
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Nell'ingegneria del software, l'integrazione continua è la pratica di unire tutte le copie di lavoro degli sviluppatori su una linea principale condivisa più volte al giorno. Alcune delle migliori pratiche per raggiungere questo obiettivo sono:
- tutti si impegnano ogni giorno per la linea di base,
- automatizzare la costruzione,
- tutti possono vedere i risultati delle ultime build.
- …e molti altri.
Per soddisfare solo questi 3 punti sopra, è importante essere informati sullo stato della build il più velocemente possibile.
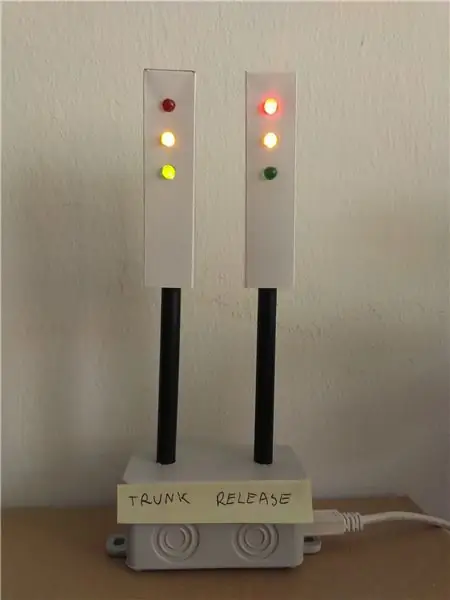
Questo progetto aiuta a raggiungere questo obiettivo creando un mini semaforo personale che indica lo stato attuale della costruzione. Ho creato 2 set di semafori integrati nel server di automazione Jenkins che viene periodicamente estratto da NodeMCU tramite WiFi.
Passaggio 1: materiali e strumenti
Materiali che ho usato:
- NodeMCU (ho usato v3) (BangGood.com)
- Cavi jumper per breadboard maschio-femmina, (BangGood.com)
- 2 set di LED: rosso, giallo, verde (BangGood.com)
- 2 set di 3 resistori (450Ω, 500Ω, 22Ω)
- 2 prototipi di schede PCB sottili ma lunghe (BangGood.com)
