
Sommario:
- Passaggio 1: raccolta dei materiali
- Passaggio 2: programmazione di Arduino ed ESP8266
- Passaggio 3: configurazione di Thingspeak.com
- Passaggio 4: il programma
- Passaggio 5: configurazione di Linkit Smart 7688 Duo e webcam
- Passaggio 6: configurazione di PushingBox
- Passaggio 7: creazione di abilità Alexa utilizzando Backendless
- Passaggio 8: configurazione di Alexa Skill in Amazon Developer Console:
- Passaggio 9: installazione finale e fine
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



Nel mondo attuale le persone trascorrono più tempo sul posto di lavoro che a casa. Quindi c'è bisogno di un sistema di monitoraggio domestico in cui le persone possono conoscere le condizioni della casa mentre sono al lavoro. Sarebbe ancora meglio se si potesse chiedere a "qualcuno" della propria casa durante l'orario di lavoro. Ciò può essere ottenuto utilizzando Amazon Alexa come assistente che può fornire all'utente le informazioni necessarie sulla propria casa.
Non solo luogo di lavoro gli utenti possono conoscere le condizioni della casa in qualsiasi luogo nel mondo purché dispongano di una connessione Internet e di Amazon Alexa.
In questo progetto sono implementate le seguenti funzioni:
1) Controlla i dispositivi domestici come ventola e luce
2) Indica lo stato dei dispositivi
3) Indica le condizioni meteorologiche della casa (temperatura e umidità)
4) Invia l'istantanea dell'interno della casa all'utente tramite Gmail quando richiesto.
5) Invia notifica in caso di -
* Intruso (invia anche foto)
* Fuoco
* Ospite (invia anche foto)
Passaggio 1: raccolta dei materiali



Materiali richiesti
Arduino Uno
Modulo Wi-Fi ESP8266
Linkit Smart 7688 Duo
DHT11
relè
Sensore di ostacolo IR
Webcam
Amazon Echo Dot
Breadboard e cavi jumper
Software e servizi online:
Thingspeak.com
Arduino IDE
Set di abilità di Amazon Alexa
Amazon Alexa Echosim.io (per il test delle abilità)
Backendless
PushingBox
Passaggio 2: programmazione di Arduino ed ESP8266


Scarica l'IDE Arduino Dal sito ufficiale:
