
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.


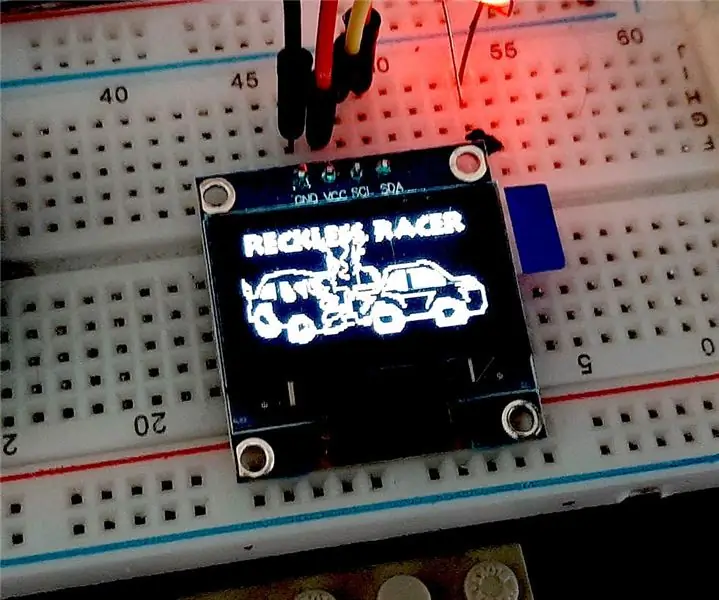
In questo tutorial vedremo come usare le bitmap usando la libreria Adafruit_GFX.c come una sorta di sprite in un gioco. Il gioco più semplice a cui potremmo pensare è un gioco di auto che cambia corsia a scorrimento laterale, alla fine il nostro beta tester e assistente programmatore ha deciso di usare "Reckless Racer" come nome, poiché è piuttosto imprudente guidare nella direzione sbagliata lungo l'autostrada!!.
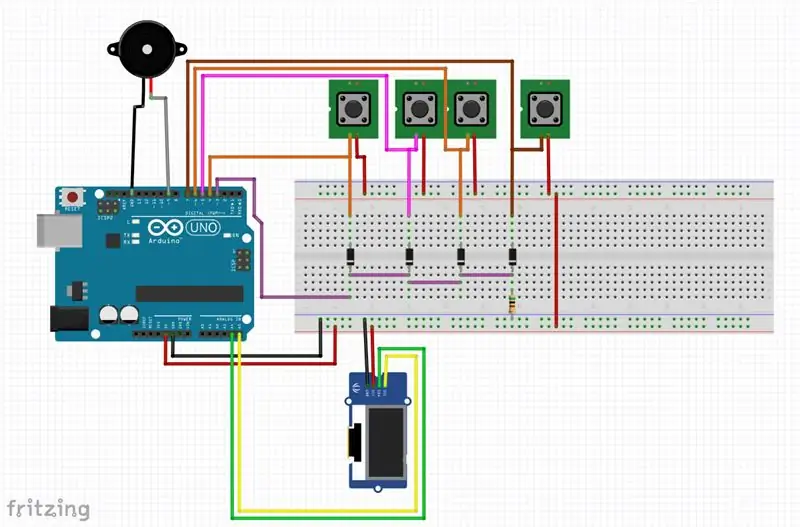
Il design del nostro circuito è nelle immagini incluse sopra ed è dettagliato nel nostro ultimo progetto/tutorial qui Snake Instructables che descrive come funziona il circuito.
richiederemo
Adafruit_GFX
Paint.net
Arduino IDE windowslinux
e per favore dai un'occhiata al tutorial Snake per il resto dell'attrezzatura.
Forniture
Gioco del serpente
Passaggio 1: installazione di Paint.net



Stiamo usando paint.net poiché il software è gratuito, quindi completamente gratuito da usare puoi scaricare Paint. Net qui.
Per installare paint.net fai doppio clic sul programma scaricato e rispondi positivamente, quindi sì, ok, sono d'accordo e le immagini sopra ti daranno indicazioni.
