
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.





Recentemente ho riscontrato un problema, che la mia pigrizia è diventata un problema tremendo per me a casa. Non appena vado a letto, mi piace mettere qualche bella luce alimentata a LED con alcune serie che suonano sul mio PC. Ma… se voglio spegnere queste cose devo alzarmi ogni volta e spegnerle a mano. Pertanto, ho deciso di creare un controller completo per l'intero desktop del PC, in cui posso accendere e spegnere monitor e luci, regolare il volume degli altoparlanti e la luminosità dell'illuminazione delle strisce LED premendo un pulsante corrispondente sul mio telecomando.
Il progetto è una scatola controller PC desk / workbench, che è gestita da un telecomando IR. Ci sono molti tipi di telecomandi IR disponibili in questi giorni, ma questo non è un problema. Questo controller è regolabile e può essere abbinato a qualsiasi tipo di telecomando IR che supporti il protocollo appropriato per il nostro sensore utilizzato (ne parleremo più avanti).
Le scrivanie controllate per computer sono:
- Controllo alimentazione CA: accensione/spegnimento del monitor collegato a 220 V CA
- Controllo alimentazione CC: accensione/spegnimento del monitor collegato all'alimentazione CC (fino a 48 V)
- Controllo volume audio: controllo completo del volume stereo passato agli altoparlanti
- Controllo dell'illuminazione a strisce LED: controllo completo della luminosità dell'illuminazione a strisce LED
Il dispositivo ha un'interfaccia utente progettata correttamente e scomparti meccanici regolabili, che lo rendono facile da costruire e facile da usare:
- Display: lo stato in tempo reale di tutti i sistemi controllati è presentato sul display LCD 16x4
- LED RGB: per un feedback aggiuntivo per il sistema, lo scopo di questo è riconoscere all'utente che c'è un segnale accettato ricevuto dal telecomando IR
- Sistema di accoppiamento: il dispositivo contiene un singolo pulsante, che deve essere premuto per il processo di accoppiamento. Quando viene avviato il processo di associazione, possiamo associare qualsiasi telecomando IR al nostro dispositivo seguendo le istruzioni visualizzate su un display.
Dopo aver coperto le basi, costruiamolo!
Passaggio 1: spiegazione

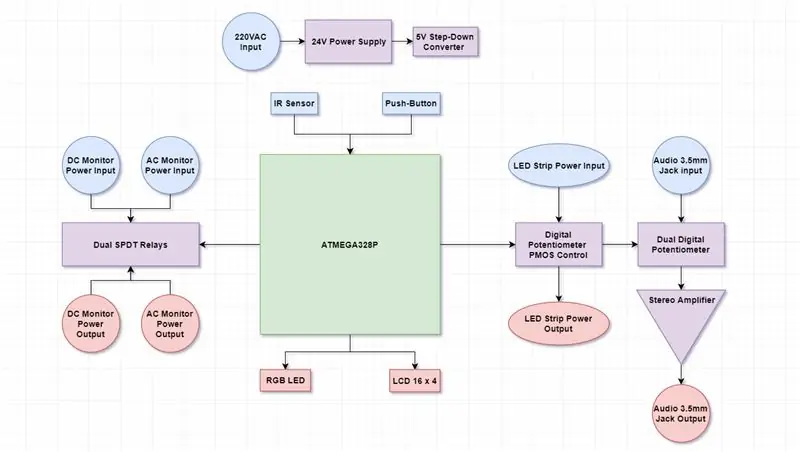
Il funzionamento del dispositivo può essere considerato semplice, a causa della sua mancanza di complessità di progettazione. Come si può vedere nello schema a blocchi, il "cervello" è il microcontrollore AVR, mentre tutte le altre parti sono controllate da questo "cervello". Per organizzare l'intera immagine nella nostra mente, descriviamo il design blocco per blocco:
Unità di alimentazione: la fonte di alimentazione per il dispositivo selezionato è l'alimentatore a strisce LED, in grado di fornire un ingresso a 24 V CC al sistema. Microcontrollore, relè, potenziometri digitali e amplificatori audio funzionano tutti a 5V, quindi il convertitore step-down DC-DC è stato aggiunto al design. Il motivo principale per il DC-DC invece del regolatore lineare è la dissipazione di potenza e la mancanza di efficienza. Supponiamo di utilizzare il classico LM7805 con ingresso 24V e uscita 5V. Quando la corrente raggiunge valori significativi, la potenza che si dissiperà sotto forma di calore sul regolatore lineare sarà enorme e potrebbe surriscaldarsi, attaccando un ronzio ai circuiti audio:
Pout = Pin + Pdiss, quindi a 1A si ottiene: Pdiss = Pin - Pout = 24*1 - 5*1 = 19W (di potenza dissipata).
