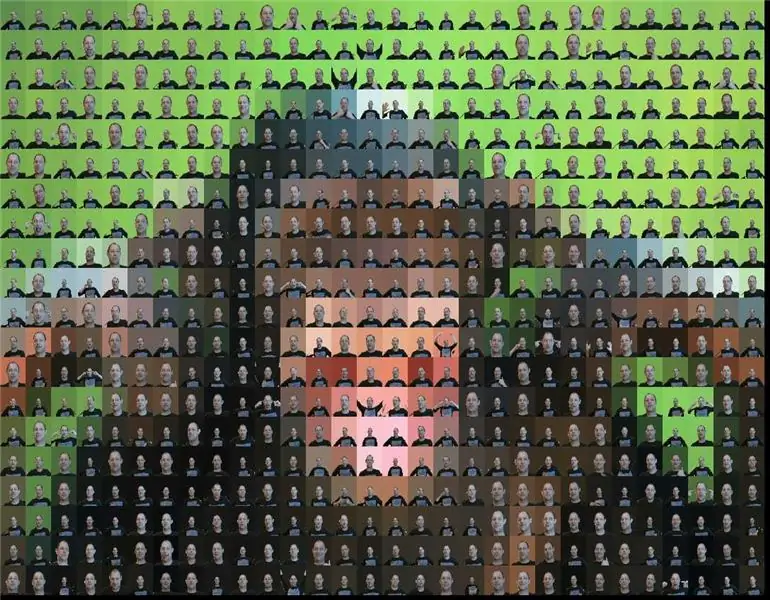
In questa configurazione RoboPhoto crea un mosaico completo di fotografie modificate da un singolo utente. Dopo aver premuto il pulsante, RoboPhoto scatterà circa >600 fotografie diverse dell'utente, quindi le modificherà e le disporrà tutte per formare un unico nuovo mosaico, creato dopo un'immagine target preselezionata.
Passaggio 2: assemblaggio dell'hardware


Come mostrato nell'immagine sopra, il PC Win 10 è collegato alla fotocamera Kinect. Kinect deve essere collegato tramite USB 3.0. All'epoca in cui ho creato RoboPhoto, non era disponibile alcun Raspberry Pi con USB 3.0.*
Il PC viene utilizzato anche per gestire la stampa sull'etichettatrice collegata. Nel mio caso un Brother VC-500W. Una stampante per etichette a colori per uso domestico abbastanza economica. È, tuttavia, molto molto lento. Meglio usarne uno professionale se puoi.
Il Big Red Button è collegato a un Raspberry Pi 3B+. Solo 4 fili sono collegati al GPIO. Questa è l'unica saldatura necessaria eseguita in questo Instructable. Il Pi fornisce anche un feedback al nostro visitatore tramite uno schermo TFT da 7'' su HDMI.
Per metterlo in ordine, ho costruito un piedistallo di legno che contiene tutti questi componenti.
Accanto al piedistallo, addossato alla parete, è posto un foglio di carta contenente la griglia-bersaglio e le coordinate (A1/A2). Poiché la stampante per etichette che ho usato raggiunge il massimo di labelwidth = 2,5 cm, tutti i quadrati in questa griglia misurano 2,5 cm x 2,5 cm.
*Oggi, Raspberry Pi4 offre USB3.0. Anche W10 può essere eseguito sul dispositivo. Quindi dovrebbe essere teoricamente possibile creare un RoboPhoto v2.0 senza l'uso di un PC. Forse il Covid '19 mi fornirà abbastanza tempo da solo per pubblicare presto un tale Instructable.
Passaggio 3: scrittura del codice


