
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.

Dall'8 dicembre 2019, sono stati segnalati diversi casi di polmonite ad eziologia sconosciuta nella città di Wuhan, provincia di Hubei, Cina. Negli ultimi mesi sono stati causati quasi 80000 casi confermati in tutto il Paese e l'impatto dell'epidemia si è ampliato. Non solo l'intero Paese è stato colpito, ma anche i casi confermati sono comparsi in tutto il mondo e i casi confermati cumulativi hanno raggiunto i 3,5 milioni. Al momento, la fonte dell'infezione è incerta Da dove, ma possiamo essere sicuri che tutti hanno molto bisogno di mascherine, e chi è serio ha bisogno di respiratori.
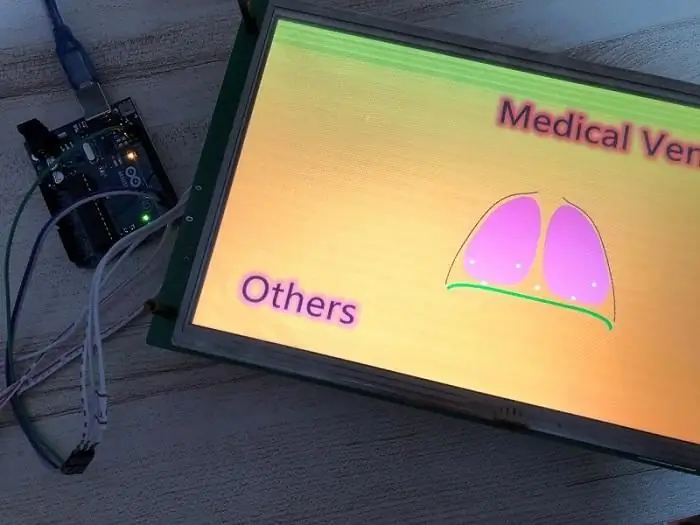
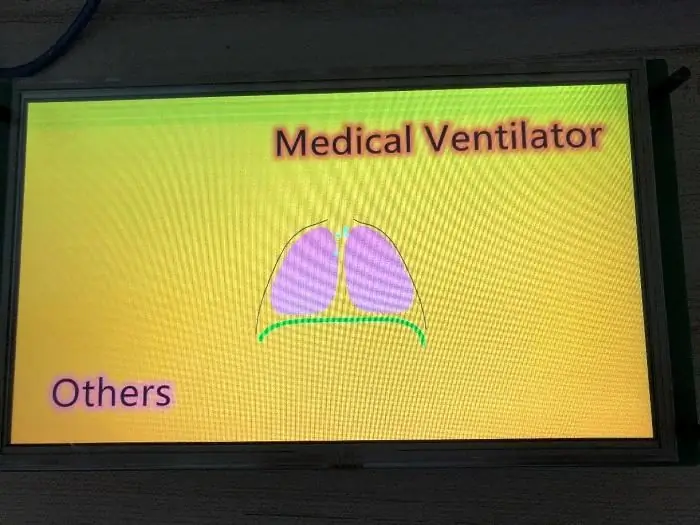
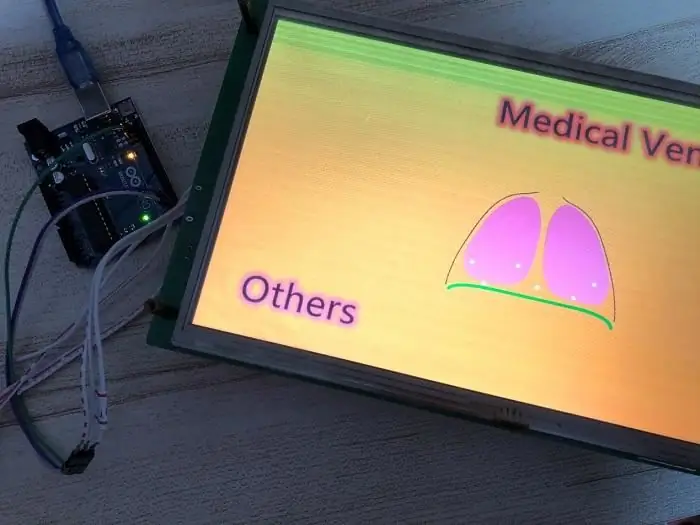
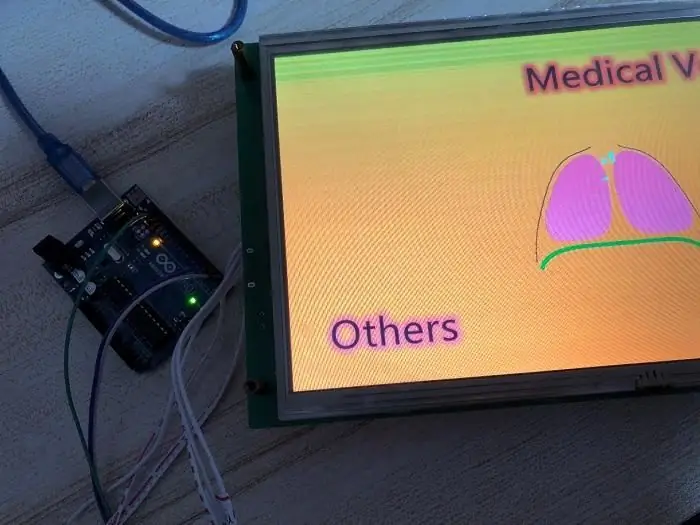
Quindi, approfittando di questo punto caldo, sono venuto anche a fare un progetto sul ventilatore, e c'era una STONE nella mia mano. Lo schermo della porta seriale TFT è molto adatto per lo schermo del ventilatore. Quando lo schermo è disponibile, ho bisogno di un microcomputer a chip singolo per elaborare i comandi emessi dallo schermo della porta seriale di STONE e caricare alcuni dati della forma d'onda in tempo reale. Qui scelgo un MCU più generale e facile da usare, il microcomputer Arduino uno a chip singolo, che è ampiamente utilizzato e supporta molte librerie. I rendering sono i seguenti:
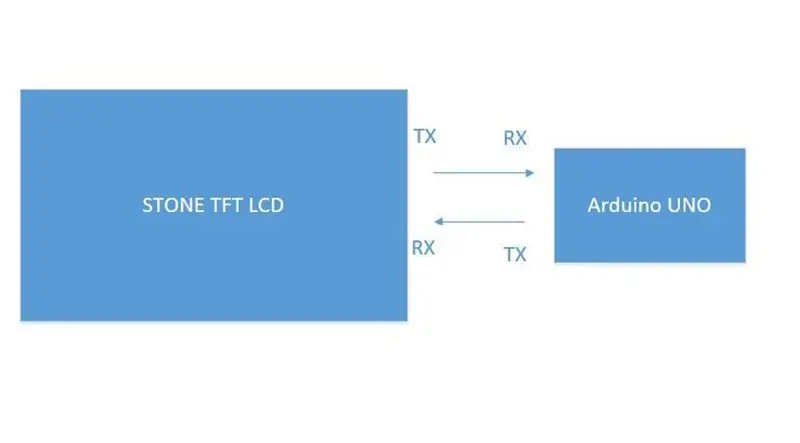
In questo progetto, è possibile controllare la scheda di sviluppo Arduino uno utilizzando lo schermo della porta seriale LCD STONE TFT ed eseguire l'interazione dei comandi dati tramite la comunicazione della porta seriale. La scheda di sviluppo Arduino uno può caricare una serie di dati di forme d'onda e visualizzarli sullo schermo della porta seriale. Questo progetto è molto utile per realizzare lo schermo del ventilatore.
Passaggio 1: panoramica del progetto

