
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.

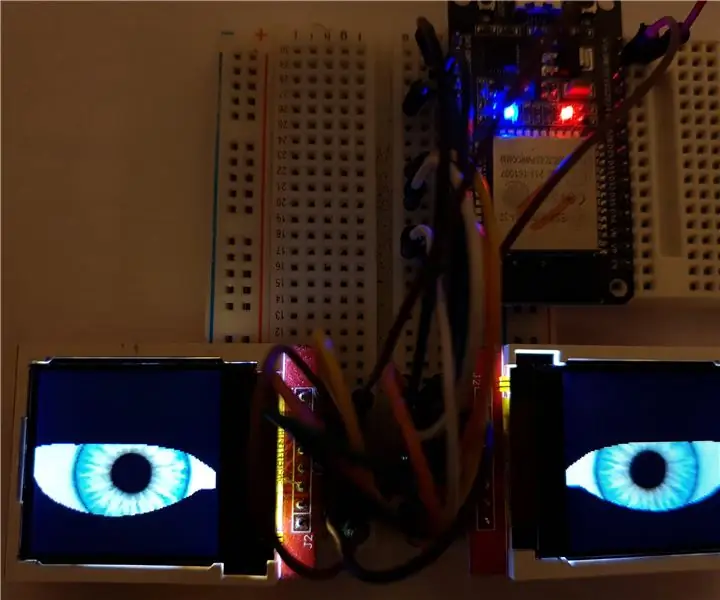
Questo progetto utilizza parti a basso costo per creare un paio di occhi animati su schermi TFT. Il progetto si basa sul progetto Adafruit "Uncanny Eyes".
I due display ST7735 128x128 pixel e la scheda ESP32 possono in genere essere acquistati online per un totale di circa $ 10.
Il software in esecuzione su ESP32 è uno sketch Arduino, supportato dalla libreria grafica TFT_eSPI. Lo schizzo è un esempio fornito all'interno della libreria TFT_eSPI.
Possono essere utilizzati anche altri processori come le schede ESP8266 e STM32. I processori ESP32 e STM32 possono utilizzare "Accesso diretto alla memoria" per trasferire le immagini sullo schermo, questo migliora le prestazioni (ovvero il frame rate). Lo schizzo utilizza una quantità significativa di RAM e memoria di programma FLASH, quindi tienilo a mente quando scegli un processore.
Forniture
Il progetto, come descritto, utilizza:
- Due display TFT ST7735 da 1,4" 128x128 con interfaccia SPI a 4 fili
- Una scheda processore ESP32
- Tagliere e fili
- Arduino IDE
- Libreria TFT_eSPI versione 2.3.4 o successiva
Passaggio 1: prestazioni

Scegli quale processore utilizzerai.
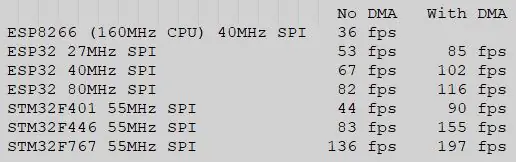
Le prestazioni di rendering tipiche (fps = fotogrammi al secondo) per un occhio dipendono dal processore, dalla frequenza di clock SPI e dall'utilizzo di DMA. L'ESP8266 offre il frame rate più basso ma il movimento degli occhi è ancora abbastanza fluido.
I display di tipo ST7735 possono generalmente funzionare in modo affidabile con frequenze di clock SPI fino a 27 MHz. Altri display possono funzionare a velocità più elevate, tuttavia 27 MHz offrono buone prestazioni.
Passaggio 2: ambiente software

L'IDE Arduino viene utilizzato per compilare e caricare lo schizzo su ESP32. Questo è un progetto relativamente avanzato, quindi si consiglia di installare e far funzionare l'IDE Arduino con gli esempi più semplici per familiarizzare con l'ambiente.
Il pacchetto della scheda ESP32 deve essere caricato nell'IDE se si utilizza quel processore. Per le schede STM32 utilizzare il pacchetto ufficiale stm32duino.
La libreria grafica TFT_eSPI può essere caricata tramite il gestore della libreria dell'IDE di Arduino.
La libreria TFT_eSPI fornisce 2 esempi per l'animazione degli occhi:
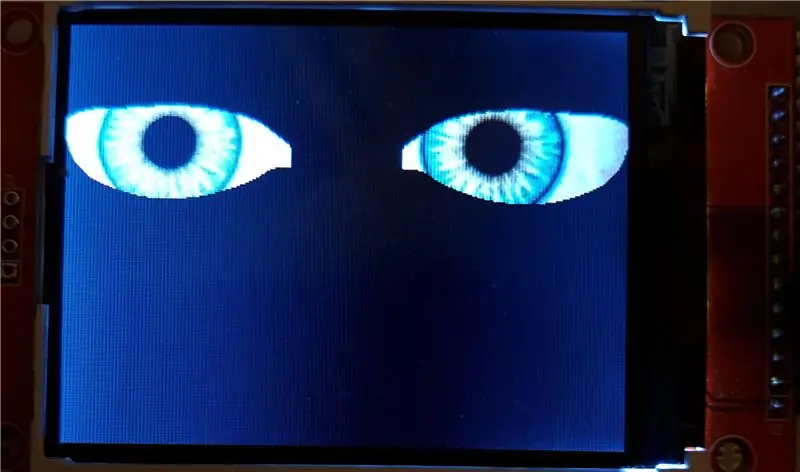
- Animated_Eyes_1 è un esempio per un singolo display (minimo 240 x 320 pixel)
- Animated_Eyes_2 è un esempio per due display
Questo progetto utilizza il secondo esempio di schizzo.
Se sei già un utente della libreria TFT_eSPI e hai un display 240x320 (o più grande) che funziona correttamente, Animated_Eyes_1 verrà eseguito senza modifiche e visualizzerà due occhi animati su un singolo schermo.
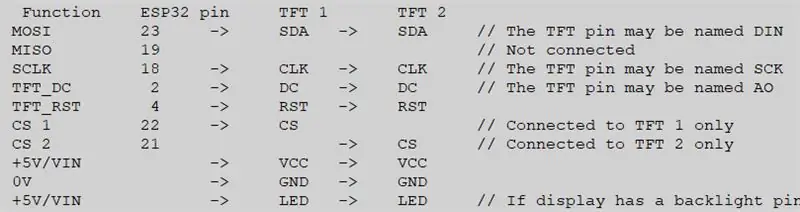
Passaggio 3: visualizzare le connessioni

