
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

La stampa di caratteri speciali su LCD e matrici di LED è molto divertente. La procedura per stampare caratteri speciali o caratteri personalizzati consiste nel generare un array con valori binari per ogni riga e colonna. Può essere frenetico trovare il codice corretto per qualsiasi carattere personalizzato, quindi questo progetto automatizzerà e genererà il codice per una matrice led 8x8 e stamperà anche il carattere personalizzato su Adafruit HT16k33 8x8 Bicolor Matrix.
Adafruit HT16k33, una matrice di led bicolore 8x8 da 1.2'' comunica con Arduino tramite un protocollo di comunicazione I2C
Secondo Adafruit, "Questa versione dello zaino LED è progettata per le matrici 8x8 da 1,2". Misurano solo 1,2 "x1,2" quindi è un peccato usare una vasta gamma di chip per controllarlo. Questo zaino risolve il fastidio di usare 16 pin o un mucchio di chip avendo un controller a matrice a corrente costante I2C posizionato ordinatamente sul retro del PCB. Il chip del controller si occupa di tutto, disegnando tutti i 64 LED sullo sfondo. Tutto quello che devi fare è scrivere i dati su di esso utilizzando l'interfaccia I2C a 2 pin. Ci sono due pin di selezione dell'indirizzo in modo da poter selezionare uno degli 8 indirizzi per controllarne fino a 8 su un singolo bus I2C a 2 pin (oltre a qualsiasi altro chip o sensore I2C che ti piace). Il chip del driver può "oscurare" l'intero display da 1/16 di luminosità fino a piena luminosità in passi di 1/16. Non può attenuare i singoli LED, ma solo l'intero display in una volta."
In questo tutorial, ti spiegherò come ottenere il codice per qualsiasi personaggio personalizzato in tempo reale e stampare quel personaggio su Led Matrix.
Passaggio 1: componenti
Questo istruibile è un progetto di base su Adafruit HT16k33 Matrix. Hai bisogno:
- Adafruit HT16k33 1.2'' x 1.2'' 8x8 Matrice Led Bicolore.
- Arduino (qualsiasi variante tranne Uno è preferita).
- tagliere
- Alimentazione elettrica
Passaggio 2: schematico


Il cablaggio della matrice di LED Adafruit HT16k33 è molto semplice in quanto è necessario collegare l'orologio e il pin dati come facciamo di solito per i dispositivi I2C. I collegamenti saranno del tipo:
- SCL (Clock pin di Matrix) collegato a A5 (Clock pin di Arduino Uno. Fare riferimento alla scheda tecnica per altre varianti di Arduino)
- SDA (pin dati di Matrix) collegato ad A4. (Fare riferimento alla scheda tecnica per altre varianti di Arduino)
- VCC collegato a 5V.
- GND collegato a 0V.
È inoltre possibile consultare lo schema riportato in figura.
Passaggio 3: codice


Codice Arduino
In primo luogo, includeremo tutte le librerie richieste.
- Wire.h:- Per la comunicazione I2C
- Adafruit_LedZaino
- Adafruit_GFX
Tutte queste librerie sono disponibili nello stesso Arduino IDE. Devi solo installarli da Library Manager. Schizzo >> Includi libreria >> Gestisci librerie
Funzione di configurazione ()
Impostazione di un array di 8 bit intero senza segno su valori binari strore8 per 8 righe, di 8 bit ciascuno (8 colonne). Imposta l'indirizzo per la comunicazione I2C.
Funzione loop ()
Poiché abbiamo bisogno di stampare il carattere, abbiamo bisogno del codice per il carattere in tempo reale. Il metodo più conveniente è inviare il codice in serie e Arduino leggerà i dati seriali e stamperà il carattere di conseguenza. L'invio seriale di un array può essere un lavoro frenetico, quindi possiamo inviare una stringa con tutti gli 8 codici (8 bit ciascuno) separati da virgole.
Lettura della stringa seriale:
if (Serial.available()>0) { data=Serial.readStringUntil('\n'); Serial.println(dati); }
Dopo aver letto il testo, dobbiamo decodificare questa stringa e recuperare i valori binari. Come sappiamo, il formato della stringa di input sarà sempre lo stesso. Possiamo codificarlo per trovare sottostringhe e convertire le stringhe nei loro valori decimali equivalenti. Quindi passeremo l'array decimale generato (uint8_t) per stampare il carattere sulla matrice.
Conversione di una stringa di 8 bit in decimale:
int val(Stringa str){ int v=0; for (int i=0;i<8;i++) { if (str=='1') { v=v+power(2, (7-i)); } } restituisce v; }
Per valutare l'equivalente decimale utilizzando la funzione di potenza (pow ()), è necessario gestire i valori di doppio tipo e quindi possiamo scrivere la nostra funzione di potenza come:
int power(int base, int esponente){ int c=1; for (int i=0;i { c=c*base; } return c; }
Ora, finalmente, scriveremo il codice per stampare il carattere utilizzando l'array generato di 8 valori decimali (uno per ogni riga).
void print_emoji(uint8_t emoji, String color){ matrix.clear(); if (color=="red") { matrix.drawBitmap(0, 0, emoji, 8, 8, LED_RED); } else { matrix.drawBitmap(0, 0, emoji, 8, 8, LED_GREEN); } matrice.writeDisplay(); ritardo (500); }
Capirai facilmente questo codice mentre cancelliamo prima la matrice e poi visualizziamo il carattere usando l'array emoji usando la funzione matrix.drawBitmap(). Non dimenticare di scrivere "matrix.writeDisplay()" dopo tutta la formattazione poiché questa funzione visualizzerà solo tutte le formattazioni fatte finora su matrice.
Ora puoi inviare la stringa con tutti i valori del codice e Arduino stamperà il carattere sulla matrice. Puoi scaricare il codice Arduino dal basso. A scopo sperimentale, puoi scrivere
B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100
questa stringa in Serial Monitor e può vedere il carattere sulla matrice.
Ora, dobbiamo inviare automaticamente i dati seriali da un software quando premiamo il pulsante "Stampa". Per automatizzare questo, creeremo una matrice demo 8x8 e forniremo all'utente la possibilità di scegliere quali celle devono essere colorate e quindi il software genererà automaticamente il codice e invierà i dati serialmente ad Arduino in formato stringa. Ho scelto Processing per il resto del mio lavoro. In elaborazione, possiamo creare una matrice utilizzando 64 pulsanti (rettangoli con funzione premuta) e possiamo assegnare un determinato valore e colore all'inizio (Sia il colore bianco con valore 0). Ora ogni volta che viene premuto il pulsante, convertiremo il colore del pulsante in nero e imposteremo il valore su 1. Se l'utente preme nuovamente lo stesso pulsante, il suo valore cambierà nuovamente in 0 e il colore tornerà bianco. Questo aiuterà l'utente a cambiare facilmente il codice più e più volte e può apportare facilmente modifiche senza cancellare nuovamente l'intera matrice. Al clic del pulsante "Stampa", creeremo una stringa simile a quella mostrata sopra per la demo. Quindi la stringa verrà inviata alla particolare porta seriale.
Puoi scaricare il codice di elaborazione dal basso. Questo è il mio primo codice in elaborazione. I suggerimenti per il modo migliore di codificare sono molto apprezzati.
Puoi vedere come appare la GUI e come viene creato il personaggio usando il sistema. Difficilmente ci vorranno secondi per creare lo stesso carattere su matrice.
Puoi scaricare il codice e le immagini di questo progetto dal mio repository GitHub.
Consigliato:
Come utilizzare un display LCD a caratteri I2C 20x4 con Arduino: 6 passaggi

