
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Questo è un progetto di classe progettato e realizzato da Trinh Le e Matt Arlauckas per HCIN 720: Prototyping Wearable and Internet of Things Devices presso il Rochester Institute of Technology.
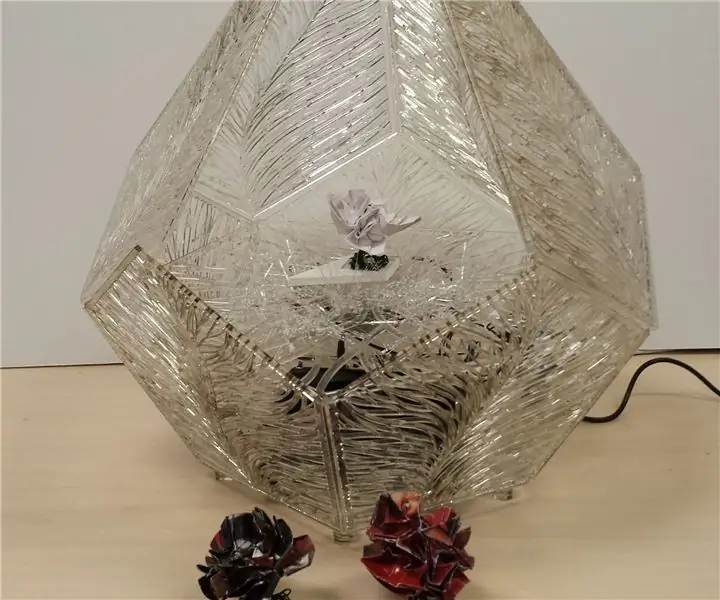
L'obiettivo di questo progetto è visualizzare in modo astratto la direzione e la velocità del vento in luoghi associati ai token RFID. Queste due dimensioni sarebbero utili per chiunque pilota barche, voli droni, aquiloni, modellini di razzi e così via.
Il display consisterebbe in un ventilatore che soffia verso l'alto per far ondeggiare i nastri di tessuto e "danzare" sopra il piano del tavolo. La vivacità dei nastri mostrerebbe l'entità della velocità del vento. La direzione del vento sarebbe rappresentata da un indicatore collegato a un motore passo-passo nella base e in grado di ruotare di 360°.
Passaggio 1: materiali e strumenti
alloggiamento
- Fogli in acrilico (PMMA) da 1/8", adatti per il taglio laser
- Aste acriliche da 1/8” (per riempire i giunti)
- Roba friabile
Parti elettroniche
- Fotone particellare (https://store.particle.io/collections/photon)
- Jack cilindrico CC da 2,1 mm (https://www.adafruit.com/product/373)
- Alimentatore 12VDC 600mA con spina da 2,1 mm (https://www.adafruit.com/product/798)
- Convertitore di alimentazione CC-CC (https://www.digikey.com/product-detail/en/murata-power-solutions-inc/OKI-78SR-12-1.0-W36-C/811-3293-ND/6817698) OPPURE 7805 Circuito regolatore di tensione (https://www.instructables.com/howto/7805/)
- Scheda lettore RFID MFRC522 (https://www.amazon.com/dp/B00VFE2DO6/ref=cm_sw_su_dp)
- L293D Dual H-Bridge Motor Driver (https://www.adafruit.com/product/807)
- Motore passo-passo 12V (https://www.adafruit.com/product/918)
- Ventola da 120 mm 12 V CC (https://www.amazon.com/Kingwin-CF-012LB-Efficient-Excellent-Ventilation/dp/B002YFP8BK)
- Transistor NPN S9013 (o simile)
- 2 - Resistenza da 220 Ohm
- Diodo 1N4001
- LED blu da 5 mm
- Tag adesivi Mifare Classic 1K RFID (https://www.amazon.com/YARONGTECH-MIFARE-Classic-Material-adhesive/)
Cablaggio
- Mezza pensione Adafruit Perma-Proto (https://www.adafruit.com/product/1609)
- Cavo 22 AWG, solido e intrecciato
- 20 AWG, cavo a due conduttori (per alimentazione)
- Striscia di connettori maschio dell'intestazione (per i collegamenti del ventilatore e del motore)
- Strisce di intestazione impilabili femmina da 2 a 12 pin (per Photon)
- 1 - 1x3 connettore femmina passo 0,1” (per transistor ventola)
- 1 - Connettore header passo 1x8 0,1” e contatti presa a crimpare (lettore RFID)
- 1 - 1x2 connettore header passo 0,1” e contatti presa a crimpare (ventola)
