
Sommario:
- Forniture
- Passaggio 1: collegamento di Micro:bit e Zip
- Passaggio 2: ottenere l'estensione
- Passaggio 3: primo programma
- Passaggio 4: secondo programma
- Passaggio 5: programma 3
- Passaggio 6: quarto programma
- Passaggio 7: progettazione di un'immagine artistica
- Passaggio 8: il fantasma
- Passaggio 9: fantasmi diversi
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Prima di continuare la mia serie di istruzioni per il sensore di visione MU per Micro: bit, ho bisogno di rendere questo istruibile per Kitronik Zip Tile, dal momento che lo userò.
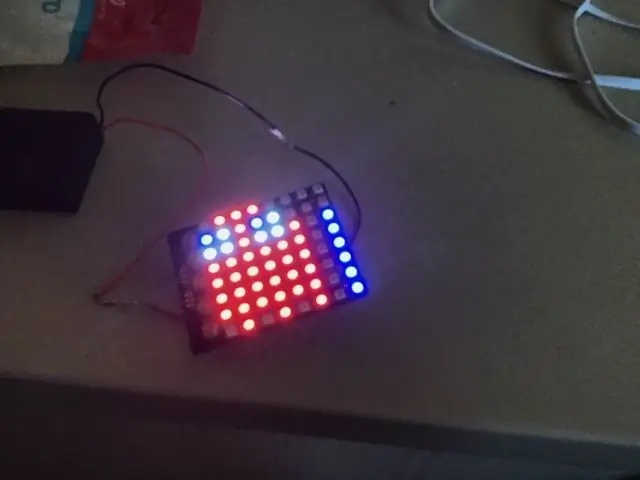
Il Kitronik Zip Tile, lo chiamerò semplicemente Zip d'ora in poi, è una matrice neopixel 8x8, che può essere eseguita abbastanza facilmente dal micro:bit. Puoi effettivamente aggiungere più Zip insieme, in modo da ottenere una matrice neopixel 16x16. Non sono economici, ma le matrici neopixel non sono mai economiche e quindi trovo il prezzo abbastanza buono.
Per questo istruibile ho intenzione di passare attraverso come configurarlo e programmarlo. Passerò da programmi semplici a programmi molto complessi.
Forniture
1 x BBC Micro: bit
1 x Kitronik Zip Tile
Alimentazione da 3,5 - 5,3 V. Sto solo usando un portabatteria 3 x AA con un pulsante di accensione/spegnimento
Passaggio 1: collegamento di Micro:bit e Zip



