
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



Ciao a tutti, Oggi ti mostrerò un clone di uccello Flappy di base che ho creato e come puoi fare per creare un gioco simile. In sostanza, esaminerò il mio codice con te e spiegherò come funziona in ogni fase del processo. Questo gioco è costruito per funzionare su un ATtiny85 con clock a 1MHz, con un display OLED I2C. Avanti!
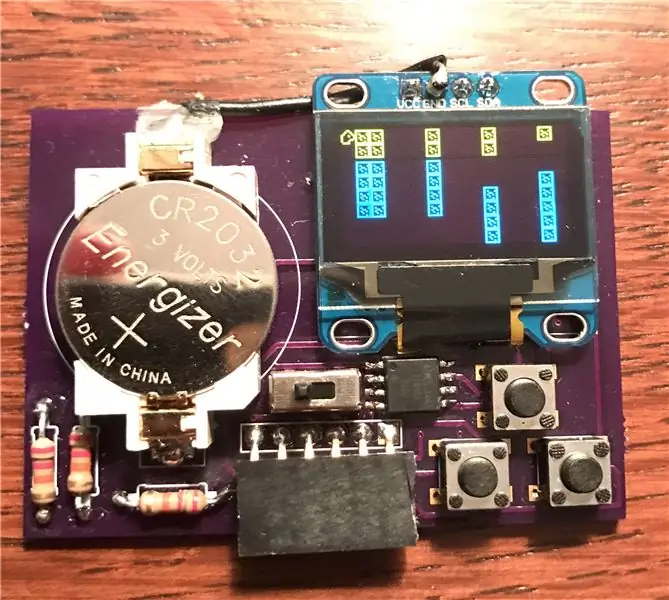
Passaggio 1: l'hardware
Se non sei interessato a costruire effettivamente un circuito per il gioco ma a comprenderne la teoria, puoi saltare questo passaggio.
Il mio gioco richiede due pulsanti, un ATtiny85, uno schermo I2C OLED 128x64px e una fonte di alimentazione. My Instructable Business Card/Game Console: ATtiny85 e lo schermo OLED ti mostrano come costruire una tavola che ha tutto ciò di cui hai bisogno! Se non sei interessato a realizzare la mia tavola, prendi la tua breadboard e ti dirò le specifiche. Puoi usare qualsiasi variante di ATtiny85. Raccomando display OLED come questo.
- Collega un lato dei due pulsanti ai pin 2 e 3 del tuo ATtiny85. Su questi fili, aggiungi anche un resistore da 10k ohm collegato a terra (resistore pull-down).
- Collegare l'altro lato di questi pulsanti alla tensione. Quando il pulsante non viene premuto, lo stato del pin sarà basso. Quando viene premuto, lo stato del pin sarà alto.
- Collega il pin 7 al pin SCL sul display e il pin 5 al pin SDA sul display. Cablare i pin di alimentazione (VCC e GND) sul display di conseguenza.
- Infine, collega il pin 4 dell'ATtiny a massa e il pin 8 alla tensione.
Passaggio 2: il software

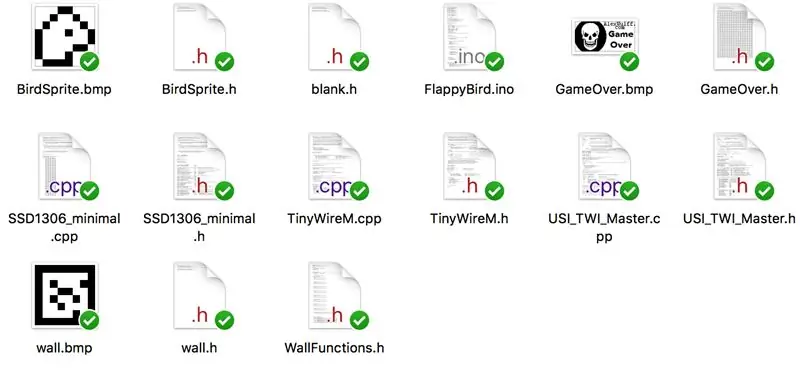
In allegato qui c'è una cartella con tutti i file necessari per eseguire il gioco. Due dei file, FlappyBird.ino e WallFunctions.h, sono molto ben commentati per il tuo piacere di lettura. Puoi caricare lo sketch FlappyBird.ino sul tuo ATtiny85 (a 1MHz) e giocare! Se ti interessa imparare la teoria alla base di questo gioco o vuoi creare il tuo gioco, allora continua a leggere!
Ci sono ancora alcuni problemi con il mio gioco. I2C non è il modo migliore per trasmettere dati con qualsiasi mezzo. Secondo questo post, il display può accettare solo dati a circa 100 KHz, quindi anche se aumentiamo la velocità di clock di ATtiny a 8 MHz, il canale I2C sarà comunque il collo di bottiglia. Il display può produrre circa 10 fps al massimo. Più immagini separate devono essere tratte dal display, più lento è l'intero processo. Quindi, il mio gioco è abbastanza semplice in quanto non puoi far muovere i muri molto velocemente sullo schermo! Di seguito sono riportate alcune sfide per te se pensi di essere all'altezza del compito:
- Per rendere il gioco più difficile, vedi se riesci a fare in modo che la distanza tra i muri sia 2 anziché 4. Non dovrebbe essere troppo difficile una volta capito come funziona il mio programma:). Per favore posta nei commenti se riesci a farlo funzionare!
- Un'altra cosa che manca al mio gioco è un sistema di punteggio e un modo per visualizzare il punteggio e salvarlo. Vedi se riesci a implementarne uno!
- Infine, invece di far muovere i muri di una colonna alla volta, prova a far muovere ogni muro di un pixel alla volta per un movimento più fluido.
Fase 3: Flappy Bird ATtiny85: Teoria