- 4 - Connettore header passo 1x1 0,1” e contatti presa a crimpare (motore passo-passo)
- 1 - Presa DIP a 16 pin (per ponte H)
- Fascette in nylon piccole (opzionali)
- Guaina termorestringente (opzionale)
Hardware
- 2 - Viti M3x6mm (per il montaggio del motore passo-passo)
- 4 - Viti M3x35mm (per il montaggio della ventola)
- 8 - Rondelle piane M3
- 4 - Dadi M3
Utensili
- Taglio laser
- stampante 3d
- Strumenti di saldatura
- Adesivo acrilico (https://www.amazon.com/Acrylic-Plastic-Cement-Applicator-Bottle/)
- Fogli piatti in cartone ondulato (per maschera di montaggio)
Passaggio 2: dati da rappresentare

Il display del vento visualizzerà una rappresentazione della direzione e della velocità del vento da una posizione associata a un token con tag RFID. Questi dati verranno raccolti dall'API WeatherUnderground. Per utilizzare questa API, crea un account su https://www.wunderground.com/weather/api e seleziona l'opzione del piano più adatta alle tue esigenze.
Passaggio 3: costruzione del display



Taglio laser
Seguendo il manuale di istruzioni per il laser cutter che utilizzerai, prepara i file di visualizzazione Adobe Illustrator (sotto) per il taglio. Potrebbe essere necessario riorganizzare gli oggetti nei file per adattarli alle dimensioni del taglio laser che stai utilizzando.
Tagliare al laser le lastre da fogli di plastica acrilica (PMMA) da 1/8.
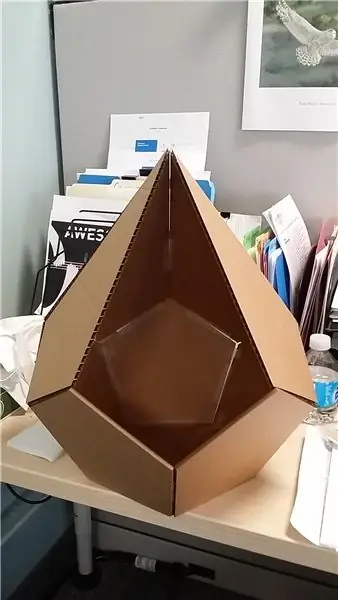
Maschera di montaggio
Per mantenere l'angolo esterno regolare del pentagono di 116,6°, abbiamo progettato una maschera rapida (assembly_jig.ai) per facilitare l'assemblaggio delle piastre.
- Apri il file assembly_jig.ai e taglia diversi pezzi di cartone ondulato.
- Incollali in una pila, assicurandoti che la pila rimanga quadrata.
Aste di riempimento angolari
Poiché gli angoli non sono ortogonali tra loro, utilizziamo aste acriliche da 1/8 per riempire lo spazio e fornire più superficie per l'incollaggio. Le lunghezze pretagliate dell'asta da posizionare tra ogni piastra, lasciando un po' di spazio a ciascuna estremità per dove gli angoli si uniscono.
Assemblaggio della base
Inizia con il pezzo di base con il grande foro del ventaglio e incolla un pezzo di asta acrilica su ciascuno dei cinque bordi.
Posiziona questo pezzo a ventaglio su un'inclinazione della maschera di montaggio e posiziona un pezzo laterale di base sul lato inclinato opposto.
Applicare con cura l'adesivo sul giunto e attendere che si solidifichi.
Continua a lavorare intorno agli altri lati del pezzo di base, assicurandoti di attaccare un pezzo di asta di riempimento dove si incontrano due piastre.
