
Sommario:
- Passaggio 1: Vuforia 1
- Passaggio 2: Vuforia 2
- Passaggio 3: Vuforia 3
- Passaggio 4: Vuforia 4
- Passaggio 5: Vuforia 5
- Passaggio 6: Vuforia 6
- Passaggio 7: Vuforia 7
- Fase 8: Unità 1
- Fase 9: Unità 2
- Passo 10: Unità 3
- Fase 11: Unità 4
- Fase 12: Unità 5
- Fase 13: Unità 6
- Passo 14: Unità 7
- Passaggio 15: Unità 8
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.

Inizialmente se debe descargar e instalar Unity 5. X, questo è il motivo per cui hacer desde la página principal de unity:
Lo siguiente que debes hacer es ir a la página de vuforia y crear una cuenta:
developer.vuforia.com/home-page
Passaggio 1: Vuforia 1

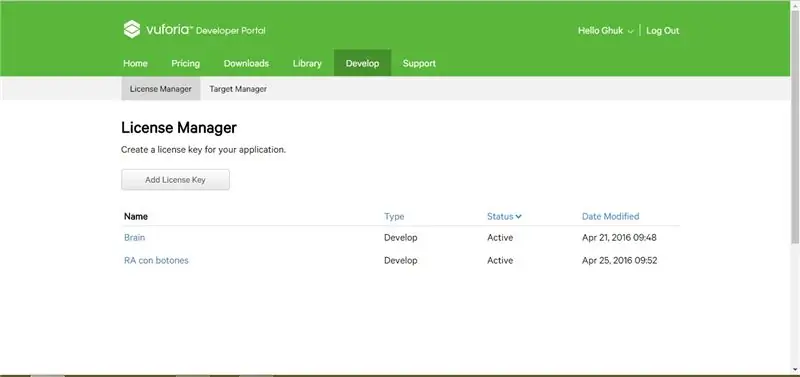
Vas a la pestaña de Develop y seleccionas "Aggiungi chiave di licenza", despues escoges development y escribes el nombre de tu app.
Passaggio 2: Vuforia 2

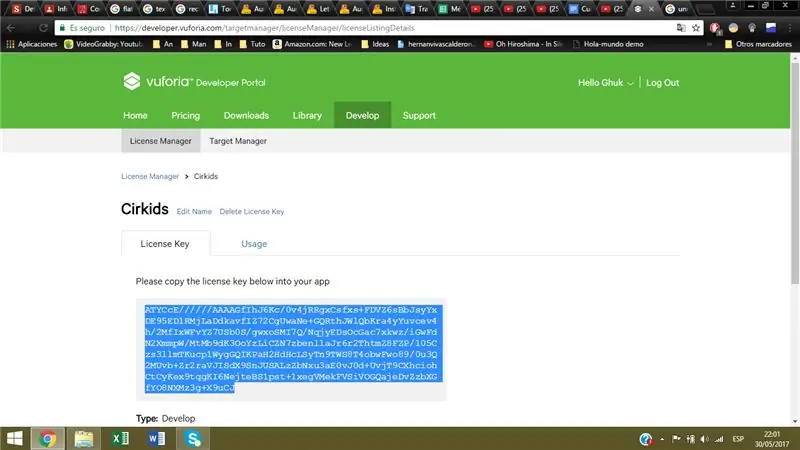
A continuación ingresas en la licencia que acabas de crear y guardar el código que pertenece a esta.
Passaggio 3: Vuforia 3