Microcontrollore: per scrivere il codice il più velocemente possibile, ho scelto l'ATMEGA328P basato su AVR, ampiamente utilizzato nelle schede Arduino UNO. In base ai requisiti di progettazione, utilizzeremo quasi tutto il supporto periferico: Interrupt, timer, UART, SPI et cetera. Essendo un blocco principale del sistema, si interconnette con tutte le parti del dispositivo
-
Interfaccia utente: il pannello frontale del dispositivo contiene tutte le parti con cui l'utente deve interagire:
- Sensore IR: Sensore per la decodifica dei dati del telecomando IR.
- Pulsante: è necessario per associare il telecomando IR al dispositivo
- LED RGB: accessorio estetico per fornire feedback sulla ricezione delle informazioni da parte del sistema
- LCD: Rappresentazione grafica di ciò che accade all'interno del dispositivo
Controllo dei monitor: per rendere il dispositivo in grado di commutare l'alimentazione sui monitor del PC, è necessario gestire grandi valori di tensione. Ad esempio, i miei monitor Samsung non condividono affatto la configurazione dell'alimentazione: uno è alimentato da 220 V CA mentre l'altro è alimentato dal proprio alimentatore da 19,8 V. Quindi la soluzione era quella di un circuito relè per ciascuna delle linee elettriche del monitor. Questi relè sono controllati da MCU e sono totalmente separati, il che rende la trasmissione di potenza del monitor indipendente per ogni monitor
Controllo della luce: ho una striscia LED, che viene fornita con l'alimentatore collegato di 24 V CC, che viene utilizzato come ingresso per l'alimentazione del sistema. Poiché è necessario condurre una grande corrente attraverso la striscia LED, il suo meccanismo di luminosità prevede un circuito limitatore di corrente basato su un MOSFET, che opera in una regione lineare di zona attiva
Controllo del volume: questo sistema si basa sul passaggio dei segnali audio su entrambi i canali SINISTRO e DESTRO attraverso i divisori di tensione, in cui la tensione applicata viene modificata tramite il movimento del tergicristallo del potenziometro digitale. Ci sono due circuiti base LM386 in cui ad ogni ingresso c'è un singolo partitore di tensione (ne parleremo più avanti). L'ingresso e l'uscita sono jack stereo da 3,5 mm
Sembra che abbiamo coperto tutte le parti integranti dei circuiti. Passiamo agli schemi elettrici…
Passaggio 2: parti e strumenti
Tutto ciò di cui abbiamo bisogno per costruire il progetto:
Componenti elettronici
-
Componenti comuni:
-
resistori:
- 6x10K
- 1 x 180 R
- 2 x 100 R
- 1 x 1K
- 2 x 1 M
- 2 x 10R
- Condensatori:
-
- 1 x 68nF
- 2 x 10uF
- 4 x 100 nF
- 2 x 50 nF
- 3 x 47uF
-
Varie:
- Diodi: 2 x 1N4007
- Rifinitore: 1 x 10K
- BJT: 3 x 2N2222A
- MOSFET P: ZVP4424
-
Circuiti integrati:
- MCU: 1 x ATMEGA328P
- Amplificatore audio: 2 x LM386
- Potenziometro digitale doppio: 1 x MCP4261
- Potenziometro digitale singolo: 1 x X9C104P
- DC-DC: 1 x BCM25335 (può essere sostituito da qualsiasi dispositivo compatibile con DC-DC 5V)
- Amplificatore operazionale: 1 x LM358
- Relè: doppio SPDT tollerante a 5 V
- Alimentazione 24V esterna