Codice
RoboPhoto è stato creato con VisualStudio come soluzione con due progetti:
- Un'applicazione Windows Form sul PC ospita un server TCP e gestisce l'input Kinect
- Un Raspberry Pi 3B+ che ospita un client TCP all'interno di un'applicazione con testata UWP (impostata come app di avvio) per gestire gli eventi di pressione dei pulsanti e fornire all'utente feedback tramite il suo schermo TFT da 7 pollici.
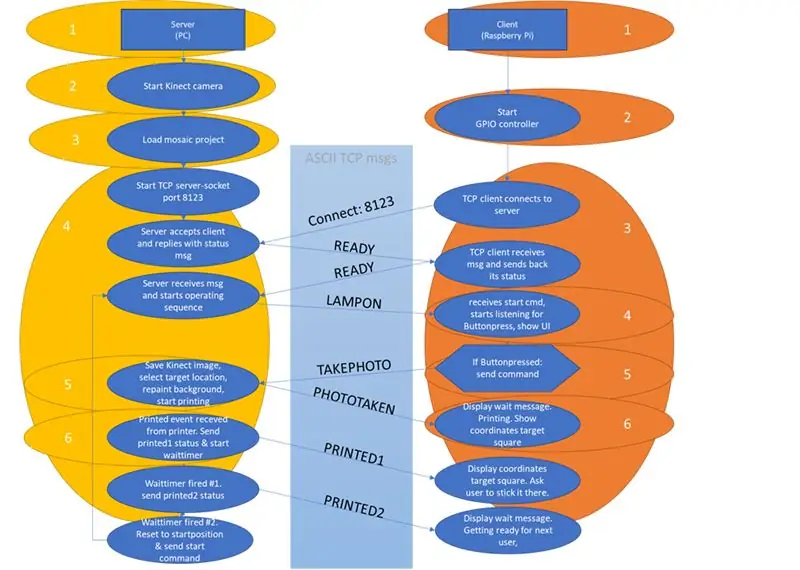
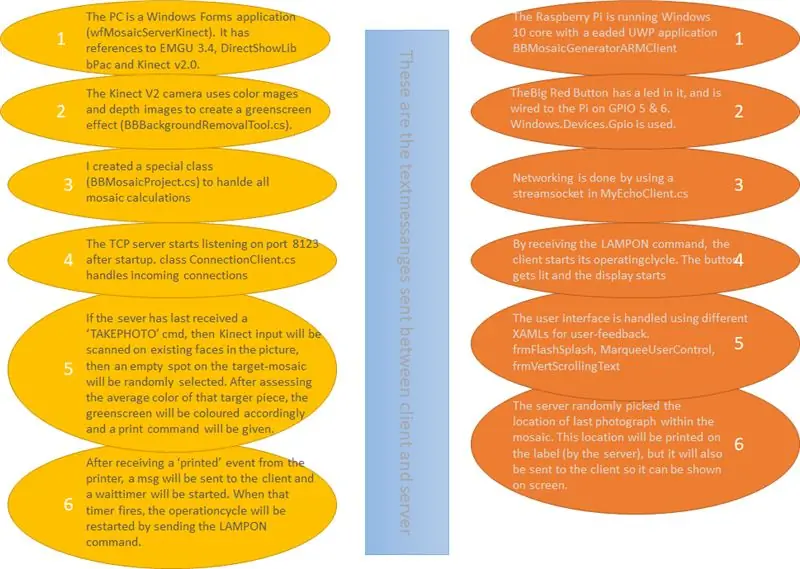
Nello schema sopra, ho cercato di darti un'idea di cosa sta facendo il mio soft. Il Visual Studio che ho scritto per creare questa soluzione RoboPhoto (assolutamente funzionante al 100%) è fornito con questo Instructable. Tuttavia, devo avvertire tutti coloro che scaricano questo file: il codice che ho scritto è tutt'altro che carino e spesso legato al mio dev-PC. Quindi incoraggio tutti a creare una soluzione migliore, più bella e più stabile.
1drv.ms/u/s!Aq7eBym1bHDKkKcigYzt8az9WEYOOg…
Rete
Nel codice di esempio, il codice del Pi viene distribuito tramite Visual Studio a un IPAddress nella mia rete. Probabilmente dovresti cambiarlo per adattarlo al tuo. Per fare ciò, fai clic con il pulsante destro del mouse sul progetto del client ARM dopo aver aperto la soluzione in Visual Studio, quindi scegli le proprietà e modifica il valore Macchina remota sull'indirizzo IP del tuo Pi. Inoltre è necessario consentire il traffico che va dal client al server sulla porta 8123 all'interno di Windows Firewall sul server (PC). Se esegui la soluzione da Visual Studio, dovrebbe chiederti di farlo per U.
Durante la codifica ho avuto molti problemi a far comunicare correttamente W32 e UWP. L'ho fatto funzionare utilizzando due classi separate in client e server: resp MyEchoClient.cs (nel client ARM) e ConnectionClient.cs (gestendo le connessioni client nel server).
File mosaico - classe personalizzata
RoboPhoto crea mosaici per imitare un'immagine di destinazione. Questa immagine di destinazione e tutte le singole fotografie che insieme compongono il mosaico futuro, così come alcune altre proprietà di ogni RoboPhoto, sono archiviate in file in un filesystem. Il mio codice accompagnato utilizza un insieme di file e cartelle nella directory c:\tmp\MosaicBuilder. All'interno di questa cartella, il codice leggerà tutte le sottocartelle con un nome cartella che inizia con [prj_] come cartelle del progetto mosaic. All'interno di tutte queste cartelle [prj_] cercherà di aprire un file di progetto chiamato [_projectdata.txt] che contiene tutte le informazioni necessarie per ogni progetto.
Tale file di progetto è costituito da:
- il percorso completo e il nome del file dell'immagine di destinazione di questo progetto
- il percorso completo in cui sono archiviate le singole fotografie (pezzi) di questo progetto
- Numero di colonne che il mosaico conterrà
- Numero di righe che il mosaico conterrà
I progetti di esempio sono forniti nel file zip: \slnBBMosaic2\wfMosaicServerKinect\bin\x86\Debug\prj_xxx
Nel codice del server C#, tutta la gestione del mosaico viene eseguita tramite una classe personalizzata: BBMosaicProject.cs
Microsoft Kinect v2.0 - Schermo verde
Per scattare solo fotografie andrà bene qualsiasi fotocamera. Ma ho usato Microsoft Kinect v2.0 per combinare immagini a colori e immagini di profondità. In questo modo è possibile creare un effetto schermo verde. Lo sfondo in tutte le immagini a colori ricevute da Kinect verrà sostituito con una superficie verde uniforme (BBBackgroundRemovalTool.cs).
Un riferimento a Microsoft. Kinect è stato aggiunto al progetto server.
EMGU
Poiché dobbiamo essere sicuri che una persona sia sulla foto che è stata scattata quando è stato premuto il pulsante, le funzionalità di riconoscimento facciale sono state aggiunte a RoboPhoto.
www.nuget.org/packages/Emgu. CV/3.4.3.3016
Solo quando una persona è all'interno dell'immagine, lo schermo verde in questa immagine sarà sostituito da una superficie di colore uniforme, con codici colore uguali al colore medio del pezzo nel mosaico che diventerà questa immagine.
Passaggio 4: grazie

