
Sommario:
- Forniture
- Passaggio 1: ottenere le dimensioni della scheda da Eagle (prestare attenzione alle unità!)
- Passaggio 2: crea un nuovo documento Photoshop con le dimensioni richieste
- Passaggio 3: modifica l'immagine per farla funzionare come bitmap
- Passaggio 4: metti l'immagine in modalità scala di grigi
- Passaggio 5: convertire l'immagine in una bitmap
- Passaggio 6: importa la bitmap in Eagle
- Passaggio 7: esegui il rendering della bitmap
- Passaggio 8: andare oltre…
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.




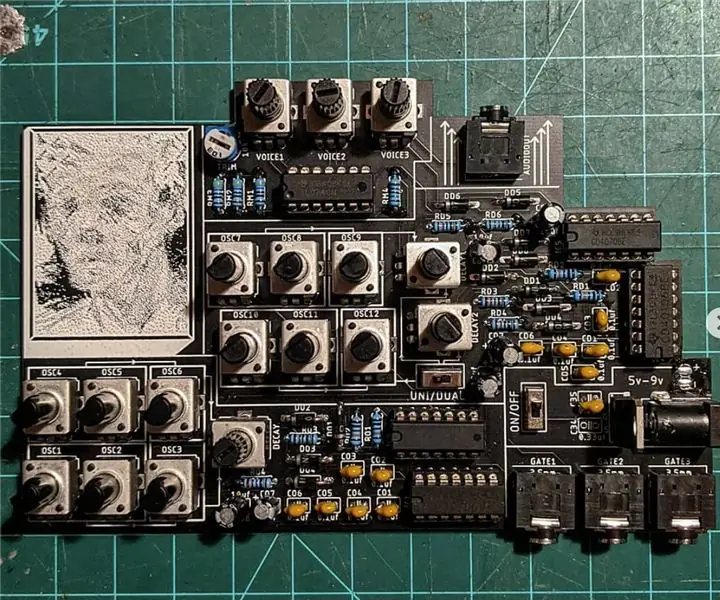
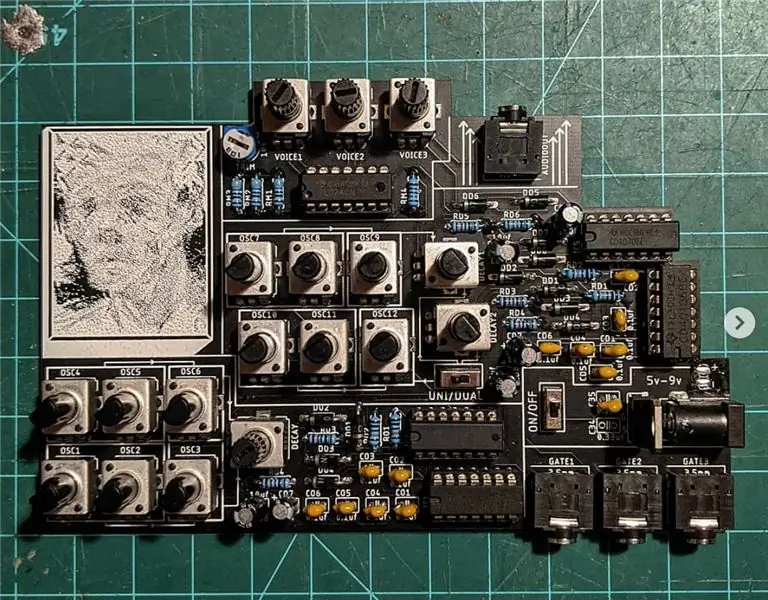
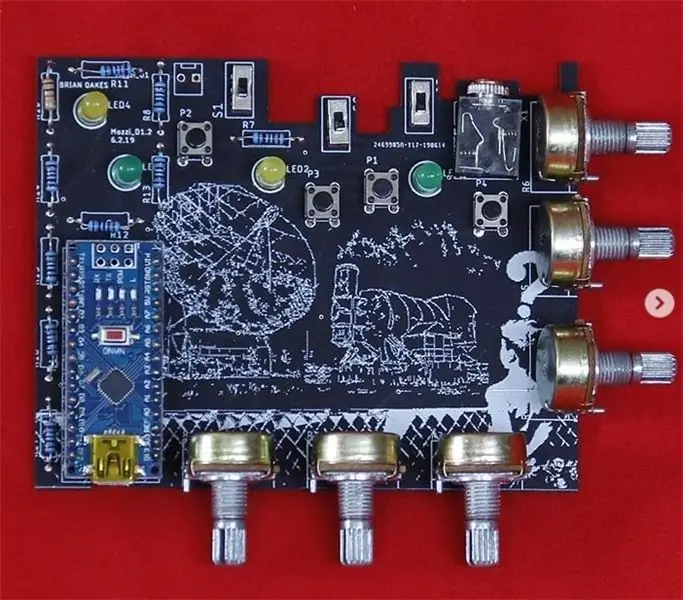
Con il costo della produzione di circuiti stampati professionali che diventa sempre più economico, sembra che ora sia un ottimo momento per entrare nella progettazione di PCB. Le comunità online aiutano ad appianare curve di apprendimento del software ripide e forniscono una pletora di schemi, progetti e conoscenze approfondite. Tuttavia, ritengo che ci dovrebbe essere più enfasi sulle forme visive prodotte da questo eccitante movimento. Se vogliamo davvero utilizzare questa enorme infrastruttura globale, cerchiamo almeno di ispirare un dialogo di design! Sia che tu voglia includere un logo di fantasia sulla tua scheda o coprire il retro del tuo PCB con una cornice del tuo film di fantascienza preferito, questo tutorial ti aiuterà a portare le tue bitmap al livello successivo utilizzando Autodesk Eagle e Photoshop.
Forniture
-PCB Software (sto usando Eagle ma le idee di base possono essere applicate ad altri software)
-Photoshop (sto usando Photoshop CC dal 2018 ma la versione non dovrebbe fare troppa differenza)
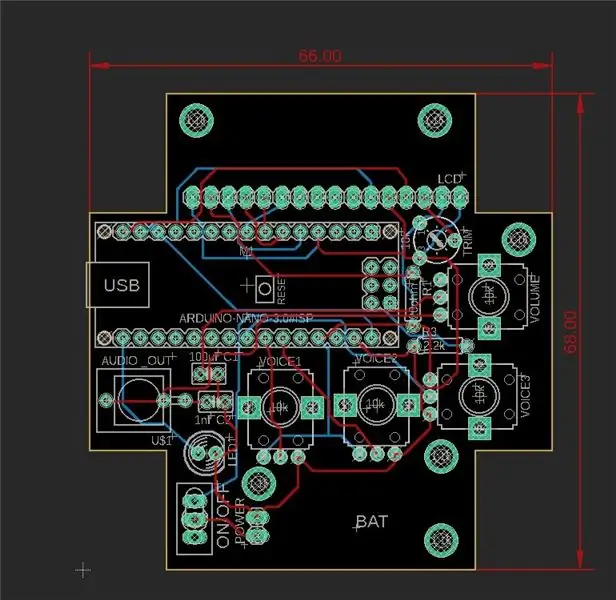
Passaggio 1: ottenere le dimensioni della scheda da Eagle (prestare attenzione alle unità!)