-
Interfaccia utente:
- LCD: 1 x 1604A
- Sensore IR: 1 x CDS-IR
- Pulsante: 1 x SPST
- LED: 1 x LED RGB (4 contatti)
-
Connettori:
- Morsettiere: 7 x 2 contatti TB
- Connettori scheda-cavo: cavo 3 x 4 contatti + connettori custodia
- Audio: 2 connettori jack femmina da 3,5 mm
- PSU in uscita: 2 connettori di alimentazione 220VAC (maschio)
- Jack CC: 2 connettori jack CC maschio
- Striscia LED e alimentatore esterno: 1 x connettori assemblati scheda-cavo a 4 contatti + cavo
Componenti meccanici
- Filamento per stampante 3D - PLA+ di qualsiasi colore
- 4 viti da 5 mm di diametro
- Tabellone per prototipi di almeno 9 x 15 cm
- Stock di fili inutilizzati
Utensili
- Stampante 3D (ho usato Creality Ender 3 con letto di vetro attaccato)
- Pistola per colla a caldo
- pinzette
- pinza
- taglierina
- Alimentazione 24V esterna
- Oscilloscopio (opzionale)
- Programmatore AVR ISP (per MCU lampeggiante)
- Avvitatore elettrico
- Saldatore
- Generatore di funzioni (opzionale)
-
Passaggio 3: schemi elettrici



Il diagramma schematico è diviso in circuiti separati, il che può facilitarci la comprensione del suo funzionamento:
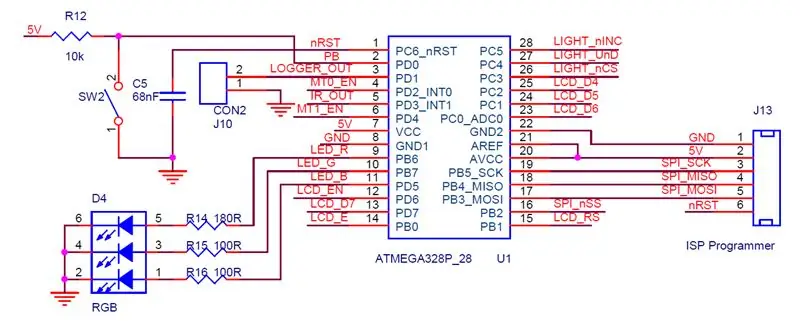
Unità Microcontrollore
Questo è un ATMEGA328P basato su AVR, come descritto sopra. Utilizza un oscillatore interno e opera a 8MHz. J13 è il connettore del programmatore. Ci sono molti programmatori nel mondo AVR, in questo progetto ho utilizzato un ISP Programmer V2.0 di eBay. J10 è la linea UART TX ed è utilizzata principalmente per scopi di debug. Quando si costruisce una procedura di gestione degli interrupt, a volte è utile sapere cosa ha da dirci il sistema dall'interno. D4 è un LED RGB che viene pilotato direttamente dall'MCU, grazie alle sue basse correnti nominali. Il pin PD0 è collegato a un pulsante di tipo SPST con un pull-up esterno.
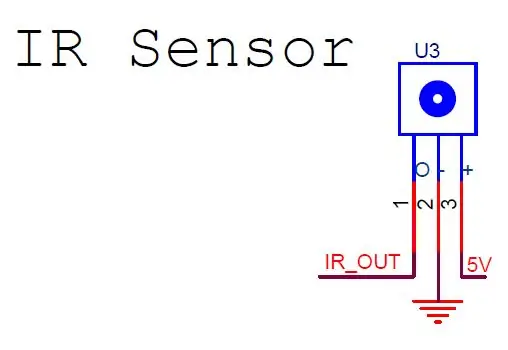
Sensore IR
Il sensore IR utilizzato in questo progetto è un sensore IR a tre pin per uso generale disponibile su eBay, a prezzi molto convenienti. Il pin del segnale di uscita IR è collegato al pin di ingresso di interrupt (INT1) dell'MCU,
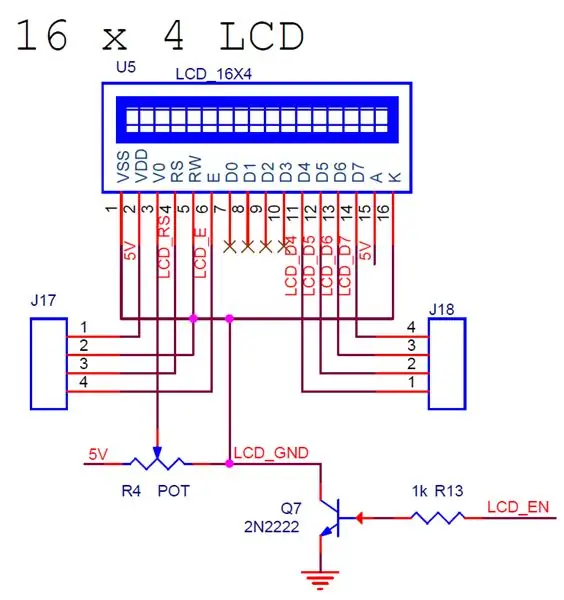
LCD
Il display è una semplice implementazione di un display 1604A, con trasmissione dati a 4 bit. Tutti i pin di controllo/dati sono collegati all'MCU. È importante notare che il display LCD è collegato alla scheda principale tramite due connettori J17, J18. Per attivare/disattivare il modulo LCD, è presente un singolo interruttore BJT, che commuta la linea di terra per l'LCD.
Alimentazione elettrica
Tutti i circuiti interni, esclusa la striscia LED, funzionano a 5V. Come accennato in precedenza, la fonte di alimentazione a 5 V è un semplice modulo DC-DC (qui eBay mi ha aiutato a trovare la soluzione), che converte i 24 V in 5 V, senza problemi di riscaldamento, che potrebbero verificarsi sul regolatore lineare. I condensatori C[11..14] sono utilizzati per il bypass e sono necessari per questo progetto a causa del rumore di commutazione presente sulle linee di alimentazione CC-CC, sia in ingresso che in uscita.