Apri Arduino IDE e vai su file-> preferenze-> nel tipo di URL del gestore della scheda aggiuntivo -
Vai su strumenti -> schede -> Board Manager e installa il pacchetto esp8266 trovato alla fine.
Per programmare arduino basta collegare il cavo USB da arduino al computer e selezionare Arduino/Genuino UNO in strumenti-> schede. Assicurati inoltre di selezionare le porte COM dei diritti in Strumenti (il numero della porta COM può essere trovato in Gestione dispositivi). Scrivi il programma richiesto, compilalo e fai clic su carica se non ci sono errori.
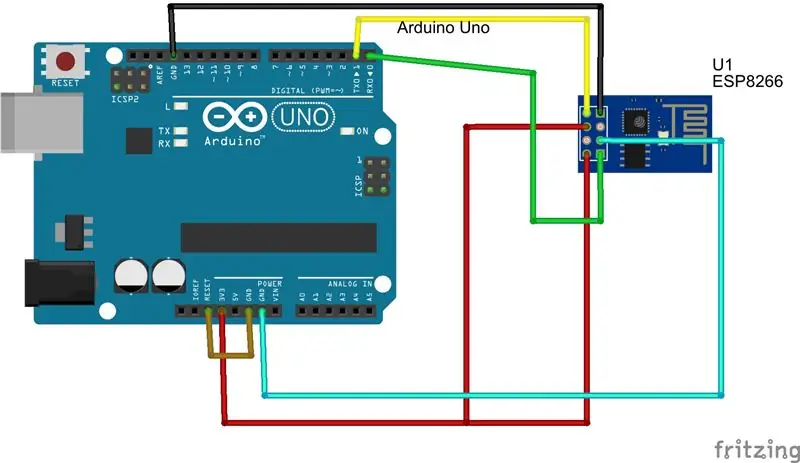
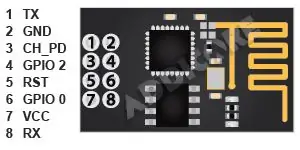
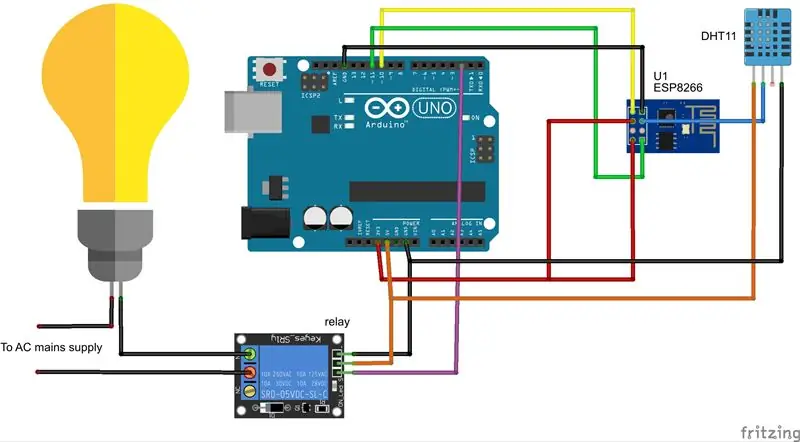
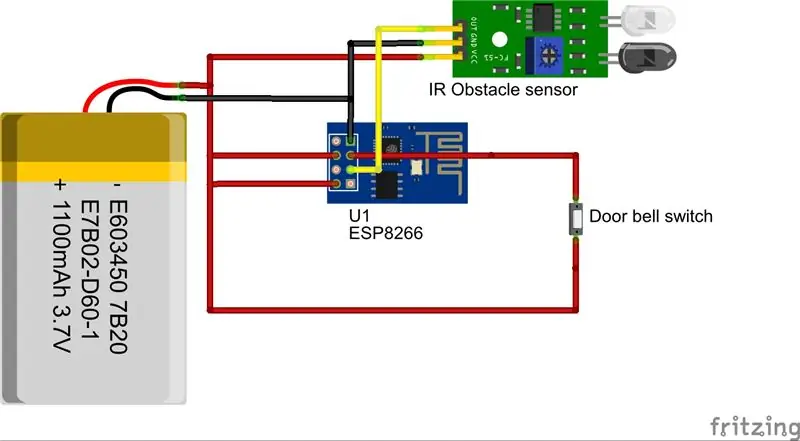
Per programmare ESP8266 effettuare il collegamento come mostrato nello schema. collegare l'usb da arduino al computer. In strumenti-> scheda-> seleziona ESP8266 generico e seleziona anche la porta COM destra. Scrivi il programma richiesto, compilalo e fai clic su carica se non ci sono errori. Assicurati di collegare Arduino RST a GND (arduino agisce come un programmatore su ESP8266).
In questo progetto Prima viene programmato l'ESP8266 e quindi le connessioni del circuito vengono rimosse. Quindi il circuito viene ricollegato come mostrato nella figura denominata "Collegamenti del circuito". E poi l'arduino è programmato.
Passaggio 3: configurazione di Thingspeak.com

Crea un account su thingspeak.com.
utilizziamo i canali in Thingspeak per memorizzare le informazioni di controllo del dispositivo e instradarle su arduino/alexa. nei canali memorizziamo anche i valori di temperatura e umidità. È come una posizione di archiviazione per le informazioni.
Accedi a Thingspeak, vai a canali i miei canali e crea un nuovo canale. Dai nome e descrizione ai tuoi canali. Nel nostro progetto abbiamo bisogno di 8 canali (puoi fare il lavoro usando meno canali ma sarà un po' complicato durante la programmazione). Anche Thingspeak ha un vincolo di tempo durante l'aggiornamento di un canale. Ci deve essere un intervallo di 10-15 sec tra gli aggiornamenti successivi di un particolare canale.
