
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Il progetto specifico incorpora principi base di programmazione ed elettronica per un'applicazione semplice e un dispositivo per il controllo di diversi componenti elettronici. Per mezzo di un codice è stabile un canale di comunicazione tra i componenti elettronici del circuito e le luci automatiche che realizzano il computer o il telefono.
Fase 1: MATERIALI
Los distintos materiali e programmi que se emplearon son los siguientes:
COMPONENTI
šArduino
šJumper
šResistenze
šLED
LED RGB
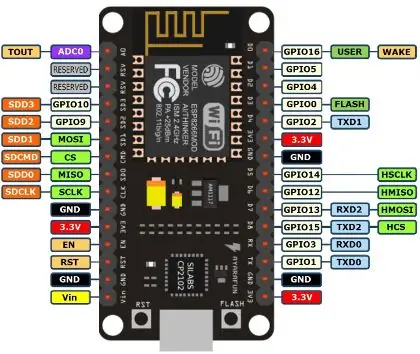
šNodo Mcu
šMovil
“scheda prototipale”
SOFTWARE
šArduino IDE
App BLYNK
Passaggio 2: descrizione



Una breve descrizione dei componenti e del comportamento:
LED: Se si tratta di un componente passivo che viene inserito nell'elettronica e che emette una LUZ. En sus diversas presentaciones tiene la capacidad de emitir Señales infrarrojas, Ultravioletas, Espectros
-
NODE MCU: è un kit di rimozione del codice basato sul popolare chip ESP8266 (ESP-12E), che utilizza il linguaggio di programmazione Lua per creare un ambiente di rimozione appropriato per le applicazioni che richiede connessione Wifi di modalità rapida.
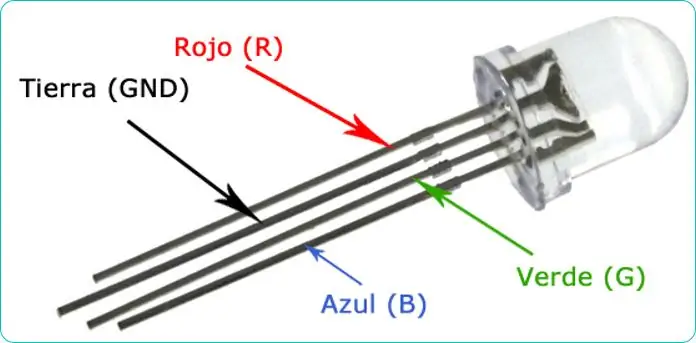
- LED RGB: Significa LED rosso, azzurro e verde. I prodotti LED RGB combinano in tre colori per produrre più di 16 milioni di tonalità di luce.
- BLYNK: Un servicio en la nube, è una piattaforma con iOS e Android per il controllo di Arduino, Raspberry Pi, ESP8266 e le app su Internet, oltre a creare progetti IoT su cellulare, con una connessione di rosso.
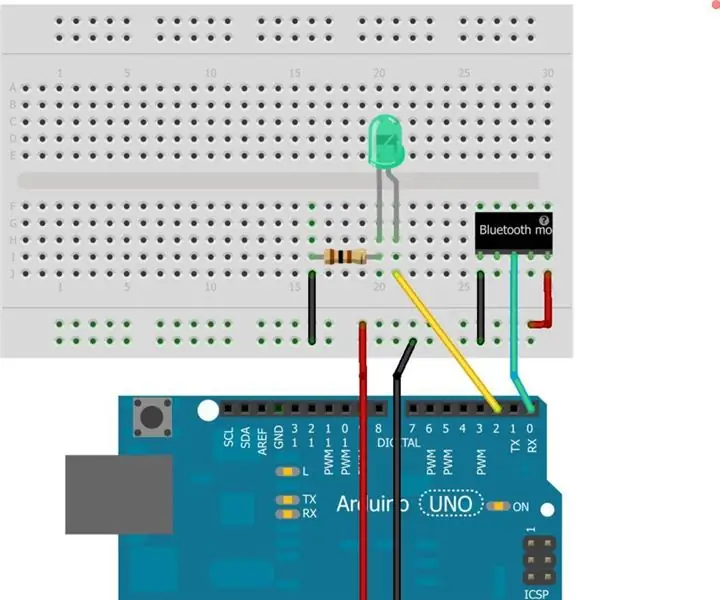
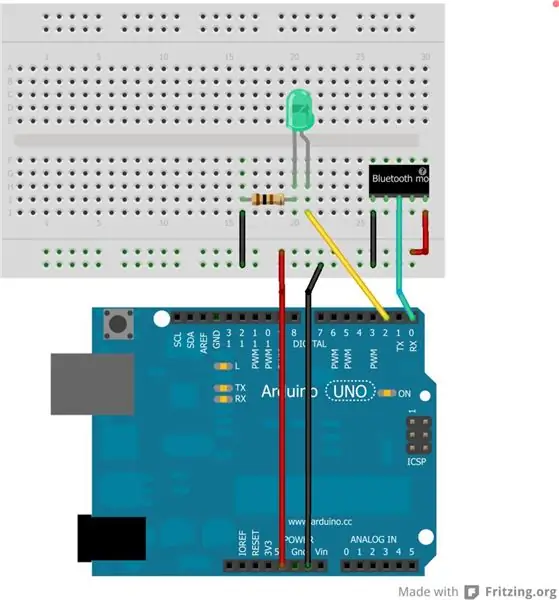
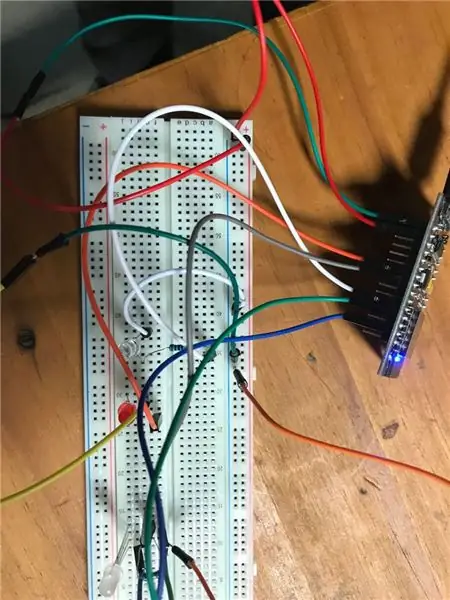
Fase 3: CONEXIONES