Come utilizzare un display LCD a caratteri I2C 20x4 con Arduino: In questo semplice tutorial impareremo come utilizzare un display LCD a caratteri I2C 20x4 con Arduino Uno per visualizzare un semplice testo "Hello World. Guarda il video
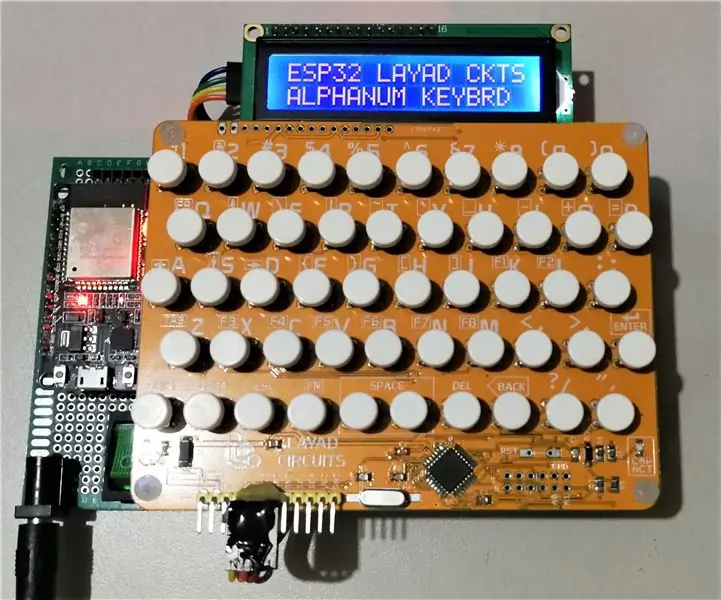
Tastiera alfanumerica Layad Circuits con ESP32 e LCD a caratteri: 4 passaggi

Tastiera alfanumerica Layad Circuits con ESP32 e LCD a caratteri: questo articolo dimostra l'uso di un modulo tastiera alfanumerico e di un modulo LCD a caratteri I2C 16x2 per immettere i dati nell'ESP32. Questo metodo può essere utilizzato per inserire e recuperare le credenziali Wi-Fi e altre informazioni da e verso ESP32
Generatore musicale basato sulle condizioni meteorologiche (generatore MIDI basato su ESP8266): 4 passaggi (con immagini)

Generatore di musica basato sul tempo (Generatore MIDI basato su ESP8266): Ciao, oggi spiegherò come creare il tuo piccolo generatore di musica basato sul tempo. È basato su un ESP8266, che è un po' come un Arduino, e risponde alla temperatura, alla pioggia e l'intensità della luce. Non aspettarti che produca intere canzoni o programmi di accordi
Generatore - Generatore DC con interruttore Reed: 3 passaggi

Generatore - Generatore CC che utilizza un interruttore reed: generatore CC semplice Un generatore di corrente continua (CC) è una macchina elettrica che converte l'energia meccanica in elettricità a corrente continua. Importante: un generatore di corrente continua (CC) può essere utilizzato come motore CC senza alcuna costruzione i cambiamenti
Crea uno schermo a matrice con il generatore di numeri pseudo-casuali: 4 passaggi

Crea una schermata di matrice con un generatore di numeri pseudo-casuali: se ti piace la matrice e hai del tempo libero, puoi creare un programma infinito, che mostra numeri casuali, alla velocità con cui il computer può eseguirlo, molto simile alla matrice ! Ci vogliono solo 5 minuti per la preparazione! stavo dando un'occhiata a