Di seguito sono riportati otto canali con i relativi valori e significato
nome del canale (valore1-significato, valore2-significato, ecc.):
1) Controllo dispositivo (0 -luceON, 1-luceOff, 2-ventola ON, 3-ventola spenta)
2) stato luci (0- luce spenta, 1- luce accesa)
3) stato ventola (0- ventola spenta, 1- ventola accesa)
4) umidità (valore di umidità)
5) temperatura (valore della temperatura)
6) notifica intruso (1- avviso intruso)
7) notifica incendio (1- allarme incendio)
8) notifica ospite (1- avviso ospite)
quando fai clic su qualsiasi canale puoi vedere il suo ID canale e scrivere le chiavi API nella scheda Chiavi API. l'id del canale è necessario per ottenere le informazioni/il valore nel canale. E la chiave di scrittura è necessaria per memorizzare un valore nel canale.
La richiesta http per l'aggiornamento di un canale è:
api.thingspeak.com/update?api_key=&field1=
viene sostituito dai corrispondenti tasti di scrittura del canale e può essere (0/1 in caso di controllo del dispositivo o valori di temperatura/umidità)
La richiesta http per leggere il valore da un canale è:
api.thingspeak.com/channels//field/field1/last.html
è sostituito dal particolare id del canale da cui vogliamo leggere.
Passaggio 4: il programma
Il programma è diviso in 3 parti:
A) Programma per Arduino: il programma per arduino è molto semplice. Riceve i dati dall'ESP8266 in serie e in base ai dati ricevuti i dispositivi vengono controllati. Maggiori informazioni sul programma si trovano nei commenti nel programma stesso.
B) Programma per ESP8266: il programma per ESP8266 prevede 3 cose
1) aggiornare la temperatura e l'umidità utilizzando la richiesta
client.print(String("GET ") + "/update?key=&field1="+humidity+" HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Connessione: chiudi \r\n\r\n"); //aggiorna l'umidità
client.print(String("GET ") + "/update?key=&field1="+temperature+" HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Connessione: chiudi \r\n\r\n"); // aggiorna la temperatura
è sostituito dal corrispondente tasto di scrittura che si trova nel canale Thingspeak rispettivamente per l'umidità e la temperatura. e l'host è api.thingspeak.com.
scarica la libreria dht da:
2) lettura dai corrispondenti canali di thingspeak e dispositivo di controllo in base ai valori ottenuti: client.print(String("GET ") + "/channels//field/field1/last.html HTTP/1.1\r\n" + " Host: " + host + "\r\n" + "Connessione: chiudi\r\n\r\n");
dove è sostituito dall'id del canale corrispondente trovato in thingspeak.
3) Invio di un avviso in caso di temperatura elevata tramite la casella di spinta
String host1="api.pusingbox.com";
client.print(String("GET ") + "/pusshingbox?devid= HTTP/1.1\r\n" + "Host: " + host1 + "\r\n" + "Connessione: chiudi\r\n\r \n");
dove viene sostituito dall'ID del tuo dispositivo in pushbox.
Passaggio 5: configurazione di Linkit Smart 7688 Duo e webcam



In questo progetto vengono utilizzati webcam e linkit smart 7688 duo per acquisire la foto richiesta e inviarla all'utente. Puoi anche utilizzare il modulo telecamera arduino e interfacciarlo con arduino o utilizzare qualsiasi telecamera IP.
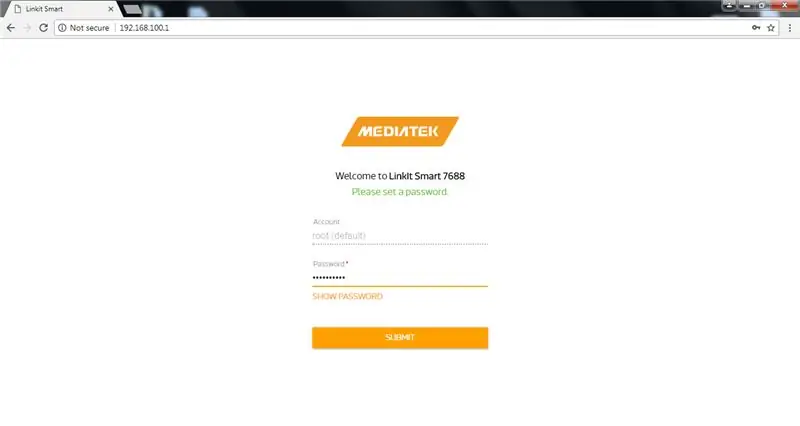
Tenere premuto il pulsante wifi sul linkit smart 7688 per 20 secondi per ripristinare la scheda. Quindi, dopo aver ripristinato l'impostazione Wi-Fi, sarai in grado di vedere il nome del suo punto di accesso nelle connessioni di rete wireless. Ora collega il computer a quella rete. dopo averlo connesso apri il browser e digita 192.168.100.1 nella barra degli indirizzi. Sarai in grado di vedere il suo portale. impostare una password per accedere al suo portale.