Controllo del monitor
I circuiti di controllo del monitor sono solo sistemi di commutazione a relè. Poiché ho due monitor, uno è alimentato da 220 V CA e il secondo da 19,8 V, è necessaria un'implementazione diversa.: Ogni uscita MCU è collegata a 2N2222 BJT e una bobina del relè è collegata come carico da 5 V al pin del collettore BJT. (Non dimenticare di collegare un diodo inverso per un'appropriata scarica di corrente!). A 220 V CA, il relè commuta le linee LINE e NEUTRO e a 19,8 V, il relè commuta solo la linea di alimentazione CC - poiché ha una propria alimentazione, le linee di terra sono condivise per entrambi i circuiti.
Controllo volume audio
Volevo utilizzare gli amplificatori audio LM386 come buffer per i divisori di tensione, per un'attenta trasmissione del segnale audio. Ogni canale - sinistro e destro proviene dall'ingresso jack audio da 3,5 mm. Poiché l'LM386 implementa alla configurazione delle parti minime un guadagno standard di G = 20, c'è un resistore da 1 MOhm per entrambi i canali. In questo modo possiamo ridurre la quantità totale di potenza per i canali di ingresso al sistema di altoparlanti:
V(out-max) = R(max) * V(in) / (R(max) + 1MOhm) = V(in) * 100K / 1,1M.
E il guadagno totale è: G = (Vout / Vin) * 20 = 20 / 11 ~ 1.9
Il partitore di tensione è una semplice rete di potenziometri digitali, in cui il tergicristallo passa il segnale al buffer LM386 (U2 è l'IC). Il dispositivo condivide SPI per tutti i circuiti periferici, dove per ciascuno di essi sono separate solo le linee di ENABLE. MCP4261 è un IC potenziometro digitale lineare a 8 bit da 100 K, quindi ogni passo nell'aumento del volume è espresso: dR = 100.000 / 256 ~ 390 Ohm.
I pin A e B per ciascun canale LEFT e RIGHT sono collegati a GND e 5V. Quindi nella posizione del tergicristallo in basso passa l'intero segnale audio a GND tramite il volume del dispositivo MUTING del resistore da 1 MOhm.
Controllo della luminosità della striscia LED:
L'idea del controllo della luminosità è simile al controllo del volume, ma qui abbiamo un problema: il potenziometro digitale può trasmettere solo segnali le cui ampiezze non superano i 5V a GND. Quindi l'idea è quella di posizionare un semplice buffer Op-Amp (LM358) dopo il partitore di tensione del potenziometro digitale. e tensione di controllo legata direttamente a un transistor PMOS.
X9C104P è un singolo potenziometro digitale a 8 bit con un valore di 100 KOhm. Possiamo ottenere un calcolo per la tensione di gate seguendo regole meramente algebriche per il flusso di corrente:
V(gate) = V(tergicristallo) * (1 + R10/R11) = 2V(tergicristallo) ~ 0 - 10V (che è sufficiente per accendere/spegnere e controllare la luminosità)
Passaggio 4: creazione di un involucro 3D



Per la custodia del dispositivo, ho usato un FreeCAD v0.18 che è un ottimo strumento anche per i principianti come me.
Tipo di custodia
Volevo creare una scatola dove c'è un unico guscio che avvolgerà la tavola saldata. Il pannello frontale contiene tutte le parti dell'interfaccia utente e il pannello posteriore contiene tutti i connettori per l'elettronica della scrivania. Questi pannelli sono inseriti direttamente in un guscio principale con un gruppo a 4 viti sul coperchio superiore.
