
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.


Quasi tutti usano un programma Adobe almeno una volta. Ci sono infinite cose che puoi fare in questi programmi. Una delle tante caratteristiche è il mascheramento. La mascheratura può essere utile per modificare l'aspetto di un'immagine o di un oggetto creato. Esistono diversi tipi di maschere, ma quella che ti mostrerò come utilizzare è la maschera di ritaglio, che è una delle maschere più popolari.
Per questo progetto, devi semplicemente accedere ad Adobe Photoshop e/o Illustrator, poiché ti mostrerò come utilizzare questa maschera in entrambi i programmi. Avrai anche bisogno di un'immagine. Qualsiasi immagine funzionerà.
Passaggio 1: Photoshop



Scegli un'immagine e aprila in Photoshop.
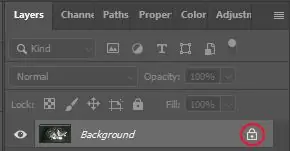
Questo sarà automaticamente un livello di sfondo, che è bloccato per impostazione predefinita. Vai avanti e sblocca il livello facendo clic sull'icona del lucchetto accanto al nome del livello.
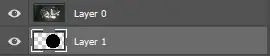
Ora, il livello è sbloccato per la modifica e verrà rinominato in "Livello 0".
Per questo esempio, lo terremo come "Livello 0", ma sentiti libero di rinominarlo se lo desideri facendo doppio clic sul nome del livello.
Passaggio 2: Photoshop



Crea un nuovo livello. Puoi farlo facendo clic sul pulsante a sinistra dell'icona del cestino nell'angolo in basso a destra. L'aspetto può variare a seconda della versione di Photoshop in uso. Ad esempio, la versione 2020 ha un segno più, mentre la versione 2019 ha un foglio con l'angolo in basso a sinistra piegato.
Questo livello verrà utilizzato per creare la forma della nostra maschera e avrà il nome predefinito di "Livello 1". I nuovi livelli saranno vuoti con uno sfondo trasparente per impostazione predefinita. Quello che faremo qui è creare una sorta di forma. Qualsiasi forma andrà bene, ma creiamo solo un cerchio di base. Per fare ciò, puoi utilizzare lo strumento Selezione ellittica oppure puoi utilizzare lo strumento Ellisse.
Se si procede con l'utilizzo dello strumento Ellisse, tuttavia, sarà necessario rasterizzare la forma. Per fare ciò, fare clic con il pulsante destro del mouse sul livello e selezionare Rasterizza livello. Questo sarà necessario per il nostro prossimo passo.
Passaggio 3: Photoshop


Una volta creato il cerchio, dovremmo riempirlo con un colore. Ci sono un paio di modi per riempire una forma. Il modo più semplice è utilizzare lo strumento Secchiello, come mostrato di seguito.
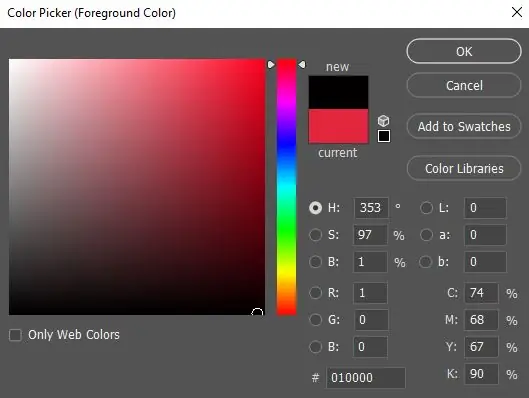
Con lo strumento Secchiello selezionato, assicurati che un colore sia mostrato nella tavolozza in basso. Andiamo con il nero.
Se non c'è nessun colore mostrato nella tavolozza, fai doppio clic sul quadrato in alto e apparirà una finestra pop-up in cui puoi selezionare qualsiasi colore tu voglia.
Dopo aver selezionato il colore, fai clic sulla forma e dovrebbe essere riempita con il nero che avevamo mostrato nella tavolozza.
C'è un altro modo per riempire. Vai su Modifica in alto e quindi fai clic su Riempi. Apparirà una finestra di dialogo con alcune opzioni. Assicurati che Contenuto sia impostato su Nero e lascia le opzioni di fusione così com'è (per impostazione predefinita, dovrebbero avere una Modalità normale e un'opacità del 100%). Se puoi, deseleziona la casella Mantieni trasparenza. A volte questo è bloccato, e va bene. Ora, la forma dovrebbe essere riempita.
Passaggio 4: Photoshop