Assemblare il DeckGlue i due dischi di montaggio del motore passo-passo uno contro l'altro, assicurandosi di allineare i fori. Una volta impostato, utilizzando con attenzione un maschio per filettare i due piccoli fori per le viti M3. Ora, incollalo al centro della piastra del ponte, assicurandoti di nuovo di allineare il foro centrale.
Fissare il motore passo-passo utilizzando le due viti M3x6mm.
Assemblare il Top
Il top è assemblato allo stesso modo del fondo, ma con solo quattro piastre. Lascerai uno spazio vuoto in cui "potrebbe" essere posizionato un quinto piatto. Non dimenticare di usare l'asta acrilica per incollare le piastre superiori.
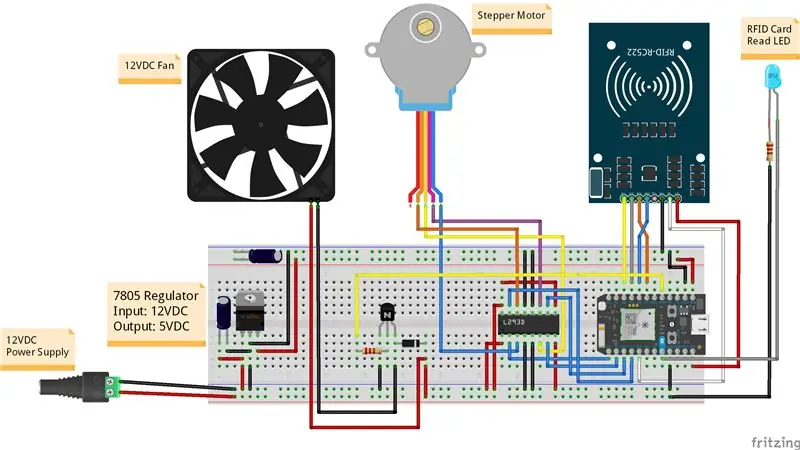
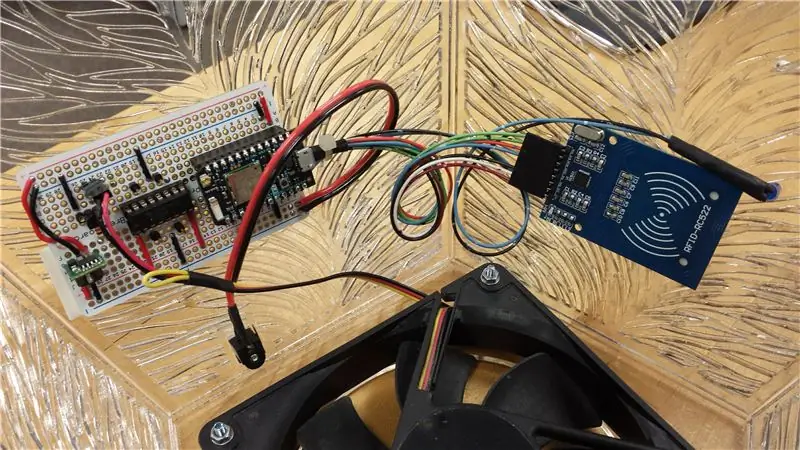
Passaggio 4: elettronica




Questo progetto può essere assemblato rapidamente utilizzando una breadboard e ponticelli. Basta seguire lo schema sopra.
Per una costruzione più impegnata, beh, allora è il momento di tirare fuori quelle pazze abilità di saldatura.