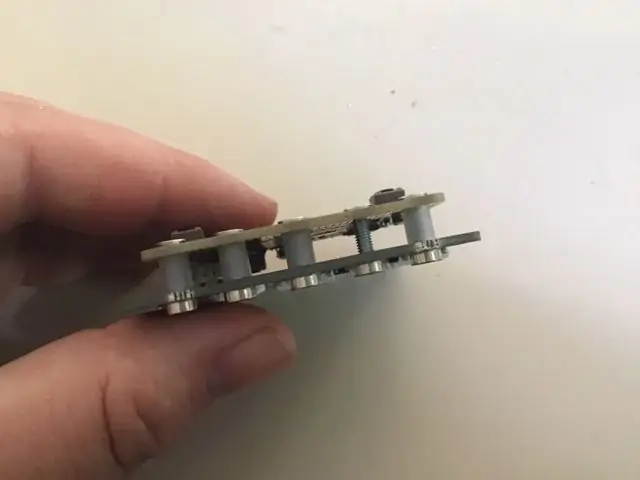
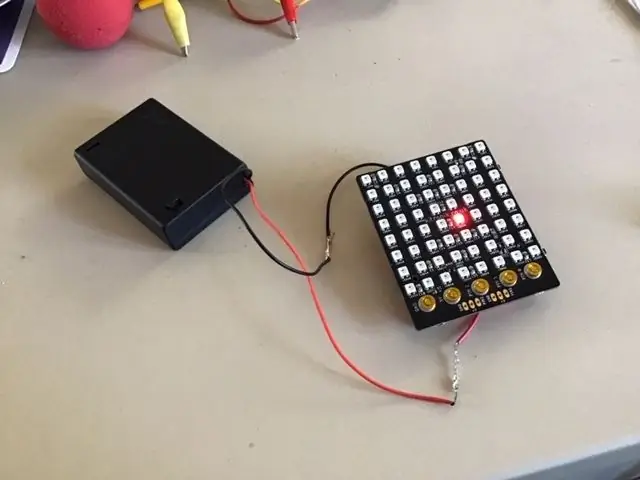
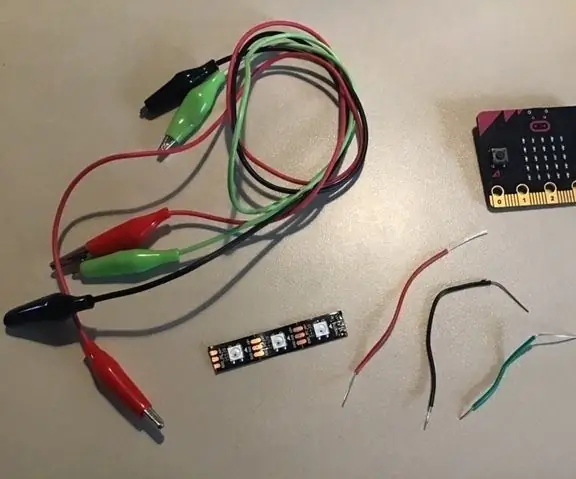
Quando hai acquistato la cerniera, viene fornita con cinque viti e cinque piccoli tubi di plastica. Per collegare il micro:bit e la zip basta semplicemente inserire le viti nei cinque grandi fori del micro:bit, mettere un tubicino di plastica su ciascuno e poi avvitarli nei 5 connettori delle zip.
In realtà devi solo collegare 3 viti, poiché lo zip ha bisogno solo dei dati dal pin 0. Quindi devi solo collegare 3V, GND e pin 0.
Puoi anche scegliere di non mettere tubi di plastica su tutte le viti. Ciò ti consentirà di accedere ai pin, inserendo una clip a coccodrillo su di esso. Dovresti sempre mettere i tubi su almeno due delle viti.
Collega l'alimentazione allo zip e non al micro:bit. Lo zip ha bisogno di molta più potenza di quella che il micro:bit può fornire, ma può alimentare il micro:bit abbastanza facilmente. Le misure di sicurezza integrate impediscono che la zip venga alimentata dal micro: bit.
Se si alimenta il micro:bit e lo zip da due fonti diverse, a volte queste misure di sicurezza si attiveranno e lo zip smetterà di funzionare. Non preoccuparti. Basta rimuovere tutta l'alimentazione e attendere. Dopo qualche minuto dovrebbe funzionare di nuovo. Questo accade più spesso quando colleghi il micro:bit al tuo computer, senza togliere l'alimentazione allo zip.
Passaggio 2: ottenere l'estensione



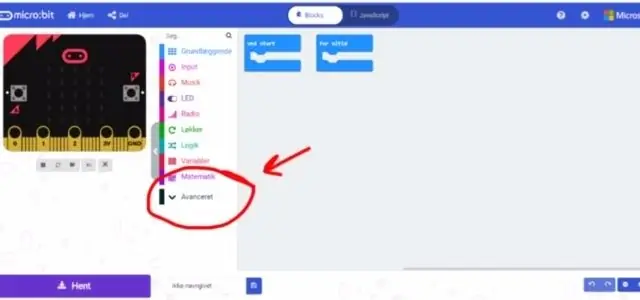
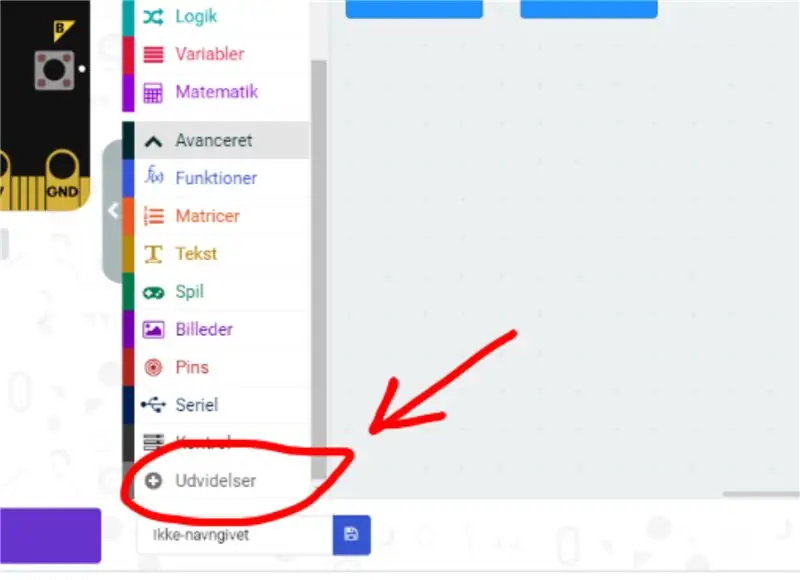
Per prima cosa vai nell'editor Makecode e avvia un nuovo progetto. Quindi vai su "Avanzate" e seleziona "Estensioni". Tieni presente che, poiché sono danese, questi pulsanti hanno nomi leggermente diversi nelle immagini. Nelle estensioni si cerca "riquadro zip" e si seleziona l'unico risultato che si ottiene.
Passaggio 3: primo programma