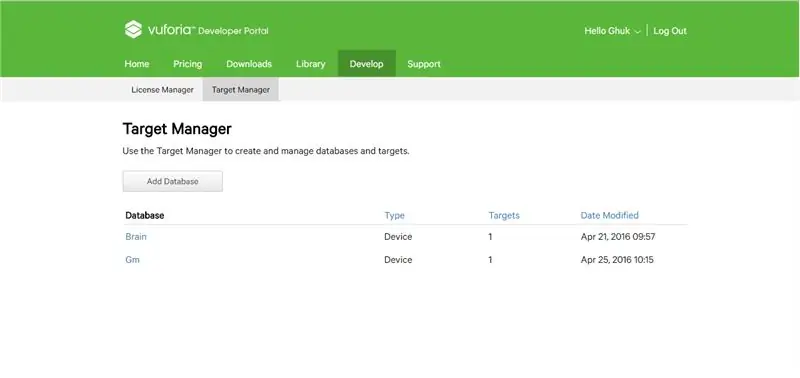
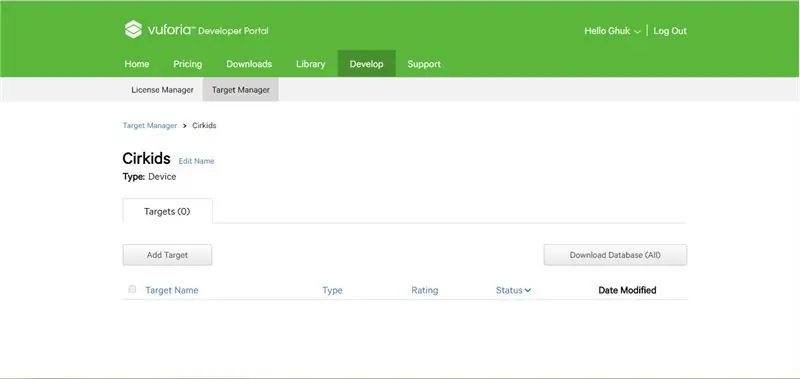
Seleccionamos la pestaña Target Manager e damos clic su “Aggiungi database”.
Passaggio 4: Vuforia 4

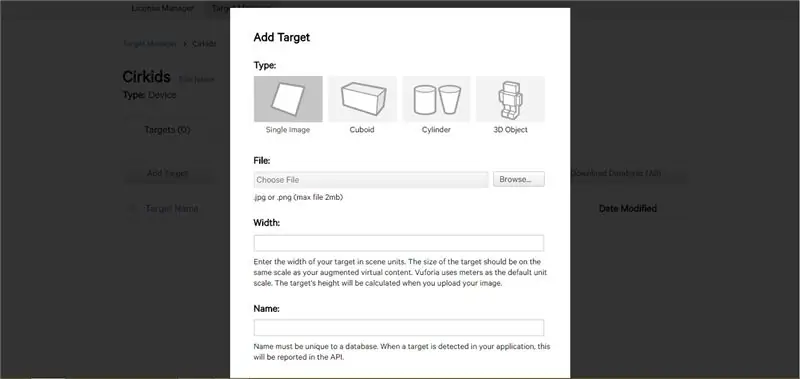
Después de creare la base de datis, ingresamos en esta y damos click en “Add Target”.
Passaggio 5: Vuforia 5

Lo siguiente es cargar la imagen que usaremos como marcador en nuestra aplicación de realdad aumentada, en la casilla de ancho (width) colocan 5.
Passaggio 6: Vuforia 6

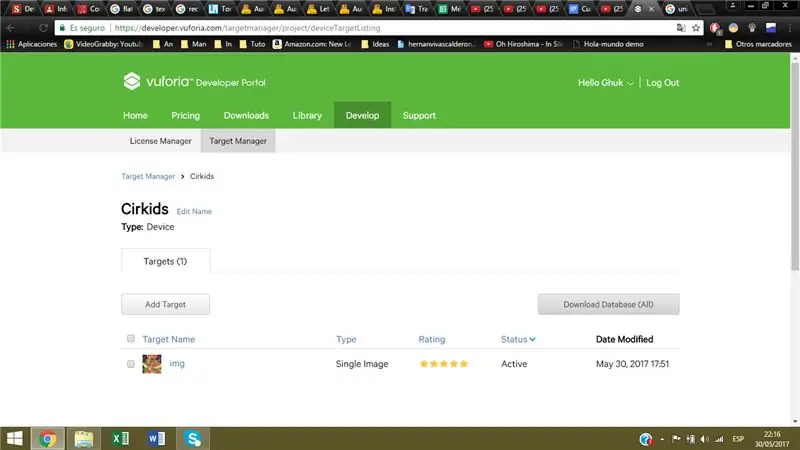
Después de cargar la imagen se da click en el botón “Download database”, recuerda que entre más estrellas tenga tu “Target”, è será reconocida más fácilmente per l'applicazione.
Passaggio 7: Vuforia 7