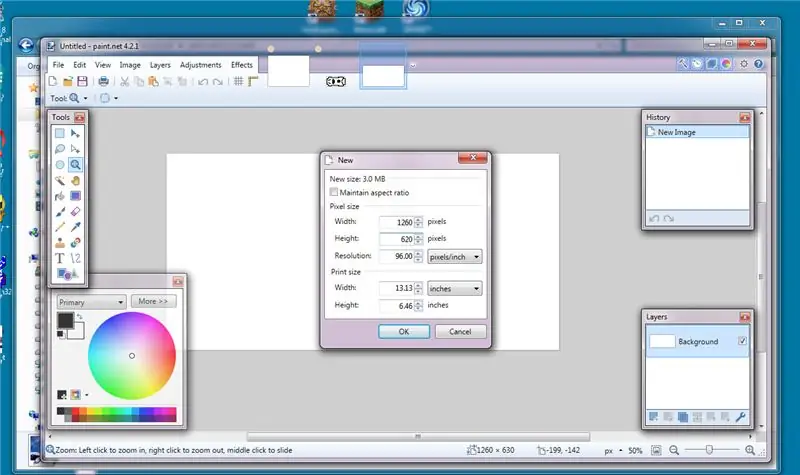
Passaggio 2: disegnare una semplice schermata iniziale



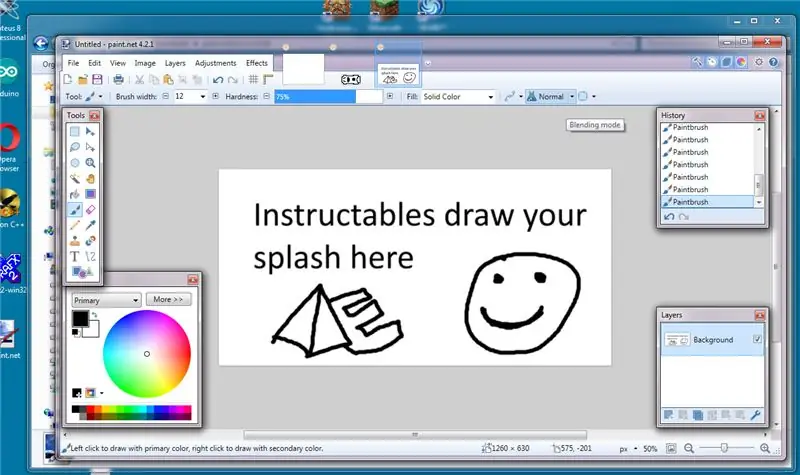
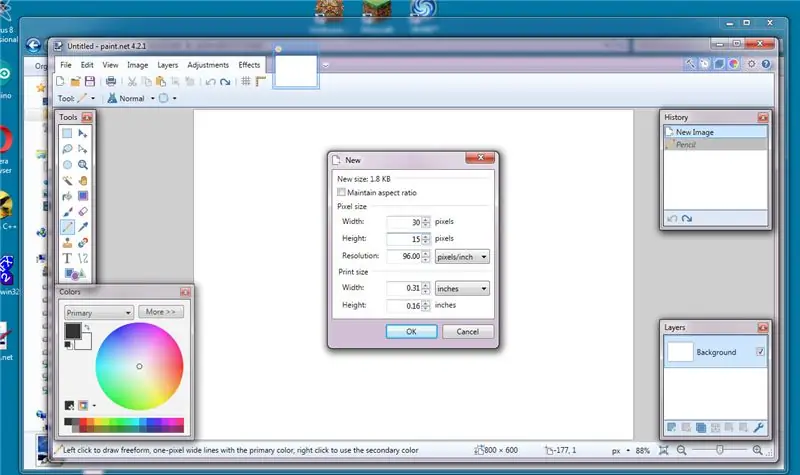
Quando sei in paint.net crea una nuova immagine facendo clic su File, quindi su nuovo, imposta la dimensione dell'immagine su 1260x620 (vedi prima foto) fai clic su ok quando hai una nuova pagina disegna una schermata iniziale usando solo 2 colori in bianco e nero usando la matita strumento (foto2), quando hai disegnato (o incollato) l'immagine della schermata iniziale, fai clic sull'immagine quindi ridimensiona (immagine4), nel popup cambia la dimensione da 1260x620 a 126x62 (2 pixel più piccoli del display) (foto5) Fai clic su OK.
quindi fare clic sul menu File quindi salvare come (pic6).
quando viene visualizzato il popup nel menu a discesa del tipo di file selezionare BMP (bitmap).(foto7), digitare un nome file e fare clic su Salva, quando viene visualizzato il popup impostare il dithering su 0 e impostare su 8 bit, fare clic su ok (foto8).
Passaggio 3: conversione da BMP a file bitmap C




Ora abbiamo bisogno di convertire la nostra immagine in un formato che l'arduino possa capire, ci sono molti strumenti disponibili per farlo, ma il mio posto "go to" è lo strumento di conversione bitmap del sito Web di Marlin …
marlinfw.org/tools/u8glib/converter.html
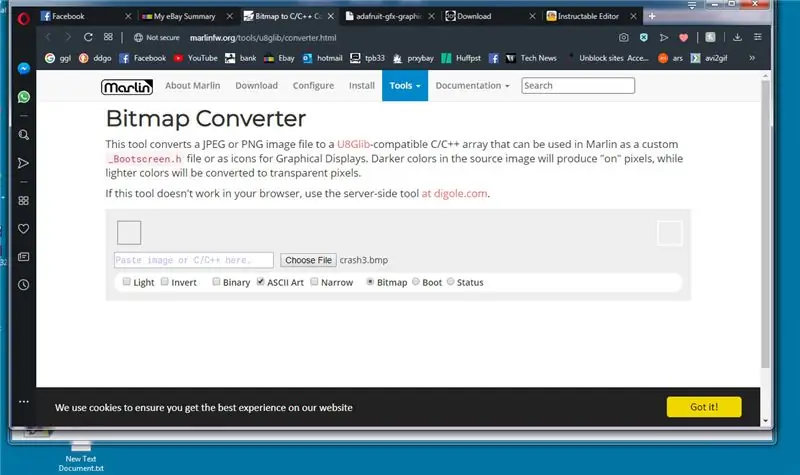
Quindi iniziamo questa sezione utilizzando il collegamento sopra per aprire il sito Web mostrato in pic1
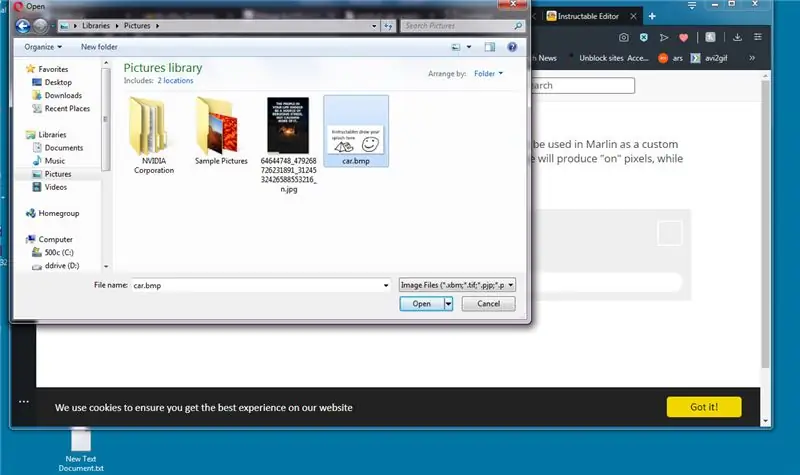
fai clic su scegli file e seleziona la bitmap creata in precedenza (foto2)
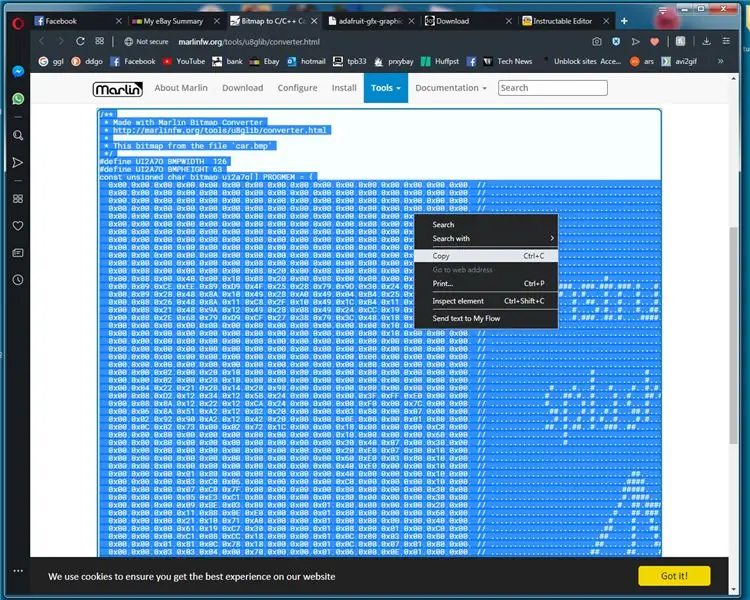