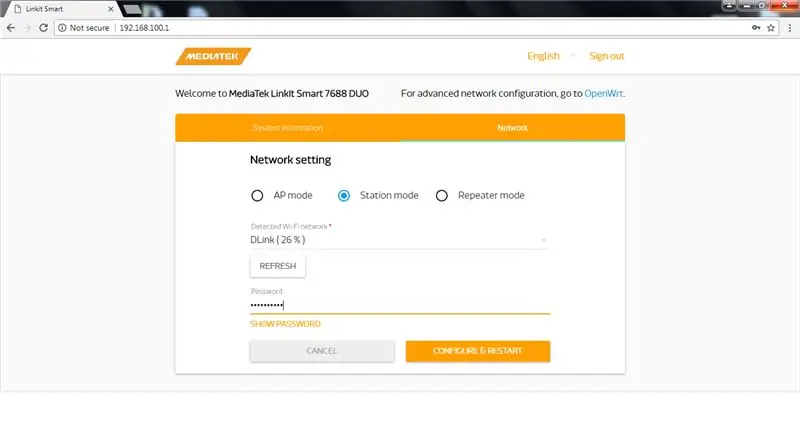
Dopo aver effettuato l'accesso, vai alla scheda Rete e seleziona Modalità stazione (ne abbiamo bisogno (linkit smart 7688 duo) per accedere a Internet) e connettilo alla tua rete Wi-Fi e premi Configura e riavvia.
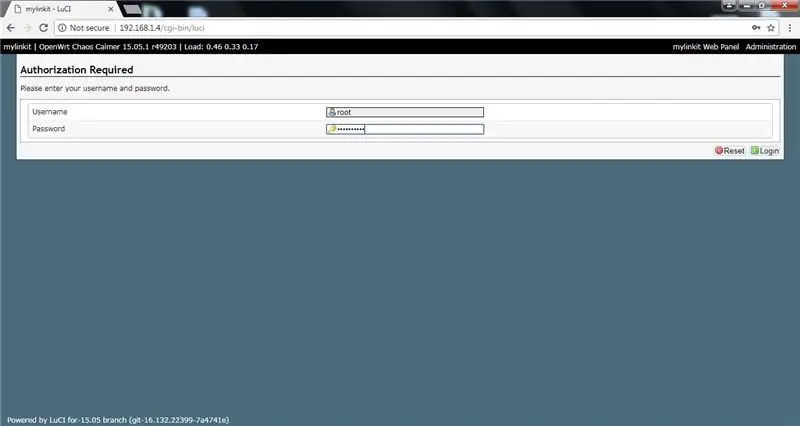
Dopo che la scheda è stata riavviata, verrà assegnato un indirizzo IP locale. Scopri l'indirizzo utilizzando qualsiasi strumento IP o il portale del tuo router. Nel mio caso era 192.168.1.4. Ora digita l'indirizzo IP locale nella barra degli indirizzi del browser. assicurati che il computer sia connesso alla stessa rete del linkit smart. Ti verrà chiesto di accedere nuovamente.
Per abilitare lo streaming dalla webcam devi abilitare-j.webp
Dopo aver effettuato l'accesso, vai alla scheda del servizio e seleziona abilita lo streamer-j.webp
Dopo la configurazione, puoi connettere la tua webcam all'host usb linkit smart 7688 duo tramite un cavo OTG. Ora per vedere lo Stream, apri il browser e digita: nella barra degli indirizzi. nel mio caso è 192.168.1.4:4400
per scattare l'istantanea digita il comando:?action=snapshot
Ora questa immagine è disponibile localmente, ma dobbiamo renderla disponibile per il servizio push box. Per raggiungere questo obiettivo è necessario eseguire il port forwarding. Il port forwarding può essere effettuato nel portale del router. L'ID del processo è diverso per i diversi router. Basta google per sapere come eseguire il port forwarding per un router specifico. Di solito è disponibile con il servizio NAT. Dopo aver utilizzato il port forwarding, è possibile accedere a questa porta (ad es. 4440) dal proprio IP esterno. L'IP esterno può essere trovato legando "qual è il mio IP" in google.