Dimensioni
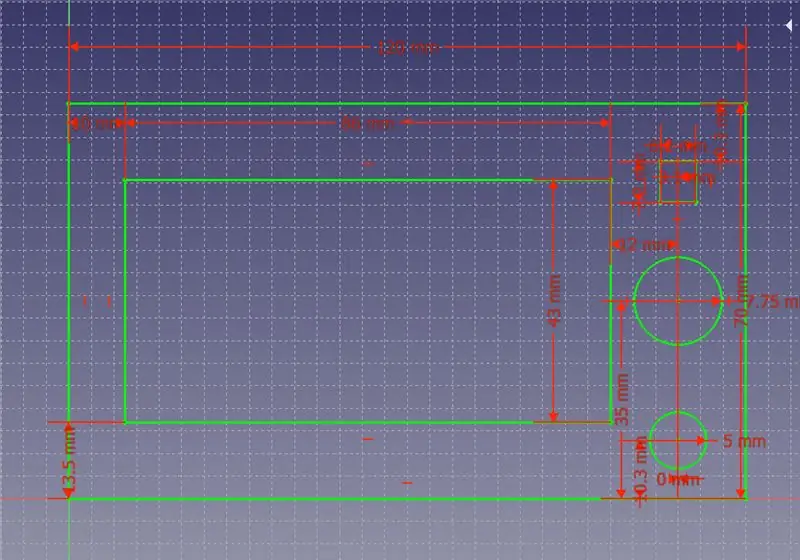
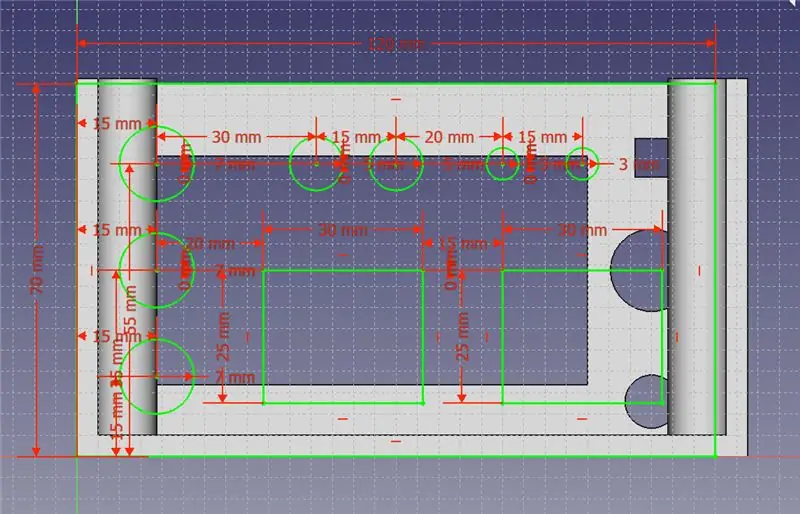
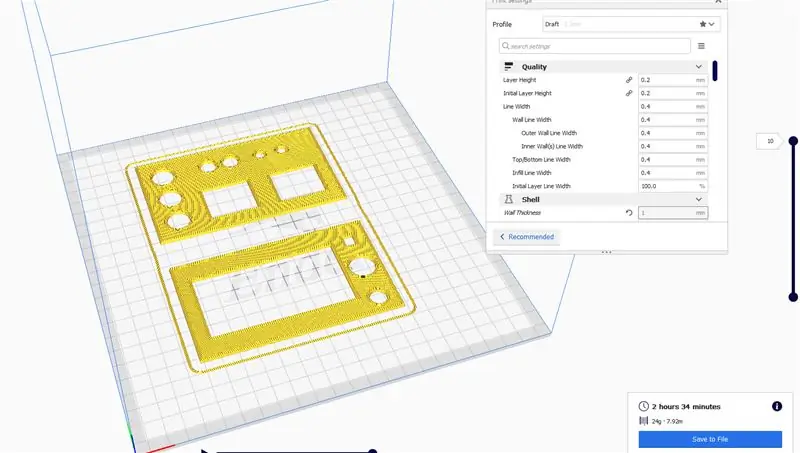
Probabilmente il passo più importante della sequenza. È necessario prendere in considerazione tutte le distanze appropriate e le regioni di separazione. Come si vede dalle immagini, prima di tutto le dimensioni che sono state prese sono sui pannelli anteriore e posteriore:
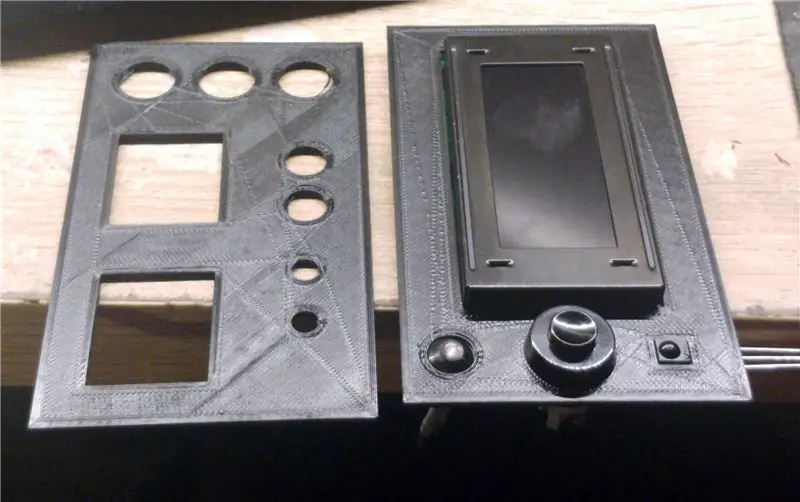
Pannello frontale: aree di taglio per LCD, interruttore, LED e sensore IR. Tutte queste dimensioni sono derivate dalla scheda tecnica del produttore per ogni parte. (Nel caso in cui si desideri utilizzare una parte diversa, è necessario rassicurare tutte le regioni tagliate.