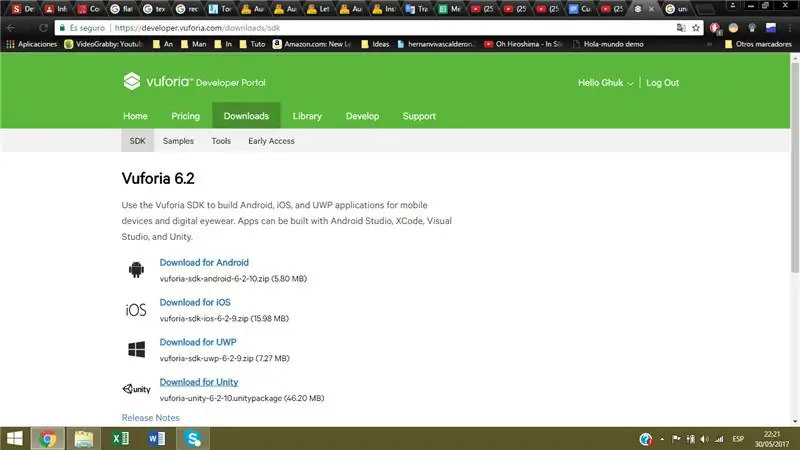
Vas a las pestaña “Downloads” y descargar el SDK de vuforia para Unity.
Fase 8: Unità 1

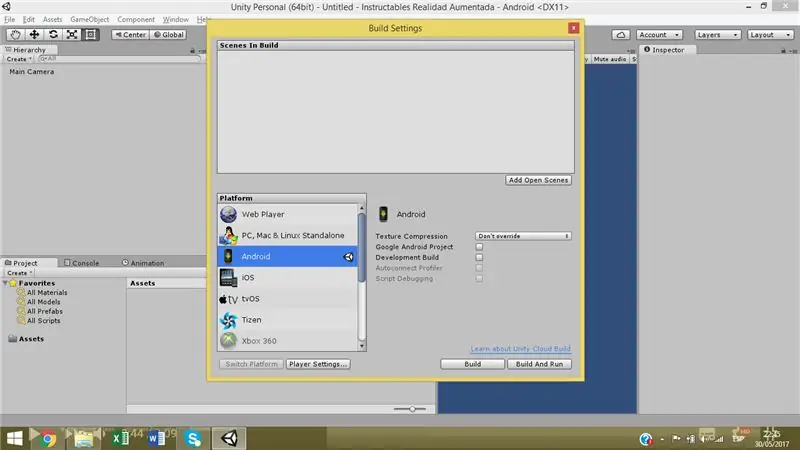
Abrimos unity e creamos un nuovo progetto, en este vamos a File -> Build Settings e seleccionamos come plataforma android. Recuperare l'installazione dell'SDK di Android.
Fase 9: Unità 2

