
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:06.
- Ultima modifica 2025-01-23 14:50.
Mouse 3D AIR | Arduino + ProcessingSono uno studente di disegno industriale e l'anno scorso nell'ambito di un corso chiamato "Tecnologia come materiale RAW" ho realizzato questo progetto come lavoro finale. Lavoro la maggior parte del tempo con SolidWorks, un software CAD per la progettazione e l'ingegneria. La rotazione di un corpo solido sullo schermo viene eseguita utilizzando il pulsante centrale del mouse. Cercavo qualcosa di più intuitivo. È così che ho finito per fare il mouse 3D ad aria, in cui la rotazione effettiva di un oggetto viene eseguita spostando il mouse a mezz'aria su tutti e 3 gli assi, allo stesso modo in cui ruoteresti l'oggetto se lo tenessi in mano. Ho usato Arduino, un paio di sensori e uno schizzo di elaborazione. NOTE:- Per ora, questa è solo una dimostrazione del concetto, poiché non esiste un vero plug-in per lavorare con SolidWork (ma ovviamente, sentiti libero di scrivine uno se sai come:)- Poiché tutto l'hardware non era mio, il mouse 3D vero e proprio è sparito da tempo, e sto usando alcune foto e un video per cercare di dare un senso a tutto questo, e per darti qualche idea se vuoi provare a costruirne uno tu stesso… Buon divertimento… (è il mio primo Instructable) Ecco un video demo del progetto finito
Passaggio 1: hardware e cose
Non è il più economico Instructable in quanto si basa su un accelerometro a 3 assi + sensore bussola. Cose di cui avrai bisogno: * Un mouse - uno usato è migliore (solo perché è usato ed è più economico), qualsiasi mouse dovrebbe fare. È necessario disporre di un po' di spazio per alloggiare i sensori e alcuni cavi extra, quindi non scegliere mouse extra sottili / extra piccoli.* Modulo bussola con compensazione dell'inclinazione - HMC634 - Questo è il sensore a 3 assi, acquistato su SpurkFun per ~ $ 149* Convertitore di livello logico - UN MUST! Poiché Arduino è a 5 V e il sensore a 3 assi è a 3,3 V, è necessario uno di questi per convertire i 5 V in 3,3 V. Ha un grande nome, ma costa solo $ 1,95 a SpurkFun.* Rilevatore ottico di grandi dimensioni / fototransistor - Questo è un semplice sensore ottico, utilizzato in questo progetto per rilevare quando il mouse viene sollevato dalla superficie di lavoro. Acquistato su SpurkFun per $ 2,25 Se non hai abbastanza spazio per ospitare questo all'interno del tuo mouse scelto, puoi usare questo, più piccolo ed economico. * Un (1) LED - non importa il colore, ultra luminoso funzionerà meglio.* 2 resistori - Uno (1) x 100Ω e uno (1) x 100KΩ (per il sensore ottico)* Scheda Arduino - DA! Ho usato il modello Diecimila. Un nuovo Duemilanove è disponibile su SpurkFun per circa $ 29,95 (dovrebbe funzionare anche) + software Arduino installato.* Software di elaborazione installato.* Il codice sorgente del progetto (non preoccuparti, lo scaricherai in un secondo.) Plus: Alcuni colla a caldo (per fissare le cose in posizione) Un paio di piccole viti. Circa 10 cm di un'ancora di legno da 6 mm (Dia.). Alcuni fili extra. Saldatore. Qualcosa con cui tagliare la plastica, ho usato un coltello da taglio e una lima (PER sagomare). ("Ok, non odiarmi per questo passaggio, l'inglese è la mia seconda lingua, se ho sbagliato questa, mi dispiace, sono sicuro che capirai di cosa sto parlando in un secondo. quando lo vedrai nelle foto")
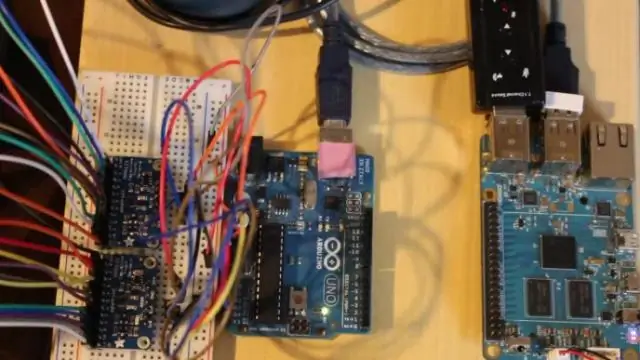
Passaggio 2: elettronica
Tutto deve essere saldato insieme… In un certo senso… NOTA: il sensore a 3 assi è una piccola cosa costosa ricontrolla il cablaggio prima di accendere il tutto… Vedi gli schemi allegati per tutti i cablaggi utilizzati in questo progetto. Il codice sorgente allegato può funzionare solo se usi gli stessi numeri pin che ho usato io, ma sentiti libero di cambiarli quando ti connetti purché cambi i numeri appropriati nel codice. Collegamento del sensore a 3 assi al convertitore di livello logico:Sensor VCC -> Arduino 3V3Sensor GND -> Arduino GndSensor SDA -> Converter TXI (Chan1)Converter TXO (Chan1) -> Arduino ANALOG IN 4Sensor SCL -> Converter TXI (Chan2)Converter TXO (Chan2) -> Arduino ANALOG IN 5Converter GND (almeno uno di essi) -> Arduino GndConverter HV -> Arduino 5VConverter LV -> Arduino 3V3Sensore ottico per Arduino:Vedi immagine allegataDigital in = Pin 11 su ArduinoLED:GND ad alcuni GND (ho usato uno dei sensori ottici)+ al PIN 13 di Arduino (questo è stato fatto poiché questo pin ha già un resistore a bordo, se ne usi uno diverso, assicurati di usare un resistore in modo da non bruciare il LED)
Passaggio 3: preparare il mouse
È qui che i sensori trovano il loro posto all'interno dell'alloggiamento del mouse. Trova il posto migliore per fissare il sensore a 3 assi. Assicurati che sia livellato e fai attenzione all'orientamento (lo saprai quando avrai il sensore in mano) Puoi aggiustarlo come preferisci, ho usato 2 pezzi corti dell'ancora di legno, forati per accettare le 2 piccole viti, e incollato a caldo sulla scheda principale del mouse. Per il sensore ottico, forma un foro rettangolare nella parte inferiore del mouse, l'idea è che il sensore "veda" il tavolo tutto il tempo. Quando il mouse viene sollevato e lo stato del sensore è "aperto" (nessuna tabella da vedere) il mouse passa in modalità 3D (esegue lo schizzo di elaborazione) Forma un altro foro per instradare i cavi extra (dai sensori all'Arduino) fuori dal custodia in plastica. Il mio si trovava sul lato destro del mouse. Correggi il LED dove verrà mostrato. In questo progetto il LED è l'indicatore della modalità 3D. Metto il mio accanto alla rotellina del mouse in silicone. Quando il mouse viene sollevato, la ruota ha un bel bagliore blu.
Passaggio 4: il codice sorgente
Il codice per Arduino è stato scritto da Shachar Geiger, il mio insegnante, ed è stato modificato da me per questo progetto. Il codice cubo 3D è il codice di base che si trova sul sito web di Processing. L'ho modificato un po'. Nel codice, questo blocco converte le informazioni grezze provenienti dal sensore (tipicamente da -180 a 180 x 10) in 0-255 getHeading();Serial.write ('x');x = (x +1800) / 14;Serial.write(x);Serial.write('y');y = (y+1800) / 14;Serial.write(y);Serial.write('z');z= (z+1800) / 14;Scrittura.seriale(z); Le informazioni dal sensore e dall'Arduino vanno allo sketch di Processing per ogni asse separato, ma con una lettera dell'asse precedente (per esp. X12 Y200 Z130), il codice seguente elimina la lettera e lascia solo i valori da inviare alla COM port while(port.available() == 0){}lettura caratteri = 0;while (lettura != 'x') {while(port.available() == 0){}lettura = (char)port.read ();}X = port.read();while (lettura != 'y') {while(port.available() == 0){}lettura = (char)port.read();}Y = porta.read();while (lettura != 'z') {while(port.available() == 0){}lettura = (char)port.read();}Z = port.read(); Questo pezzo di codice elimina tutti i valori negativi… if ((X != -1) && (Y != -1) && (Z != -1)){rotateZ(-(float)Y/25.0);rotateX((float)X/25.0);rotateY((float)Z/25.0);pX = X;pY = Y;pZ = Z;} else {rotateZ(-(float)pY/25.0);rotateX((float)pX /25.0);rotateY((float)pZ/25.0);} Il file ZIP allegato conteneva sia il codice Arduino che Processing
Passaggio 5: video
Questo è tutto… Questo è il progetto finito in un video. C'è un piccolo problema tecnico (puoi vedere che il cubo a volte "salta" nel video), questo è dovuto all'asse Z, potrebbe non succedere a te…
Consigliato:
Interessante guida alla programmazione dell'elaborazione per il designer - Controllo del colore: 10 passaggi

