
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.

L'anno scorso, io e mio padre siamo andati in un negozio di robotica/elettronica di recente apertura, molto vicino a dove viviamo. Quando sono entrato lì, era pieno di elettronica, serov, sensori, Raspberry pis e Arduino. Il giorno dopo, siamo andati nello stesso negozio e abbiamo comprato molti senor e 3 Arduino per un valore di circa 150 USD. Non appena sono tornato a casa, nessun altro prodotto ha funzionato tranne l'Arduino Mega. Siamo stati truffati per circa 130 USD che è molto.
Quindi, ho deciso di creare un robot in grado di testare circa 12 sensori e 2 motori (ancora funzionanti sul servo) e in grado di determinare se il prodotto è difettoso.
Entriamo subito nel merito!
Forniture
1. Arduino UNO
2. Display touchscreen TFT da 2,4"
3. coppia di ponticelli
4. sensori e motori in modo da poterli testare (qui ho usato - sensore di movimento, sensore di gas MQ6, sensore di suono, potenziometro e sensore di livello dell'acqua)
Passaggio 1: come funziona…


Ho programmato un Arduino per creare un'interfaccia utente interattiva con un display TFT. Come sappiamo, il display TFT ha un solo pin libero ovvero il pin A5. (se usi l'ONU). Quindi qualsiasi sensore che utilizza pin analogici per leggere i dati è compatibile con questa configurazione…
Nell'interfaccia utente, puoi cambiare il colore di sfondo del desktop e puoi aprire l'app che è stata sviluppata per Arduino da me per testare i sensori.
All'apertura dell'app, puoi vedere 2 opzioni, INGRESSO e USCITA. quindi se fai clic su Input, mostra 4 sensori (è compatibile con 12, ma devo ancora programmarlo perché gli esami si avvicinano … non c'è tempo:(. Chiunque è libero di modificare il codice …)
E può anche verificare se il servomotore funziona se lo colleghi nello slot.
dare un'occhiata:
Passaggio 2: caricamento del codice
Il codice è un programma di 600 righe che ho codificato meticolosamente in circa 50 ore. Ha alcuni bug, quindi modificalo e inviamelo nella mia posta ([email protected]).
Carica il codice e collega lo shield TFT ad Arduino. Ti consiglio di giocare con l'interfaccia utente in modo da ottenere una migliore padronanza di essa.
Il codice:
#includere
#include #include #include #define LCD_CS A3 #define LCD_CD A2 #define LCD_WR A1 #define LCD_RD A0 #define LCD_RESET A4 #define BLACK 0x0000 #define BLUE 0x001F #define NAVY 0x000F #define RED 0xF800 #define GREEN 0x07E0 #define FF #define MAGENTA 0xF81F #define YELLOW 0xFFE0 #define WHITE 0xFFFF #define LIGHTGREY 0xC618 #define PURPLE 0x780F #define OLIVE 0x7BE0 #define Selection #define YP A1 #define XM A2 #define YM 7 #define_ XP 6 #define TSMINTS #define # 160 #define TS_MAXX 160 #define TS_MAXY 970 TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300); Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET); #define BOXSIZE 40 #define PENRADIUS 3 #define MINPRESSURE 10 #define MAXPRESSURE 1000 int sound; stato del carattere = 6; int touch = 0; int colore = NERO; int redir = 0; int ota; void setup() { Serial.begin(9600); tft.reset(); tft.setFont(&FreeMonoBoldOblique12pt7b); tft.begin(0x9325); tft.setRotation(45); tft.setTextSize(0.5); tft.fillScreen(BIANCO); tft.setCursor(60, 160); tft.setTextColor(NERO); tft.print("Scorri per accedere"); } void loop() { float sensorVoltage; sensore galleggianteValore; TSPoint p = ts.getPoint(); pinMode(XM, OUTPUT); pinMode(YP, OUTPUT); if (pz > PRESSIONE MINIMA && pz 240 && px 130 && py 240 && px 20 && py 240 && px 20 && py 160 && px 12 && py 240 && px 20 && py 240 && px 20 && py 40 && px 15 && py 150 && px 40 && py 150 && px 80 && py 150 && px 120 && py 150 && px 170 && py 90 && px 40 && py 90 && px 80 && py 90 && px 120 && py 150 && px 170 && py 150 && px 170 && py 150 && px 170 && py 150 && px 170 && py 150 && px 170 && py 100 && px 20 && py 200 && px 100 && py 100 && px 20 && py 100 && px 20 && py 100 && px 20 && py < 100) { tocco = 26; } } if (tocca == 1 && stato == 6) { tft.setRotation(0); tft.fillScreen(colore); suono = 0; tft.fillRect(200, 180, 80, 140, BIANCO); tft.drawRect(201, 181, 81, 141, NERO); tft.fillRect(80, 30, 100, 100, CIANO); tft.drawRect(81, 31, 101, 101, NERO); tft.fillRect(10, 30, 50, 100, NAVY); tft.drawRect(11, 31, 51, 101, NERO); tft.fillRect(10, 180, 30, 120, VIOLA); tft.drawRect(11, 181, 31, 121, NERO); tft.fillRect(45, 180, 30, 120, BLU); tft.drawRect(46, 181, 31, 121, NERO); tft.fillRect(80, 180, 30, 120, CIANO); tft.drawRect(81, 181, 31, 121, NERO); tft.fillRect(115, 180, 30, 120, VERDE); tft.drawRect(116, 181, 31, 121, NERO); tft.fillRect(150, 180, 30, 120, GIALLO); tft.drawRect(151, 181, 31, 121, NERO); tft.fillTriangle(210, 30, 210, 50, 220, 