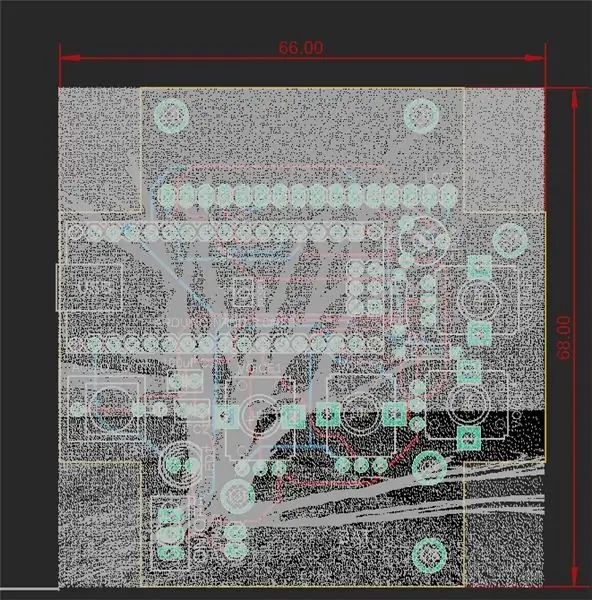
La prima cosa che vogliamo fare è ottenere le dimensioni della nostra tavola. Se stiamo solo pianificando di lavorare in una piccola sezione del tabellone, possiamo semplicemente prendere la dimensione massima che abbiamo a disposizione. Quando lavoro con schede che hanno forme insolite, scatterò uno screenshot della scheda e lo importerò nel mio documento Photoshop come sfondo (ricorda solo di nascondere questo livello quando esporto la tua bitmap finale!)
NOTA: presta attenzione alle unità del tuo documento Eagle!!! (Uso sempre MM perché porta a Photoshop)
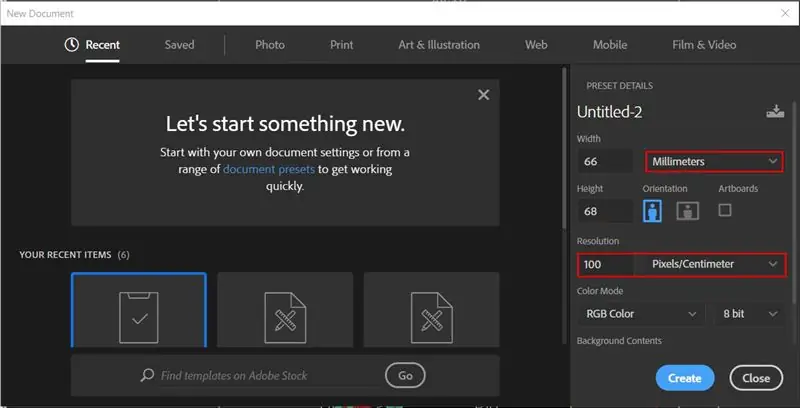
Passaggio 2: crea un nuovo documento Photoshop con le dimensioni richieste