- Cavo microUSB come alimentatore
- Qualche scatola (ne ho usata una per i componenti elettrici ad alta tensione. Ho trovato molte forme diverse ed economiche nel mio negozio di fai da te locale)
- 2 penne o 2 tubi spessi 0,5-1 cm di diametro interno; e/o 2 cannucce per bevande spesse
Strumenti necessari:
- Coltello affilato (ad es. coltello multiuso per tagliare la moquette)
- Strumento rotante
- Pistola per colla a caldo
- Stazione di saldatura
- Pinze, pinze diagonali/tronchesi laterali
- Cacciavite
- Pezzo di carta spessa
- Nastro biadesivo
- Voi
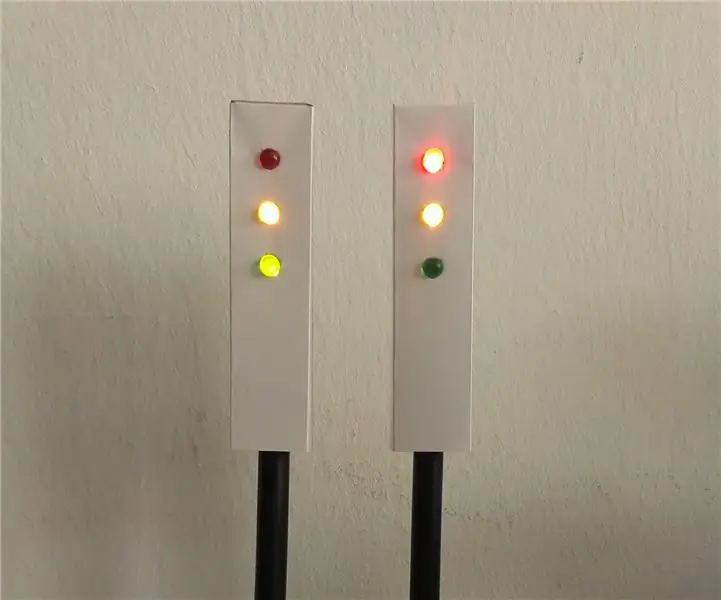
Passaggio 2: semafori



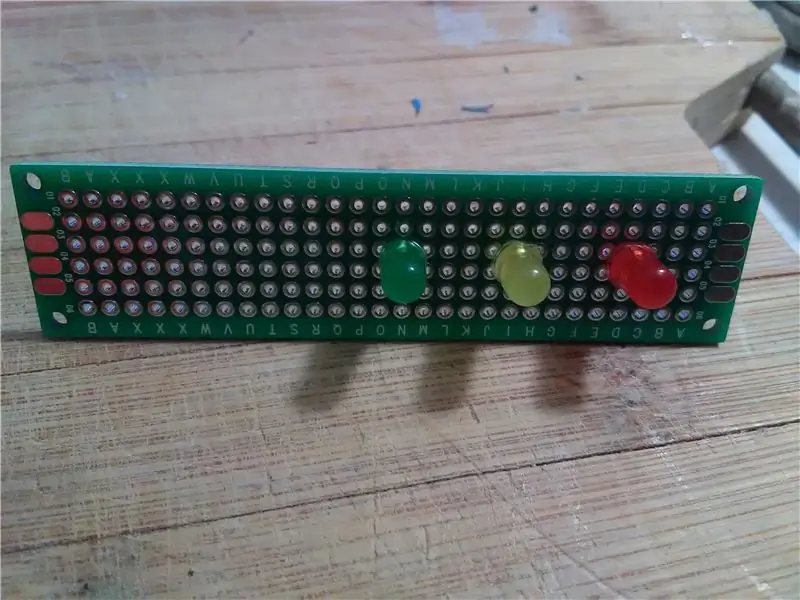
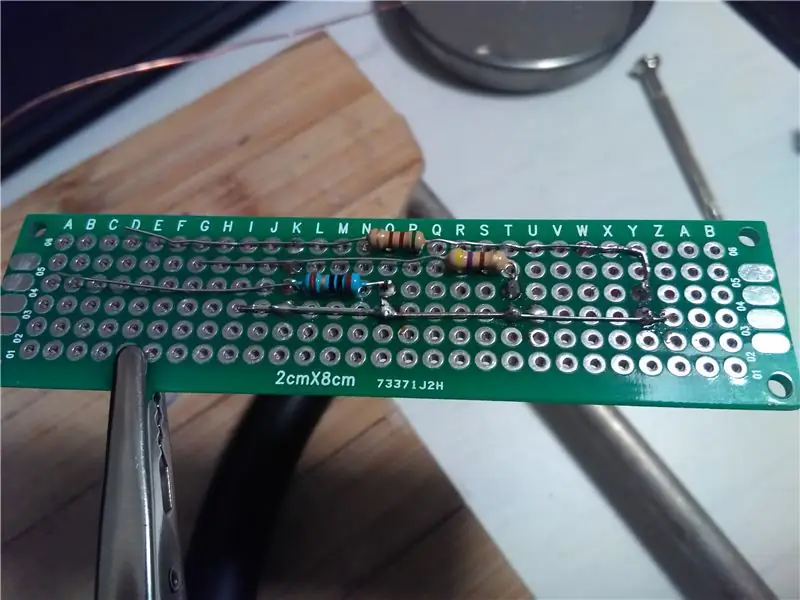
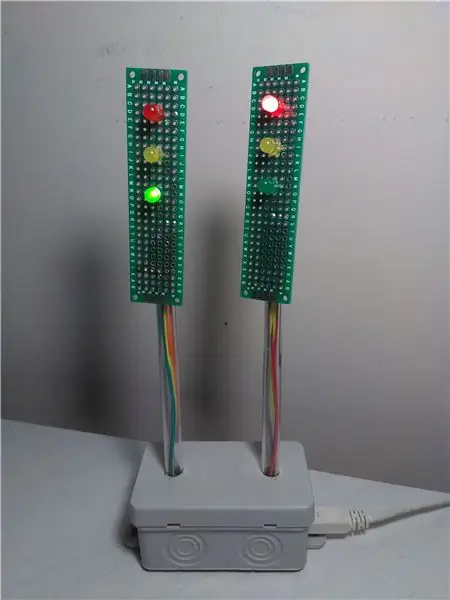
Per costruire i semafori utilizziamo schede di prototipazione 20x80mm. Saldare i LED in modo che siano posizionati in linea. Ho usato questi valori di resistenza:
- rosso: 510Ω
- giallo: 470Ω
- verde: 22Ω
I valori sono molto più alti di quelli consigliati (20mA di corrente max per LED), ma sperimentando valori diversi, la luce non è troppo brillante e inoltre tutti e 3 hanno intensità simile. Si prega di notare che la tensione è di 3,3 V per NodeMCU.