Interessante guida alla programmazione per l'elaborazione per il designer - Controllo del colore: nei capitoli precedenti, abbiamo parlato di più su come utilizzare il codice per eseguire la modellatura invece dei punti di conoscenza sul colore. In questo capitolo, esploreremo più a fondo questo aspetto della conoscenza
Sistema di riconoscimento ed estinzione incendi basato sull'elaborazione delle immagini: 3 passaggi

Sistema di riconoscimento ed estinzione incendi basato sull'elaborazione delle immagini: Ciao amici, questo è un sistema di rilevamento ed estinzione incendi basato sull'elaborazione delle immagini che utilizza Arduino
Elaborazione delle immagini con Raspberry Pi: installazione di OpenCV e separazione del colore dell'immagine: 4 passaggi

Elaborazione delle immagini con il Raspberry Pi: installazione di OpenCV e separazione dei colori dell'immagine: questo post è il primo di numerosi tutorial sull'elaborazione delle immagini che seguiranno. Diamo un'occhiata più da vicino ai pixel che compongono un'immagine, impariamo come installare OpenCV sul Raspberry Pi e scriviamo anche script di test per catturare un'immagine e anche c
Cupola LED interattiva con Fadecandy, elaborazione e Kinect: 24 passaggi (con immagini)

Cupola LED interattiva con Fadecandy, Processing e Kinect: WhatWhen in Dome è una cupola geodetica di 4,2 m ricoperta di 4378 LED. I LED sono tutti mappati individualmente e indirizzabili. Sono controllati da Fadecandy e Processing su un desktop Windows. Un Kinect è attaccato a uno dei montanti della cupola, quindi molto
Come controllare i LED indirizzabili con Fadecandy ed elaborazione: 15 passaggi (con immagini)

Come controllare i LED indirizzabili con Fadecandy e Processing: WhatThis è un tutorial passo passo su come utilizzare Fadecandy e Processing per controllare i LED indirizzabili. Fadecandy è un driver LED che può controllare fino a 8 strisce di 64 pixel ciascuna. (Puoi collegare più Fadecandy a un computer per aumentare la