Uso JLCPCB per tutti i miei ordini di schede e trovo che impostare la risoluzione a 100 pixel per cm sia la migliore quando si passa da Photoshop a Eagle. Queste impostazioni sono di gran lunga la risoluzione più alta che posso ottenere prima di sovraccaricare le loro macchine.
RICORDA DI SCEGLIERE LE STESSE UNITÀ IN PHOTOSHOP COME IN EAGLE!
Una volta che hai impostato il documento, importa la tua immagine, logo o disegno
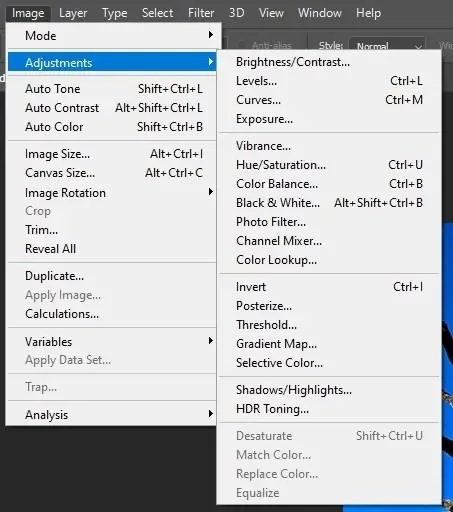
Passaggio 3: modifica l'immagine per farla funzionare come bitmap