40, BIANCO); tft.fillRect(200, 35, 12, 12, BIANCO); tft.drawTriangle(210, 30, 210, 50, 220, 40, NERO); tft.drawRect(200, 35, 12, 12, NERO); tft.drawCircle(210, 40, 14, BIANCO); //tft.fillTriange(a1, b1, a2, b2, c1, c2, ROSSO); tft.setRotation(45); tft.setCursor(200, 20); tft.print("Impostazioni"); tft.fillRoundRect(45, 75, 75, 75, 4, BIANCO); tft.drawRoundRect(45, 75, 75, 75, 4, NERO); tft.fillRect(75, 75, 15, 30, NERO); tft.fillRect(75, 120, 15, 30, NERO); tft.fillRect(90, 105, 30, 15, NERO); tft.fillRect(45, 105, 30, 15, NERO); stato = 7; tocco = 0; ota = 0; } if (tocca == 2) { tft.fillScreen(WHITE); tft.setRotation(0); tft.fillTriangle(210, 30, 210, 50, 220, 40, BIANCO); tft.fillRect(200, 35, 12, 12, BIANCO); tft.drawTriangle(210, 30, 210, 50, 220, 40, NERO); tft.drawRect(200, 35, 12, 12, NERO); tft.drawCircle(210, 40, 14, NERO); tft.setRotation(45); tft.fillTriangle(270, 40, 270, 20, 260, 30, NERO); tft.drawLine(300, 30, 270, 30, NERO); tft.setCursor(20, 200); tft.print("personalizzazione"); tft.setCursor(20, 170); tft.print("disconnetti"); tft.setCursor(20, 140); tft.print("periferiche"); tft.setCursor(20, 110); tft.print("Informazioni"); tocco = 1; stato = 2; } if (tocca == 10 && stato == 2){ tft.fillScreen(WHITE); tft.setCursor(10, 160); tft.setTextColor(NERO); tft.print("Creato e sviluppato"); tft.setCursor(100, 190); tft.print("di:"); tft.setCursor(60, 220); tft.print("Un adolescente dall'India"); tft.setRotation(0); tft.fillTriangle(210, 30, 210, 50, 220, 40, BIANCO); tft.fillRect(200, 35, 12, 12, BIANCO); tft.drawTriangle(210, 30, 210, 50, 220, 40, NERO); tft.drawRect(200, 35, 12, 12, NERO); tft.drawCircle(210, 40, 14, NERO); tft.setRotation(45); tft.fillTriangle(270, 40, 270, 20, 260, 30, NERO); tft.drawLine(300, 30, 270, 30, NERO); stato = 6; } if (tocca == 11 && stato == 2){ tft.fillScreen(WHITE); tft.setCursor(60, 40); tft.print("Scegli un"); tft.setCursor(40, 60); tft.print("colore di sfondo"); tft.fillRect(60, 180, 45, 45, ROSSO); tft.fillRect(120, 180, 45, 45, GIALLO); tft.fillRect(180, 180, 45, 45, BLU); tft.fillRect(240, 180, 45, 45, VERDE); tft.fillRect(60, 130, 45, 45, MAGENTA); tft.fillRect(120, 130, 45, 45, NAVY); tft.fillRect(180, 130, 45, 45, GRIGIO CHIARO); tft.fillRect(240, 130, 45, 45, CIANO); tft.fillRect(60, 80, 45, 45, BIANCO); tft.drawRect(60, 80, 45, 45, NERO); tft.fillRect(120, 80, 45, 45, NERO); tft.fillRect(180, 80, 45, 45, OLIVA); tft.fillRect(240, 80, 45, 45, VIOLA); tft.setRotation(0); tft.fillTriangle(210, 30, 210, 50, 220, 40, BIANCO); tft.fillRect(200, 35, 12, 12, BIANCO); tft.drawTriangle(210, 30, 210, 50, 220, 40, NERO); tft.drawRect(200, 35, 12, 12, NERO); tft.drawCircle(210, 40, 14, NERO); tft.setRotation(45); tft.fillTriangle(270, 40, 270, 20, 260, 30, NERO); tft.drawLine(300, 30, 270, 30, NERO); stato = 6; if (redir == 1){ color = WHITE; } if (redir == 2){ color = NERO; } if (redir == 3){ color = OLIVA; } if (redir == 4){ color = VIOLA; } if (redir == 5){ color = MAGENTA; } if (redir == 6){ color = NAVY; } if (redir == 7){ color = GRIGIO CHIARO; } if (redir == 8){ color = CIANO; } if (redir == 9){ color = ROSSO; } if (redir == 10){ color = GIALLO; } if (redir == 11){ color = BLU; } if (redir == 12){ color = VERDE; } } if (tocca == 26){ ota = 1; tft.fillScreen(BIANCO); tft.setRotation(0); tft.fillTriangle(210, 30, 210, 50, 220, 40, BIANCO); tft.fillRect(200, 35, 12, 12, BIANCO); tft.drawTriangle(210, 30, 210, 50, 220, 40, NERO); tft.drawRect(200, 35, 12, 12, NERO); tft.drawCircle(210, 40, 14, NERO); tft.setRotation(45); tft.fillTriangle(270, 40, 270, 20, 260, 30, NERO); tft.drawLine(300, 30, 270, 30, NERO); tft.setRotation(1); tft.setCursor(30, 80); tft.print("Inserimento"); tft.setCursor(30, 150); tft.print("Uscita"); tft.drawRect(25, 130, 90, 30, NERO); tft.drawRect(25, 60, 90, 30, NERO); if (p.x > 190 && p.x 30 && p.y < 90){ tft.setCursor(150, 220); tft.print("Livello dell'acqua"); tft.setCursor(150, 170); tft.print("Livello gas"); tft.setCursor(150, 120); tft.print("Distanza"); tft.setCursor(150, 70); tft.print("Suono"); tocco = 1; stato = 2; } } } while (suono == 1){ tft.fillScreen(WHITE); valoresensore = analogRead(A5); sensorVoltage = sensorValue; tft.setCursor(60, 160); tft.print(sensorVoltage); Serial.println("Livello sonoro = "); Serial.println(sensorVoltage); ritardo(1000); if (suono == 0){ break; } } } }
Passaggio 3: Biblioteche richieste:
- Adafruit_GFX.h
- Adafruit_TFTLCD.h
- TouchScreen.h
Link Github per lo stesso:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/TFTLCD-Library
github.com/adafruit/Adafruit_TouchScreen
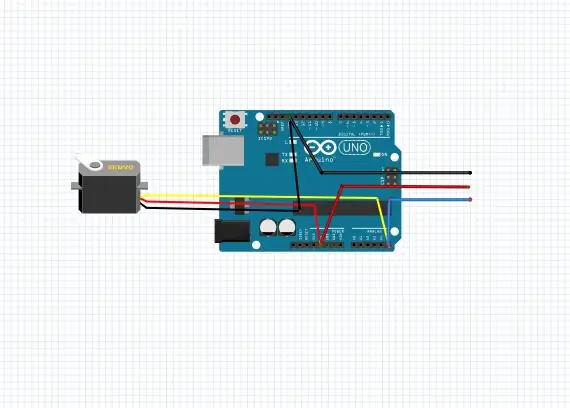
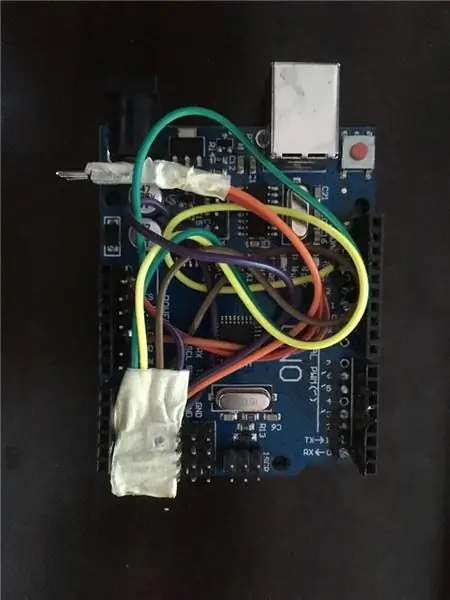
Passaggio 4: le connessioni