Il cablaggio è semplice, basta collegare (saldare) il catodo di ciascun LED con un resistore e quindi saldare all'estremità maschio del cavo jumper. Su un lato della scheda volevo solo elementi LED senza altre parti "che saltano fuori" come le gambe dei resistori, i fili e così via. Ecco perché ho usato una "tecnica" che è una sorta di SMD che utilizza componenti PCB.
Lo lasciamo così per ora; la copertura delle luci verrà eseguita in seguito.
Passaggio 3: scatola - Principale



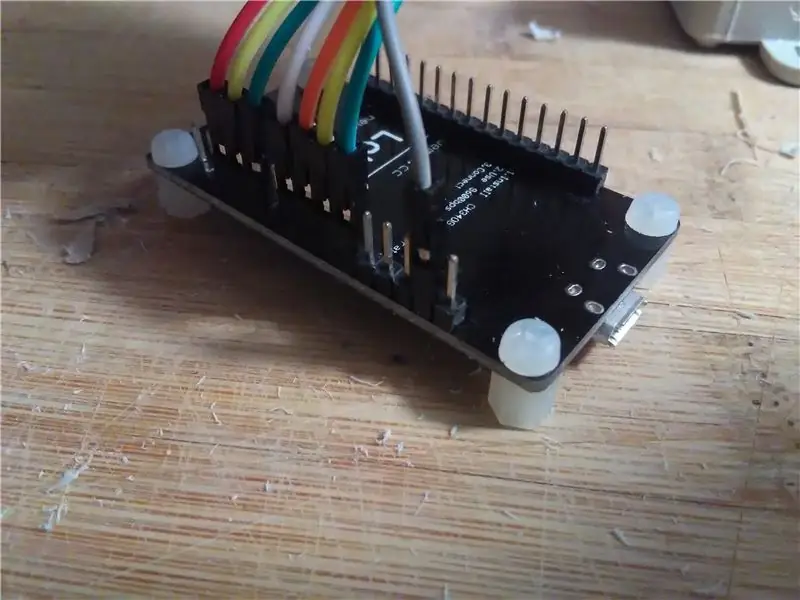
Dobbiamo incorporare il nostro NodeMCU nella parte inferiore della scatola. La scatola ha bisogno di un foro per la porta microUSB in modo da poter accendere l'unità principale. Ho misurato grossolanamente la posizione del foro e l'ho appena forato.
Quindi ho fissato i distanziatori di plastica utilizzando le viti a nodemcu. Ho messo della colla in ogni angolo della scatola e ci ho messo sopra l'intera costruzione. Dopo che si è raffreddato, ho svitato NodeMCU e messo della colla a caldo aggiuntiva attorno ai distanziatori che ero sicuro fossero posizionati perfettamente per NodeMCU. Grazie a questo, nulla traballa all'interno della scatola e possiamo facilmente collegare la porta microUSB senza spostare oggetti all'interno.
Fase 4: Scatola - Coperchio




Per prima cosa ho provato a usare una cannuccia per bevande come palo per i miei semafori, ma dopo alcuni test, ho scoperto che la plastica è troppo sottile e quando volevo usare una colla a caldo per attaccarla, è diventata molto morbida e persino cambiata la sua forma. Così ho deciso di usare qualcosa di più duro: le penne. Ho scelto delle penne trasparenti economiche, che ho tagliato nella lunghezza desiderata e messo 4 cavi (1 alla volta) dai semafori attraverso il tubo.
