
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.

Questo tutorial riguarda come creare un dispositivo di allarme facile ed economico da solo. Tutto ciò di cui hai bisogno è una conoscenza di base dell'elettronica e della programmazione Arduino.
Se hai domande o problemi puoi contattarmi sulla mia mail: [email protected]
Quindi cominciamo
Componenti forniti da DFRobot
Passaggio 1: materiali



Tutti i materiali necessari per questo progetto possono essere acquistati nel negozio online: DFRobot
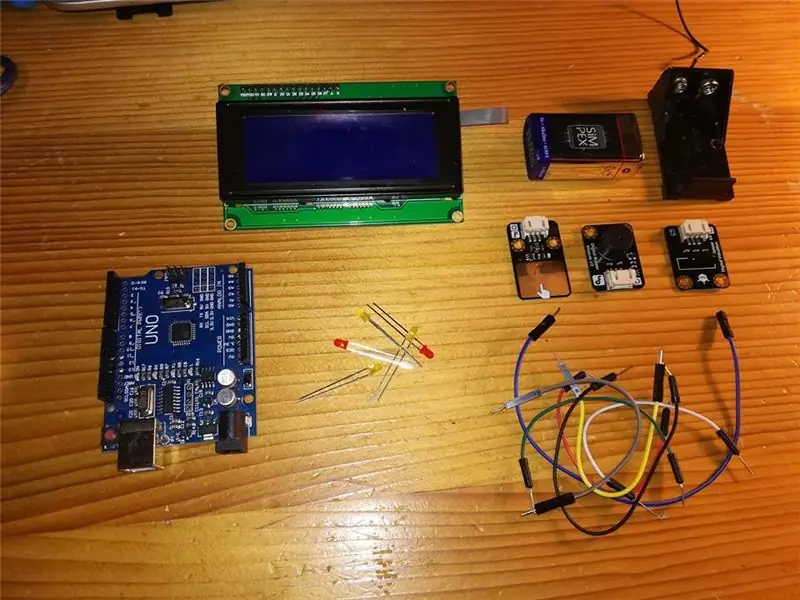
Per questo progetto avremo bisogno di:
-Arduino Uno (puoi anche prendere MEGA 2560)
-Sensore tattile capacitivo digitale V2 4x
-Sensore di vibrazione digitale V2 1x
-Modulo cicalino digitale 1x
-Display LCD 20x4
-Alcuni LED
-4 Channel Relay Shield per Arduino
-Cavi di collegamento (molti)
-tagliere
-9V batteria
-Alloggiamento della batteria
Se vuoi controllare le luci o qualcosa del genere, puoi usare Relay Shield per Arduino.
Ho anche realizzato un alloggiamento per questo allarme, quindi per questo avrai bisogno di SolidWorks o di un altro programma simile. Ovviamente avrai anche bisogno di una stampante 3D. Se non si dispone di una stampante 3D, è anche possibile utilizzare una scatola di giunzione elettrica sigillata in plastica montata su superficie o qualcosa di simile.
Passaggio 2: moduli