Il progetto del ventilatore che faccio qui avrà un effetto di animazione di avvio dopo l'accensione, quindi accederà a un'interfaccia di soluzione iniziale di avvio e visualizzerà la parola "apri". Fare clic per avere un effetto vocale, chiedere di aprire il ventilatore e passare all'interfaccia di selezione della pagina, dove ci sarà un effetto di animazione, che è un'animazione per mostrare il respiro umano, e ci sono due opzioni La prima è l'oscillogramma grafico di monitoraggio della respirazione. Il secondo è il grafico di monitoraggio dell'ossigeno e della frequenza respiratoria. Come visualizzare così tanti oscillogrammi contemporaneamente è un problema. Dopo aver fatto clic su invio, STONE TFT LCD emetterà un comando specifico per controllare l'MCU per iniziare a caricare i dati della forma d'onda.
Le funzioni sono le seguenti:
realizzare l'impostazione del pulsante;
② Realizza la funzione vocale;
③ realizzare il cambio di pagina;
realizzare la trasmissione di forme d'onda in tempo reale.
Moduli richiesti per il progetto:
LCD TFT PIETRA;
② Modulo Arduino Uno;
③ modulo di riproduzione vocale. Schema a blocchi del progetto:
Passaggio 2: Introduzione e principio dell'hardware