Hai bisogno di 6 ponticelli. 3 maschi e 3 femmine. saldarli direttamente alla scheda Arduino in questo modo:
Passaggio 5: schiaffeggia tutto insieme
Infilare i fili nell'arduino (fare riferimento all'immagine), utilizzare una pistola per colla se necessario…
Quindi collegare lo scudo TFT, quindi testare i sensori.
Grazie per aver fatto scorrere fino in fondo. Assicurati di votare per me se ritieni che questo progetto sia stato unico e utile
Buon divertimento e attenzione ai truffatori elettronici?
Passaggio 6: ulteriori miglioramenti:
- Maggiore compatibilità con i sensori
- Il codice del servomotore doveva essere completato
- Un'altra app che può interfacciarsi con i moduli Bluetooth in modo che possiamo controllare un robot alimentato Bluetooth con esso.
- Correzioni di bug
Consigliato:
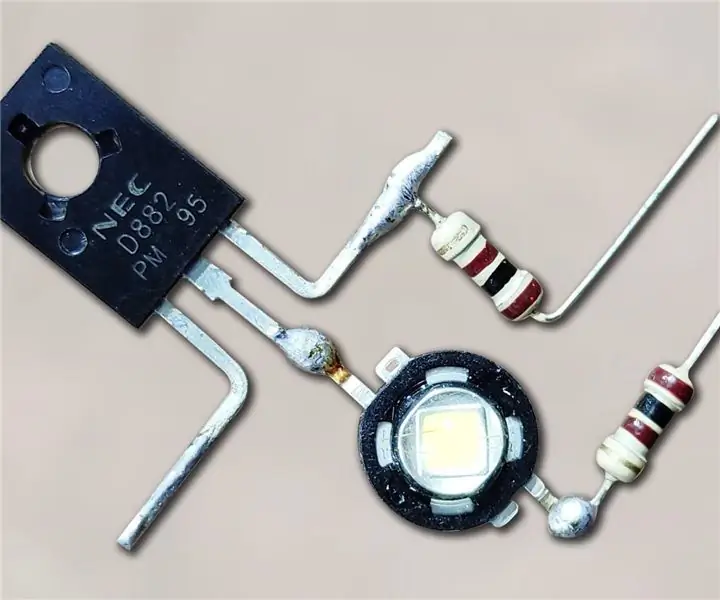
I 3 fantastici progetti di elettronica che utilizzano il transistor D-882: 9 passaggi