Hai delle abilità di saldatura pazze, vero? In caso contrario, ecco alcuni link per aiutare a correggere questo…
- Instructables: come saldare
- Guida Adafruit alla saldatura eccellente
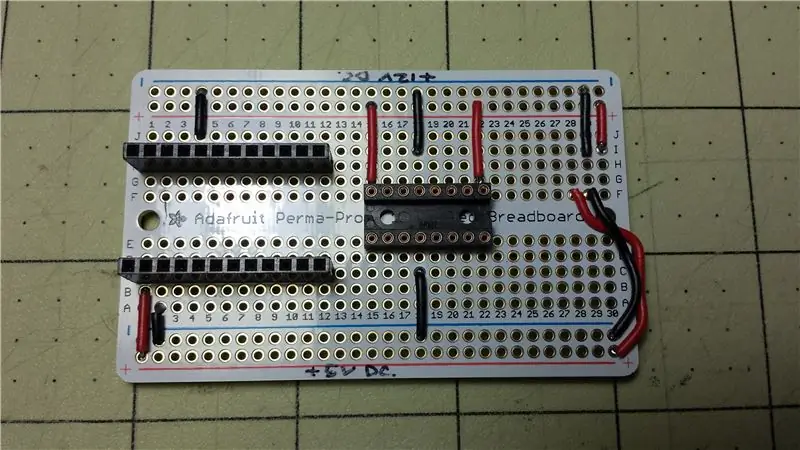
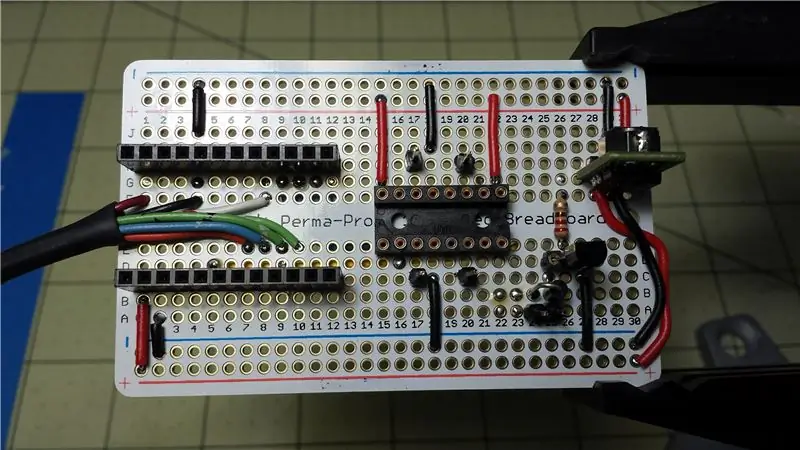
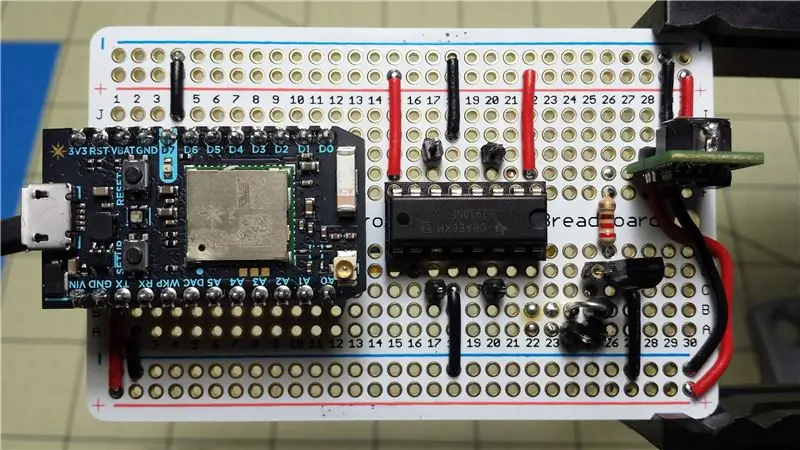
Utilizzando la mezza pensione Adafruit Perma-proto, disporre i componenti come mostrato nel diagramma Fritzing sopra. L'uso di prese per i circuiti integrati e il transistor consente una sostituzione rapida e semplice se ti capita di rilasciare Magic Smoke (https://en.wikipedia.org/wiki/Magic_smoke).
Saldare i pin/prese dell'intestazione alla scheda per aiutare a collegare i componenti esterni (motore passo-passo e ventola) e renderli facilmente intercambiabili (vedi "Fumo magico" sopra). Saldare prima l'alimentazione e il filo di terra, cercando di mantenerli il più corti e diretti possibile. Saldare il jack di alimentazione CC a un'estremità di una lunghezza del cavo a due conduttori da 20 AWG e l'altra estremità ai binari di alimentazione superiori (scheda orientata con intestazioni Photon a sinistra).
