
Sommario:
- Passaggio 1: il primo modo
- Passaggio 2: gli ingressi
- Passaggio 3: riempimento degli ingressi
- Passaggio 4: scaricarlo e utilizzarlo
- Passaggio 5: la seconda via
- Passaggio 6: gli input
- Passaggio 7: riempimento degli input
- Passaggio 8: riempimento di If Then () Else () (parte 1)
- Passaggio 9: riempimento di If Then () Else () (parte 2)
- Passaggio 10: utilizzo
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.

So che questa app di disegno ha solo uno schermo 5x5 pixel, quindi non puoi davvero fare molto, ma è comunque divertente.
Forniture:
computer
cavo mini USB
micro bit
Passaggio 1: il primo modo
Questo non è il mio modo preferito, ma è un po' più veloce con cui disegnare.
Passaggio 2: gli ingressi

trascina quanto segue:
(sul logo in basso)
(sul logo in su)
(inclinato a sinistra)
(inclinato a destra)
(sul pulsante A)
(sul pulsante B)
da INGRESSO
Passaggio 3: riempimento degli ingressi

In (sul logo in basso) metti:
(avanti di 1 passi)
In (sul logo in alto) metti:
(indietro di 1 passi)
in (inclinazione a sinistra) metti:
- (Girare a sinistra)
- (avanti di 1 passi)
- (Girare a destra)
in (inclinazione a destra) metti:
- (Girare a destra)
- (avanti di 1 passi)
- (Girare a sinistra)
in (sul pulsante A) metti:
(penna)
in (sul pulsante B) metti:
(penna)
Passaggio 4: scaricarlo e utilizzarlo

Per scaricare, basta collegare il micro bit al computer e premere il pulsante di download.
Da usare, è piuttosto semplice. Basta premere A per iniziare a disegnare, B per interrompere. Inclina nella direzione in cui vuoi andare.
Passaggio 5: la seconda via
Mi piace di più in questo modo, ma il disegno è più lento.
Passaggio 6: gli input




prima devi creare una nuova variabile chiamata (b o f)
trascina quanto segue:
- (sul pulsante A premuto)
- (sul pulsante A premuto)
- (sul pulsante B premuto)
apri il menu a tendina su uno dei (pulsante A premuto) e scegli A+B
Passaggio 7: riempimento degli input


In (sul pulsante A premuto)
(avanti di 1 passi)
in (sul pulsante B premuto)
- (Girare a destra)
- (avanti di 1 passi)
- (Girare a sinistra)
in (sul pulsante A+B premuto)
se poi () altrimenti ()
Passaggio 8: riempimento di If Then () Else () (parte 1)


nel se metti a (0)=(0)
in (0)=(0) metti a (b o f)=(false)
Passaggio 9: riempimento di If Then () Else () (parte 2)



in if () metti:
- (penna)
- (imposta b o f su (0)
nella (0) metti a
nell'altro metti:
- (penna)
- (imposta (b o f) su (0)
nel (impostare b o f a)
FATTO!!!!!!!!!!
Passaggio 10: utilizzo
Premi A per salire. Premi B per andare a destra. Premi A e B contemporaneamente per iniziare a disegnare e di nuovo per fermarti. Se vai completamente a destra o in alto ti metterà dalla parte opposta.
Consigliato:
Circuito del peso per illuminare il disegno: 4 passaggi

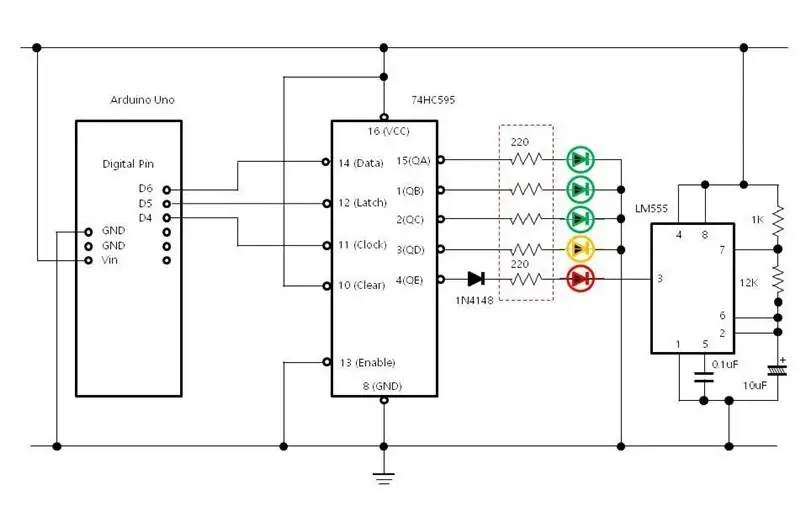
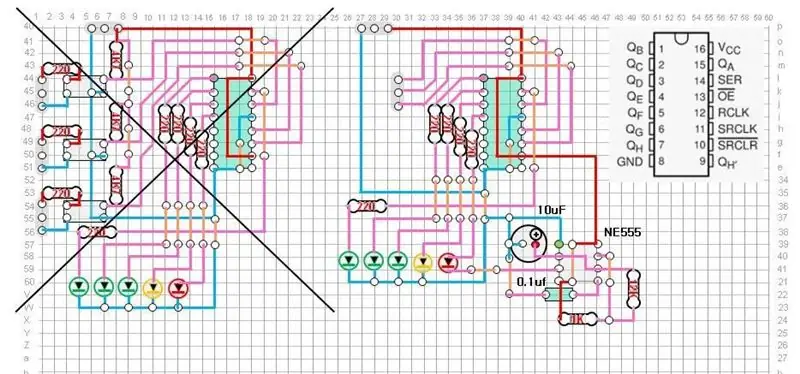
Circuito di peso per illuminare il disegno: questo è un circuito molto semplice, crea luce per illuminare un disegno
Robot: due modi mobili controllati da Windows Phone .: 6 passaggi (con immagini)

Robot: Mobile a due vie controllato da Windows Phone.: Elenco: Arduino Uno L 293 (Bridge) HC SR-04 (Modulo ecoscandaglio) HC 05 (Modulo Bluetooth) Tg9 (Micro Servo) Motore con riduttore (due) Portabatteria (per 6 AA) Fili del supporto per lenti di contatto (pin maschio a femmina) Fascette per cavi Colla a caldo (stick
Tavolo da disegno LED Bluetooth e app IOS: 9 passaggi (con immagini)

Tavolo da disegno LED Bluetooth e app IOS: in questo tutorial sarai in grado di creare una scheda LED Bluetooth in grado di disegnare immagini dall'app per iPhone che creiamo. In questa app, gli utenti saranno in grado di creare un gioco Connect 4 che verrà visualizzato anche su questo tabellone. Questo sarà un ch
Utilizzo di un cutter per vinile per creare uno stencil per aerografo: 5 passaggi

Utilizzo di un cutter in vinile per creare uno stencil per aerografo: in questo tutorial, darò una breve introduzione al processo di utilizzo di un cutter in vinile per creare stencil che puoi usare per dipingere con una configurazione aerografo o davvero, con qualsiasi tipo di vernice. In queste foto ho usato un aerografo boo
Creare un Baffle per Altoparlanti per un Amplificatore per Chitarra: 11 Passaggi

Realizzare un deflettore per altoparlante per un amplificatore per chitarra: come realizzare un deflettore per altoparlante per un amplificatore per chitarra