A volte passare da un'immagine a colori ad alta risoluzione a una piccola bitmap a 2 toni può essere complicato. Questa è la parte che richiede un po' di pensiero creativo e pianificazione. Si consiglia di aprire il menu "Immagine" e di giocare con alcune delle opzioni nella scheda "Regolazioni". Preferisco quasi sempre "Luminosità/Contrasto" e "Tonalità/Saturazione". Inoltre, non è una cattiva idea giocare con l'opzione "Posterizza" (questo non funziona sempre per le immagini con sfumature, ma può davvero aiutare a semplificare le immagini che hanno molti valori di colore in corso). "Soglia" può anche essere uno strumento utile se la tua immagine è già di 2 toni.
Gioca molto con questo passaggio!
Non dimenticare di salvare il tuo documento Photoshop!
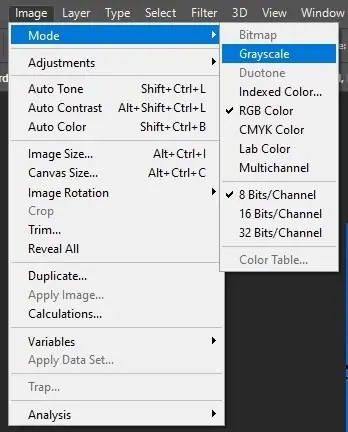
Passaggio 4: metti l'immagine in modalità scala di grigi

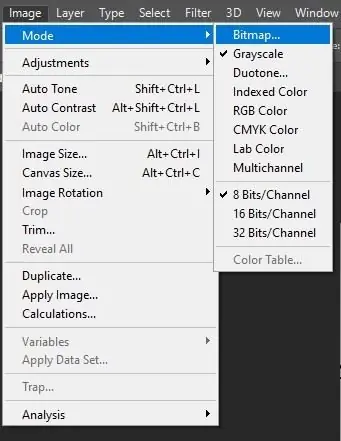
Una volta che hai la tua immagine in un buon posto, cambiala in modalità "Scala di grigi". Questo può essere fatto andando su "Immagine" -> "Modalità" -> "Scala di grigi".
Consiglio vivamente di salvare più file lungo il percorso nel caso in cui sia necessario tornare indietro e modificare qualcosa (se si apre un file in modalità scala di grigi, non sarà possibile tornare a essere a colori e un file in modalità bitmap non lo farà essere in grado di tornare alla modalità scala di grigi)
Passaggio 5: convertire l'immagine in una bitmap



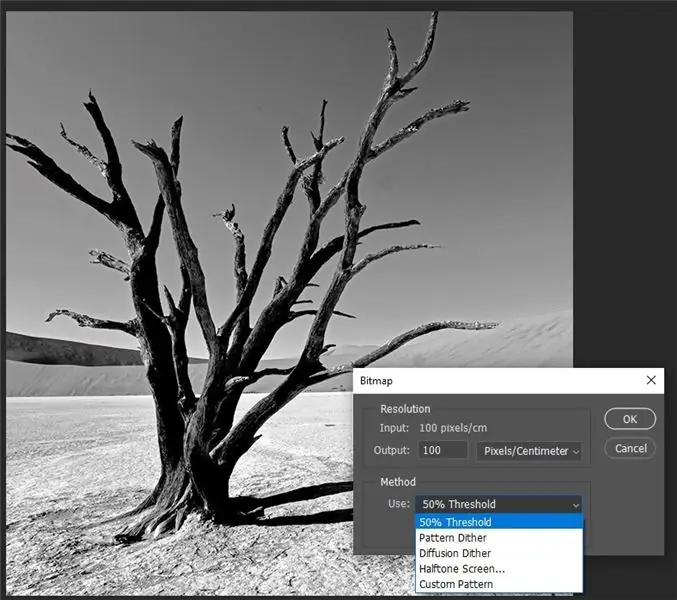
Per impostare il documento in modalità bitmap vai su "Immagine" -> "Modalità" -> "Bitmap".
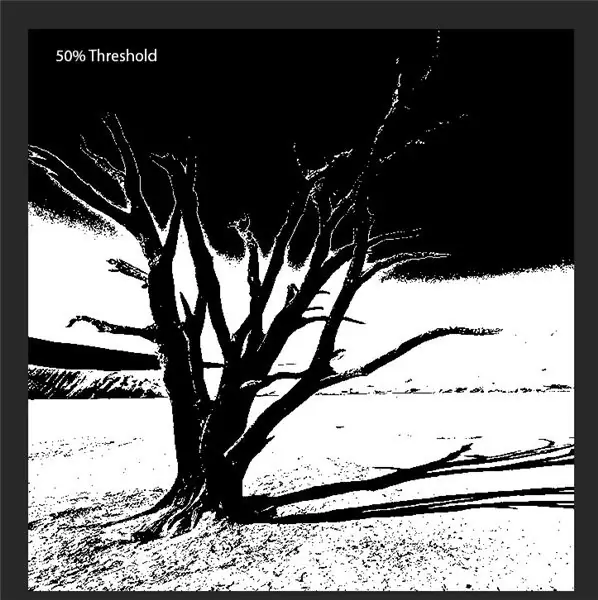
Qui è dove puoi sperimentare il rendering della bitmap, un dither di diffusione apparirà molto diverso da una soglia del 50%. (Ho incluso esempi di diverse opzioni)
Sperimenta come vuoi che appaia l'immagine finale! Se scegli l'opzione "Schermo mezzitoni", prova a giocare con l'angolo e le forme per ottenere risultati diversi.
Una volta ottenuta la bitmap in un posto accettabile, salvala come.bmp. Vai su "File" -> "Salva con nome…" -> "Salva come tipo: " -> "BMP"
Assicurati che il formato del tuo file sia "Windows" e che la profondità sia "1 Bit"
Passaggio 6: importa la bitmap in Eagle