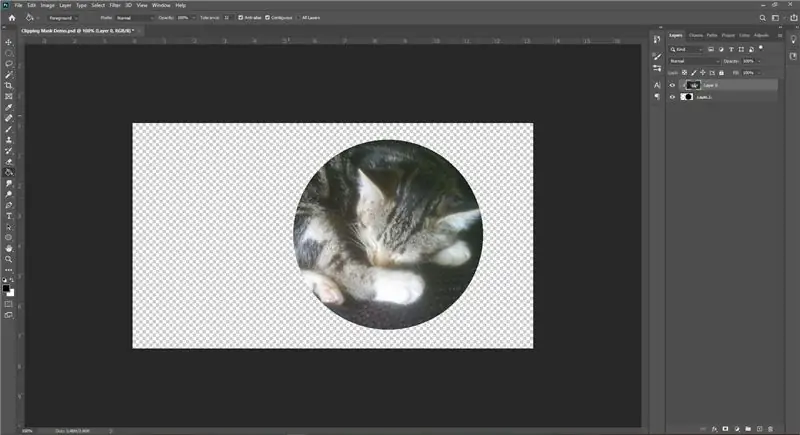
Ora che hai creato un cerchio nero, è il momento di creare la maschera. Trascina il livello Forma (Livello 1) sotto il livello con l'immagine (Livello 0).
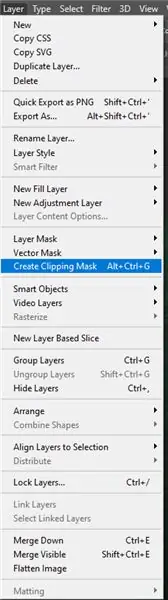
Dopo averlo fatto, assicurati che sia selezionato Livello 0, quindi vai a Livello> Crea maschera di ritaglio. Puoi anche usare la scorciatoia, Alt+Ctrl+G (Win) o Cmd+Opt+G (Mac).
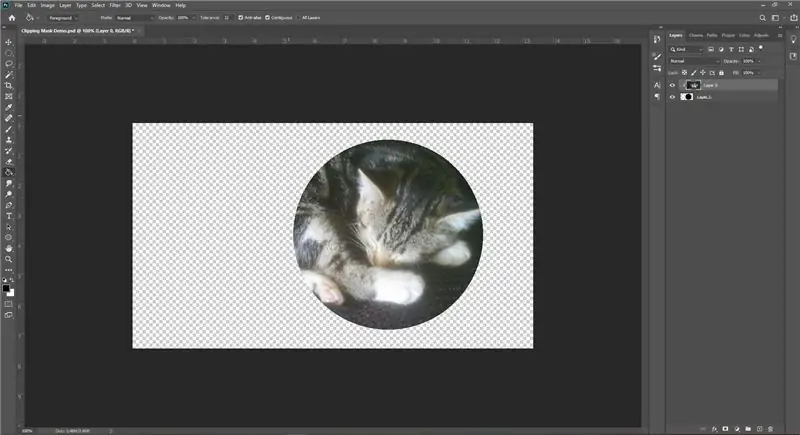
Ora hai una maschera di ritaglio!
Puoi anche spostare l'immagine nella forma, oppure puoi spostare la forma intorno all'immagine. Basta selezionare il livello che si desidera spostare.
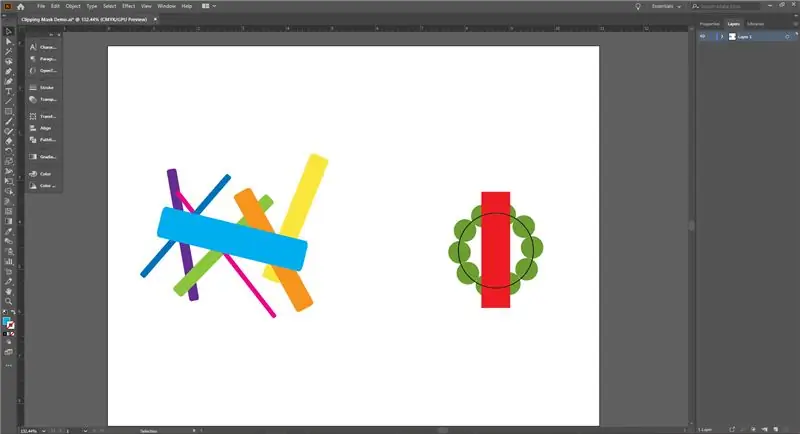
Passaggio 5: illustratore



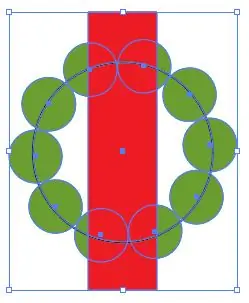
Piuttosto che usare un'immagine, userò un insieme di forme. Nel mio esempio, ho usato due diversi set di forme. Per le mie forme, ho usato lo strumento Rettangolo arrotondato, lo strumento Rettangolo e lo strumento Ellisse. Vai avanti e crea alcune forme come preferisci.
Puoi anche creare forme usando lo strumento Penna, se lo desideri.
Passaggio 6: illustratore
Ora che hai creato le forme, sovrapponile in qualche modo. Non importa come lo fai; una volta creata la maschera, avrai un'idea migliore di come le forme dovrebbero essere sovrapposte per il tipo di risultato finale che stai cercando. Ho già sovrapposto le mie forme quando le ho create, come mostrato nel passaggio precedente. Inoltre, nota che qualsiasi forma tu abbia in alto sarà la forma in cui le altre si taglieranno.
Passaggio 7: illustratore



