
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.


Ciao a tutti spero che tutti stiano andando assolutamente bene e al sicuro nella pandemia in corso
Sono estremamente dispiaciuto di essere rimasto bloccato con Lavori e progetti e molte modifiche ancora da fare
In questo video ti mostrerò Wled un semplice controller RGB Pixel che puoi fare da solo
Questo non è stato fatto da me e non mi assumo alcuna proprietà di questo lavoro solo per aiutarti
Per ottenere questo fatto per te così. Se ti piace questo progetto iscriviti al mio canale e potrai mostrarne qualcuno
amore al Creatore del Progetto donando
github.com/Aircoookie/WLED
WLED è un software open source. È stato scritto da un fantastico sviluppatore di nome Aircoookie. WLED è stato scritto per funzionare su microcontrollori ESP8266 ed ESP32 per aiutare a controllare i LED "NeoPixel" (WS2812B, WS2811, SK6812, APA102). Se installato su un microcontrollore come ESP8266, WLED esegue un server Web che può essere controllato da un'app iOS o Android, API, MQTT, Blynk, Alexa.
Se hai familiarità con Arduino e i microcontrollori, sarebbe un gioco da ragazzi
anche se non arriverai comunque da qualche parte seguendo queste istruzioni
Caratteristiche
- Libreria WS2812FX integrata per oltre 100 effetti speciali
- Effetti di rumore FastLED e 50 tavolozze
- Interfaccia utente moderna con controlli di colore, effetto e segmentoSegmenti per impostare diversi effetti e colori su parti della pagina LEDImpostazioni - configurazione su reteAccess Point e modalità stazione - AP failsafe automaticoSupporto per strisce RGBW16 preimpostazioni utente per salvare e caricare facilmente colori/effetti,
- Supporta il ciclo attraverso di loro. Funzioni macro per eseguire automaticamente le chiamate API Funzione Nightlight (si attenua gradualmente) Aggiornabilità completa del software OTA (HTTP + ArduinoOTA), protetto da password Orologio analogico configurabile + supporto per il kit Cronixie di Diamex Limite di luminosità automatica configurabile per un funzionamento più sicuro
Forniture
1) Scheda ESP8266 nodemcu/Wemos D1 mini
2) Il software che ho usato per flashare o masterizzare il file ESP8266 si chiama NodeMCU PyFlasher. marcelstoer (sviluppatore) per costruirlo. ho messo il file nelle istruzioni
3) cavo micro usb
4) fili dell'umper se non si desidera saldare
5) Alimentazione 5V 3Amp
6) Cavo di alimentazione femmina
7) Strisce RGB WS2812B, WS2811, SK6812 (sto usando i led WS2811)
7) Un piccolo involucro di plastica (opzionale)
Passaggio 1: configurazione della scheda ESP8266

Per prima cosa devi installare i driver per la tua scheda
Di solito le schede hanno driver per chip CH340
puoi scaricarlo e installarlo da qui.
Passaggio 2: installa WLED su ESP8266

