
Sommario:
- Passaggio 1: strumenti e materiali
- Passaggio 2: assemblaggio del set Arduitouch
- Passaggio 3: installazione di librerie aggiuntive
- Passaggio 4: firmware
- Passaggio 5: preparazione per il WiFi
- Passaggio 6: preparazione di Facebook
- Passaggio 7: preparazione per Youtube
- Passaggio 8: preparazione per Instagram
- Passaggio 9: compilazione finale
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.



Questo tutorial ti mostrerà come creare un contatore di social media basato su ESP8266 e un TFT a colori per il montaggio a parete superiore.
Questo contatore di social media mostrerà continuamente in successione le informazioni sul tuo account Facebook, Instagram e Youtube.
Passaggio 1: strumenti e materiali


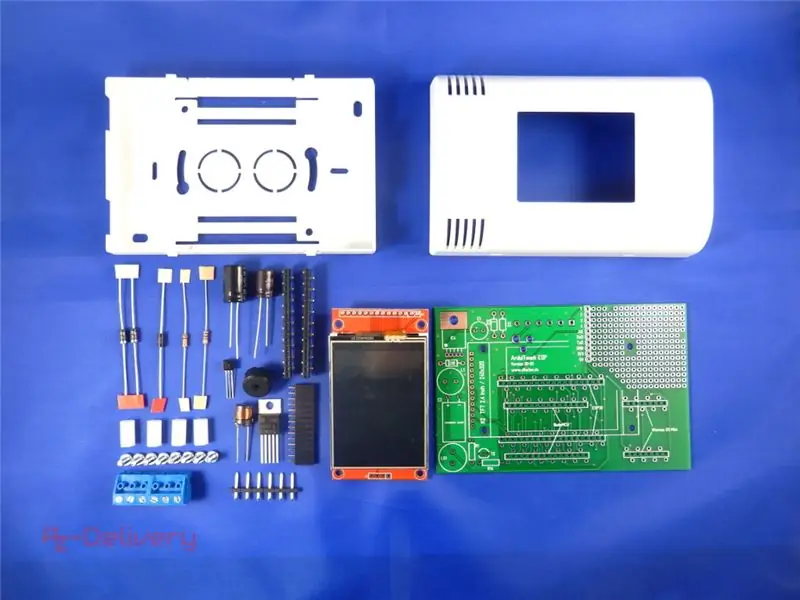
Distinta base:
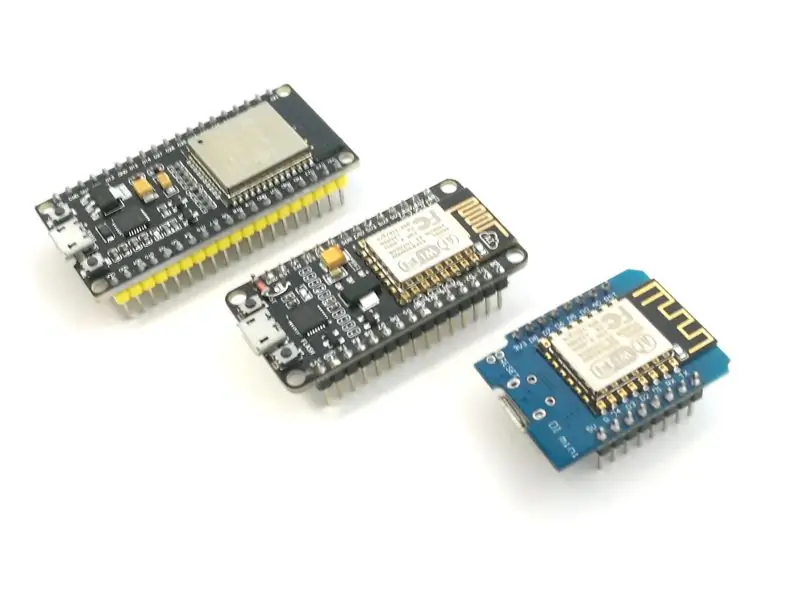
- NodeMCU V2 Amica o Wemos D1 mini
- ArduiTouch ESP kit
Utensili:
- saldatore
- Cacciavite
- pinza per taglio laterale
- svoltmetro (opzionale)
Software:
Arduino IDE
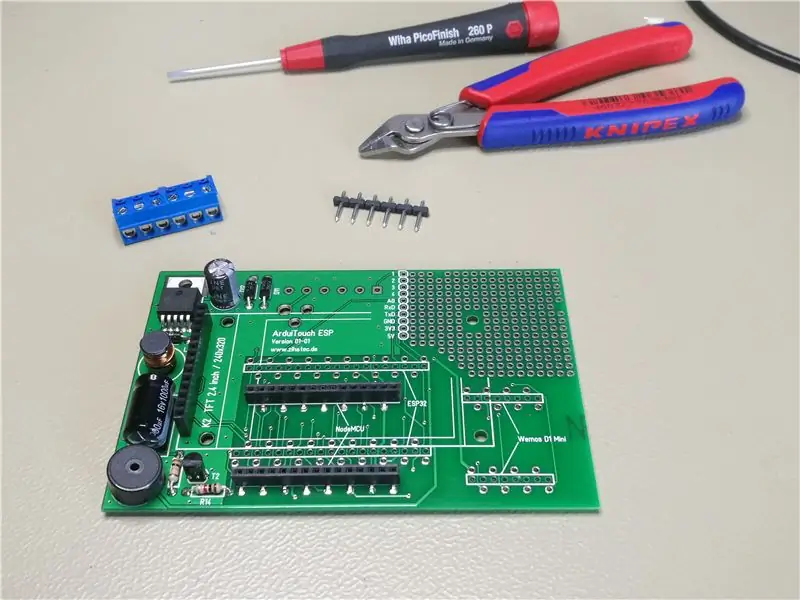
Passaggio 2: assemblaggio del set Arduitouch