Sono ancora danese, quindi il mio Makecode è in danese, ma puoi ancora vedere correttamente a cosa corrispondono i blocchi nella versione inglese
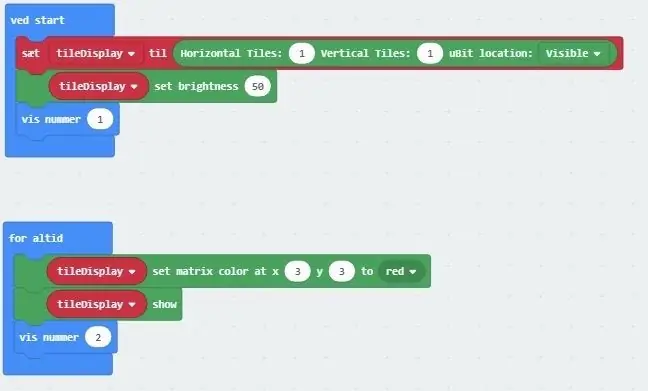
Il primo blocco in "On start" (Ved start) inizializza la connessione tra il micro:bit e lo zip. Qui devi specificare quante zip stai usando e come sono assemblate. Poiché stiamo usando solo un singolo zip, abbiamo solo una matrice 1x1, quindi la impostiamo su 1 verticale e 1 orizzontale.
Il prossimo blocco imposta la luminosità da 0 a 255. Lo impostiamo a 50. Lo zip è molto luminoso. Raramente si desidera utilizzare una luminosità superiore a 50.
Quindi ho inserito un comando "Mostra numero" per la risoluzione dei problemi. Quel numero verrà mostrato sul micro:bit e non sullo zip.
Nel ciclo per sempre il primo comando imposta il LED a 3;3 per diventare rosso. Non mostrerà effettivamente il colore, prima che chiamiamo il secondo comando "Mostra". Questo è importante da ricordare. Il comando set non cambia il colore, prima che venga eseguito il comando show.
Il codice può essere trovato qui.
Passaggio 4: secondo programma



Per il secondo programma manteniamo lo stesso in "On start", ma cambiamo il ciclo "per sempre".
In realtà è solo un singolo comando, che fa scorrere il testo sullo zip. Puoi modificare la velocità e il colore del testo e anche aggiungere linee sotto e/o sopra il testo. È un comando molto utile e facile
Puoi trovare il programma qui.
Passaggio 5: programma 3


Ancora una volta manteniamo lo stesso in "All'avvio", ma cambiamo il ciclo "per sempre".
Il primo comando imposta il LED a 0;0 in rosso. Ricorda che non puoi ancora vederlo, perché non abbiamo usato il comando show.
Immagina che tutti i LED sullo zip abbiano un numero compreso tra 1 e 64. Iniziando con 1 in 0;0, 2 in 0;1 e così via. Il secondo blocco sposta tutti i LED sullo zip di 2 passi. Quindi 1 diventa 3 e 2 diventa 4. Si ripete, così che 63 diventa 1.
Il terzo blocco è il comando show per mostrare i LED colorati.
Il quarto blocco fa solo aspettare il micro:bit mezzo secondo prima che si ripeta. In questo modo avremo rapidamente ogni secondo LED colorato di rosso.
Il programma lo trovate qui.
Passaggio 6: quarto programma