Il software che ho usato per flashare/masterizzare il mio Wemos d1 è NodeMCU PyFlasher. Grazie a Marcelstoer per averlo costruito.
github.com/marcelstoer/nodemcu-pyflasher/r…
è un software davvero facile da usare
Una volta installato ora vai su Wled
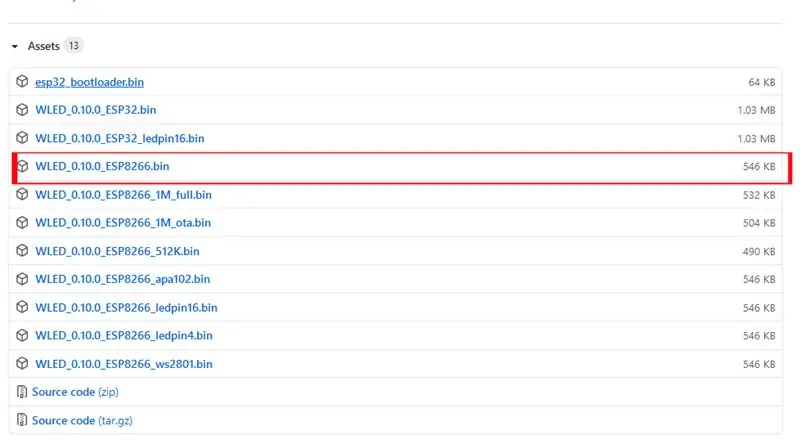
github.com/Aircoookie/WLED/releases
da lì scarica il file.bin dalle versioni per ESP8266
una volta scaricato il file.bin
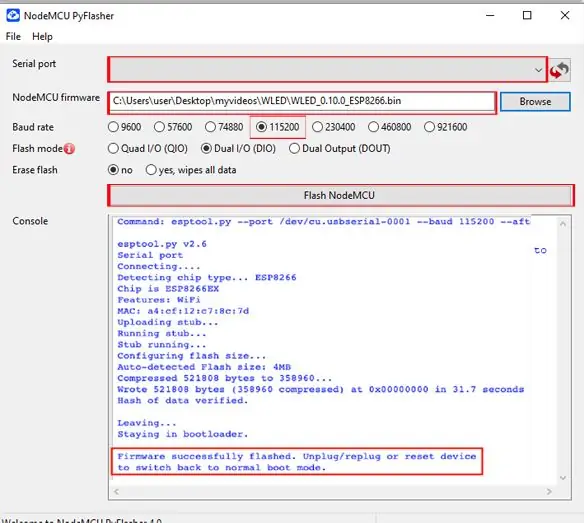
flash che sul tuo esp8266 usando il Pyflasher per favore controlla le immagini per riferimento (mantieni tutto com'è
se stai usando la stessa scheda come me)
sul flasher PY selezionare la porta Com e selezionare la posizione del file
Mantieni il Baude rate a 115200
modalità flash DIO
È possibile selezionare il pulsante di opzione sì Cancella tutti i dati
con questo puoi cancellare eventuali dati scritti precedenti che ci sono sulla lavagna
quindi fare clic su Flash Node MCU.
Una volta che tutto è lampeggiato con successo, lo farai
prendi un
messaggio Firmware flashato con successo, scollegare e ricollegare il dispositivo.
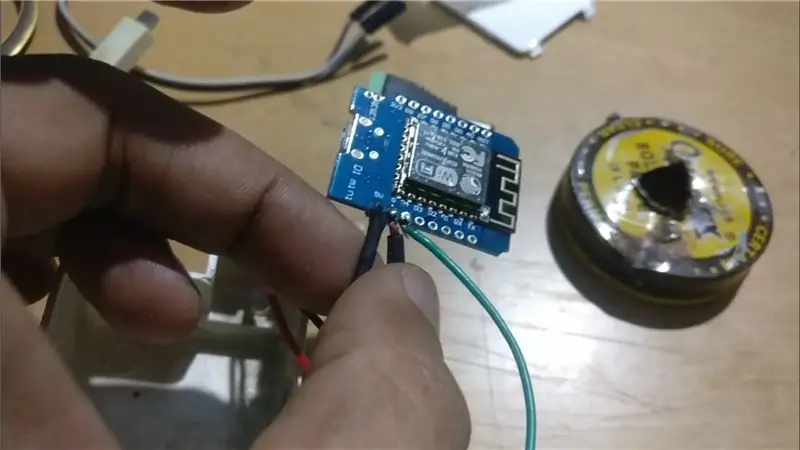
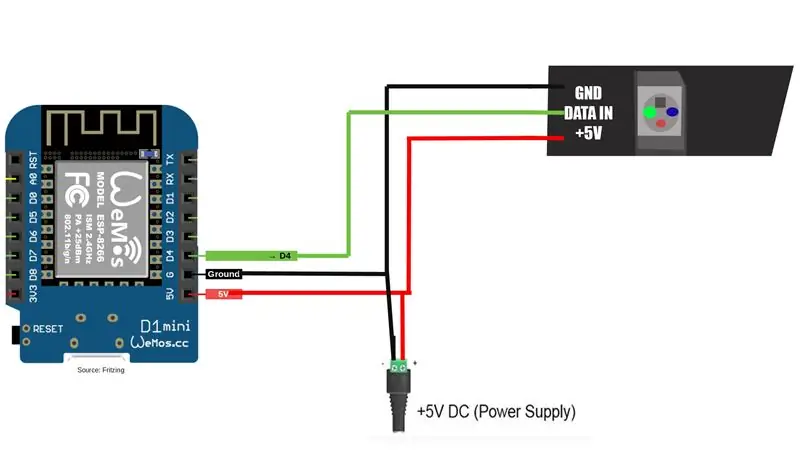
Passaggio 3: cablaggio