Ho praticato dei fori in una linea mediana del coperchio in base al diametro della penna. Poi ho inserito le penne all'interno dei fori e le ho incollate a caldo sul lato inferiore del coperchio cercando di tenere dritte le aste.
Ho messo anche della colla a caldo sopra il palo per attaccare le tavole dei semafori ai pali.
Passaggio 5: assemblaggio


Ho collegato i cavi al NodeMCU (pinout):
Semaforo sinistro:
- rosso a D2 (GPIO4)
- giallo a D3 (GPIO0)
- verde a D4 (GPIO2)
- massa a GND (ho appena scelto uno dei pin GND di NodeMCU)
Semaforo di destra:
- rosso a D5 (GPIO14)
- giallo a D6 (GPIO12)
- verde a D7 (GPIO13)
- massa a GND (ho appena scelto uno dei pin GND di NodeMCU)
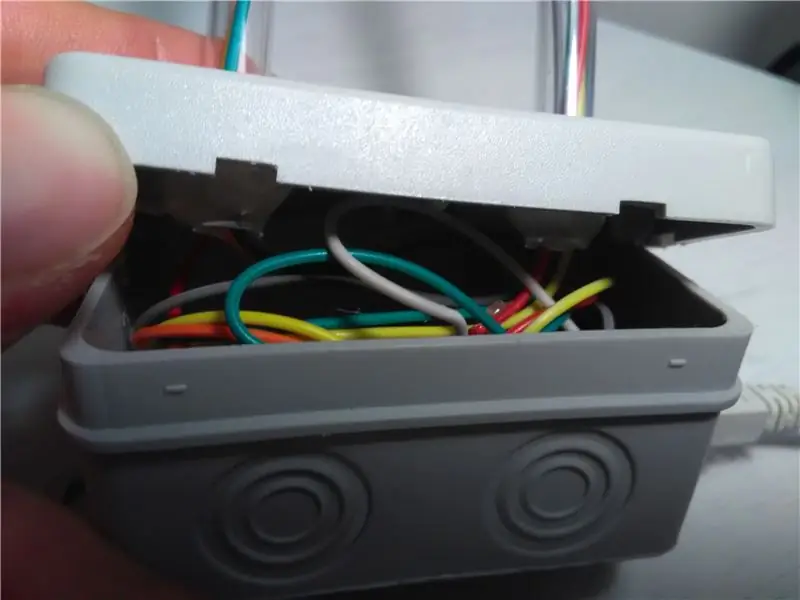
…e ho chiuso il coperchio. I fili che ho scelto erano piuttosto lunghi quindi ho avuto un piccolo problema a metterli tutti all'interno della piccola scatola, ma in qualche modo ci sono riuscito.
Passaggio 6: copertura delle luci




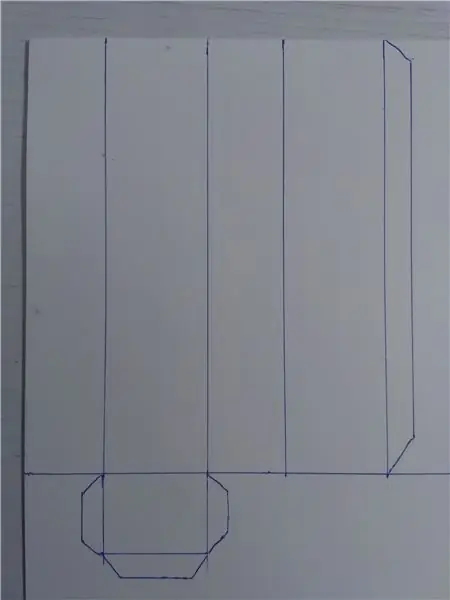
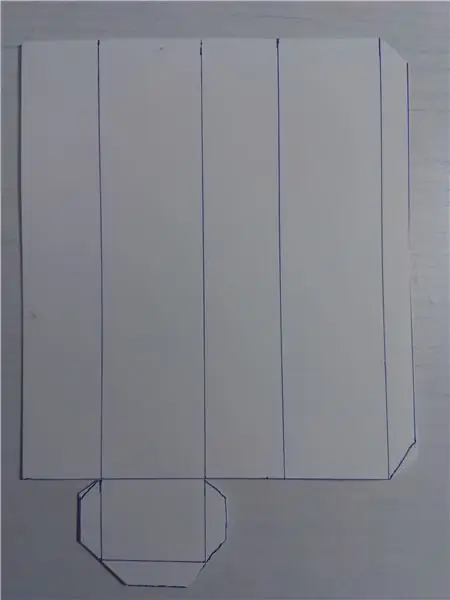
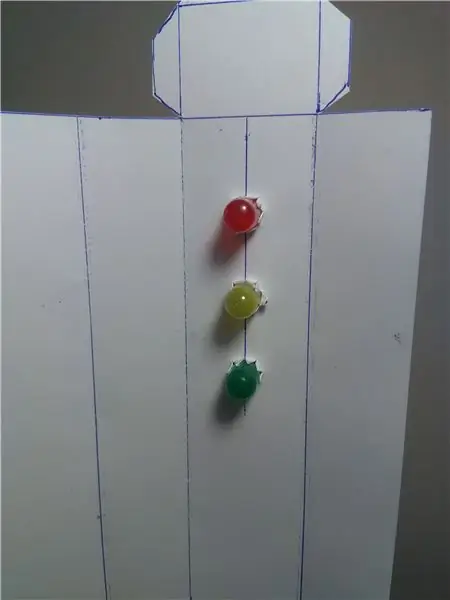