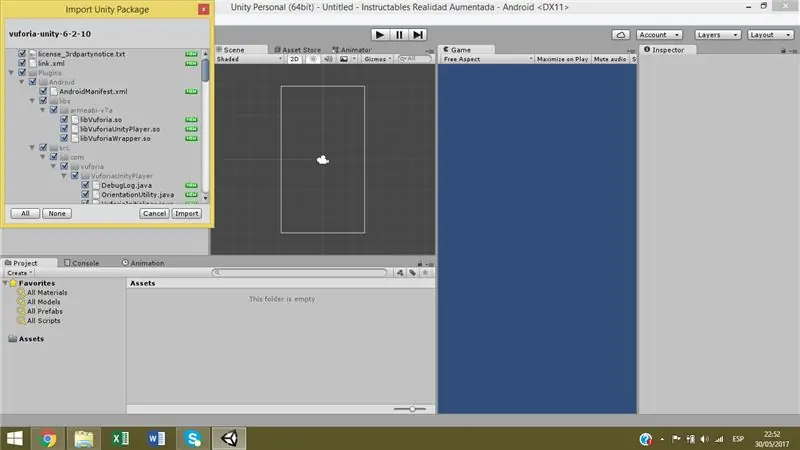
Arrastramos el SDK de Vuforia y lo soltamos en Assets, luego le damos en importar.
Passo 10: Unità 3

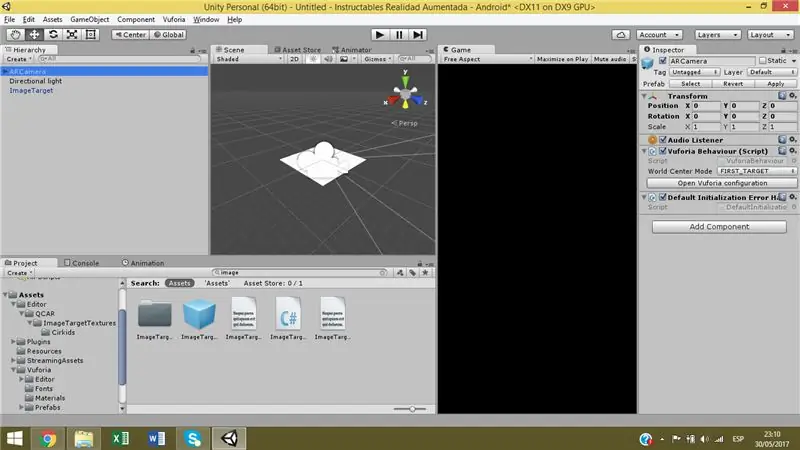
Hacemos lo mismo con el Target que creamos. Guardamos la escena, borramos la fotocamera principale, agregamos el prefab “ARCamera” e el prefab “ImageTarget”. Después seleccionamos ARCamera e damos fare clic su “Apri configurazione vuforia”.
Fase 11: Unità 4

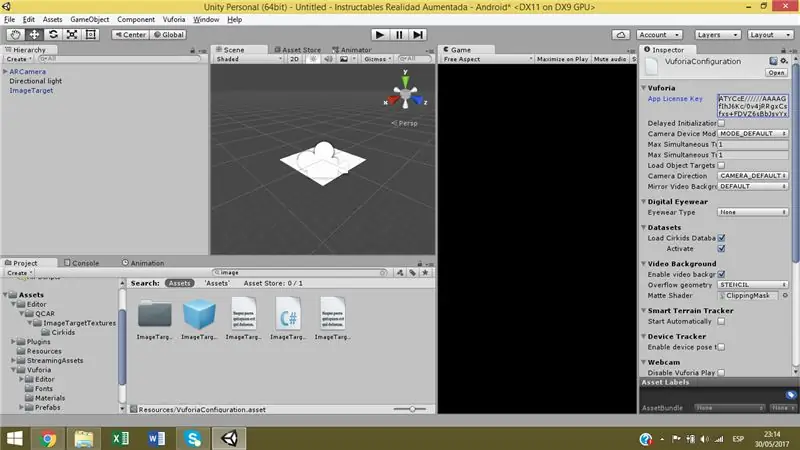
La “Chiave di licenza dell'app” include il codice che non viene visualizzato nella pagina di visualizzazione e attiva l'opzione “Load TuDatabase Database”.
Fase 12: Unità 5