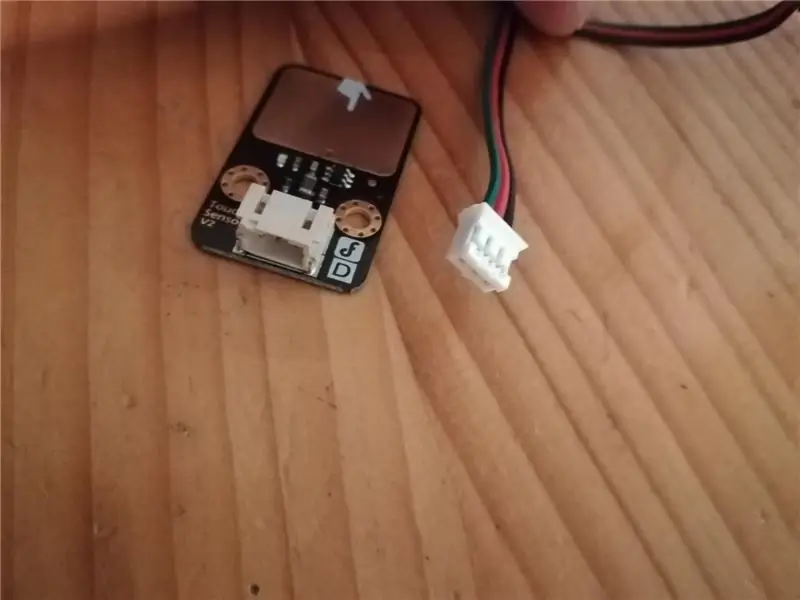
Per questo progetto ho utilizzato tre diversi moduli. È molto facile collegare quei moduli ad Arduino grazie al suo ottimo design di connessione. Ottieni il cavo di connessione nella confezione con il modulo (può essere visto nella foto).
Modulo sensore di vibrazione digitale
Questo modulo sensore è molto facile da usare ed è divertente da usare. La sua sensibilità è molto alta, quindi non è necessario scuoterla molto forte. Basterà un piccolo scatto.
Specifica:
- Tipo IO: digitale
- Cambia vita: fino a 10 milioni di secondi
- Resistenza a circuito aperto: 10Mohm
- Tensione di alimentazione: da 3,3 V a 5 V
- Interfaccia: digitale
- Dimensioni: 22 x 30 mm (0,87 x 1,18 pollici)
Modulo sensore tattile capacitivo digitale
Se non ti piacciono i normali pulsanti, puoi utilizzare questi moduli di sensori tattili capacitivi. Hanno tempi di risposta molto rapidi, ampia area di tocco su entrambi i lati.
Specifica:
- Tensione di alimentazione: da 3,3 V a 5 V
- Interfaccia: digitale
- Dimensioni: 22 x 30 mm (0,87 x 1,18 pollici)
Modulo cicalino digitale
Modulo buzzer molto semplice e nella maggior parte dei casi molto fastidioso.
Specifica:
- Tipo: digitale
- Alimentazione: 5VDC
Se vuoi saperne di più su questi moduli puoi visitare: Wiki del prodotto DFRobot
Passaggio 3: alloggiamento dell'allarme



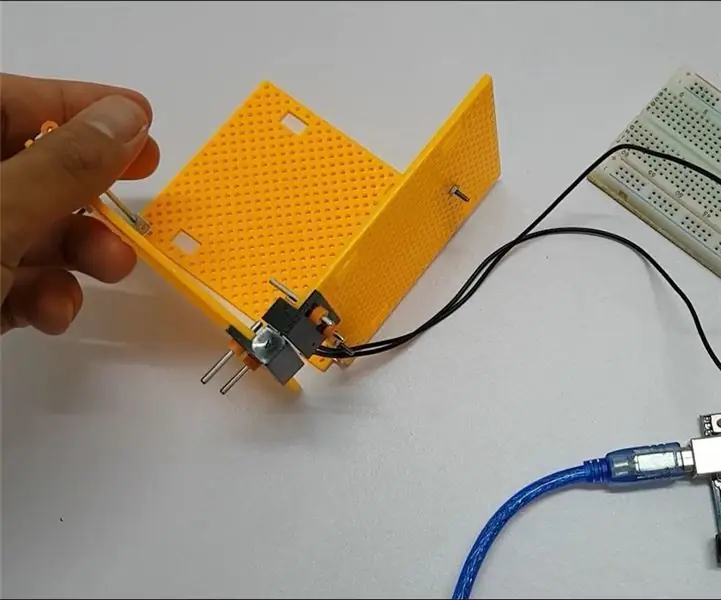
Ho realizzato un alloggiamento stampato in 3D per questo allarme.
Per prima cosa ho misurato ogni componente, poi ho realizzato il prototipo del piano frontale su carta millimetrata, in modo da verificare se molto la distanza è corretta. Potete vedere questo prototipo nella foto.
Quando ho finito il prototipo ho iniziato a disegnarlo nel programma per il disegno 3D. Se non sai come disegnare in questi programmi puoi anche scrivere sulla mia posta per il file STL di questa custodia, in modo che tu possa stamparlo.
Ci sono volute circa quattro ore per stampare questa custodia. Questa stampante è di fascia media quindi devi fare alcune piccole correzioni sul tuo prodotto (è necessario archiviare l'alloggiamento o magari allargare alcuni fori con un trapano…)
Taglia:
150x60x120mm
L'alloggiamento è realizzato in plastica PLA. Ha pareti larghe 3 mm, che è più che sufficiente per un alloggio così. L'apertura più grande è per il display LCD, i fori più piccoli accanto al display LCD sono per i LED. Nella parte inferiore sono presenti le aperture per i moduli touch e il modulo buzzer. Sul lato destro c'è anche un'altra apertura per il modulo touch. Puoi montare questa custodia sulla parete o sulla porta.
Passaggio 4: cablaggio