Prima di importare la bitmap, assicurati che il tuo file eagle sia pronto. Se stai facendo un'immagine grande su un livello che ha già molti componenti, potrebbe essere una buona idea spostare l'intera scheda lontano dall'origine nel caso in cui la bitmap debba essere cancellata e modificata. L'angolo in basso a sinistra della bitmap verrà visualizzato dall'origine del documento (contrassegnata dalla piccola croce nel documento). Assicurati di sapere su quale livello vuoi ottenere la bitmap prima di iniziare l'importazione (questo può essere cambiato in seguito se commetti un errore, ma vale la pena notare). Di solito metto le mie bitmap sul livello "tPlace" o "bPlace" in modo che sia incluso nella mia serigrafia quando esporto i miei file gerber.
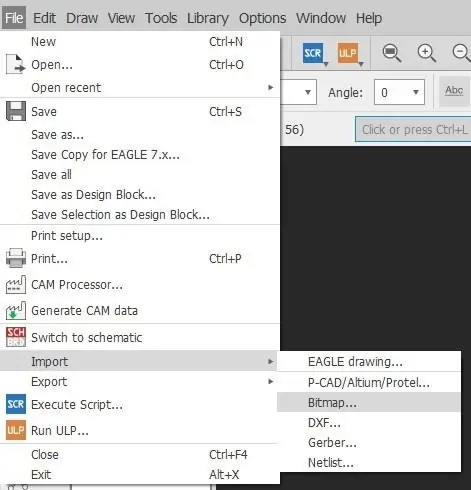
Per importare una bitmap, vai su "File" -> "Importa" -> "Bitmap". vai alla posizione in cui hai salvato la bitmap e seleziona il file.
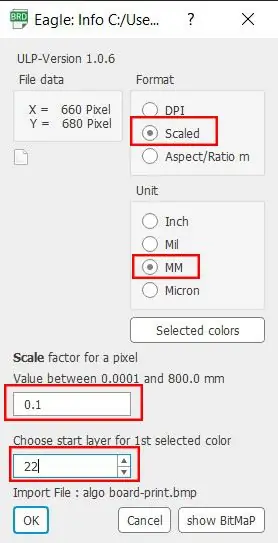
Impostazioni di importazione: assicurati di selezionare "Ridimensionato" in Formato e "MM" in Unità. Il fattore di scala dovrebbe essere impostato su: "0.1"
Nota sulla selezione del colore:
Dovresti prendere nota di quale colore vuoi che sia la tua bitmap finale. Quando si seleziona un colore dal prompt è importante notare che qualsiasi colore selezionato è quello che il software penserà che sarà il colore della serigrafia. Ad esempio, se stai importando sul livello serigrafia e sai che sulla scheda finale la tua serigrafia sarà resa in bianco, vuoi spuntare la casella sotto il colore bianco, altrimenti la tua bitmap verrà invertita. Hai solo bisogno di selezionare un colore.
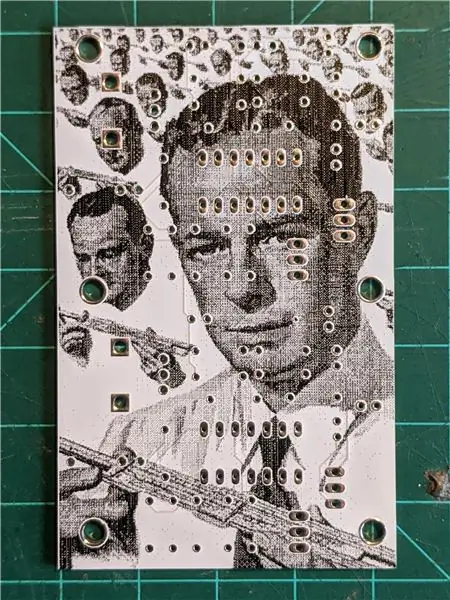
La tavola finale che sto realizzando in questo esempio avrà una serigrafia nera su una lavagna bianca, quindi quando seleziono il colore, seleziono la casella sotto il nero.
Questo potrebbe sembrare fonte di confusione, quindi consiglio di provare a importare con una piccola e semplice bitmap prima di perdere tempo con una lunga importazione solo per scoprire che il colore è invertito. Guarda anche la tua scheda in un visualizzatore gerber per assicurarti che tutto sia stato importato correttamente (ne parleremo più avanti nel passaggio successivo).
Passaggio 7: esegui il rendering della bitmap