marlin bitmap converter convertirà automaticamente la tua immagine in codice c con il doppio clic sinistro sul codice che dovrebbe evidenziare il codice, quindi fai clic con il pulsante destro del mouse e fai clic su copia (foto3)
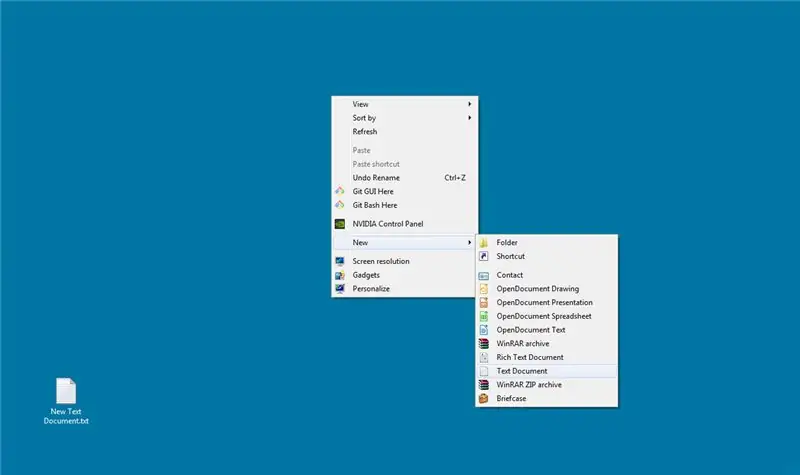
successivo Creiamo il tasto destro e creiamo un nuovo documento di testo (foto4)
fare doppio clic sul nuovo documento, una volta aperto fare clic con il tasto destro e incollare il codice (foto5)
poi dobbiamo aggiungere la riga vicino alla parte superiore del codice #include questo ci permette di salvare i dati bitmap nella memoria flash dell'arduino, quindi rinominiamo #define larghezza, altezza e nome in qualcosa di più facile da usare questi sono evidenziati nella foto 6, li rinominiamo dai caratteri generati casualmente li rinominiamo nell'esempio sottolineato di seguito
#define LARGHEZZA LOGO
#define LOGOHEIGHT
const unsigned char LOGOPIC PROGMEM
quindi fai clic su file quindi salva con nome, salva il file come logo.c chiudi il blocco note, fai clic con il pulsante destro del mouse su logo.c e fai clic su copia.
Passaggio 4: visualizzare un LOGO utilizzando DrawBitmap



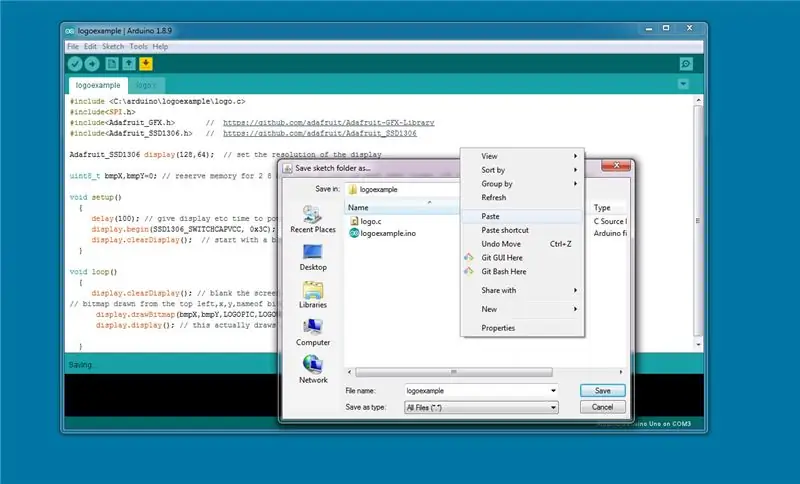
Ora carichiamo l'IDE di arduino e creiamo un nuovo schizzo e lo salviamo chiamato come logoexample.ino, quindi come cheat nell'ide di arduino fai clic sul menu file quindi salva con nome, torna alla cartella del progetto fai clic con il tasto destro del mouse e incolliamo il file.c (foto2) quindi fare clic su Annulla, questo evita di dover navigare nella cartella per incollare il file.
digita il seguente codice nell'IDE di arduino o scarica in ino.