In questo progetto sto usando il led Ws2811 che ha tre pin
Tensione +, GND - e ingresso dati
Collegare il cablaggio come ho mostrato nello schema
SI PREGA di notare non collegare USB e alimentazione esterna contemporaneamente sulla scheda
Si consiglia di alimentare la scheda e i LED utilizzando un alimentatore esterno
di 5V.
Passaggio 4: configurazione iniziale



Una volta realizzato il circuito e
Collegati alla presa di corrente e collega i Led
E vai alla tua connessione Wi-Fi sul tuo telefono o PC
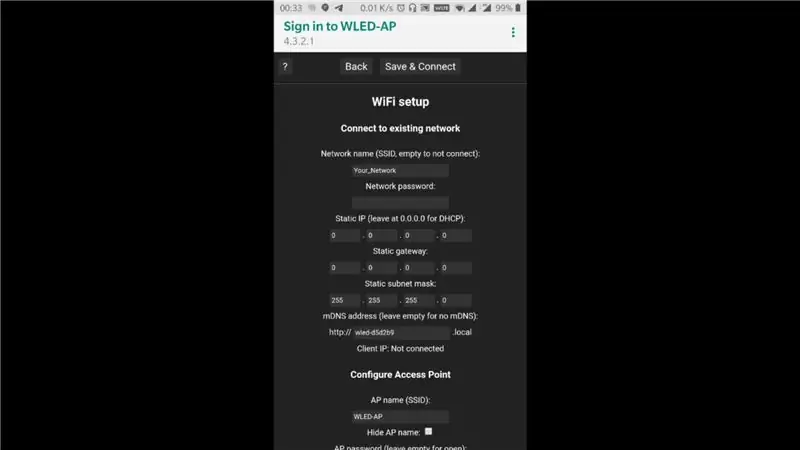
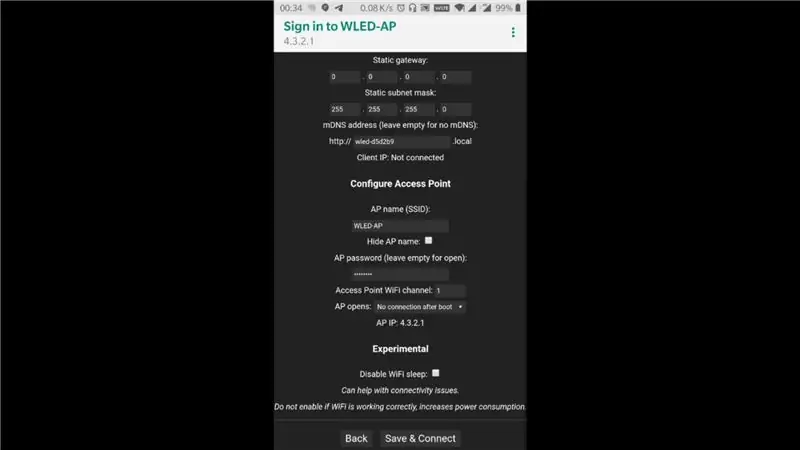
Vedrai che la password predefinita di Wled-AP è wled1234 tutta minuscola
Avremo un'opzione per la schermata di configurazione
È necessario inserire il nome utente Wi-Fi e la password Wi-Fi
Assegna anche un gateway statico