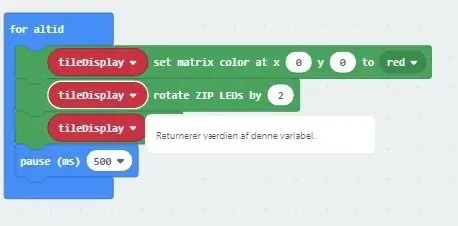
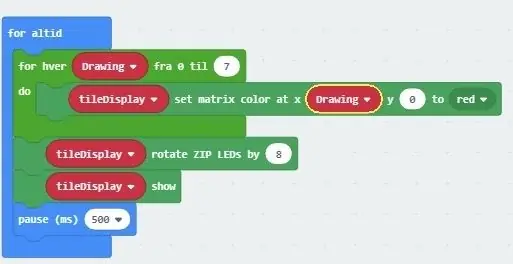
In questo programma utilizziamo un ciclo di ripetizione e la variabile "Disegno" per dipingere di rosso un'intera riga. Quindi usiamo il comando di rotazione per l'intera riga un passo e poi lo mostriamo.
Il programma lo trovate qui.
Passaggio 7: progettazione di un'immagine artistica
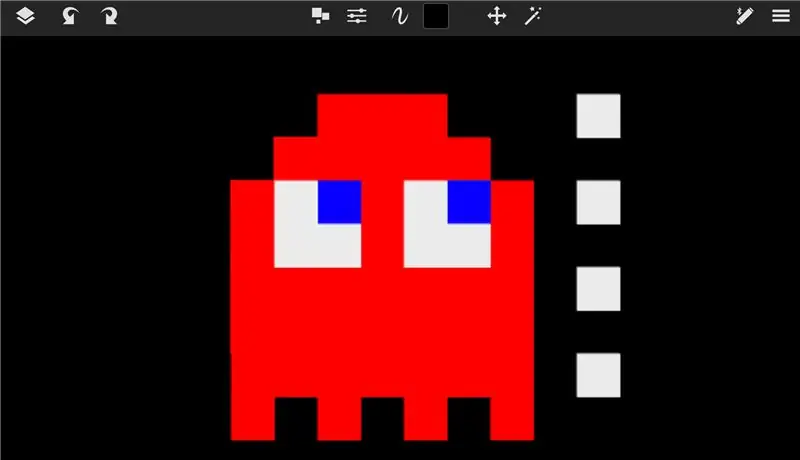
Prima del passaggio successivo ho pianificato come dovrebbe essere la mia immagine in un programma di disegno. Ho disegnato questo pacman come un fantasma.
Passaggio 8: il fantasma



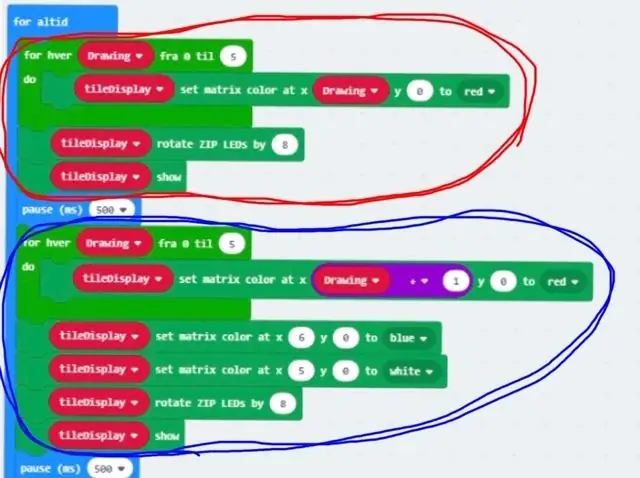
La prima parte del programma, contrassegnata da un cerchio rosso, fa diventare rossi i 6 LED del pulsante nella prima riga.
Quindi l'intera riga viene spostata e la seconda parte del programma, contrassegnata da un cerchio blu, dipinge nuovamente la prima riga. Prima imposta 5 LED sul rosso e poi imposta uno di essi sul bianco e l'altro sul blu.
Anche in questo caso l'intera riga viene spostata e una nuova parte del programma disegna la terza riga. Il programma continua così fino a quando l'intero fantasma non è stato dipinto.
È un programma lungo, quindi non caricherò immagini di tutto. Invece puoi trovare il programma qui.
Passaggio 9: fantasmi diversi