(si consiglia di digitare piuttosto che copiare e incollare o utilizzare i file sottostanti è il modo migliore per imparare)
#include /* questo varierà a seconda di dove immagazzini
l'ino solitamente nella cartella C:\Users\~username\Documents\Arduino\project~name
ed è così che ci colleghiamo alla nostra bitmap */
#includere
#includere
uint8_t bmpX, bmpY=0; /* riserva memoria per 2 X interi a 8 bit, abbiamo solo bisogno di 8 bit interi
poiché il valore non è mai superiore a 128 (pixel) quindi possiamo risparmiare spazio utilizzando interi a 8 bit (che ha un valore massimo di 255) */
configurazione nulla()
{ ritardo(100); // assegna a display etc il tempo di accendere display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // questo serve per inizializzare il display display.clearDisplay(); // inizia con uno schermo vuoto }
/* si prega di notare che non è necessario digitare questi commenti sono per riferimento…………..
il comando su cui ci concentreremo è il display.drawBitmap, questo è ciò che disegna la nostra schermata iniziale. (bmpX, è il valore dell'asse X sullo schermo dove sarà il punto di ancoraggio X della bitmap e bmpX e bmpY sono i valori che ci interessano per creare movimento (bmpY, è il valore dell'asse Y sullo schermo dove si trova l'ancora Y punto della bitmap otterremo i nomi di riferimento come li abbiamo definiti in logo.c (LOGOPIC, è il nome della bitmap nel file #included logo.c (LOGOWIDTH, è quanti pixel attraversano (X) per disegnare il bitmap dal punto di ancoraggio (LOGOHEIGHT, è quanti pixel in basso (Y) per disegnare la bitmap dal punto di ancoraggio i pixel X e Y attraverso i quali possono essere inseriti manualmente ma è solo più facile usare quelli predefiniti che ricordarli tutti (1, l'ultimo valore è il colore in quanto lo schermo è mono 0 nero 1 bianco. okay inizia a digitare dalla riga successiva:¬D lol*/ void loop() { display.clearDisplay(); // oscura lo schermo // bitmap disegnata dal in alto a sinistra, x, y, nome della bitmap, larghezza X, altezza Y, display a colori.drawBitmap(bmpX, bmpY, LOGOPIC, LOGOWIDTH, LOGOHEIGHT, 1); display.display(); // questo in realtà disegna sempre il buffer sul display }
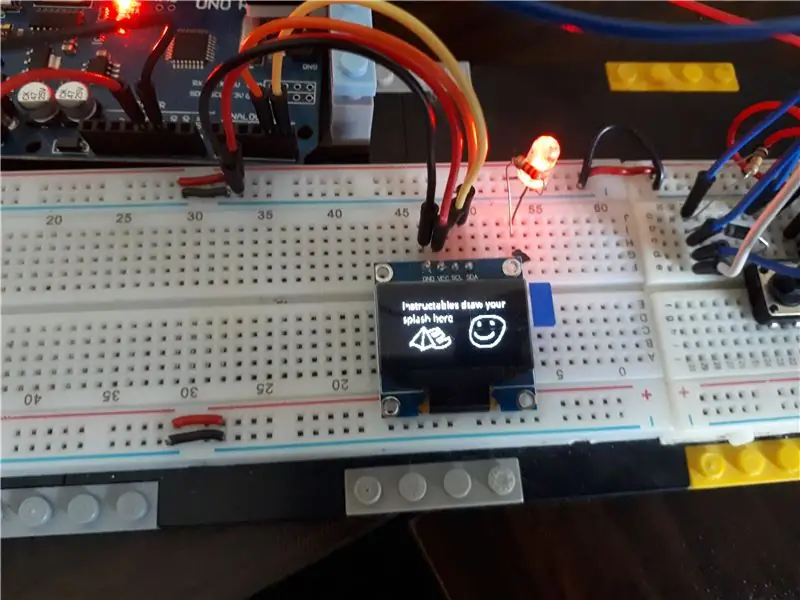
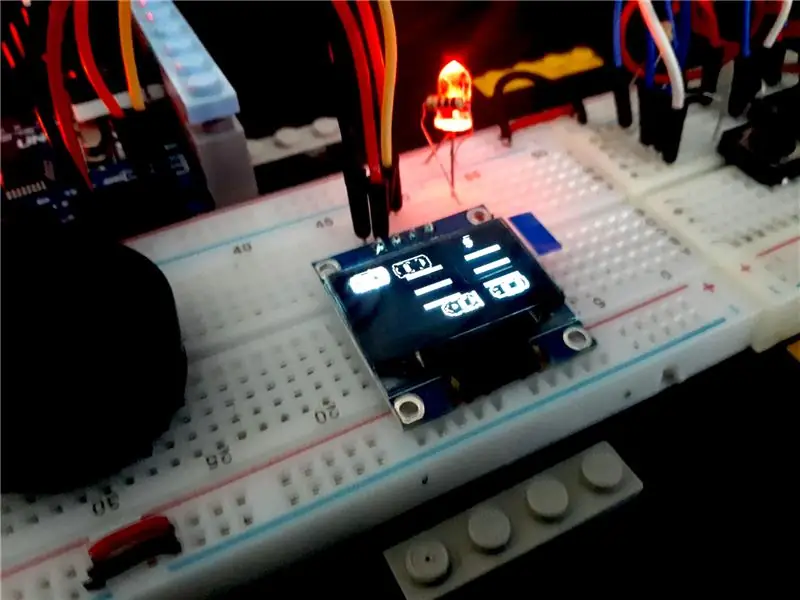
carica il tuo codice arduino e conferma che funziona (foto3).