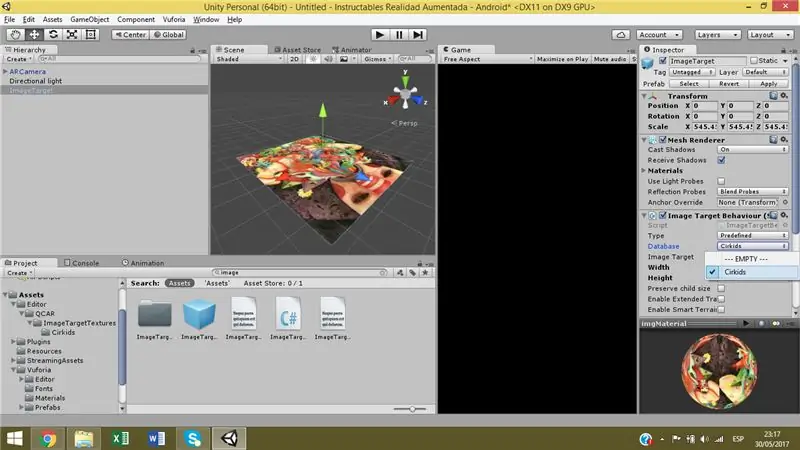
Seleccionamos el ImageTarget y en “Database” escogemos la nuestra.
Fase 13: Unità 6

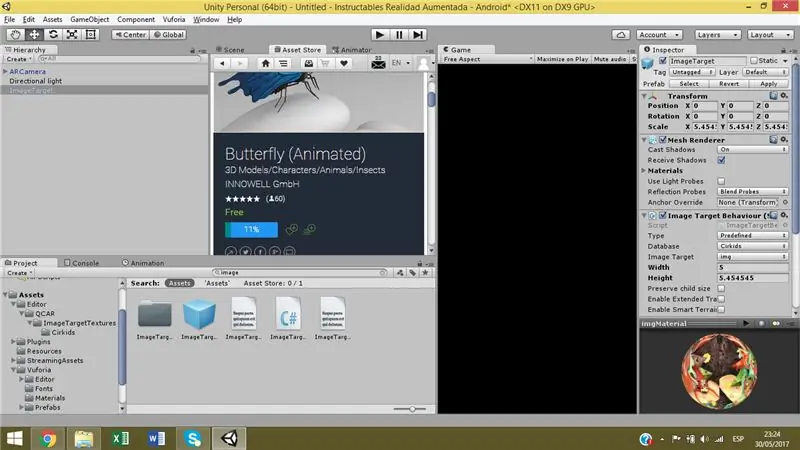
En la Asset Store buscamos per scaricare un modello 3D gratuito.
Passo 14: Unità 7

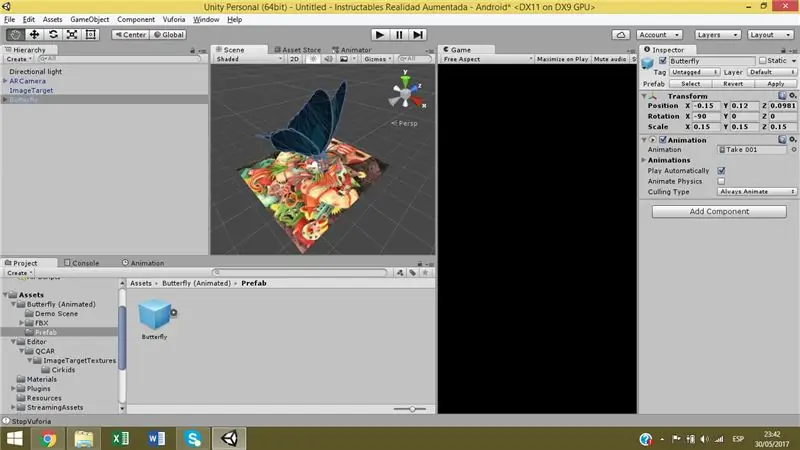
Agregamos a nuestra escena el prefab del modelo 3D.
Passaggio 15: Unità 8