Altoparlante
Poiché STONE TFT LCD ha un driver audio e un'interfaccia corrispondente riservata, può utilizzare l'altoparlante magnetico più comune, comunemente noto come altoparlante. L'altoparlante è una sorta di trasduttore che trasforma il segnale elettrico in un segnale acustico. Le prestazioni dell'altoparlante hanno una grande influenza sulla qualità del suono. Gli altoparlanti sono il componente più debole delle apparecchiature audio e, per l'effetto audio, sono il componente più importante. Esistono molti tipi di altoparlanti e i prezzi variano notevolmente. Energia elettrica audio attraverso effetti elettromagnetici, piezoelettrici o elettrostatici, in modo che sia un bacino di carta o una vibrazione del diaframma e risonanza con l'aria circostante (risonanza) e produca il suono.
PIETRA STVC101WT-01
Pannello TFT di grado industriale da 10,1 pollici 1024x600 e touch screen con resistenza a 4 fili;
la luminosità è di 300cd/m2, retroilluminazione a LED; l colore RGB è 65K;
l'area visiva è 222,7 mm * 125,3 mm; l l'angolo visivo è 70 / 70 / 50 / 60;
la vita lavorativa è di 20000 ore. CPU cortex-m4 a 32 bit a 200 Hz;
Controller CPLD epm240 TFT-LCD;
Memoria flash da 128 MB (o 1 GB);
Download della porta USB (disco U);
software toolbox per la progettazione della GUI, istruzioni esadecimali semplici e potenti.
Funzioni base
Controllo touch screen/visualizzazione immagine/visualizzazione testo/visualizzazione curva/lettura e scrittura dati/riproduzione video e audio. È adatto a vari settori.
L'interfaccia UART è RS232/RS485/TTL;
la tensione è 6v-35v;
il consumo energetico è 3.0w;
la temperatura di lavoro è - 20 ℃ / + 70 ℃;
l'umidità dell'aria è 60 ℃ 90%.
Il modulo LCD STVC101WT-01 comunica con l'MCU tramite una porta seriale, che deve essere utilizzata in questo progetto. Abbiamo solo bisogno di aggiungere l'immagine dell'interfaccia utente progettata attraverso il computer superiore tramite le opzioni della barra dei menu a pulsanti, caselle di testo, immagini di sfondo e logica della pagina, quindi generare il file di configurazione e infine scaricarlo sullo schermo per l'esecuzione.
Il manuale è scaricabile dal sito ufficiale:
Oltre al manuale dei dati, ci sono manuali utente, strumenti di sviluppo comuni, driver, alcune semplici demo di routine, tutorial video e alcuni per i progetti di test.
Arduino UNO
Parametro
Modello Arduino Uno
Microcontrollore atmega328p
Tensione di lavoro 5 V
Tensione di ingresso (consigliata) 7-12 V
Tensione di ingresso (limite) 6-20 V
Pin I/O digitale 14
PWM canale 6
Canale di ingresso analogico (ADC) 6
Uscita CC per I/O 20 mA
Capacità di uscita della porta 3,3 V 50 mA
Flash 32 KB (0,5 KB per bootstrapper)
SRAM 2 KB
EEPROM 1KB
Velocità di clock 16 MHz
LED a bordo pin 13
Lunghezza 68,6 mm
Larghezza 53,4 mm
Peso 25 g
Passaggio 3: passaggi di sviluppo