Il prototipo è stato realizzato collegando ESP32 e display a breadboard e utilizzando cavi jumper. Questo è conveniente per la sperimentazione iniziale, ma è soggetto a una connessione scadente soprattutto se spostato. Se gli occhi devono essere usati come parte di un costume, si consiglia di saldare tutti i collegamenti.
Normalmente la linea di selezione del chip TFT per un singolo display è definita all'interno di un file user_setup della libreria TFT_eSPI, tuttavia quando si utilizza la libreria con due display le selezioni del chip devono essere controllate dallo schizzo, quindi NON è necessario definire il pin TFT_CS nel TFT_eSPI file di installazione della libreria. Invece, il chip selects (CS) deve essere definito nella scheda "config.h" dello sketch Animated_Eyes_2.
La libreria TFT_eSPI utilizza i file "user_setup" per definire tutti i parametri per il display, il processore e le interfacce, per lo sketch Animated_Eyes_2 è stato utilizzato il file "Setup47_ST7735.h" con il cablaggio come mostrato sopra.
I display utilizzati per il test erano display ST7735 128x128, potrebbe essere necessario modificare il file di installazione della libreria TFT_eSPI poiché questi display sono disponibili in molte varianti di configurazione.
Quando è tutto programmato e funzionante, può essere scollegato da un computer e alimentato da un pacco batteria del caricabatterie del telefono dotato di un'uscita USB.
Consigliato:
Zucca di Halloween con un occhio animatronico in movimento - Questa zucca può alzare gli occhi al cielo!: 10 passaggi (con immagini)

Zucca di Halloween con un occhio animatronico in movimento | Questa zucca può roteare gli occhi!: in questo tutorial imparerai come creare una zucca di Halloween che terrorizzi tutti quando i suoi occhi si muovono. Regola la distanza di attivazione del sensore a ultrasuoni sul valore corretto (passo 9) e la tua zucca pietrificherà chiunque osi prendere una canna
Pozzo del fuoco con fiamma reattiva sonora, altoparlante Bluetooth e LED animati: 7 passaggi (con immagini)

Pozzo del fuoco con fiamma reattiva sonora, altoparlante Bluetooth e LED animati: niente dice l'ora legale come rilassarsi davanti al fuoco. Ma sai cosa c'è di meglio del fuoco? Fuoco E Musica! Ma possiamo fare un passo, no, due passi oltre… Fuoco, musica, luci a LED, fiamma reattiva del suono! Può sembrare ambizioso, ma questo Ins
LED animati da scrivania per albero di Natale Attiny85: 6 passaggi

Albero di Natale da scrivania Animated LED Attiny85: Albero di Natale piccolo (32x32mm) 8 LED animati da un ATtiny85 SU (smd) da mettere sulla scrivania il giorno di Natale, l'animazione dura 5 minuti e si ripete in loop.SOFTWARE: software gratuito per circuiti stampati: Kicad 5 linkArduino 1.8USBProgrammatore ASP o ISP
Occhi di zucca spettrali animati: 9 passaggi (con immagini)

Animated Spooky Pumpkin Eyes: un paio di anni fa, mentre cercavamo ispirazione per un nuovo oggetto animato di Halloween, ci siamo imbattuti in un video del 68% di YouTube collaboratore chiamato Arduino Servo Pumpkin. Questo video era esattamente quello che stavamo cercando, tuttavia, alcuni dei
Crea file GIF animati: 5 passaggi

Crea file GIF animati: questa guida ti aiuterà a creare quelle immagini in movimento chiamate gif animate. Questi non sono filmati, ma immagini che sono state combinate e vengono visualizzate come una presentazione per dare all'immagine l'aspetto di un film