Non sono riuscito a trovare soluzioni pronte come coperture per le luci - una sorta di scatole di caramelle o giù di lì. Così ho deciso di costruirli a mano semplicemente ritagliando una scatola da una carta.
La dimensione della scatola che ho scelto era: 20 mm x 15 mm x 85 mm.
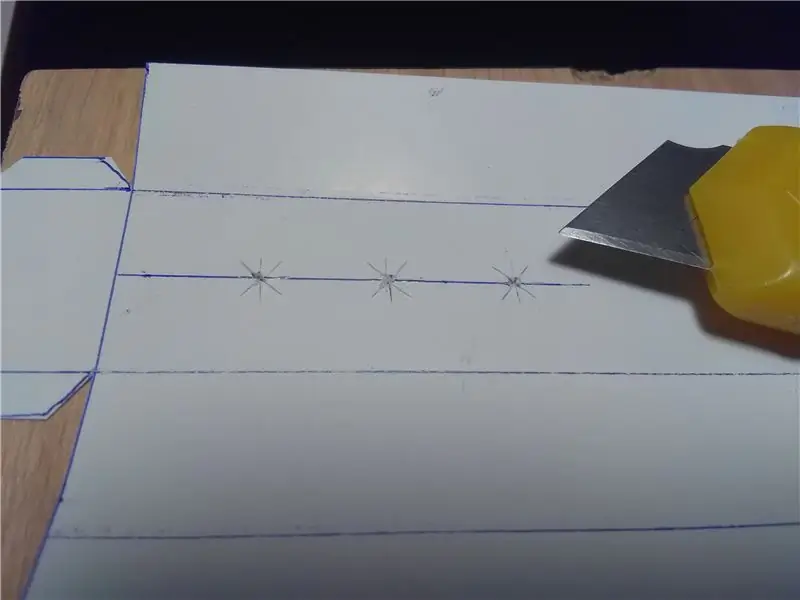
Ho tagliato i fori in modo da ritagliare una sorta di "stelle" nei punti giusti dove erano posizionati i led. Li ho incollati usando del nastro biadesivo.
Per coprire i pali trasparenti, puoi usare un pennarello indelebile, uno scotch non trasparente, … ho usato cannucce nere per bevande che ho tagliato da un'estremità all'altra. Poi ho coperto i pali.
Ero più che felice del risultato finale.
Passaggio 7: software
Esistono molti approcci per indicare lo stato di compilazione corrente. Ho implementato un comportamento del genere:
La luce rossa o verde si accende quando la build fallisce o passa di conseguenza. La luce gialla lampeggia ogni volta che viene effettuata una chiamata HTTP ed è costantemente accesa quando è in corso la costruzione di un piano.
Puoi facilmente modificare l'implementazione in base alle tue esigenze: prova a sperimentare e verifica ciò che si adatta a te e/o al tuo team.