Saldare i fili per realizzare i collegamenti del circuito. In alcuni casi, è più semplice eseguire il cablaggio nella parte inferiore della scheda. Per il lettore RFID, le intestazioni impilabili per Photon consentono ampio spazio per le connessioni da effettuare sotto Photon. Terminare i cavi RFID con il connettore dell'intestazione 1x8, da collegare all'intestazione del lettore RFID.
Passaggio 5: installare l'elettronica



Una volta che la base è incollata, installa la ventola nella base usando le quattro viti M3x35, rondelle e dadi.
Fissare la scheda principale all'interno della piastra posteriore (la piastra con l'intaglio rettangolare per il jack CC a cilindro) utilizzando il nastro di montaggio con retro in schiuma.
Inserire il jack a barilotto CC nel foro rettangolare e cementare in posizione utilizzando l'adesivo acrilico.
Attacca la scheda del lettore RFID al connettore e montala dove preferisci utilizzando il nastro di montaggio con retro in schiuma. Va bene se il retro della scheda è rivolto verso l'esterno del display, l'antenna capterà comunque il segnale RFID. Fissare il LED blu nelle vicinanze.
Collega la ventola e il motore passo-passo alla scheda madre.
Passaggio 6: programmazione
Nuovo per Particle Photon?
Questo progetto utilizzerà Particle Webhook per raccogliere i dati del vento. Ecco il procedimento, in poche parole.
- Il dispositivo attende la scansione di un token.
- Quando viene scansionato un token, viene memorizzato l'ID token univoco.
- Il dispositivo pubblica quindi questo ID token su Particle.io.
- Dopo aver ricevuto questi dati, Particle.io invia i dati alla nostra pagina API tramite l'integrazione del webhook.
- La pagina API riceve l'ID token e cerca la città e lo stato ad esso associati dall'array Locations.
- La pagina API effettua quindi la chiamata AP a WeatherUnderground (WU) utilizzando le informazioni sulla posizione.
- L'API WU restituisce un oggetto JSON delle condizioni meteorologiche correnti complete per quella località alla pagina API.
- La pagina API analizza queste informazioni, estrae e converte la direzione e la velocità del vento e le restituisce al dispositivo come oggetto JSON.
- Il dispositivo analizza l'oggetto JSON, memorizzando la direzione e la velocità del vento da utilizzare per controllare il motore passo-passo e la ventola.
Firmware
Crea un nuovo progetto Photon chiamato 'wind_display' e sovrascrivi il file principale con il codice wind_display.ino (sotto).
Quindi, trova e installa le seguenti librerie nel tuo progetto:
- MFRC522 - Libreria RFID v0.1.4 per dispositivi a particelle
- SparkJSON - libreria JSON v0.0.2 trasferita da @bblanchon
- Stepper - v1.1.3 Libreria motore passo-passo per Arduino
Compila il progetto e scaricalo sul tuo Photon.
Pagina API
Per utilizzare la pagina API, dovrai caricarla su un server web abilitato per PHP. Sono disponibili molte opzioni di hosting Web PHP gratuite.
Scarica getWindData.txt e cambia l'estensione del file in.php. Apri nel tuo editor preferito e apporta le seguenti modifiche:
Aggiungi il tuo ID Photon Core:
// Aggiungi il core_id per i fotoni che desideri consentire l'utilizzo di questa API$allowedCores = array('Il tuo CoreID va qui');
Aggiungi la tua chiave API WeatherUnderground:
// Chiave API WeatherUnderground$wu_apikey = "La tua chiave API WU";
In questo momento, non preoccuparti di impostare i token/le posizioni. Ce ne occuperemo dopo che tutto sarà pronto.
Salva e carica il file sul server web. Registra l'URL live per la pagina API.