Arduino UNO
Scarica IDE
Link:
Qui, poiché il mio computer è win10, scelgo il primo e clicco dentro
Seleziona solo download
Installa Arduino
Dopo il download, fare doppio clic per installarlo. Va notato che l'ide Arduino dipende dall'ambiente di sviluppo Java e richiede un PC per installare Java JDK e configurare le variabili. Se l'avvio con doppio clic non riesce, il PC potrebbe non avere il supporto JDK.
Codice
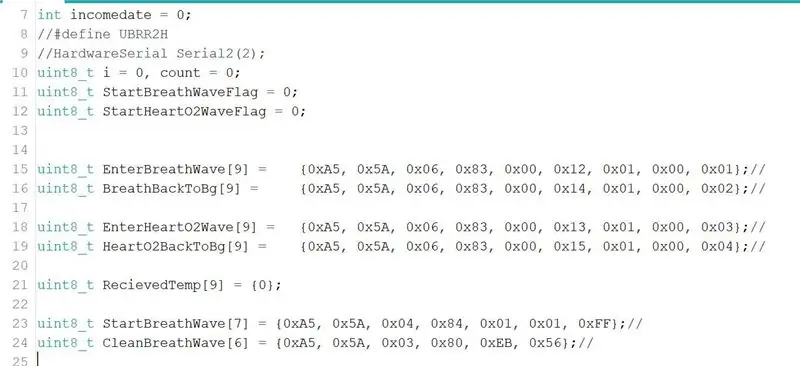
Qui è necessario impostare il comando per identificare la schermata della porta seriale e:
Enterbreathwave è un comando a pulsante inviato dalla schermata di riconoscimento per accedere all'interfaccia di respirazione.
Breatbacktobg è il comando del pulsante inviato dalla schermata di riconoscimento per uscire dall'interfaccia di respirazione. Enterhearto2wave è il pulsante di comando per accedere all'interfaccia dell'ossigeno inviato dalla schermata di identificazione. Hearto2backtobg è il comando del pulsante inviato dalla schermata di riconoscimento per uscire dall'interfaccia dell'ossigeno.
Startwave sono i dati della forma d'onda iniziale inviati allo schermo.
Cleanwave viene utilizzato per cancellare i dati della forma d'onda inviati allo schermo.
Quindi fare clic sul segno di spunta per compilare.
Al termine della compilazione, fare clic sulla seconda icona della freccia per scaricare il codice nella scheda di sviluppo.
Fase 4: STRUMENTO 2019