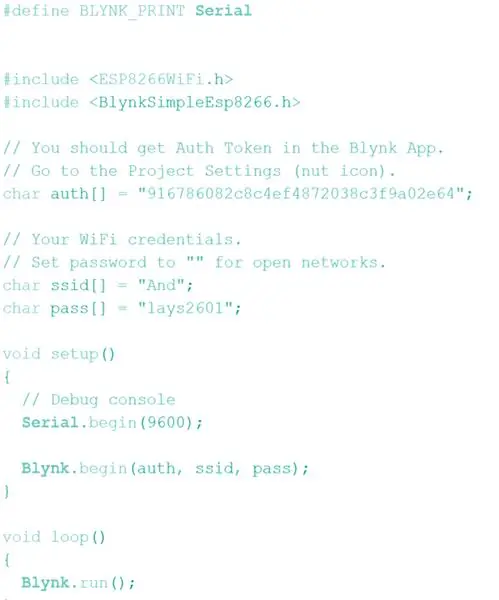
Fase 4: CÓDIGO

El siguiente código fue empleado para realizar el proyecto. Para su funcionamiento se necesita instalar la librería de la aplicación BLYNK para que sea compatibile con el uso a través del celular.
Per la stabilità della connessione tra i componenti e il software sono necessari 3 elementi di base:
- Wfi rosso o SSID
- Contraseña de la red empleada.
- Auto Token: este es de mayor importancia ya que este concreta el puente entre la app y el circuito.
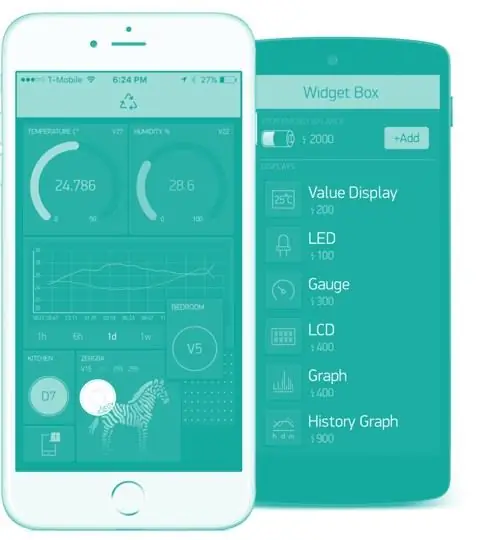
Una vez montado el código y las conexiones se debe abrir la app. Dentro de esta se crea un nuovo progetto:
- Se especifica el hardware empleado: en este caso seleccionamos Esp 8266/
- Se establece por igual el auto token a emplear.
-
Una vez ya en el interfaz se arrastra los botones empleados:
- Dos bottones corrientes para encendido y apagado de 2 LEDS ordinarios.
- 3 Deslizadores per cada una de las señales o colori del LED RGB…Rojo, Azul e Verde.
Consigliato:
Come disconnettersi dall'app Facebook Messenger per Android: 3 passaggi

Come disconnettersi dall'app Facebook Messenger per Android: problemi con l'app Facebook Messenger? È necessario disconnettersi ma non è possibile trovare il pulsante di disconnessione. Non c'è bisogno di preoccuparsi, ecco alcuni passaggi per disconnettersi e farlo funzionare di nuovo
Come creare una pentola intelligente con NodeMCU controllata dall'app: 8 passaggi

Come realizzare uno Smart Pot con NodeMCU controllato da app: In questa guida costruiremo uno Smart Pot controllato da un ESP32 e un'applicazione per smartphone (iOS e Android). Useremo NodeMCU (ESP32) per la connettività e la libreria Blynk per il cloud IoT e l'Applicazione su smartphone. Finalmente abbiamo
Arduino: programmi orari e controllo remoto dall'app Android: 7 passaggi (con immagini)

Arduino: programmi a tempo e controllo remoto dall'app Android: mi sono sempre chiesto cosa succede con tutte quelle schede Arduino di cui le persone non hanno bisogno dopo aver terminato i loro fantastici progetti. La verità è un po' sconvolgente: niente. L'ho osservato a casa della mia famiglia, dove mio padre ha cercato di costruire la sua casa
Sistema di sicurezza elettronico controllato dall'occhio Parte 2: 3 passaggi

Sistema di sicurezza a controllo ottico elettronico Parte 2: Ehi ragazzi! Se non hai visto la parte 1 CLICCA QUI. In questo progetto, vedremo una semplice applicazione di sicurezza domestica chiamata Electronic Eye Controlled Security System che utilizza LDR come sensore principale e alcuni altri componenti. L'occhio elettronico è anche chiamato
Luci controllate dall'app Lego Mini Cooper: 7 passaggi (con immagini)

Lego Mini Cooper App Controlled Lights: Danger, UXB! Il lavoro dei tuoi sogni è essere un esperto di artificieri ma stai esitando a causa della parte morente? Allora questo è il progetto che fa per te! Trascorrerai lunghe ore apportando piccoli aggiustamenti a un dispositivo altamente instabile, sudando attentamente dal tuo br