I 3 fantastici progetti di elettronica che utilizzano il transistor D-882: JLCPCB è la più grande impresa di prototipi di PCB in Cina e un produttore high-tech specializzato in prototipi rapidi di PCB e produzione di PCB in piccoli lotti, con oltre 10 anni di esperienza nella produzione di PCB. Sono in grado di fornire soluzioni convenienti
Coltivare più lattuga in meno spazio o Coltivare lattuga nello spazio, (più o meno).: 10 Passaggi

Coltivare più lattuga in meno spazio o… Coltivare lattuga nello spazio, (più o meno): questa è una presentazione professionale al concorso Growing Beyond Earth, Maker, presentata tramite Instructables. Non potrei essere più entusiasta di progettare per la produzione di colture spaziali e di pubblicare il mio primo Instructable. Per iniziare, il concorso ci ha chiesto di
I 7 migliori consigli e trucchi per l'elettronica che un produttore dovrebbe conoscere: 8 passaggi (con immagini)

I 7 migliori consigli e trucchi per l'elettronica che un produttore dovrebbe conoscere: mi occupo di elettronica da molto tempo e durante questo corso di tempo ho realizzato molti progetti. Con ogni progetto che ho realizzato, ho sempre imparato qualcosa di nuovo, che mi ha aiutato in futuro. Sento che l'elettronica è proprio come la matematica. Quando in
Protezione elettronica per elettrodomestici in meno di 100 rupie: 9 passaggi

Electronic Appliance Protector in meno di 100 rupie: questo circuito è abbastanza semplice, immagino. può proteggere i nostri numerosi apparecchi elettronici da danni ad alta tensione
Penna IR minimalista: nessuna saldatura, meno di un minuto, meno di un dollaro.: 3 passaggi

Penna IR minimalista: nessuna saldatura, meno di un minuto, meno di un dollaro.: La mia prima istruzione, spero sia utile: se vuoi testare JC Lee (JC sta per Johnny Chung, ma fa anche miracoli. ..) o il programma Smoothboard su www.smoothboard.net (in anticipo di anni luce, perché Boon Jin ha iniziato
