
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

In questo tutorial ti parleremo di come possiamo interfacciare lcd con 8051 in modalità a 4 bit.
Passaggio 1: Software utilizzato:



Poiché stiamo mostrando la simulazione di proteus, PER LA CODIFICA E LA SIMULAZIONE HAI RICHIESTO:
1 Keil uvision: ci sono molti prodotti di Keil. quindi ti verrà richiesto il compilatore c51. Puoi scaricare quel software da qui
2 Software Proteus per simulazione: questo è il software per mostrare la simulazione. Riceverai molte informazioni per scaricare questo software.
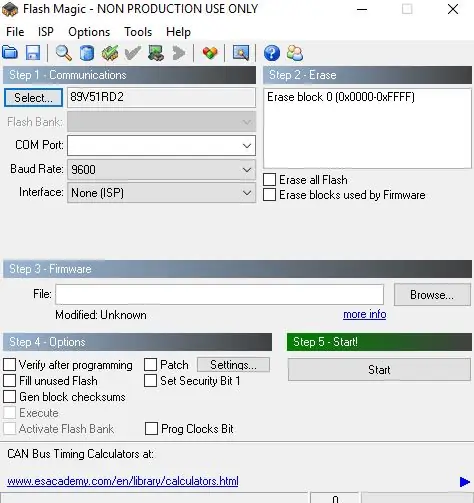
Se lo stai facendo in hardware, ti servirebbe un software che sia flash magic per caricare il codice nel tuo hardware. Ricorda che la magia del flash è sviluppata da nxp. Quindi non è possibile caricare tutti i microcontrollori della famiglia 8051 tramite questo software. Quindi solo tu puoi caricare il controller basato su Philips.
Passaggio 2: componenti richiesti:


Qui nel nostro video dimostrativo stiamo usando la simulazione di proteus ma sicuramente se lo stai facendo nel tuo hardware ti verranno richiesti questi componenti per questo progetto:
Scheda di sviluppo 8051: Quindi, se hai questa scheda, sarà meglio così che tu possa caricare facilmente il codice da solo.
LCD 16*2: questo è lcd 16*2. In questo lcd abbiamo 16 pin.
Convertitore da USB a UART: questo è un connettore maschio di tipo D a 9 pin per cavi jumper Rs232 O/p
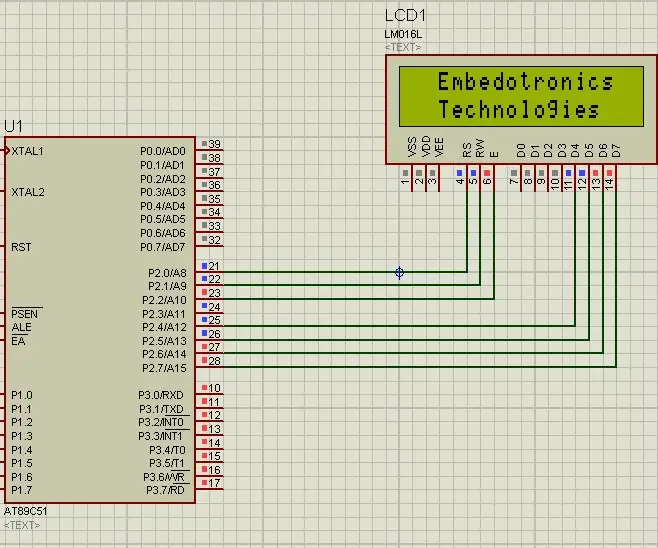
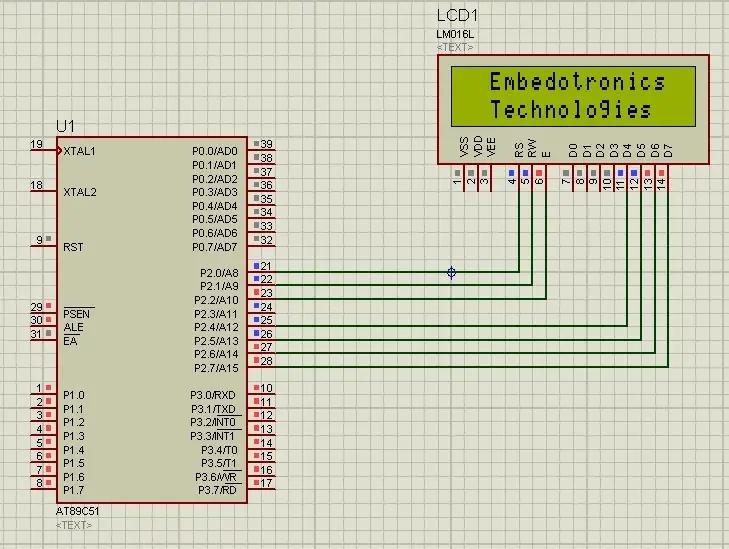
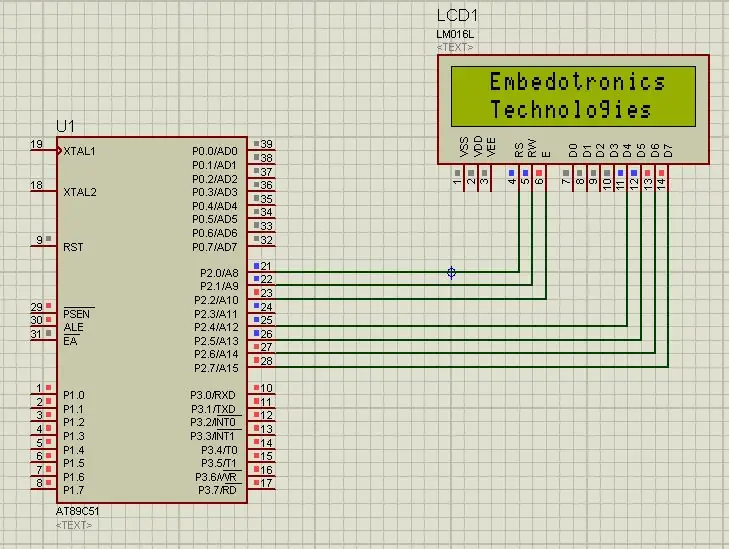
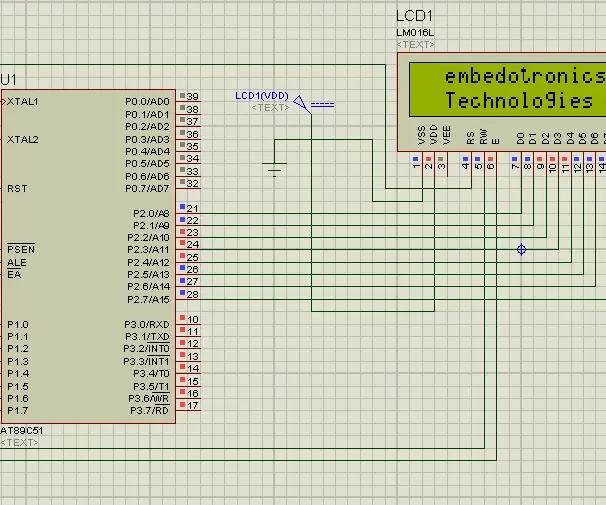
Passaggio 3: Schema del circuito:

Fase 4: Principio di funzionamento di questo progetto:
Come in 8 bit, dobbiamo collegare tutti gli 8 pin dati dell'LCD al microcontrollore. Quindi un totale di 11 pin del microcontrollore che dobbiamo usare poiché abbiamo anche 3 pin di controllo (rs, rw, e) nell'LCD. Quindi il vantaggio dell'affissione a cristalli liquidi a 4 bit è che stiamo risparmiando 4 pin del microcontrollore in modo da poter utilizzare questi pin per altri lavori.
Ora il principio di funzionamento del codice è molto semplice. Per prima cosa devi solo scaricare il codice.
Ok, ora prenderò una funzione dal codice e dirò come sta ricevendo quel comando o lcd dati. Nel nostro codice la prima istruzione di comando è
cmd(0x28);
Quindi ora andrà alla sua definizione
void cmd(unsigned char a){
carattere non firmato x;
x=a&0xf0;
cmd1(x);
x=(a<<4)&0xf0;
cmd1(x);
}
quindi nella funzione sopra puoi vedere che a non è altro che 0x28. Ora attraverso x=a&0xf0, il nibble inferiore diventerà 0. poiché stiamo usando l'operatore AND con 0xf0. Quindi solo nel nibble più alto abbiamo i dati, quindi tramite cmd1 (x) stiamo inviando 0x20 alla porta 2 e lcd è collegato ai bit più alti della porta 2 quindi riceverà 2, ora immediatamente dobbiamo inviare il prossimo nibble che non è niente ma 0x8. Quindi per questo puoi vedere nella funzione x=(a<<4)&0xf0, stiamo spostando un valore 4 volte e quindi stiamo usando e operando con 0xf0.
Quindi capisci questo
a<<4 non è altro che 0x28<<4, che significa 00101000<<4, quindi avremo
10000000 e stiamo andando con 0xf0 e otterremo 0b10000000 che è 0x80, e dalla prossima funzione cmd1(x) stiamo inviando quei dati a lcd e ora riceverà 0x80, quindi in questo modo abbiamo inviato tutti i dati 0x28.
Quindi allo stesso modo riceverà ogni comando e lcd dati.
Spero che tu capisca questo. Tuttavia, puoi controllare il video che si trova nel passaggio successivo. L'intera descrizione del progetto è fornita in quel video.
Passaggio 5: codice e video