È necessario configurare il codice prima di caricarlo su Your NodeMCU. Devi impostare max 2 WiFi.
Inoltre è necessario impostare il token utente. Per ottenere il token API, fai clic su Il tuo nome utente in alto a destra in Jenkins, quindi su Configurazione. Puoi trovare un pulsante "Mostra token API". Per creare il valore di autenticazione di base, crea una stringa utilizzando il modello:
USER_NAME: API_TOKEN
e poi codificalo usando Base64. Per esempio. per la stringa falsa sopra, dovresti ottenere il valore Base64:
VVNFUl9OQU1FOkFQSV9UT0tFTg==
Devi anche impostare il tuo host Jenkins, la porta e 2 percorsi di lavoro.
Dopo questa configurazione e il caricamento dello schizzo, sei pronto per utilizzare i tuoi semafori.
Il codice è disponibile anche su GitHub.
Passaggio 8: ultime parole
Per accendere il dispositivo, è sufficiente collegare il dispositivo a qualsiasi presa USB. Utilizza la connessione WiFi per accedere a Internet, quindi qualsiasi presa USB funzionante è OK, sia porta del computer che caricabatterie. Dopo un avvio e la connessione al WiFi, i tuoi semafori inizieranno a mostrare lo stato attuale della build.
Trovo molto utile questo semaforo. Sono in piedi accanto ai miei monitor in ufficio e ogni volta che si accende la luce rossa, lo noto immediatamente. Non ho bisogno di perdere tempo per controllare gli stati della build direttamente su Jenkins.
Un miglioramento potrebbe essere ottenuto utilizzando un giocattolo a semaforo invece di costruirne uno da zero (spazzatura?).
Spero che tu trovi qualche ispirazione per costruire i tuoi semafori integrati Jenkins.
Consigliato:
Luce LED da scrivania intelligente - Illuminazione intelligente con Arduino - Area di lavoro Neopixel: 10 passaggi (con immagini)

Luce LED da scrivania intelligente | Illuminazione intelligente con Arduino | Neopixels Workspace: Al giorno d'oggi trascorriamo molto tempo a casa, studiando e lavorando virtualmente, quindi perché non rendere il nostro spazio di lavoro più grande con un sistema di illuminazione personalizzato e intelligente basato su Arduino e LED Ws2812b. Qui ti mostro come costruire il tuo Smart Luce LED da scrivania che
Lampada da lavoro Makita 18V fai da te: 9 passaggi (con immagini)

Faro da lavoro Makita 18V fai da te: non conosco nessun altro, ma ne ho abbastanza di luci da lavoro poco luminose, limitate da una prolunga e non hanno altre funzioni. Da apprendista elettricista ne spendo la metà il mio tempo lavorando al buio, e sono ancora
Come Realizzare l'Illuminazione di un Tavolo da Lavoro: 4 Passaggi (con Immagini)

Come realizzare un'illuminazione per il piano di lavoro: Ciao In questo tutorial ti mostrerò come realizzare un'illuminazione a LED di messa a fuoco piccola ma efficace per il tuo spazio di lavoro. L'ho realizzato per la macchina da cucire di mia madre che aiuta a vedere meglio i tessuti e i punti senza affaticare gli occhi. Questo
Striscia LED Music Reactive (spazio di lavoro moderno): 5 passaggi (con immagini)

Striscia LED Music Reactive (spazio di lavoro moderno): questa è una vera guida rapida all'illuminazione a LED negli spazi di lavoro. In questo caso specifico, imparerai come installare una striscia LED che reagisce alla musica (bassa frequenza), luci audio audioritmiche per goderti i tuoi film, musica e giochi in un altro livello
Lampada da lavoro con lente d'ingrandimento circolare a LED bianca alimentata a corrente alternata: 12 passaggi (con immagini)

Lampada da lavoro con lente d'ingrandimento circolare a LED bianca alimentata CA:, utilizzare LED luminosi per sostituire la luce circolare fluorescente nella lampada da lavoro con lente d'ingrandimento. Sia la luce! Una difficoltà media Instructable per riparare una lampada da lavoro con lente d'ingrandimento circolare convertendo in una fonte di luce alternativa a bassissima energia e alta affidabilità