Grazie per aver letto il mio Instructable. Questo è stato il mio primo. Spero ti sia piaciuto.
Consigliato:
Generatore musicale basato sulle condizioni meteorologiche (generatore MIDI basato su ESP8266): 4 passaggi (con immagini)

Generatore di musica basato sul tempo (Generatore MIDI basato su ESP8266): Ciao, oggi spiegherò come creare il tuo piccolo generatore di musica basato sul tempo. È basato su un ESP8266, che è un po' come un Arduino, e risponde alla temperatura, alla pioggia e l'intensità della luce. Non aspettarti che produca intere canzoni o programmi di accordi
Generatore - Generatore DC con interruttore Reed: 3 passaggi

Generatore - Generatore CC che utilizza un interruttore reed: generatore CC semplice Un generatore di corrente continua (CC) è una macchina elettrica che converte l'energia meccanica in elettricità a corrente continua. Importante: un generatore di corrente continua (CC) può essere utilizzato come motore CC senza alcuna costruzione i cambiamenti
Cabina di storia orale da un antico telefono pubblico: 11 passaggi (con immagini)

Cabina di storia orale da un antico telefono pubblico: è divertente come un fantastico progetto porti a un altro. Dopo aver mostrato il mio Audio Memory Chest al Boston Makers (il makerspace della mia città natale), uno degli Artists in Residence 2018 della città mi ha chiesto se sarei interessato a costruire un telefono di "storia orale
ESP8266 e Broker MQTT "gratuito" pubblico HiveMQ e Node-RED: 6 passaggi (con immagini)

ESP8266 & Public "Free" MQTT Broker HiveMQ & Node-RED: Il protocollo MQTT ha preso grande forza negli ultimi anni poiché è semplice, sicuro, pratico e leggero perfetto per applicazioni IoT e M2M. Grazie al contributo di sviluppatori e sviluppatori di Applicazioni MQTT, ci sono MQT pubblici
Telefono pubblico in casa: 6 passaggi (con immagini)

Telefono a pagamento in casa: questo progetto probabilmente è iniziato a causa della mia strana ossessione per gli alloggi e i dispositivi a moneta. Immagino che anche le leggende dei tempi d'oro dell'hacking e del phreaking abbiano aiutato. Aggiunto al fatto che i miei telefoni cordless non si trovavano mai quando