Passaggio 5: spostamento di uno sprite bitmap




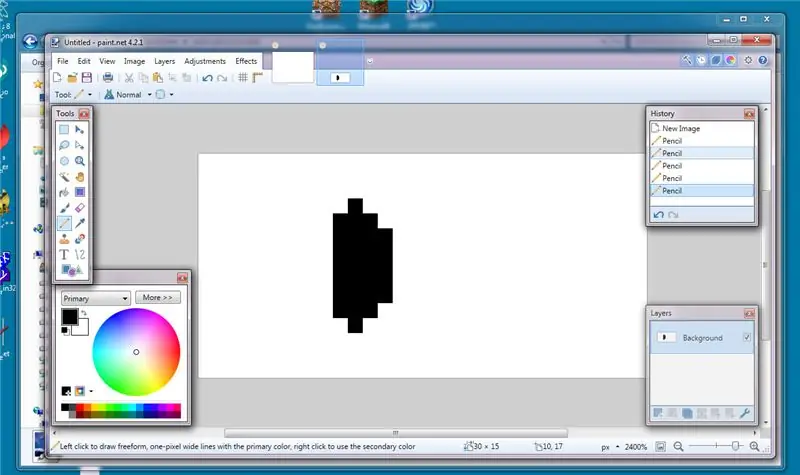
usando le istruzioni precedenti usa paint.net e crea un nuovo file fallo 30x15 pixel (foto1) e disegna un'auto grezza il nostro giovane designer inizia prima con il parabrezza (foto 2 e 3).
salvalo di nuovo come file bmp di Windows (come nel passaggio2), converti in una bitmap C (passo3) e posiziona il file car.c (o qualunque cosa tu decida) nella stessa cartella di un arduino ino appena creato (schizzo) file.
(p.s. ricordati di aggiungere la riga #include in car.c questo ci beccava spesso)
Prima collega il tuo equivalente di car.c
#includere
#include #include Adafruit_GFX.h> // https://github.com/adafruit/Adafruit-GFX-Library #include Adafruit_SSD1306 // https://github.com/adafruit/Adafruit-GFX-Library >
Visualizzazione Adafruit_SSD1306(128, 64); // imposta la risoluzione del display
/* bmpX/bmpY abbiamo bisogno che queste siano variabili poiché cambiano questi valori e ridisegnano
lo schermo è il modo in cui creiamo l'effetto di animazione del movimento. hitSide e hitTop sono il modo in cui manteniamo gli sprite sullo schermo */ uint8_t bmpX, bmpY=0; // riserva memoria per 2 interi a 8 bit (0-255) non abbiamo bisogno di un numero maggiore 128 sarà il numero più grande utilizzato bool hitSide=0; bool hitTop=0;
configurazione nulla()
{ ritardo(100); // assegna a display etc il tempo di accendere display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // questo serve per inizializzare il display display.clearDisplay(); // inizia con uno schermo vuoto
}
ciclo vuoto()
{ display.clearDisplay(); // oscura lo schermo // bitmap disegnata dall'alto a sinistra, x, y, nome della bitmap, larghezza X, altezza Y, display a colori.drawBitmap(bmpX, bmpY, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // display.display(); // questo disegna effettivamente il buffer sul display di sempre /* questo è il modo in cui tracciamo il bordo dello schermo e decidiamo se aggiungere un pixel dall'alto verso il basso) o rimuovere un pixel (sposta dal basso verso l'alto) */ switch (hitSide) // questo sceglie la direzione dell'auto in base alla boole { case 0: bmpX++; rottura;
caso 1:
bmpX--; rottura; } // queste 2 istruzioni if impostano il bool su true o false if(bmpX==0) { hitSide=0; } if(bmpX==96) // la larghezza dello schermo meno l'auto { hitSide=1; } // come sopra per l'asse Y if(bmpY==0) { hitTop=0; } if(bmpY==49) // altezza dello schermo meno l'altezza dell'auto { hitTop=1; } switch (hitTop) { case 0: bmpY++; rottura; caso 1: bmpY--; rottura; }
}
potete vedere il programma in funzione nel video allegato
Passaggio 6: creare il gioco di guida


Per prima cosa iniziamo disegnando alcune auto o ostacoli diversi come nelle fasi precedenti del tutorial rendendoli 30x15 pixel. Quindi li convertiamo in c bitmap e li colleghiamo al codice.