Pannello posteriore: due fori per jack audio da 3,5 mm, due connettori di alimentazione a 3 linee da 220 V, due jack maschio per alimentazione CC e fori aggiuntivi per la striscia LED e l'alimentazione del dispositivo
Guscio superiore: questo guscio viene utilizzato solo per collegare tutte le parti insieme. Poiché il pannello anteriore e posteriore sono inseriti nel guscio inferiore.
Guscio inferiore: la base per il dispositivo. Contiene i pannelli, la scheda elettronica saldata e le viti fissate al coperchio superiore.
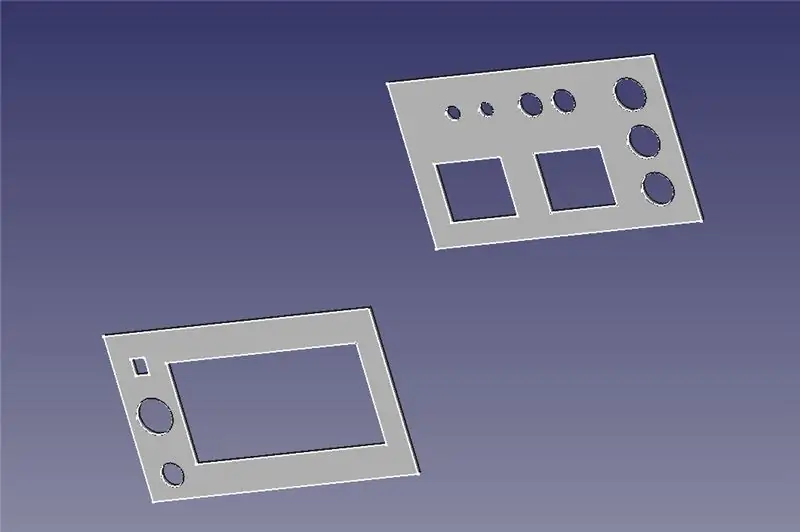
Progettare le parti
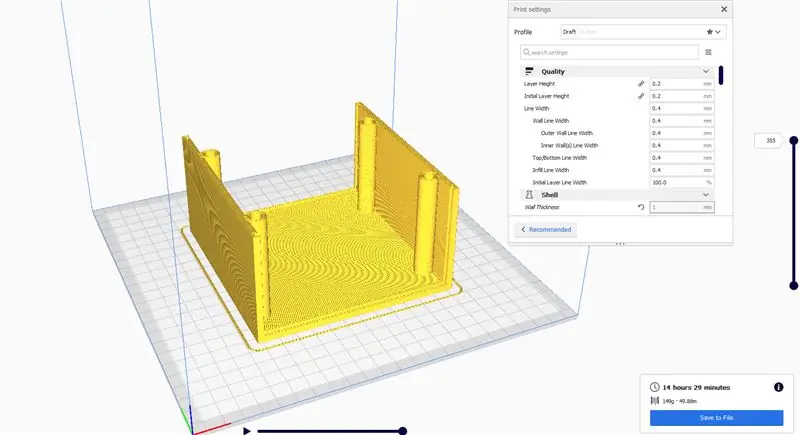
Dopo aver creato i pannelli, possiamo procedere al guscio inferiore. Si raccomanda di garantire la sistemazione delle parti del tutto dopo ogni passaggio. Il guscio inferiore è una semplice forma estrusa a base rettangolare, con tasche simmetriche vicino ai bordi del guscio (vedi foto 4).
Dopo la fase di intasamento, è necessario creare una base a 4 viti per il fissaggio del coperchio. Sono stati progettati come un inserimento di cilindri primitivi di raggio diverso, dove è disponibile il cilindro ritagliato dopo l'operazione XOR.
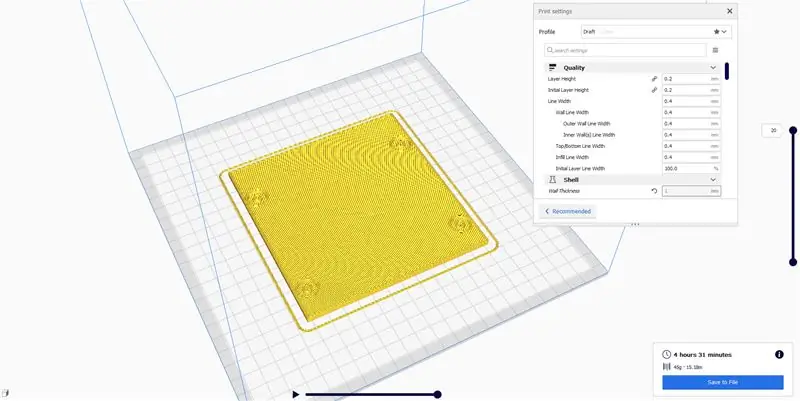
Ora abbiamo un guscio inferiore completo. Per creare una copertura adeguata, è necessario fare uno schizzo sulla parte superiore del guscio e creare gli stessi punti del cilindro (ho attaccato solo punti da forare, ma c'è la possibilità di creare fori di diametri fissi).