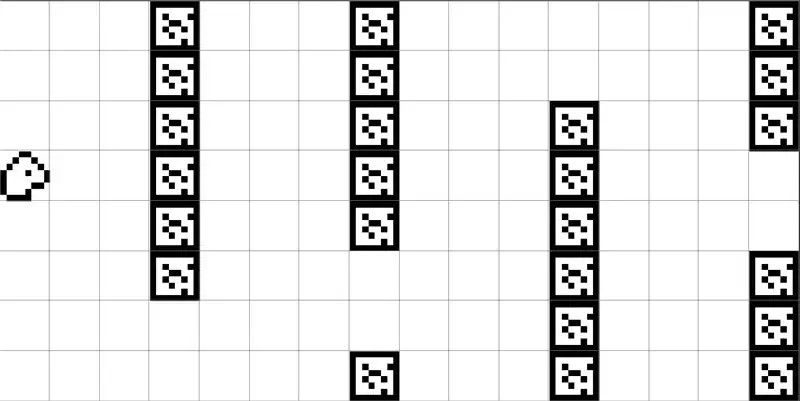
Anche se il display che stiamo utilizzando ha 64 pixel di altezza da utilizzare per il gioco, è possibile posizionare gli elementi solo in blocchi di 8 pixel. Pertanto, ci sono solo 8 possibili coordinate y. Per semplificare le cose, nel software ho suddiviso l'intero schermo in questo modo, creando una griglia di 16 blocchi per 8 blocchi, dove ogni blocco è di 8x8 pixel. Per riempire ogni blocco, ogni sprite nel gioco è di 8x8 pixel. Questo rende tutto MOLTO più facile da gestire. Se guardi l'immagine sopra, puoi vedere come ho diviso lo schermo. Ogni muro è composto da 6 blocchi, con un foro di 2 blocchi di altezza, rendendo l'altezza totale di ogni muro di 8 blocchi.
Nel programma, ogni muro è rappresentato come una struttura, chiamata Muro. Ogni struttura Wall ha due proprietà: holePosition e column. 'holePosition' è un numero 0-6, poiché ci sono solo 7 posizioni possibili in un muro di 8 blocchi per un buco alto 2 blocchi. 'colonna' è un numero 0-15, poiché ci sono 16 colonne di blocchi possibili sullo schermo.
Consigliato:
Flappy Bird potenziato dai muscoli: 9 passaggi (con immagini)

Flappy Bird potenziato dai muscoli: potresti ricordare quando Flappy Bird ha preso d'assalto il mondo, diventando così popolare che il creatore lo ha rimosso dagli app store per evitare pubblicità indesiderata. Questo è Flappy Bird come non l'hai mai visto prima; combinando alcuni componenti standard
ATtiny85 Orologio e programmazione per il monitoraggio delle attività vibranti indossabili ATtiny85 con Arduino Uno: 4 passaggi (con immagini)

ATtiny85 Orologio e programmazione per il monitoraggio dell'attività con vibrazione indossabile ATtiny85 con Arduino Uno: come realizzare l'orologio per il monitoraggio dell'attività indossabile? Questo è un gadget indossabile progettato per vibrare quando rileva la stagnazione. Passi la maggior parte del tuo tempo al computer come me? Stai seduto per ore senza rendertene conto? Quindi questo dispositivo è f
Arduino Flappy Bird - Arduino 2.4" TFT Touchscreen SPFD5408 Progetto Bird Game: 3 passaggi

Arduino Flappy Bird | Arduino 2.4" TFT Touchscreen SPFD5408 Bird Game Project: Flappy Bird era un gioco troppo popolare lì in pochi anni e molte persone lo hanno creato a modo loro, così come io, ho creato la mia versione di flappy bird con Arduino e l'economico TFT da 2,4 pollici Touchscreen SPFD5408, quindi cominciamo
Gioca a un gioco PONG con Arduino Uno e display OLED 0,96 SSD1306: 6 passaggi

Gioca a un gioco PONG con Arduino Uno e display OLED 0,96 SSD1306: Ciao ragazzi, oggi faremo un gioco PONG con Arduino. Useremo il display 0,96 oled di adafruit per visualizzare il gioco & pulsanti per controllare il gioco
Grafica su un display SSD1306 I2C OLED 128x64 con CircuitPython utilizzando un Itsybitsy M4 Express: 13 passaggi (con immagini)

Grafica su un display SSD1306 I2C OLED 128x64 con CircuitPython utilizzando un Itsybitsy M4 Express: il display SSD1306 OLED è un display grafico monocromatico I2C piccolo (0,96 pollici), economico, ampiamente disponibile con 128x64 pixel, facilmente interfacciabile (solo 4 fili) a schede di sviluppo a microprocessore come Raspberry Pi, Arduino o