E il clic su salva
La pagina si chiuderà e il telefono si riconnetterà alla rete domestica
installa l'APP Wled dal Play Store o dall'Apple Store
quindi fai clic su Scopri luci otterrai un'opzione, vedrai un'opzione
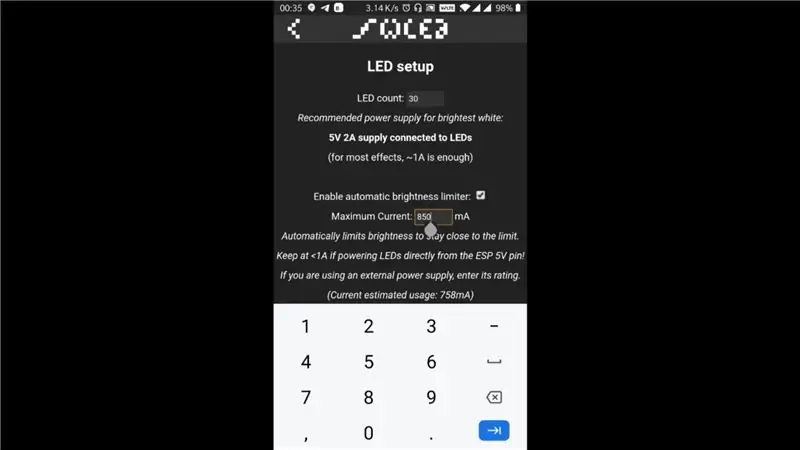
vai in configurazione led e inserisci il numero di led che vuoi collegare
nel mio caso ho 38 mantenuto la luminosità a 255
Come esperimento ho messo un alimentatore da 1500MA
Puoi menzionare di più se hai un alimentatore robusto
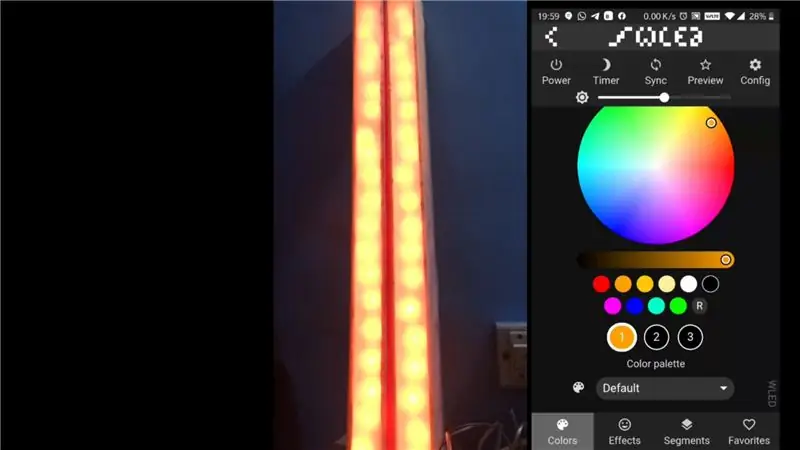
Puoi selezionare la ruota dei colori
Puoi dividere il segmento Ho fatto due segmenti di 19 ciascuno
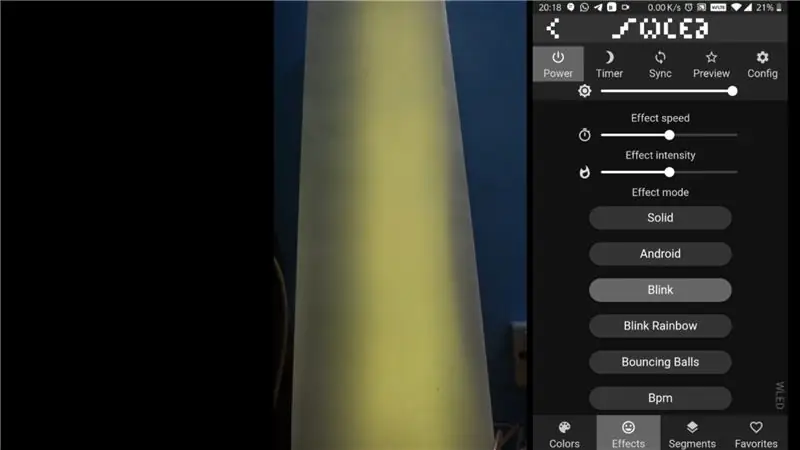
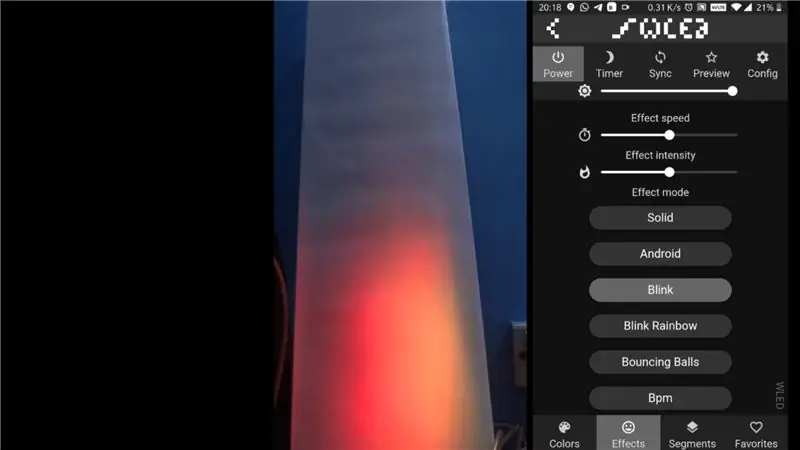
Accedi agli effetti per vedere tutti i fantastici effetti
Passaggio 5:



Se vuoi supportare lo sviluppatore puoi farlo sulla pagina dell'hub Git
E seguimi sul mio canale instagram e Youtube e istruttori
Tutti quelli che vedi di seguito sono i contributori:
8bitbrett ha creato il codice QR per la connessione automatica del WiFi con il logo Aircoookie/WLED! adamo ha realizzato il logo animato del server Discord! @debsahu ha fornito il rilevamento automatico di HomeAssistant e molto aiuto con PIO!
@frenck ha realizzato un'integrazione nativa straordinaria, stabile e ricca di funzionalità con HomeAssistant!
@photocromax sta aiutando a dare vita alla funzione di visualizzazione live e ha aggiunto anteprime-g.webp
@raymiec sta attualmente lavorando alla creazione dei migliori client per Android e iOS!
@StormPie, il creatore della fantastica interfaccia utente mobile!
@timothybrown ha aggiunto l'autenticazione MQTT!
@viknet365 ha portato l'effetto Meteor!
@wiesendaniel ha aggiunto la configurazione per l'IDE PlatformIO!
@YeonV ha fornito la configurazione iniziale della luce MQTT di HomeAssistant!
Questo elenco è incompleto.
Test, collaboratori e sostenitori
47 prodotti
Achmed E.
Allan McN.
Andreas R.
Andrea G.
Andrea M.
Andri F.
Andy C.
Anton A.
Bernardo S.
Brendan W.
Brett H.
Brian N.
Bryan H.
Cristiano K.
Cody M.
Costantino
Dale L.
David C.
Davide M.
Dennis H.
Dino P.
Donn L.
Duane B.
DrZzs (Justin A.)
Dylan L.
Maestro degli effetti
Eric N.
Eric P.
Eric Z.
città elettronica
Fabiano N.
Felice S.
file
Gary O.
Geert De V.
Giorgio V.
Graham W.
Gunnar B.
Håkan H.
App.doNotProcessConnectivityEvents = true; Heiko
Hermann S.
Horst F. M. @illusioni
itechspar
Giacobbe D.
James W.
Giasone C.
Giasone S.
Jens
Jeremy D.
Jim P.
Giovanni B.
Jon D.
Giordano A.
Giordano J.
Giuseppe S.
Josh A.
Josh G.
Giustino K.
Kjell-Einar A.
Laurence C.
Leonardo A.
Leonardo S.
Marzo.
Marco R.
Marco S.
Mario F. S.
Segni.
Marco V.
Martin B.
Martin H.
Martin L.
Michele A.
Michele B.
Michael E.
Michael E.
Michael E.
Max H.
Menno V.
Nathan Y.
Niel L.
Nigel H.
Pasquale B.
Pasquale L.
colpetto
Paolo B.
Paul Christian D.
Paolo H.
Petrù F.
Primoz
Quindor
Ralph U.
Ralph W.
Ramon H.
Raoul T.
Rob K.
Rüdiger H.
Ruperto C.
Scott B.
Scott F.
Sé (Discord @tube)
Sergio M.
Stefano S.
Stefano
Steve O.
Simone
S M Ark.
Teemu H.
Tommaso E.
Tommaso S.
Timoteo M.
Timoteo L.
Tobia B.
Tyler R.
Valere M.
Volker B.
Vyacheslav A.
Saverio A. A.
Librerie e dipendenze usate
ESP8266/ESP32 Arduino Core
NeoPixelBus di Makuna (forchetta di miele)
Libreria FastLED
ESPAsyncTCP di me-no-dev
ESPAsyncUDP di me-no-dev (a partire da 0.9.0)
ESPAsyncWebServer di me-no-dev
ArduinoJSON di bblanchon
async-mqtt-client di marvinroger
WS2812FX di kitesurfer1404 (modificato)
IRremoteESP8266 di Markszabo (opzionale)
Fuso orario di JChristensen
Libreria Blynk (compattata)
Libreria E1.31 di forkineye (modificata)
Espalexa di Aircoookie (modificato)
Molti effetti FastLED inclusi sono versioni modificate dell'essenza di Kriegsman!
WebServer_tng di bbx10 (ESP32, fino a 0.8.3) PubSubClient di knolleary (modificato, fino a 0.8.3)
Consigliato:
Come utilizzare ESP8266 come server Web: 5 passaggi