Dopo che l'intero involucro del dispositivo è completo, possiamo verificarlo assemblando le parti insieme.
Passaggio 5: stampa 3D




Finalmente siamo qui e possiamo passare alla stampa. Sono disponibili file STL per questo progetto, basati sul mio design. Potrebbe esserci un problema con questi file da stampare, perché non vengono prese in considerazione le tolleranze. Queste tolleranze possono essere regolate nell'applicazione affettatrice (ho usato un Ultimaker Cura) per i file STL.
Le parti descritte sono state stampate su Creality Ender 3, con letto di vetro. Le condizioni non sono lontane da quelle standard, ma dovrebbero essere prese in considerazione:
- Il diametro dell'ugello: 0,4 mm
- Densità di riempimento: 50%
- Supporto: non è affatto necessario un attacco di supporto
- Velocità consigliata: 50 mm/s per il progetto
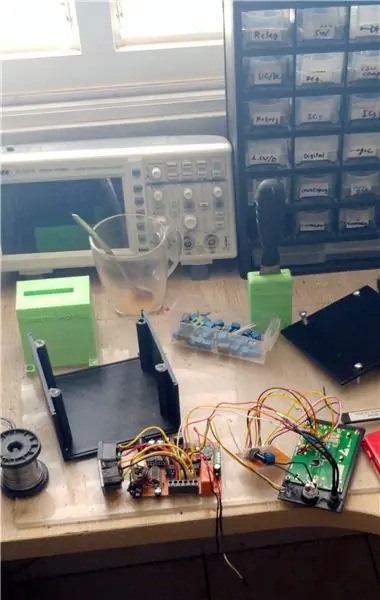
Non appena le parti dell'involucro vengono stampate, è necessario verificarle nella vita reale. Se non ci sono problemi nell'attaccare le parti della custodia, possiamo procedere alla fase di assemblaggio e saldatura.
C'è qualche problema con il visualizzatore STL nelle istruzioni, quindi suggerisco di scaricarlo prima:)
Passaggio 6: assemblaggio e saldatura



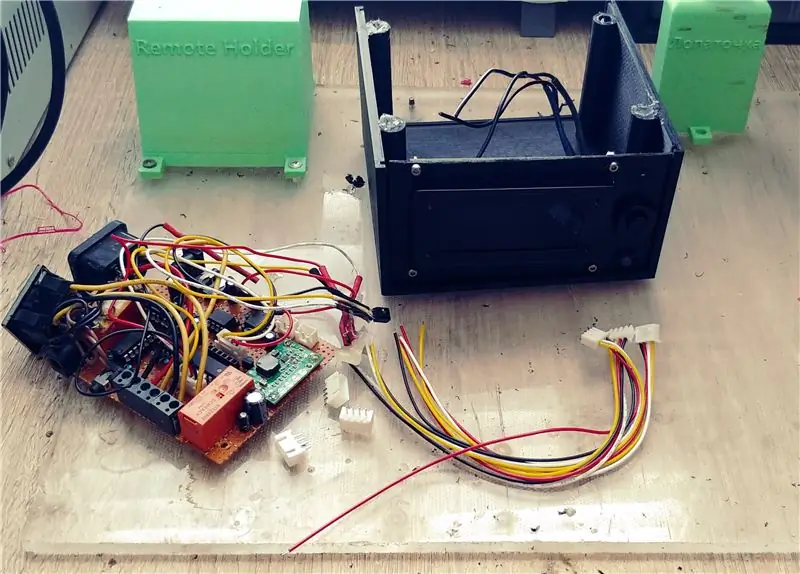
Il processo di saldatura è duro, ma se separiamo la sequenza in circuiti diversi, sarà molto più facile per noi finirlo.
- Circuito MCU: deve essere prima saldato con il suo connettore di programmazione femmina. A quel punto, possiamo effettivamente testarne il funzionamento e la connettività.
- Circuito audio: il secondo. Non dimenticare di collegare le morsettiere sulla scheda saldata. È molto importante isolare il percorso di ritorno dei circuiti audio da quelli digitali, in particolare i circuiti integrati potenziometrici digitali, a causa della loro natura rumorosa.