Devi mettere questo indirizzo
cioè..
nel pushbox (che è spiegato nel passaggio successivo) in modo che pushbox possa accedere a questa immagine e allegarla alla posta e inviartela quando richiesto.
Puoi anche memorizzare l'immagine nella scheda SD poiché Linkit smart 7688 duo è dotato anche di uno slot per schede SD per la memorizzazione delle informazioni. Maggiori informazioni su questo possono essere trovate su:
docs.labs.mediatek.com/resource/linkit-sm…
Passaggio 6: configurazione di PushingBox

pushbox viene utilizzato per inviare notifiche su diversi avvisi nel progetto a Gmail.
accedi a pushbox utilizzando l'account google:
vai ai miei servizi aggiungi servizio. ci sono molti servizi tra cui scegliere come Gmail, twitter, notifiche push per Android ecc…
selezionare Gmail (poiché è necessario inviare foto come allegato) e compilare la configurazione del nome gmail appropriata e l'ID gmail dell'utente a cui inviare l'avviso.
vai ai miei scenari e crea un nuovo scenario. dare un nome allo scenario (es: ALERT) aggiungere il servizio precedentemente creato.
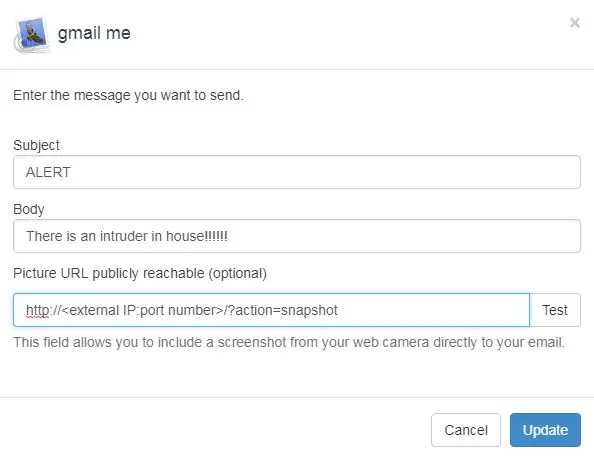
scrivi oggetto e corpo della mail adatti e inserisci l'url per fare lo screenshot della web cam per allegare la foto. Crea diversi scenari per diversi alerts.api per l'esecuzione di uno scenario push box è:
Passaggio 7: creazione di abilità Alexa utilizzando Backendless



backendless viene utilizzato per creare l'abilità Alexa. È una semplice programmazione drag and drop utilizzata per creare abilità Alexa (o qualsiasi programma) a cui è possibile accedere tramite API backendless.
crea un account in backendless:
- Accedi al tuo account in un account backendless. fai clic su Crea app e dai un nome alla tua app
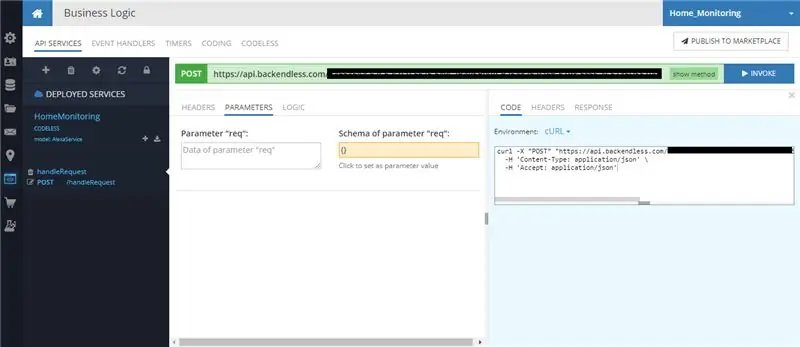
- Fare clic sull'icona Business Logic situata nella barra delle icone a sinistra. Vedrai la schermata SERVIZI API.