Può volerci un po' di tempo prima che Eagle esegua il rendering della bitmap nel tuo file a seconda di quanto è grande la tua bitmap e di quanti altri programmi hai in esecuzione sul tuo computer. Dagli un po' di tempo, controlla le notizie o prendi un caffè.
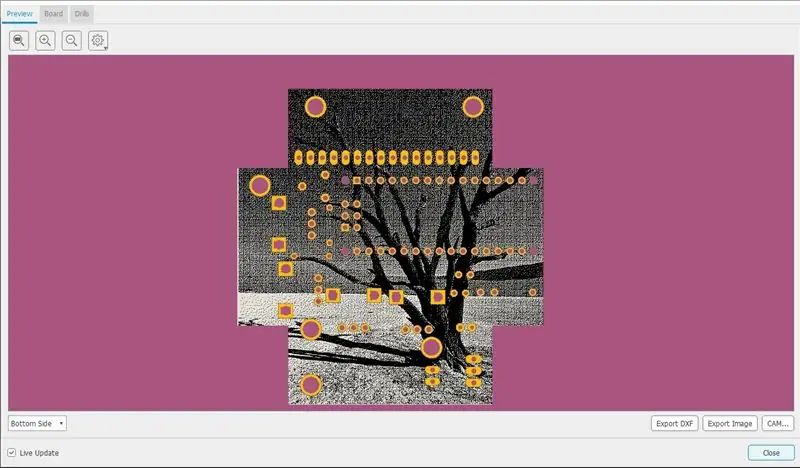
Una volta caricata la bitmap, guarda come appare sulla lavagna. sentiti libero di regolarlo, tagliarlo o cambiarne il livello in modo che si adatti al risultato desiderato. Puoi tornare ai tuoi file Photoshop per modificare i parametri e ricaricare le bitmap modificate finché non ottieni l'aspetto corretto. (assicurati di eliminare le vecchie bitmap inutilizzate prima di esportare i file gerber per evitare file di grandi dimensioni.)
Prima di effettuare l'ordine del circuito, ti consiglio vivamente di guardare un'anteprima di produzione. Eagle ne ha uno integrato, ma è anche una buona idea provare i visualizzatori Gerber online.
Passaggio 8: andare oltre…