#include // questi percorsi dovranno cambiare in base
// su dove conservi i file //modifica: ho appena scoperto se sostituisci // con " " non hai bisogno del percorso completo //con le tue librerie #include
#includere
#include #include
#includere
#include // https://github.com/adafruit/Adafruit-GFX-Library #include <Adafruit_SSD1306 //
Visualizzazione Adafruit_SSD1306(128, 64); // definisce i parametri di visualizzazione
definire le variabili e i valori fissi
// definisci i pin di input questi sono i pin sull'arduino non cambiano mai quindi #define#define INTPIN 3 // solo i pin 2 e 3 possono essere pin di interruzione su UNO #define UPPIN 4 // questi sono pin collegati all'interruttore pertinente #define DWNPIN 5 #define LFTPIN 6 #define RHTPIN 7 #define SND 9 // definisce le direzioni
#define DIRUP 1 // questi valori sono ciò che il "serpente" guarda per decidere-
#define DIRDOWN 2 // la direzione in cui viaggerà il serpente #define DIRLEFT 3 #define DIRRIGHT 4
uint8_t dirPressed =0; // valore per registrare la direzione in cui spostarsi su quale pin è andato in alto
// i booleani memorizzano quale pin è andato in alto
bool BUTUP =0; bool BUTDWN=0; bool BUTLFT=0; bool BUTRHT=0; // vars per la posizione dell'auto uint8_t carPosX=1; uint8_t carPosY ={0, 16, 32, 48}; // ha bisogno di modificare il valore dell'array
uint8_t lanePosArr={0, 16, 32, 48}; // array per memorizzare dove si trova ogni corsia
uint8_t carPosYCnt =0; uint8_t carYTmp=0; // variabili per le linee della strada uint8_t roadLineX1=51; // questi sono predefiniti all'inizio, quindi le linee appaiono senza soluzione di continuità uint8_t roadLineX2=102; uint8_t roadLineX3=153; uint8_t roadLineX4=254; uint8_t roadLineX5=200;
// questo è il numero di pixel che l'area di gioco si muove alla volta
uint8_t drawSpeed = 4;
// vars per nemico0
uint8_t nemico0PosX=255; uint8_t nemico0PosY=0; uint8_t nemico1PosX=255; uint8_t nemico1PosY=0; uint8_t nemico2PosX=255; uint8_t nemico2PosY=0;
// variabile per assegnare casualmente un numero di corsia agli ostacoli
uint8_t laneGen=0;
uint8_t laneGen0=0; uint8_t laneGen1=0; uint8_t laneGen2=0;
// contatore del punteggio
punteggio lungo=0; // questo è il punteggio:/ lol long compare=0; // questo memorizza il punteggio all'ultimo livello superiore per confrontarlo con il punteggio massimo lungo=25; uint8_t metroCnt=0;
qui è dove iniziamo le funzioni
// questo è l'insieme dei comandi se l'interrupt è attivato void interruptressed() { delay(150); updateDirection(); } // aggiorna quale valore è nella direzione var controllando i bool DIR //------------ UPDATE DIRECTION (player) - ------------------------- void updateDirection() { //Serial.println("updateDirection chiamato"); BUTUP= digitalRead(UPPIN); BUTDWN=digitalRead(DWNPIN); BUTLFT=digitalRead(LFTPIN); BUTRHT=digitalRead(RHTPIN); if(BUTUP==true) { dirPressed=DIRUP; } if(BUTDWN==true) { dirPressed=DIRDOWN; } if(BUTLFT==true) { dirPressed=DIRLEFT; } if(BUTRHT==true) { dirPressed=DIRRIGHT; }
}
//---------------- SPOSTA AUTO --------------- -----------
// questo aggiornerà lo schermo il mover lo sprite dell'auto
void moveCar()
{ switch (dirPressed) { case DIRUP: carPosYCnt--; autoPosY[autoPosYCnt]; tono(SND, 100, 100); if (carPosYCnt ==255) { carPosYCnt=0; } carYTmp=carPosY[carPosYCnt]; dirPressato=0; // Serial.println("carPosY up"); // Serial.println(carPosYCnt); rottura; case DIRDOWN: carPosYCnt++; tono(SND, 100, 100); if(carPosYCnt==4) { carPosYCnt=3; } // Serial.println("carPosY"); // Serial.println(carPosYCnt); carYTmp=carPosY[carPosYCnt]; dirPressato=0; rottura; // ha commentato l'auto in grado di muoversi a sinistra ea destra rilevamento delle collisioni non ancora molto buono /* case DIRLEFT: carPosX--; if(carPosX==0) { autoPosX=1; } // Serial.println("carPosX"); // Serial.println(carPosX); dirPressato=0; rottura; */ case DIRRIGHT: // solo per divertimento se premi a destra il gioco emetterà un tono di rumore (SND, 100, 50); // autoPosX++; // if (carPosX==128) // { // carPosX=127; // } // Serial.println("carPosX"); // Serial.println(carPosX); // dirPressed=0; rottura; } updateDisplay(); }
//-------------------------- POSIZIONE CASUALE X ------------------- -----------
uint8_t randomPosX() // queste 2 routine generano solo una posizione casuale per gli ostacoli
{ uint8_t posValTmp=0; posValTmp= random(129, 230); //Serial.println("x casuale"); //Serial.println(posValTmp); return(posValTmp); }
//--------------------------- POSIZIONE CASUALE Y---- -------------------
uint8_t randomPosY()
{ uint8_t laneVal =0; laneVal= random(0, 4); // aggiungi una corsia extra per la casualità, cioè nessun oggetto sullo schermo mentre sei in quella corsia //Serial.println("RandomY"); //Serial.println(lanePosArr[laneVal]); return(corsiaPosArr[corsiaVal]); }//----------------IMPOSTA LA VELOCITÀ DI GIOCO -------------- -------------- void setGameSpeed() // questo impedisce al livello di superare il 20 rendendo il gioco ingiocabile {if(drawSpeed<21) { drawSpeed=drawSpeed+2; } }// --------------------- RILEVA INCIDENTE ----------- ----------------------- void rilevaCrash() {
if(nemy0PosX=0&&enemy0PosY==carYTmp)
{ // Serial.println("Game Over CRAASSSSHHHHHHHEEEEDDD in Traffic 0"); game Over(); } if(enemy1PosX=0&&enemy1PosY==carYTmp) { //Serial.println("Game Over CRAASSSSHHHHHHHEEEEDDD nel traffico 1"); game Over(); } if(enemy2PosX=0&&enemy2PosY==carYTmp) { //Serial.println("Game Over CRAASSSSHHHHHHHEEEEDDD nel traffico 2"); game Over(); } }
queste sono le routine che disegnano il display.