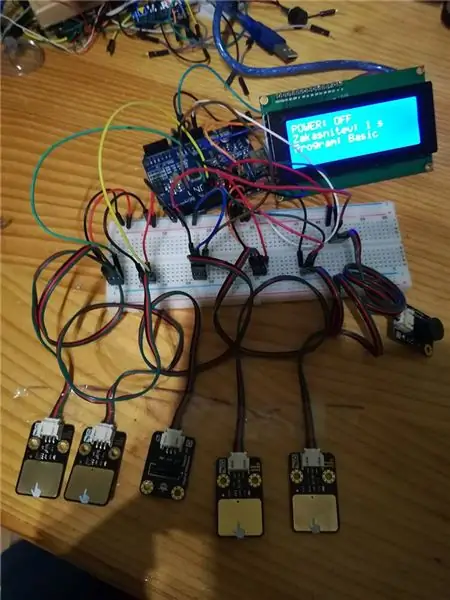
Ci sono molti componenti diversi in questo progetto, quindi devi stare attento a collegarli correttamente.
Ti mostrerò come è cablato ogni componente in questo progetto.
Moduli sensori tattili:
Ho usato quattro di questi moduli. Uno per il decremento e uno per l'incremento dell'ora della sveglia, il terzo viene utilizzato per la scelta dei programmi (ne parlerò di più nel prossimo passaggio) e il quarto viene utilizzato per l'attivazione.
Questo modulo ha tre pin (5V+, GND, OUTPUT).
Colleghi il filo rosso a 5V+ e il filo nero a GND. Il filo verde va al pin digitale su Arduino. (Puoi anche usare colori diversi, ma è più facile per te e più gestibile se usi questi colori.)
Per questo progetto:
- Il modulo per il decremento è collegato al pin digitale 8.
- Il modulo per l'incremento è collegato al pin digitale 9.
- Il modulo per la scelta del programma è collegato al pin digitale 10.
- Il modulo per l'attivazione dell'allarme è collegato al pin digitale 11.
Sensore di vibrazione digitale:
Questo modulo ha tre pin (5V+, GND, OUTPUT).
Il modulo è collegato al pin digitale 3
Modulo cicalino:
Questo modulo ha tre pin (5V+, GND, OUTPUT).
Il modulo è collegato al pin digitale 13
Display LCD:
Il display ha quattro pin. (Vcc, GND, SCL, SDA):
Collega Vcc a 5V+, GND a GND su Arduino, pin SCL e SDA sul display a pin SLC e SDA su Arduino
GUIDATO:
Ho usato alcuni LED per l'indicazione. La gamba o catodo più corta del LED va a GND, la gamba o l'anodo più lunga va al pin digitale. Se non mi credi puoi anche verificarlo con il multimetro. (Il diodo conduce dall'anodo al catodo se in buone condizioni)
- Il LED verde è collegato al pin digitale 4. (acceso quando l'allarme è attivato)
- Il LED giallo è collegato al pin digitale 5 (acceso quando l'allarme è disattivato)
- Il LED rosso è collegato al pin digitale 12 (lampeggia se si sceglie il programma giusto e se si scuote il sensore di vibrazione)
- I LED bianchi sono collegati al pin digitale 2. (Si accendono quando l'allarme è disattivato in modo da poter vedere i moduli touch).
Moduli e LED sono forniti da Arduino. Quindi basta collegare tutti i pin Vcc a 5V su Arduino e tutti i pin GND a GND su Arduino. Arduino non ha abbastanza pin 5V e GND, quindi devi usare la breadboard.
È possibile fornire Arduino con batteria da 9V o con adattatore appropriato. Alimentarlo con una batteria da 9 V ti darà molta più mobilità, ma dovrai sostituirlo dopo un po' di tempo.
Se si desidera controllare gli apparecchi AC, sarà necessario collegare il modulo relè.
Passaggio 5: codice