Devi prima assemblare il kit ArduiTouch. Si prega di dare un'occhiata al manuale di costruzione allegato.
Passaggio 3: installazione di librerie aggiuntive
Il firmware è stato scritto sotto l'IDE Arduino. Segui queste istruzioni per la preparazione dell'IDE Arduino per ESP8266:
Avrai bisogno di alcune librerie aggiuntive. Installa le seguenti librerie tramite Arduino Library Manager
Libreria Adafruit GFX
Libreria Adafruit ILI9341
XPT2046_Touchscreen di Paul Stoffregen
ArduinoJson
JsonStreamingParser
InstagramStats
YoutubeAPI
Puoi anche scaricare la libreria direttamente come file ZIP e decomprimere la cartella sotto yourarduinosketchfolder/libraries/ Dopo aver installato le librerie Adafruit, riavvia l'IDE Arduino.
Passaggio 4: firmware
Scarica il codice di esempio e aprilo nell'IDE di Arduino. Prima della compilazione è necessario aggiungere alcuni dati individuali - vedere i passaggi successivi…
Passaggio 5: preparazione per il WiFi
/*_Definisci WiFi_*/
//#define WIFI_SSID "xxxxxx" // Inserisci qui il tuo SSID
//#define WIFI_PASS "xxxxx" // Inserisci qui la tua password WiFi #define WIFI_HOSTNAME "Social_Counter" #define PORT 5444 #define WIFICLIENT_MAX_PACKET_SIZE 100 /*_Fine delle definizioni WiFi_*/
Inserisci il tuo SSID WiFi e la password nei campi nella sezione WiFi
Passaggio 6: preparazione di Facebook
/*_Definisci la configurazione di Facebook_*/
#define FACEBOOK_HOST "graph.facebook.com"
#define FACEBOOK_PORT 443 #define PAGE_ID "YOUR_PAGE_ID" #define ACCESS_TOKEN "YOUR_ACCESS_TOKEN" // graph.facebook.com SHA1 fingerprint const char* facebookGraphFingerPrint = "YOUR_FINGER_PRINT"; /*_Fine della configurazione di Facebook_*/
- Segui i passaggi su [questa pagina](https://developers.facebook.com/docs/pages/getting-started) per creare un'APP
- Dopo aver creato l'app, vai all'esploratore grafico.
- In alto a destra cambia l'applicazione con quella nuova che hai creato
- Fai clic su "Ottieni token" e quindi su "Ottieni token di accesso utente"
- Seleziona l'opzione "User_Friends", fai clic su Ottieni token di accesso e autentica l'applicazione con il tuo account.
- La chiave che compare nella barra può essere utilizzata con la libreria.
- Fare clic su [questo collegamento] (https://developers.facebook.com/apps),
- clicca sull'app che hai creato. Il tuo ID consumatore e il tuo segreto consumatore sono disponibili in questa pagina. Avrai bisogno di questo per estendere la tua chiave API, cosa che puoi fare usando la libreria
Passaggio 7: preparazione per Youtube
/*_Definisci la configurazione di Youtube_*/
#define API_KEY "YOUR_API_KEY" // token API delle tue app di Google
#define CHANNEL_ID "YOUR_CHANNEL_ID" // compone l'URL del canale /*_End of Youtube config_*/
È necessario creare una chiave API di Google Apps:
- Crea un'applicazione [qui](https://console.developers.google.com)
- Nella sezione API Manager, vai su "Credenziali" e crea una nuova chiave API
- Abilita la tua applicazione per comunicare l'API di YouTube [qui](https://console.developers.google.com/apis/api/youtube)
- Assicurati che il seguente URL funzioni per te nel tuo browser (Cambia la chiave alla fine!):
Passaggio 8: preparazione per Instagram
/*_Definisci la configurazione di Instagram_*/
String Instagram_userName = "YOUR_USERNAME"; // dal loro url instagram
/*_Fine configurazione Youtube_*/
Devi solo inserire il tuo nome Instagram nel campo sopra.
Passaggio 9: compilazione finale