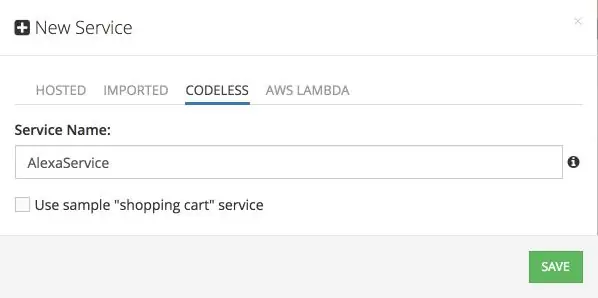
- Fare clic sull'icona "+" per creare un nuovo servizio. Assicurati di selezionare CODELESS nel popup "Nuovo servizio". Inserisci "AlexaService" per il nome del servizio. Fare clic sul pulsante SALVA:
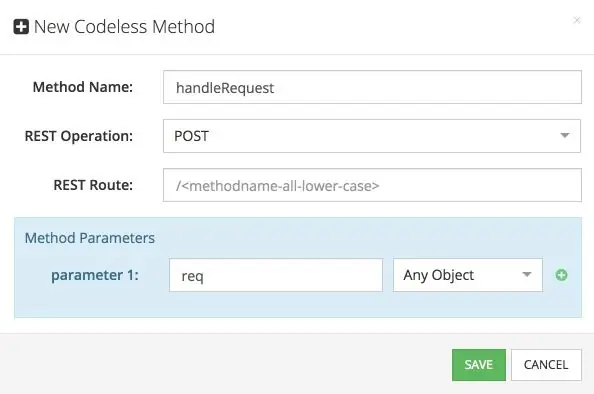
- Backendless crea il servizio API e ti chiederà di creare un metodo per il servizio. Questo sarà il metodo che elaborerà le richieste di Alexa. Immettere "handleRequest" per il nome del metodo. Assicurati di selezionare POST per l'operazione REST e dichiara un argomento con il nome di "req" e digita "Any Object" come mostrato:
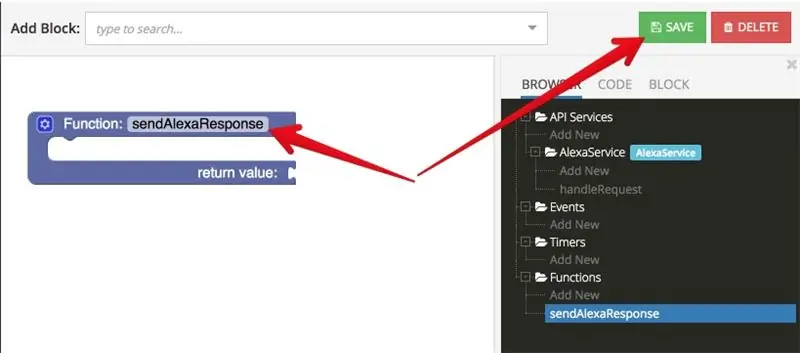
- Backendless crea un segnaposto per la logica codeless del metodo. Fare clic sul pulsante EDIT per avviare il passaggio a Codeless Logic Designer. Nel blocco segnaposto della funzione creata, fai clic sull'area che dice "fai qualcosa" e cambiala in "inviaRisposta Alexa". Questa funzione è usata per far dire ad Alexa qualcosa che può essere passato come argomento. Fare clic sul pulsante SALVA per salvare la funzione.
- Fai clic sull'icona a forma di ingranaggio situata nel blocco viola accanto alla parola "Funzione". Aggiungi due argomenti trascinando i blocchi di input come mostrato nell'immagine sottostante. Assegna i nomi degli argomenti come "whatToSay" e "waitForResponse". Notare che quando si aggiungono argomenti, l'area dei blocchi di contesto viene popolata automaticamente con i blocchi che rappresentano i valori degli argomenti.
- Modifica la logica della funzione in modo che appaia come nell'immagine. Per i blocchi "Crea oggetti", utilizzare l'icona a forma di ingranaggio per modificare il nome delle proprietà dell'oggetto. Non dimenticare di salvare il tuo lavoro facendo clic sul pulsante SALVA.