Aggiungi immagine
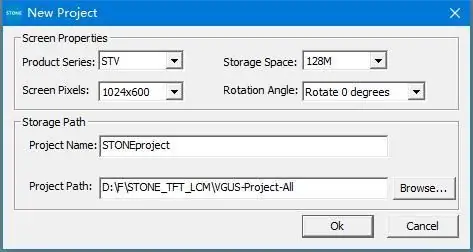
Usa lo strumento installato 2019, fai clic sul nuovo progetto nell'angolo in alto a sinistra, quindi fai clic su OK.
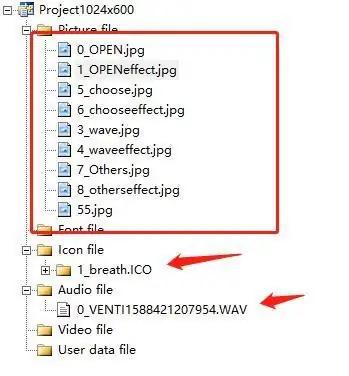
Successivamente, verrà generato un progetto predefinito con uno sfondo blu per impostazione predefinita. Selezionalo e fai clic con il pulsante destro del mouse, quindi seleziona Rimuovi per rimuovere lo sfondo. Quindi fare clic con il pulsante destro del mouse sul file immagine e fare clic su Aggiungi per aggiungere lo sfondo dell'immagine, come segue:
Imposta funzione immagine
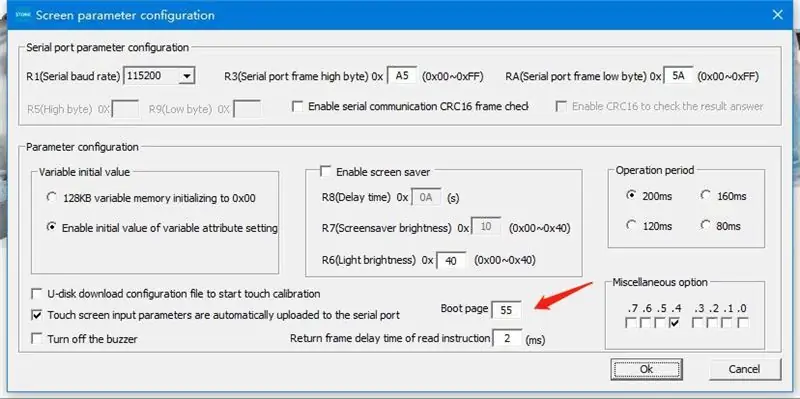
Innanzitutto, imposta l'immagine di avvio, strumento -> configurazione dello schermo, come segue
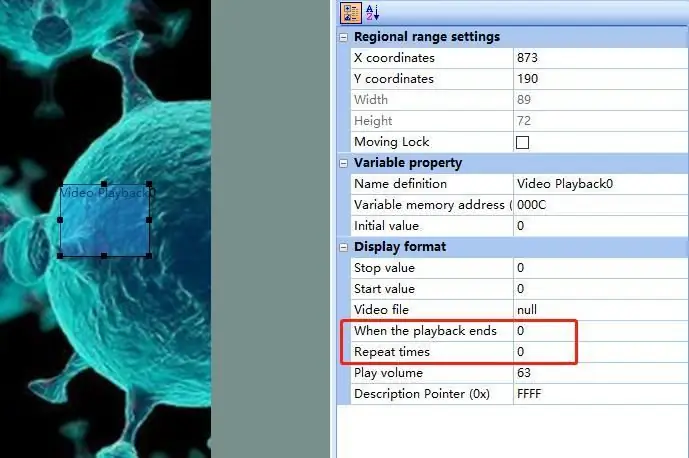
Quindi è necessario aggiungere un controllo video per saltare automaticamente dopo l'arresto della pagina di accensione.
Qui è impostato per passare alla pagina 0 quando la pagina di accensione si interrompe e il numero di ripetizioni è 0, a indicare che non sono state ripetute.
L'impostazione di un'interfaccia di selezione
Qui viene impostata la prima icona del pulsante. L'effetto del pulsante adotta la pagina 6 e passa alla pagina 3. Allo stesso tempo, il valore 0x0001 viene inviato all'MCU Arduino Uno per attivare la generazione dei dati. L'impostazione della seconda chiave è simile, ma il comando chiave-valore è diverso.
Impostazioni degli effetti di animazione
Qui aggiungiamo l'icona 1_breath.ico creata in anticipo e impostiamo il valore di arresto dell'animazione e il valore di avvio, nonché l'immagine di arresto come 1 e l'immagine di inizio come 4, e impostiamolo per non visualizzare lo sfondo. Questo non è abbastanza. Se hai bisogno che l'animazione si sposti automaticamente, devi effettuare le seguenti impostazioni:
Aggiungi file audio
Dopo l'accensione all'inizio, quando si fa clic su Apri. per realizzare la funzione di messaggio vocale, è necessario aggiungere un file audio, dove il numero del file audio è 0.
Curva in tempo reale
Qui ho creato due forme d'onda. Per realizzare il controllo separato, ho adottato due canali dati, ovvero il canale 1 e il canale 2. È meglio impostare i valori ei colori di Y_Central e YD_Central. E il comando è il seguente:
uint8_t StartBreathWave[7] = {0xA5, 0x5A, 0x04, 0x84, 0x01, 0x01, 0xFF};
uint8_t CleanBreathWave[6] = {0xA5, 0x5A, 0x03, 0x80, 0xEB, 0x56};
uint8_t StartHeartO2Wave[9] = {0xA5, 0x5A, 0x06, 0x84, 0x06, 0x00, 0xFF, 0x00, 0x22};
uint8_t CleanHeartO2Wave[6] = {0xA5, 0x5A, 0x03, 0x80, 0xEB, 0x55};
Questo completa l'impostazione, quindi compila, scarica e aggiorna sul disco U.
Passaggio 5: connessione

Codice
#includere
#include "stdlib.h" int data di entrata = 0;
//#define UBRR2H //HardwareSerial Serial2(2); uint8_t i = 0, conteggio = 0; uint8_t StartBreathWaveFlag = 0; uint8_t StartHeartO2WaveFlag = 0; uint8_t EnterBreathWave[9] = {0xA5, 0x5A, 0x06, 0x83, 0x00, 0x12, 0x01, 0x00, 0x01};
// uint8_t BreathBackToBg[9] = {0xA5, 0x5A, 0x06, 0x83, 0x00, 0x14, 0x01, 0x00, 0x02};
……
Contattaci se hai bisogno di una procedura completa:
Ti risponderò entro 12 ore.
Passaggio 6: Appendice