//---------------- TRACCIA LA STRADA --------------- --------------------- void drawRoad() // X, Y, lunghezza, larghezza { display.fillRect(roadLineX1, 15, 30, 4, WHITE); display.fillRect(roadLineX1, 30, 30, 4, WHITE); display.fillRect(roadLineX1, 45, 30, 4, WHITE); display.fillRect(roadLineX2, 15, 30, 4, WHITE); display.fillRect(roadLineX2, 30, 30, 4, WHITE); display.fillRect(roadLineX2, 45, 30, 4, WHITE); display.fillRect(roadLineX3, 15, 30, 4, WHITE); display.fillRect(roadLineX3, 30, 30, 4, WHITE); display.fillRect(roadLineX3, 45, 30, 4, WHITE); display.fillRect(roadLineX4, 15, 30, 4, WHITE); display.fillRect(roadLineX4, 30, 30, 4, WHITE); display.fillRect(roadLineX4, 45, 30, 4, WHITE); display.fillRect(roadLineX5, 15, 30, 4, WHITE); display.fillRect(roadLineX5, 30, 30, 4, WHITE); display.fillRect(roadLineX5, 45, 30, 4, WHITE);
roadLineX1=roadLineX1-drawSpeed;
roadLineX2=roadLineX2-drawSpeed; roadLineX3=roadLineX3-drawSpeed; roadLineX4=roadLineX4-drawSpeed; roadLineX5=roadLineX5-drawSpeed; display.display(); } //------------DISEGNA nemici ---- --------------------------------------- void nemiciDraw() { // X, Y, bmp nome, larghezza, altezza, colore display.drawBitmap(enemy0PosX, nemico0PosY, ENEMY0, ENEMY0_WIDTH, ENEMY0_HEIGHT, 1); nemico0PosX=nemico0PosX-drawSpeed; display.drawBitmap(nemico1PosX, nemico1PosY, NEMICO1, NEMICO1_WIDTH, NEMICO1_HEIGHT, 1); nemico1PosX=nemico1PosX-drawSpeed; display.drawBitmap(enemy2PosX, nemico2PosY, ENEMY2, ENEMY2_WIDTH, ENEMY2_HEIGHT, 1); nemico2PosX=nemico2PosX-drawSpeed; display.display(); if(nemico0PosX>231&&nemico0PosX231&&nemico1PosX<255) { nemico1PosX=randomPosX(); nemico1PosY=randomPosY(); checkDuplicate(); }
if(nemico2PosX>231&&nemico2PosX<255) { nemico2PosX=randomPosX(); nemico2PosY=randomPosY(); } } //--------------------- AGGIORNA VISUALIZZAZIONE -------- ----------------------------------------- void updateDisplay() { display.clearDisplay(); display.drawBitmap(carPosX, carPosY[carPosYCnt], CARSPRITE, 30, 15, 1); display.fillRect(100, 0, 28, 10, NERO); display.setCursor(100, 0); display.setTextColor(BIANCO, NERO); display.println(punteggio); display.display();
}
//-----------attendere il ciclo delle pressioni ------------------- ------
// questo è il codice della schermata iniziale void waitForPress() { splashScreen(); bool in attesa=0; // il ciclo termina quando questo è vero display.clearDisplay(); mentre (in attesa==0) {
display.fillRect(19, 20, 90, 32, NERO); // sfondo vuoto per il testo
display.setTextColor(BIANCO); display.setCursor(23, 24); display.setTextSize(0); display.println("Sconsiderato"); display.setCursor(36, 34); display.println("Corridore"); display.drawBitmap(74, 24, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // x y w h r col display.drawRoundRect(21, 21, 86, 23, 4, WHITE); // border Snake display.drawRect(19, 20, 90, 33, WHITE); // riquadro del bordo - 3 display.setCursor(25, 43); display.setTextSize(0); // font torna al normale display.println("premi un tasto qualsiasi"); display.fillRect(0, 0, 127, 8, NERO); display.setCursor(10, 0); display.print("Punteggio alto:"); // mostra il punteggio più alto display.print(highScore); display.display(); in attesa = digitalRead(INTPIN); // controlla se il tasto premuto in attesa cambierà in 1 mentre dirPressed=0; // pulsante di ripristino in nessuna direzione } } //---------- -----AGGIORNA GIOCO----------------------------------------- annulla l'aggiornamento del gioco () { moveCar(); drawRoad(); nemiciDraw(); //nemico1Disegna(); // nemico2Draw(); metroCnt++; rilevaCrash(); if(meterCnt==5)// aggiunge un punto ogni 10 cicli per accumulare punteggio { metreCnt=0; punteggio++; } if(score==compare+5) // accelera il gioco ogni 5 punti fino a un massimo di 20 speed { compare=score; setGameSpeed(); } noTone(SND); updateDisplay();
}
// ------------------------------ GAME OVER---------------- ----------------
// questa routine disegna le linee intorno all'auto dell'eroe morto, quindi visualizza lo schermo del gioco sopra
void gameOver()
{ tono(SND, 200, 200); // riproduce il suono uint8_t linePosX, linePosY, pixwidth, pixheight=0; // imposta vars per disegnare riquadri intorno all'auto linePosX=carPosY; linePosY=carYTmp; larghezza pixel=30; altezza pixel=15; display.drawRect(linePosX, linePosY, pixwidth, pixheight, WHITE); display.display(); for(int i=0;i<=26;i++) // circonda l'auto in rettangoli simulando l'esplosione { linePosX=linePosX-2; linePosY=linePosY-2; larghezza pixel=larghezza pixel+4; altezza pixel=altezza pixel+4; display.drawRect(linePosX, linePosY, pixwidth, pixheight, BLACK); display.drawRect(linePosX, linePosY, pixwidth, pixheight, WHITE); display.display(); tono(SND, i*20, 50); ritardo(10); } display.setTextSize(2); display.setTextColor(BIANCO, NERO); display.setCursor(10, 23); tono(SND, 50, 500); display.print("GIOCO"); display.display(); ritardo (500); tono (SND, 40, 500); display.print("SOPRA"); display.setTextSize(0); display.display(); ritardo (3000); restartGame(); waitForPress(); }