- Ora che la funzione personalizzata è stata creata, torna al metodo handleRequest del servizio AlexaService. Fare clic sulla categoria Funzioni personalizzate nella barra degli strumenti a sinistra e trascinare il blocco sendAlexaResponse per connettersi con il connettore di ritorno del proprio metodo di servizio
- I passaggi precedenti possono essere trovati anche nel loro sito Web:
- Fai clic sul nodo "Aggiungi nuovo" sotto Funzioni nella sezione BROWSER. Nel blocco segnaposto della funzione creata, fai clic sull'area che dice "fai qualcosa" e cambiala in "getIntentName" modifica i blocchi in modo che la funzione assomigli all'immagine mostrata. otterrà il nome dell'intento in base alle espressioni di esempio. Torna a servizi API->gestisci richiesta nella sezione del browser. Le variabili e la logica vengono create dalla sezione di sistema. Crea le seguenti variabili mostrate nelle immagini.
- successivamente memorizziamo il nome dell'intento per richiedere la variabile. E poi confrontare con gli intenti. ad esempio, se la richiesta è "introduzione", la variabile di risposta è impostata su "ciao! Posso controllare……." e questa risposta viene finalmente letta ad alta voce da Alexa. modificare il blocco come mostrato.
- se la richiesta è intent LightsOn, aggiorniamo il canale thingspeak a "0" utilizzando la richiesta http get e allo stesso tempo aggiorniamo lo stato del dispositivo (1/0 a seconda di On/Off). Stessa cosa si ripete per LightsOff, FanOn e FanOff.
- Per il tempo leggiamo dal canale Temperatura e umidità e memorizziamo il risultato nella variabile di risposta. Poiché il canale fornisce solo valori, aggiungiamo dei testi per rendere la risposta significativa
- per un'istantanea del soggiorno eseguiamo lo scenario pushbox
- per lo stato del dispositivo leggiamo le informazioni dal canale di stato di thingspeak:
- per le notifiche e gli avvisi che leggiamo dai canali di avviso (incendio, intruso e ospite):
- in base ai valori che otteniamo dal campo di notifica, i messaggi di avviso corrispondenti vengono memorizzati nella variabile answer0. se non ci sono notifiche, non viene memorizzato alcun messaggio di notifica.
- una volta che la notifica viene letta, lo '0' viene aggiornato nei canali di notifica in modo che Alexa non legga di nuovo la stessa notifica. Quindi, alla fine, in base alla richiesta, la variabile response0/respond viene letta ad alta voce.
Passaggio 8: configurazione di Alexa Skill in Amazon Developer Console:



vai alla console per sviluppatori di Amazon e accedi utilizzando l'account Amazon.
vai alla console degli sviluppatori e fai clic sulla scheda ALEXA. Fai clic su Alexa Skill Kit per iniziare.
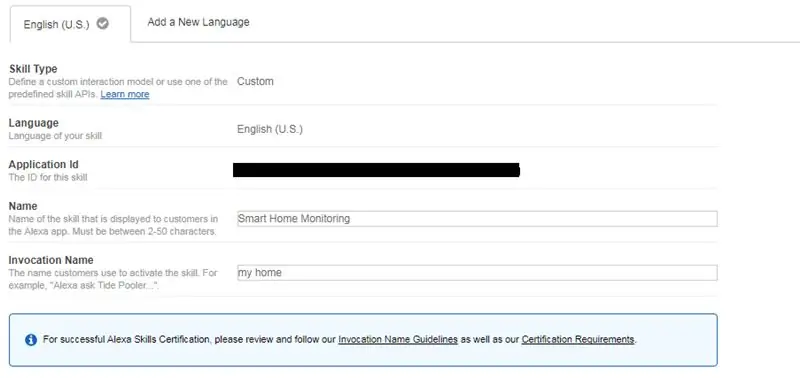
creare un tipo di abilità personalizzato, dare un nome e un nome di invocazione all'abilità. I rispettivi intenti e le espressioni di esempio sono forniti nel codice.