Puoi ottenere il codice sorgente dal nostro link GitHub
L'intera descrizione del progetto è fornita nel video sopra.
Se hai qualche dubbio su questo progetto, sentiti libero di commentarci qui sotto. E se vuoi saperne di più sul sistema embedded puoi visitare il nostro canale youtube
Visita e metti mi piace alla nostra pagina Facebook per aggiornamenti frequenti.
Questo canale è appena iniziato, ma ogni giorno riceverai alcuni video riguardanti il sistema embedded e IoT.
Grazie e saluti,
Consigliato:
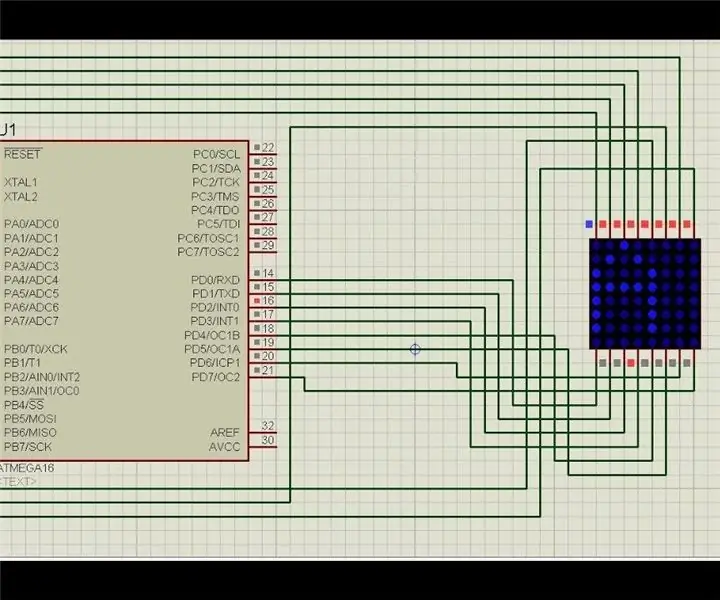
Interfacciamento del microcontrollore Atmega16 con display a led a matrice di punti: 5 passaggi

Interfacciamento del microcontrollore Atmega16 con display a LED a matrice di punti: In questo progetto andremo ad interfacciare un display a LED a matrice di punti con un microcontrollore AVR (Atmega16). Qui mostreremo la simulazione in proteus, puoi applicare la stessa cosa nel tuo hardware. Quindi qui stamperemo prima un carattere, diciamo 'A' in t
Interfacciamento della tastiera del PC con il microcontrollore 8051: 6 passaggi

Interfacciamento della tastiera del PC con il microcontrollore 8051: In questo progetto ti ho spiegato come possiamo interfacciare la nostra tastiera del PC con il microcontrollore 8051
Configurazione dei fusibili del microcontrollore AVR. Creazione e caricamento nella memoria flash del microcontrollore del programma di lampeggio dei LED.: 5 passaggi

Configurazione dei fusibili del microcontrollore AVR. Creazione e caricamento nella memoria flash del microcontrollore del LED lampeggiante Program.: In questo caso creeremo un semplice programma in codice C e lo masterizzeremo nella memoria del microcontrollore. Scriveremo il nostro programma e compileremo il file esadecimale, utilizzando Atmel Studio come piattaforma di sviluppo integrata. Configurare il fusibile bi
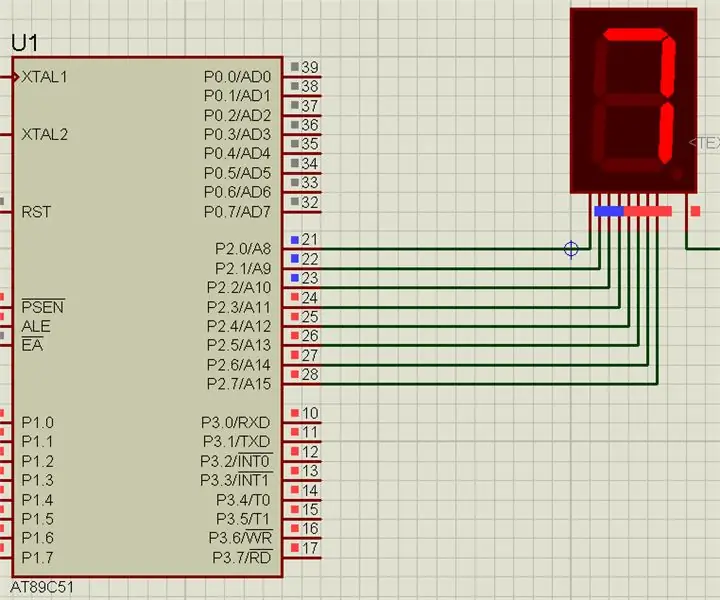
Interfacciamento del microcontrollore 8051 con display a 7 segmenti: 5 passaggi (con immagini)

Interfacciamento del microcontrollore 8051 con display a 7 segmenti: In questo progetto vi parleremo di come possiamo interfacciare il display a 7 segmenti con il microcontrollore 8051
Interfacciamento del microcontrollore 8051 con lcd 16*2 in simulazione Proteus: 5 passaggi (con immagini)

Interfacciamento del microcontrollore 8051 con lcd 16*2 in simulazione Proteus: questo è un progetto di base dell'8051. In questo progetto vi parleremo di come possiamo interfacciare lcd 16*2 al microcontrollore 8051. Quindi qui stiamo usando la modalità a 8 bit completa. Nel prossimo tutorial parleremo anche della modalità a 4 bit