Dopo la compilazione e il caricamento vedrai le tue statistiche di Youtube, Facebook e Instagram continuamente in successione sul TFT.
Consigliato:
Smart Watchz con rilevamento dei sintomi della corona e registrazione dei dati: 10 passaggi

Smart Watchz con rilevamento dei sintomi della corona e registrazione dei dati: questo è uno smartwatch con rilevamento dei sintomi della corona che utilizza LM35 e accelerometro con registrazione dei dati sul server. Rtc viene utilizzato per mostrare l'ora e sincronizzarsi con il telefono e utilizzarlo per la registrazione dei dati. Esp32 è usato come un cervello con controller corteccia con Blue
Contatore Geiger fai da te con un ESP8266 e un touchscreen: 4 passaggi (con immagini)

Contatore Geiger fai-da-te con un ESP8266 e un touchscreen: AGGIORNAMENTO: VERSIONE NUOVA E MIGLIORATA CON WIFI E ALTRE FUNZIONI AGGIUNTE QUI ha progettato e costruito un contatore Geiger - un dispositivo in grado di rilevare le radiazioni ionizzanti e avvisare l'utente di pericolosi livelli di radiazioni ambientali con il tutto- troppo familiare clic no
SUGGERIMENTI PER LA RISOLUZIONE DEI PROBLEMI DEI SENSORI ATLAS: 7 passaggi

SUGGERIMENTI PER LA RISOLUZIONE DEI PROBLEMI DEI SENSORI ATLAS: Questa documentazione mira a fornire alcune informazioni chiave che consentiranno il corretto utilizzo e le prestazioni dei sensori Atlas Scientific. Può aiutare con il debug poiché alcune delle aree su cui si concentrano sono problemi comuni riscontrati dagli utenti. È
Contatore dei secondi MSP430: 10 passi

Contatore secondi MSP430: benvenuto! Making of Seconds Counter: utilizzo di CCStudio 8 e MSP430F5529 per il progetto. Linguaggio C per codificare il microcontrollore. Applicazione di modalità a basso consumo, timer e interruzioni. L'uscita viene visualizzata tramite 7 segmenti
Configurazione dei fusibili del microcontrollore AVR. Creazione e caricamento nella memoria flash del microcontrollore del programma di lampeggio dei LED.: 5 passaggi

Configurazione dei fusibili del microcontrollore AVR. Creazione e caricamento nella memoria flash del microcontrollore del LED lampeggiante Program.: In questo caso creeremo un semplice programma in codice C e lo masterizzeremo nella memoria del microcontrollore. Scriveremo il nostro programma e compileremo il file esadecimale, utilizzando Atmel Studio come piattaforma di sviluppo integrata. Configurare il fusibile bi