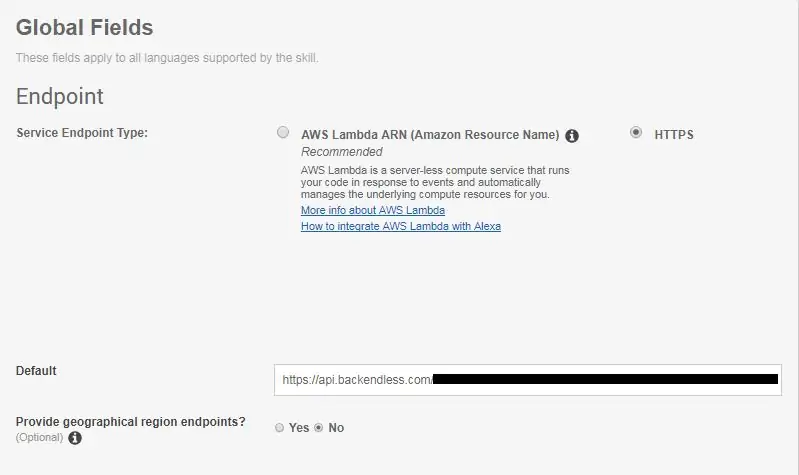
nella scheda di configurazione selezionare HTTPS come tipo di punto finale del servizio, riempire l'URL predefinito con l'URL dell'API dal backendless. Selezionare la seconda opzione in Certificato per endpoint predefinito nel certificato SSL. Puoi anche testare l'abilità usando il simulatore di test.
Una volta completato il test, puoi pubblicare la competenza con le informazioni di pubblicazione richieste.
Passaggio 9: installazione finale e fine


Effettuare il collegamento del circuito come mostrato.
A volte ESP8266 non funzionerà correttamente a causa della corrente insufficiente. Quindi, sebbene non menzionato nel circuito, si consiglia di alimentare ESP8266 da una sorgente separata da 3.3v. Se stai usando un power bank assicurati di ridurre la tensione da 5v a 3.3v usando un regolatore di tensione da 3.3v. Carica il programma su ESP8266 e arduino. Ho mostrato la connessione alla lampadina, la stessa cosa può essere estesa alla ventola o a qualsiasi dispositivo. Infine usa amazon echo o echosim.io per mettere alla prova le tue abilità.
Devi attivare l'abilità utilizzando il nome di invocazione (come nel mio caso - "myhome"). A volte non funzionerà se viene utilizzato senza il nome di invocazione, come ho mostrato un paio di volte nel mio video
Spero che il tutorial ti sia piaciuto!
Grazie!
Consigliato:
Monitoraggio della temperatura della piscina MQTT: 7 passaggi (con immagini)

MQTT Swimming Pool Temperature Monitor: questo progetto è un compagno dei miei altri progetti di automazione domestica Smart Data-Logging Geyser Controller e Multi-purpose-Room-Lighting and Appliance Controller. È un monitor montato a lato della piscina che misura la temperatura dell'acqua della piscina, l'aria ambiente
Sistema di monitoraggio intelligente del tempo e della velocità del vento basato su IOT: 8 passaggi

Sistema di monitoraggio intelligente del tempo e della velocità del vento basato su IOT: sviluppato da - Nikhil Chudasma, Dhanashri Mudliar e Ashita RajIntroduzione L'importanza del monitoraggio del tempo esiste in molti modi. I parametri meteorologici devono essere monitorati per sostenere lo sviluppo in agricoltura, serra
Kit per auto di monitoraggio robot intelligente fai-da-te Monitoraggio fotosensibile dell'auto: 7 passaggi

Fai da te Smart Robot Tracking Car Kit Tracking Car Photosensitive: Design by SINONING ROBOTÈ possibile acquistare da tracking robot carTheoryLM393 chip confrontare i due fotoresistori, quando c'è un LED fotoresistore laterale su BIANCO il lato del motore si fermerà immediatamente, l'altro lato del motore girare, in modo che
Monitoraggio della casa fai da te con RaspberryPi e Cloud4Rpi: 5 passaggi

Monitoraggio della casa fai-da-te con RaspberryPi e Cloud4Rpi: un fine settimana invernale sono andato nella mia casa di campagna e ho scoperto che lì faceva molto freddo. Era successo qualcosa con l'elettricità e l'interruttore RCD l'aveva spento, e anche il riscaldamento si era spento. Sono stato fortunato a venire lì, altrimenti in diversi giorni
Monitoraggio dell'umidità e della temperatura della casa: 11 passaggi

Monitoraggio dell'umidità e della temperatura della casa: ciao ragazzi! Per iniziare nel migliore dei modi, un piccolo racconto sul progetto. Mi sono recentemente laureato e mi sono trasferito in Austria per la mia prima posizione come ingegnere. Il paese è bellissimo ma molto freddo & umido nella stagione invernale. Ho iniziato velocemente