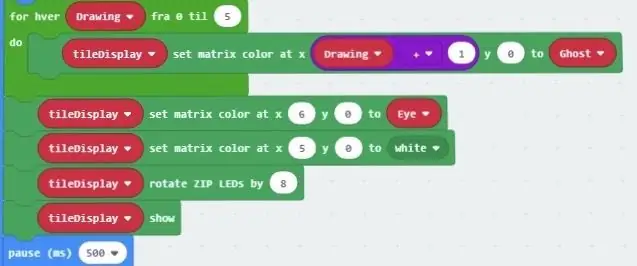
Quindi ora miglioriamo il nostro ultimo programma aggiungendo tre nuove variabili. Occhio, che contiene il colore degli occhi dei fantasmi. Ghost, che contiene il colore del fantasma. AnUnit, che decide i colori.
Nella prima immagine puoi vedere come il rosso viene scambiato con la variabile fantasma e il blu con la variabile occhio.
La parte del programma nella seconda immagine cambia le variabili a seconda di AnUnit. Quindi se AnUnit = 0, allora l'occhio diventa blu e il fantasma diventa rosso, se è AnUnit = 1, allora l'occhio diventa rosso e il fantasma diventa blu.
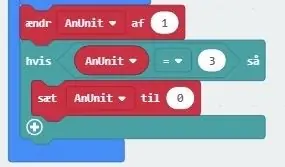
La terza immagine è la fine del programma in cui AnUnit viene aumentata di 1 e quindi se è 3 viene impostata su 0.
Quindi AnUnit ora cambierà tra 0, 1, 2 ogni volta che l'intero programma viene eseguito una volta e, a seconda di quale AnUnit è, il colore dei fantasmi cambierà.
Puoi trovare il programma qui.
Consigliato:
Micro:bit Neopixel Introduzione: 6 passaggi

Micro: bit Neopixel Introduzione: questo tutorial insegnerà alcune nozioni di base sui Neopixel e mostrerà come utilizzare la libreria Neopixel. I Neopixel sono un ottimo modo per portare luce ai tuoi progetti, dal momento che sono economici, facili da usare e il micro:bit può controllarne molti contemporaneamente
Micro:bit MU Vision Sensor e Zip Tile combinati: 9 passaggi (con immagini)

Micro:bit MU Vision Sensor e Zip Tile combinati: quindi in questo progetto combineremo il sensore di visione MU con una Zip Tile Kitronik. Utilizzeremo il sensore di visione MU per riconoscere i colori e faremo in modo che lo Zip Tile ce lo mostri. Useremo alcune delle tecniche che abbiamo usato prima
Ciambelle di gelatina conduttive - un'introduzione ai circuiti di cucito con Makey Makey: 4 passaggi (con immagini)

Ciambelle di gelatina conduttive - un'introduzione ai circuiti di cucito con Makey Makey: abbiamo notato su Twitter che molti dei nostri fanatici di Scratch e Makey Makey volevano saperne di più sui circuiti di cucito, quindi abbiamo creato questo tutorial per darti una rapida introduzione sui circuiti di cucito e come puoi cucire alcuni pezzi modulari. (Questo è
Introduzione al riconoscimento vocale con Elechouse V3 e Arduino.: 4 passaggi (con immagini)

Introduzione al riconoscimento vocale con Elechouse V3 e Arduino.: Ciao…!La tecnologia di riconoscimento vocale è stata qui negli ultimi anni. Ricordiamo ancora la grande eccitazione che abbiamo avuto parlando con il primo iPhone abilitato per Siri. Da allora, i dispositivi di comando vocale sono cresciuti fino a un livello molto avanzato beyo
Introduzione alla programmazione 8051 con AT89C2051 (Guest Starring: Arduino): 7 passaggi (con immagini)

Introduzione alla programmazione dell'8051 con AT89C2051 (Guest Starring: Arduino): l'8051 (noto anche come MCS-51) è un design MCU degli anni '80 che rimane popolare oggi. I moderni microcontrollori compatibili con 8051 sono disponibili da più fornitori, in tutte le forme e dimensioni e con un'ampia gamma di periferiche. In questa istruzione