Andiamo avanti e creiamo la maschera di ritaglio. Assicurati che tutte le tue forme siano selezionate…
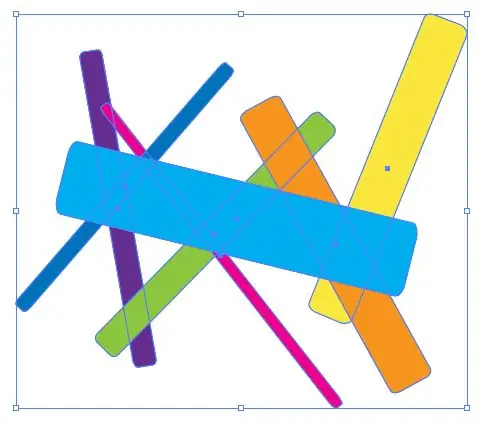
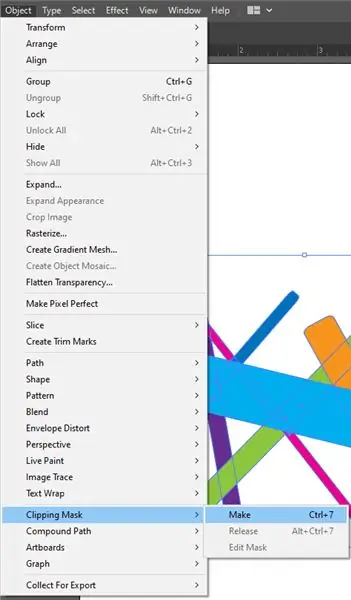
… quindi vai su Oggetto> Maschera di ritaglio> Crea.
Le tue forme avrebbero dovuto cambiare in un modo unico! Puoi anche spostare le forme usando il Strumento di selezione diretta.
Passaggio 8: conclusione
Ed è così che crei maschere di ritaglio in Adobe Photoshop e Illustrator. Possono sicuramente essere utili per una varietà di cose e sono abbastanza facili da usare! Li uso spesso per molti dei miei progetti e continuerò a farlo. Se qualcosa non fosse chiaro o se desideri maggiori informazioni, puoi guardare questi brevi ma informativi video di YouTube:
Photoshop:
Illustratore:
Grazie per aver dedicato del tempo a seguire questo tutorial! Spero sia stato utile. Ora, crea un sacco di maschere di ritaglio e divertiti con loro!
Consigliato:
Ritaglio e ridimensionamento corretti in Photoshop: 6 passaggi

Ritaglio e ridimensionamento corretti in Photoshop: le immagini sono ovunque. Dominano i social media, le pagine web, i lavori stampati, la pubblicità, ecc. ecc. Quindi è probabile che tu abbia dovuto lavorare con le immagini a un certo punto. Forse avevi bisogno di creare un PowerPoint o un volantino, o qualcos'altro, e volevi
Come Usare un Telefono Android come Webcam con Skype: 5 Passaggi

Come utilizzare un telefono Android come webcam con Skype: C'è un vecchio detto che un'immagine vale più di mille parole… e c'è un nuovo detto che un video vale un milione. Ora potrebbe sembrare un'esagerazione, ma c'è un'enorme differenza tra parlare a qualcuno durante una chiamata e parlare a
Visuino Come usare un pulsante come ingresso per controllare cose come il LED: 6 passaggi

Visuino Come utilizzare un pulsante come input per controllare cose come il LED: In questo tutorial impareremo come accendere e spegnere il LED utilizzando un semplice pulsante e Visuino. Guarda un video dimostrativo
Come usare il Wiimote come mouse del computer usando le candele come sensore!!: 3 passaggi

Come utilizzare il Wiimote come mouse del computer utilizzando le candele come sensore!!: questa guida ti mostrerà come collegare il telecomando Wii (Wiimote) al PC e utilizzarlo come mouse
Come Usare una TV come Monitor di Computer: 6 Passaggi

Come usare una TV come monitor di un computer: va bene così.. Questo è il mio primo istruttore, quindi abbi pazienza con me… In questo tutorial ti mostrerò.. è giusto.. come usare una TV come monitor di un computer ! Funziona abbastanza bene, ma ci sono dei limiti… per esempio non puoi leggere un testo piccolo, ma un pi