Il codice è un po' più lungo e se non hai familiarità con la programmazione, puoi perderti molto facilmente.
Ho usato i sottoprogrammi perché questo rende il programma più gestibile.
Quindi l'idea del programma è che:
- Puoi scegliere la durata della sveglia (1-15 secondi con 5 intervalli)
- Puoi scegliere il programma (Con programma intendo diverse possibilità di come si attiva l'allarme. Puoi scegliere che solo il cicalino sia acceso, che il cicalino combinato con il LED sia acceso o che solo il LED sia acceso.)
- È possibile attivare e disattivare l'allarme (questo è indicato dai LED. Con verde e giallo)
- E tutto viene visualizzato sul display LCD. Hai numerose possibilità per quello che vuoi mostrare sul tuo display LCD.
- Quindi, quando si scuote, l'allarme del sensore di vibrazione si attiva, ma dipende dal programma scelto.
E così via, se sai come usare le istruzioni if e se conosci i controlli per il display LCD (lcd.clear, lcd.setCursor(x, y)…) questo programma non dovrebbe essere difficile da capire.
Consigliato:
Come Realizzare un Sensore di Vibrazione a Molla in Casa!: 5 Passaggi (Illustrato)

Come realizzare un sensore di vibrazioni primaverili in casa!: Stavo lavorando a un nuovo progetto che prevede un sensore di vibrazioni primaverili noto anche come "poverino" accelerometro/sensore di movimento! Questi interruttori a vibrazione a molla sono interruttori di attivazione indotti da vibrazioni non direzionali ad alta sensibilità. All'interno c'è un
Nodo-RED con sensore di vibrazione e temperatura a lungo raggio IoT: 34 passaggi

Node-RED con sensore di temperatura e vibrazioni a lungo raggio IoT: introduzione del sensore di umidità e temperatura wireless a lungo raggio di NCD, che vanta una portata fino a 28 miglia utilizzando un'architettura di rete mesh wireless. Incorporando il sensore di umidità della temperatura Honeywell HIH9130 trasmette la temperatura ad alta precisione e
Tutorial: come attivare l'allarme della porta utilizzando l'allarme del sensore dell'interruttore magnetico MC-18: 3 passaggi

Tutorial: come creare un allarme porta utilizzando l'allarme del sensore dell'interruttore magnetico MC-18: Ciao ragazzi, sto per fare un tutorial sull'allarme del sensore dell'interruttore magnetico MC-18 che funziona in modalità normalmente chiusa. Ma prima, lasciate che vi spieghi in breve cosa si intende per normalmente vicino. Esistono due tipi di modalità, normalmente aperta e normalmente chiusa
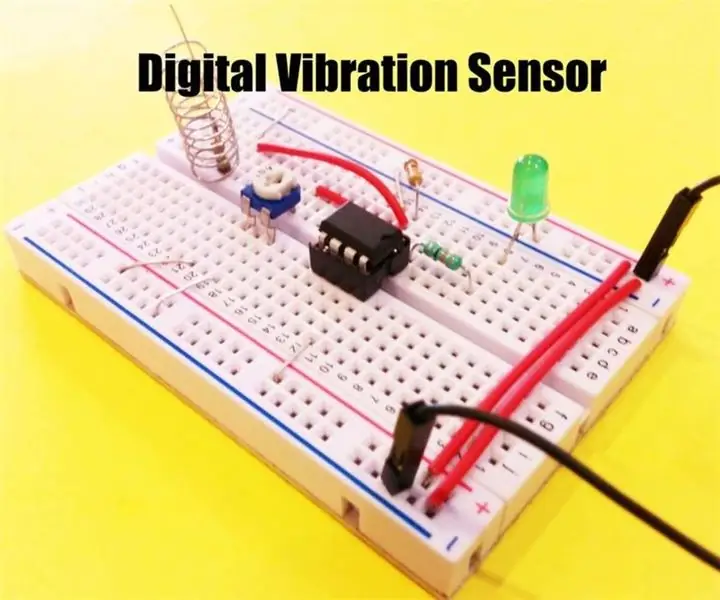
Sensore di vibrazione digitale con LM358: 5 passaggi

Sensore di vibrazione digitale che utilizza LM358: lavorare con i sensori rende l'elettronica migliore e facile da usare, ci sono migliaia di sensori tra cui scegliere e la progettazione di sensori renderebbe fantastici progetti fai-da-te. mostrati
COME UTILIZZARE UN SENSORE DI VIBRAZIONE- VISUINO TUTORIAL CON ARDUINO: 6 passaggi

COME UTILIZZARE UN SENSORE DI VIBRAZIONE - TUTORIAL VISUINO CON ARDUINO: In questo tutorial utilizzeremo sensore di vibrazione, led, cicalino, resistore, Arduino Uno e Visuino per emettere un segnale acustico quando viene rilevata una vibrazione. Guarda un video dimostrativo