Come utilizzare ESP8266 come server Web: Ciao, attualmente sto utilizzando Windows 10, NodeMCU 1.0 ed ecco l'elenco dei software che ho usato e le guide di installazione che ho seguito: Arduino IDE Schede aggiuntive per esp8266 SpiffLibrary utilizzate: Websocket Ho usato NodeMCU come server per servire un file HTML che mi fa impazzire
Come utilizzare il motore passo-passo come encoder rotativo e display OLED per passaggi: 6 passaggi

Come utilizzare il motore passo-passo come encoder rotativo e display OLED per i passaggi: In questo tutorial impareremo come tenere traccia dei passaggi del motore passo-passo sul display OLED. Guarda un video dimostrativo. Il merito del tutorial originale va all'utente di YouTube "sky4fly"
Come utilizzare il terminale Mac e come utilizzare le funzioni chiave: 4 passaggi

Come utilizzare il terminale Mac e come utilizzare le funzioni chiave: ti mostreremo come aprire il terminale MAC. Ti mostreremo anche alcune funzionalità all'interno del Terminale, come ifconfig, il cambio di directory, l'accesso ai file e arp. Ifconfig ti permetterà di controllare il tuo indirizzo IP e il tuo annuncio MAC
Come utilizzare il lettore di schede di memoria PS3 interno come dispositivo USB sul tuo PC: 6 passaggi

Come utilizzare il lettore di schede di memoria PS3 interno come dispositivo USB sul tuo PC: prima di tutto questo è il mio primo Instructable (yippie!), Sono sicuro che ce ne saranno molti a venire. Quindi, avevo una PS3 rotta e volevo fare un certo uso dei componenti di lavoro. La prima cosa che ho fatto è stato estrarre la scheda tecnica per il chip del convertitore sulla scheda PS3 r
Come utilizzare la videocamera come webcam: 4 passaggi

Come usare la videocamera come webcam: se sei come me, hai molti amici che si sono trasferiti da casa e vivono a migliaia di chilometri di distanza, o hai amici con cui sei andato all'università che vivono tutti luoghi differenti. Personalmente odio i telefoni e le ins