Questo processo di massimizzazione dell'estetica dei miei circuiti stampati è stato per me un modo davvero piacevole per cercare di contestualizzare il progetto del mio circuito insieme alla mia pratica artistica. Lo sto facendo da poco più di un anno e sto ancora provando cose nuove per ogni ordine che effettuo. Ho alcuni dei miei progetti più grandi incentrati sui circuiti stampati sul mio sito Web e pubblico molte foto di processo sul mio instagram. Alcuni video dimostrativi possono essere trovati sul mio canale youtube e se sei interessato all'acquisto di alcune delle schede che ho realizzato, dai un'occhiata al mio negozio di tindie.
Un altro paio di esperimenti che spero di fare in futuro:
-Potresti provare a importare la bitmap su diversi livelli per effetti diversi (forse un'area di rame esposta o da qualche parte senza soldermask)
-Potresti portare un'immagine su più schede che vengono tutte impilate insieme alle intestazioni dei pin
-Potresti provare a importare vettori o file dxf per una sensazione diversa.
-Per ottenere più toni dalla tua immagine, potresti provare a mettere la tua bitmap su più livelli! Prova ad allineare la tua bitmap su tPlace (bianco o nero), Top (un tono leggermente più scuro del colore della maschera di saldatura) e tStop (scheda in fibra di vetro nuda)! Non sono andato troppo in profondità in questo, ma c'è un ottimo articolo di hackaday che lo approfondisce!


Secondo classificato nella sfida di progettazione PCB
Consigliato:
Come installare Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: 7 passaggi (con immagini)

Howto: installazione di Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: ho intenzione di utilizzare questo Rapsberry PI in una serie di progetti divertenti nel mio blog. Sentiti libero di dare un'occhiata. Volevo tornare a usare il mio Raspberry PI ma non avevo una tastiera o un mouse nella mia nuova posizione. Era un po' che non installavo un Raspberry
Come smontare un computer con semplici passaggi e immagini: 13 passaggi (con immagini)

Come smontare un computer con semplici passaggi e immagini: questa è un'istruzione su come smontare un PC. La maggior parte dei componenti di base sono modulari e facilmente smontabili. Tuttavia è importante che tu sia organizzato al riguardo. Questo ti aiuterà a non perdere parti e anche a rendere più facile il rimontaggio
Arduino Uno: animazione bitmap su schermo touchscreen TFT ILI9341 con Visuino: 12 passaggi (con immagini)

Arduino Uno: animazione bitmap su schermo touchscreen TFT ILI9341 con Visuino: schermi touchscreen TFT basati su ILI9341 sono schermi display a basso costo molto popolari per Arduino. Visuino li supporta da un po' di tempo, ma non ho mai avuto la possibilità di scrivere un Tutorial su come usarli. Di recente, tuttavia, poche persone hanno chiesto
Come cablare il motore di una lavatrice come generatore: 3 passaggi (con immagini)

Come cablare un motore di una lavatrice come generatore: Come cablare un motore di una lavatrice come generatore o le basi del cablaggio del generatore del motore della lavatrice è un tutorial sui principi di cablaggio del motore universale nell'alimentazione CC e CA. Un generatore è un dispositivo che converte la forza motrice in potenza elettrica
Come Realizzare un Robot Autonomo che Gioca a Basket Usando un IRobot Creato come Base: 7 Passaggi (con Immagini)

Come creare un robot autonomo che gioca a basket utilizzando un IRobot Create come base: questa è la mia voce per la sfida iRobot Create. La parte più difficile di tutto questo processo per me è stata decidere cosa avrebbe fatto il robot. Volevo dimostrare le fantastiche funzionalità di Create, aggiungendo anche un tocco di robo. Tutto il mio