Webhook di particelle
Accedi alla tua Console delle particelle e fai clic sull'icona Integrazioni sul lato sinistro.
- Fare clic su "Nuova integrazione", quindi selezionare "Webhook".
- Imposta il nome dell'evento su "wind_display".
- Imposta l'URL sull'URL live della pagina API.
- Fare clic su "Crea webhook".
Ottieni ID token RFID e modifica la pagina API
Con Photon collegato al computer tramite USB e scollegato dall'alimentatore esterno, apri una finestra di terminale ed esegui Particle Serial Monitor.
- Scansiona un tag RFID e annota l'ID del token di 8 caratteri visualizzato nel monitor seriale.
- Ripeti per tutti i tag aggiuntivi che desideri utilizzare.
Ora torna a getWindData.php e trova la sezione dell'array Locations:
// Locations Array// Sostituisci "TokenID n" con l'ID token scansionato // Sostituisci "Cityn" con la città associata all'ID token // Sostituisci "Sn" con lo stato a due caratteri associato alla città $locations = array("TokenID 1" => array("città" => "Città1", "stato" => "S1"), "TokenID 2" => array("città" => "Città2", "stato" => "S2"), "TokenID 3" => array("città" => "Città3", "stato" => "S3"));
Sostituisci ogni ID token con gli ID token dei tuoi tag e associa ciascuno a una città e allo stato da cui desideri informazioni sul vento.
Salva il file e caricalo sul tuo server web.
Passaggio 7: usalo

- Visualizzalo dove vuoi.
- Imposta la banderuola in modo che punti a nord.
- Collegare l'alimentatore.
- Posiziona un token vicino al lettore RFID e attendi che il LED blu lampeggi.
Passaggio 8: ulteriori idee
Ecco alcune idee per estendere il progetto!
Consigliato:
Crea la tua illuminazione ambientale con Raspberry Pi Zero: 5 passaggi (con immagini)

Crea la tua illuminazione ambientale con il Raspberry Pi Zero: in questo progetto ti mostrerò come combinare un Raspberry Pi Zero con un paio di parti complementari per aggiungere un effetto di illuminazione ambientale alla tua TV che migliora l'esperienza visiva. Iniziamo
Crea uno strumento MIDI controllato dal vento: 5 passaggi (con immagini)

Crea uno strumento MIDI controllato dal vento: questo progetto è stato presentato a "Creative Electronics", un modulo del quarto anno di BEng Electronics Engineering presso l'Università di Málaga, Scuola di telecomunicazioni. L'idea originale è nata molto tempo fa, perché il mio amico, Alejandro, ha speso più di un mezzo
SilverLight: monitor ambientale basato su Arduino per sale server: 3 passaggi (con immagini)

SilverLight: Monitor ambientale per sale server basato su Arduino: Una volta mi è stato affidato il compito di cercare una sonda ambientale per il monitoraggio della temperatura nella sala server della mia azienda. La mia prima idea è stata: perché non usare solo un Raspberry PI e un sensore DHT, può essere configurato in meno di un'ora incluso il sistema operativo
Sistema di monitoraggio ambientale basato sul modulo OBLOQ-IoT: 4 passaggi

Sistema di monitoraggio ambientale basato sul modulo OBLOQ-IoT: questo prodotto viene applicato principalmente in laboratorio elettronico per monitorare e controllare indicatori come temperatura, umidità, luce e polvere e caricarli tempestivamente nello spazio dati cloud per ottenere il monitoraggio e il controllo remoto del deumidificatore , aria pura
Orologio con animazione LED SMART connesso al Web con pannello di controllo basato sul Web, server dell'ora sincronizzato: 11 passaggi (con immagini)

Orologio con animazione LED SMART connesso al Web con pannello di controllo basato sul Web, server dell'ora sincronizzato: la storia di questo orologio risale a molto tempo fa, più di 30 anni. Mio padre è stato il pioniere di questa idea quando avevo solo 10 anni, molto prima della rivoluzione dei LED, quando i LED erano 1/1000 della luminosità della loro attuale brillantezza accecante. Un vero