// ----------------------------------------- RIAVVIA IL GIOCO ----- --------------------------------------------------- -----
void restartGame() // questo copia il punteggio più alto e ripristina tutte le statistiche e genera posizioni casuali
{ if(score>=highScore) //controlla se il punteggio è più alto del punteggio più alto { highScore=score; // istruzione single if per aggiornare il punteggio più alto }
punteggio=0;
disegnareVelocità=4; metroCnt=0; autoPosYCnt=0; nemico0PosX=randomPosX(); nemico0PosY=randomPosY(); nemico1PosX=randomPosX(); nemico1PosY=randomPosY(); nemico2PosX=randomPosX(); nemico2PosY=randomPosY(); noTono(SND);
checkDuplicate();
}
//------------------------------------------------ - VERIFICA DUPLICATO ------------------------------------------------ ------ void checkDuplicate() // questi controllano se gli ostacoli occupano lo stesso spazio di gioco { // Serial.println("duplicate check"); if(enemy2PosX>230&&enemy2PosX<255) { while(enemy2PosY==enemy1PosY||enemy2PosY==nemy0PosY) { nemico2PosY=randomPosY(); } }
if(nemy0PosX>230&&enemy0PosX230&&enemy2PosXenemy1PosX&&enemy2PosX230&&enemy0PosXenemy1PosX&&enemy0PosX
//------------------------------------------- SCHERMATA SPLASH --- --------------------------------
void splashscreen()
{ display.clearDisplay(); display.drawBitmap(0, 0, CRASH, CRASHWIDTH, CRASHHEIGHT, 1); display.display(); ritardo (2000); } //------------------- IMPOSTARE ------------------------------------------------- ----------- void setup() { delay(100); // lascia che le cose si avviino // Serial.begin(9600); // decommenta questo e tutto il Serial. comandi per errore diag display.begin(SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay(); display.setTextColor(BIANCO, NERO); display.setTextWrap(false); display.dim(0); pinMode(INTPIN, INPUT); pinMode(UPPIN, INPUT); pinMode(DWNPIN, INPUT); pinMode(LFTPIN, INGRESSO); pinMode(RHTPIN, INPUT);
attachInterrupt(digitalPinToInterrupt(INTPIN), interrotto, RISING);
// posiziona casualmente gli ostacoli nemico0PosX=randomPosX(); nemico0PosY=randomPosY(); nemico1PosX=randomPosX(); nemico1PosY=randomPosY(); nemico2PosX=randomPosX(); nemico2PosY=randomPosY(); checkDuplicate(); // verifica la presenza di posizioni duplicate // Serial.println("setup Complete"); splashScreen(); waitForPress(); } //------------------- ----- CICLO CONTINUO -------------------------------------------- ----------
ciclo vuoto()
{ updateGame(); }
e questo è più o meno tutto, eventuali modifiche e feedback saranno i benvenuti. I problemi che dobbiamo risolvere lo sfarfallio dello schermo dobbiamo esaminare come ridurlo e le auto nemiche sono ancora in grado di occupare lo stesso spazio.
Consigliato:
Componenti per montaggio superficiale di saldatura - Nozioni di base sulla saldatura: 9 passaggi (con immagini)

Componenti per montaggio superficiale di saldatura | Nozioni di base sulla saldatura: finora nella mia serie sulle nozioni di base sulla saldatura, ho discusso abbastanza nozioni di base sulla saldatura da consentirti di iniziare a esercitarti. In questo Instructable ciò di cui parlerò è un po' più avanzato, ma sono alcune delle basi per saldare Surface Mount Compo
Saldatura di componenti con foro passante - Nozioni di base sulla saldatura: 8 passaggi (con immagini)

Saldatura di componenti con foro passante | Nozioni di base sulla saldatura: in questo Instructable parlerò di alcune nozioni di base sulla saldatura di componenti a foro passante su circuiti stampati. Suppongo che tu abbia già verificato i primi 2 Instructables per la mia serie di basi di saldatura. Se non hai controllato il mio In
Saldatura dei fili ai fili - Nozioni di base sulla saldatura: 11 passaggi

Saldatura dei fili ai fili | Nozioni di base sulla saldatura: per questo Instructable, parlerò dei modi comuni per saldare i fili ad altri fili. Suppongo che tu abbia già verificato i primi 2 Instructables per la mia serie di basi di saldatura. Se non hai controllato i miei Instructables sull'uso
Pulsante di interfacciamento - Nozioni di base su Arduino: 3 passaggi

Pulsante di interfacciamento - Nozioni di base su Arduino: Il pulsante è un componente che collega due punti in un circuito quando lo si preme. Quando il pulsante è aperto (non premuto) non c'è connessione tra le due gambe del pulsante, quindi il pin è collegato a 5 volt (attraverso la resistenza di pull-up
Nozioni di base sull'interfacciamento di Arduino TFT: 10 passaggi (con immagini)

Nozioni di base sull'interfacciamento di Arduino TFT: i touchscreen TFT sono la straordinaria interfaccia grafica che può essere utilizzata con microcontrollori come Atmel, PIC, STM, poiché ha un'ampia gamma di colori, una buona capacità grafica e una buona mappatura dei pixel. all'interfaccia TFT da 2,4 pollici