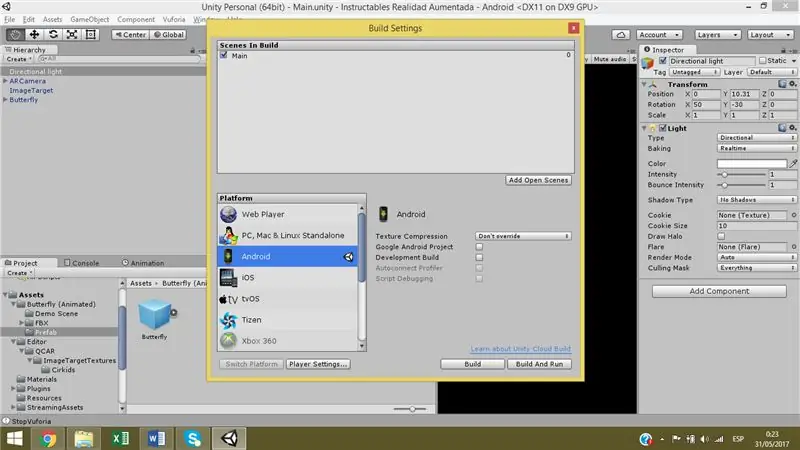
Finalmente abrimos “Build Settings”, agregamos la escena que tenemos abierta y le damos al botón “Build”, de esta forma se exportará nuestra aplicación.
Consigliato:
Orologio di posizione "Weasley" con 4 lancette: 11 passi (con immagini)

Orologio di posizione "Weasley" a 4 lancette: quindi, con un Raspberry Pi che funzionava da un po', volevo trovare un bel progetto che mi permettesse di sfruttarlo al meglio. Mi sono imbattuto in questo fantastico Instructable Build Your Own Weasley Location Clock di ppeters0502 e ho pensato che
Orologio meccanico con display a sette segmenti: 7 passi (con immagini)

Orologio meccanico con display a sette segmenti: un paio di mesi fa ho costruito un display meccanico a 7 segmenti a due cifre che ho trasformato in un timer per il conto alla rovescia. È uscito abbastanza bene e un certo numero di persone ha suggerito di raddoppiare il display per creare un orologio. Il problema era che ero già scappato
Péndulo Inteligente De Newton Con Electricidad (Pendolo di Newton con elettricità): 17 passi (con immagini)

Péndulo Inteligente De Newton Con Electricidad (Newton´s Pendulum With Electricity): Este proyecto lo hice con un fin educativo, ya que resulta curioso e hipnotizante la manera en que fluye la electricidad por medio de los bombillos. Pienso que es una buena Herramienta para enseñar a las personas el principio del Péndu
Realtà aumentata Vuforia 7 Rilevamento del piano di terra.: 8 passaggi

Realtà aumentata Vuforia 7 Rilevamento del piano di terra.: L'SDK di realtà aumentata di Vuforia per Unity 3D utilizza ARCore e ARKit per rilevare i piani di terra in AR. Il tutorial di oggi utilizzerà la loro integrazione nativa in Unity per creare un'app AR per Android o IOS. Faremo cadere una macchina dal cielo sul terreno
IL MODO PI SEMPLICE PER FARE UNA LUCE COMPATTA!! 3 SEMPLICI PASSI!!: 3 Passi

IL MODO PI SEMPLICE PER FARE UNA LUCE COMPATTA!! 3 SEMPLICI PASSI!!: Cosa ti servirà - foglio di stagnola 1 batteria AA (alcune batterie AAA funzioneranno) 1 mini lampadina (lampadine utilizzate per la maggior parte delle torce elettriche; fare riferimento all'immagine) Righello (se necessario)