Per saperne di più su questo progetto clicca qui
Consigliato:
Tutorial Arduino LCD 16x2 - Interfacciamento del display LCD 1602 con Arduino Uno: 5 passaggi

Tutorial Arduino LCD 16x2 | Interfacciamento del display LCD 1602 con Arduino Uno: Ciao ragazzi poiché molti progetti hanno bisogno di uno schermo per visualizzare i dati, sia che si tratti di un misuratore fai-da-te o di un display del conteggio degli abbonati di YouTube o di una calcolatrice o di un blocco tastiera con display e se tutti questi tipi di progetti sono realizzati con arduino lo faranno sicuramente
Interfaccia LCD multipli ad Arduino Uno utilizzando la linea dati comune: 5 passaggi

Interfaccia LCD multiplo ad Arduino Uno utilizzando la linea dati comune: oggi, in questa istruzione ti mostrerò come interfacciare più moduli LCD 16x2 con una scheda arduino uno utilizzando una linea dati comune. La cosa più interessante di questo progetto è che utilizza una linea dati comune e visualizza dati diversi in e
Display LCD I2C / IIC - Utilizzare un display LCD SPI sul display LCD I2C utilizzando il modulo SPI su IIC con Arduino: 5 passaggi

Display LCD I2C / IIC | Utilizzare un display LCD SPI per il display LCD I2C utilizzando il modulo da SPI a IIC con Arduino: Ciao ragazzi poiché un normale LCD 1602 SPI ha troppi fili da collegare, quindi è molto difficile interfacciarlo con arduino ma c'è un modulo disponibile sul mercato che può convertire il display SPI in display IIC, quindi è necessario collegare solo 4 fili
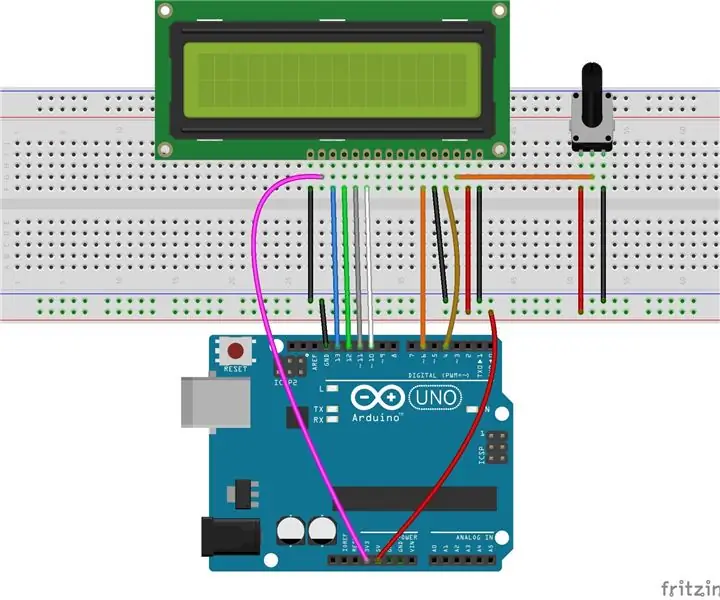
LCD 1602 con Arduino Uno R3: 6 passaggi

LCD 1602 con Arduino Uno R3: in questa lezione impareremo come utilizzare un LCD1602 per visualizzare caratteri e stringhe. LCD1602, o display a cristalli liquidi a caratteri 1602, è una sorta di modulo a matrice di punti per mostrare lettere, numeri e caratteri e così via. E' composto da 5x7 o
Come collegare il display LCD I2C ad Arduino Uno: 5 passaggi (con immagini)

Come collegare il display lcd I2C ad Arduino Uno: Ciao ragazzi, in questo Instructable vedrai come collegare il display lcd i2c ad arduino e come stampare su display lcd. Prima di iniziare questo tutorial devi conoscere brevemente i2c comunicazione. Ogni bus I2C è composto da due segnali