- Circuiti di monitoraggio: simili al circuito audio, non dimenticare di collegare la morsettiera alle porte I/O.
- Connettori e pannello dell'interfaccia utente: le ultime cose che dovrebbero essere collegate. Il pannello dell'interfaccia utente è collegato alla scheda saldata tramite connettore Board-To-Wire, dove i fili sono saldati direttamente nelle parti esterne.
Dopo il processo di saldatura, c'è una semplice sequenza di attacchi delle parti meccaniche. Come è stato notato in precedenza, è necessario mettere 4 viti (io ne ho usate di 5 mm di diametro) agli angoli, presenti sulla custodia. Successivamente, è necessario collegare le parti dell'interfaccia utente e i connettori del pannello posteriore al mondo esterno. Lo strumento preferito è una pistola per colla a caldo.
Sarà molto utile controllare la sistemazione delle parti nell'involucro stampato. Se tutto sembra a posto, possiamo procedere alla fase di programmazione.
Passaggio 7: programmazione


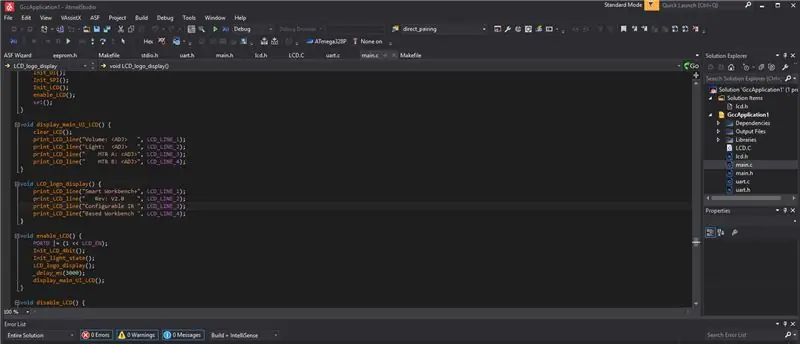
Questo passaggio è divertente. Poiché ci sono una varietà di cose che devono funzionare, utilizzeremo un totale di 5 servizi dell'MCU: interrupt esterno, periferiche SPI, UART per la registrazione, timer per il conteggio preciso e EEPROM per memorizzare i nostri codici remoti IR.
La EEPROM è uno strumento essenziale per i nostri dati memorizzati. Per memorizzare i codici del telecomando IR, è necessario eseguire una sequenza di pressioni dei pulsanti. Dopo ogni sequenza il sistema ricorderà i codici indipendentemente dallo stato in cui il dispositivo è alimentato o meno.
Puoi trovare l'intero progetto Atmel Studio 7 archiviato come RAR in fondo a questo passaggio.
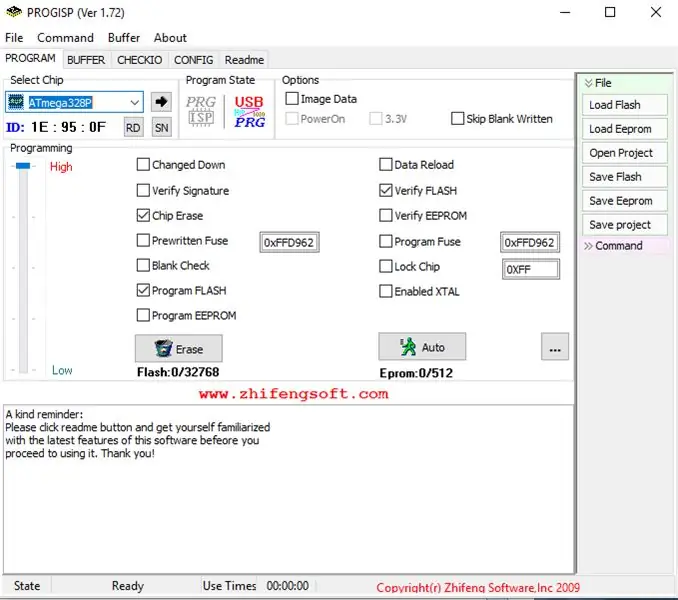
La programmazione viene effettuata da AVR ISP Programmer V2, 0, tramite una semplice applicazione chiamata ProgISP. È un'app molto amichevole, con un'interfaccia utente completa. Basta selezionare il file HEX corretto e scaricarlo nell'MCU.
IMPORTANTE: prima di qualsiasi programmazione dell'MCU, assicurarsi che tutte le impostazioni appropriate siano definite in base ai requisiti di progettazione. Come la frequenza di clock interna - per impostazione predefinita, ha il fusibile divisore attivo all'impostazione di fabbrica, quindi deve essere programmato su logica HIGH.
Passaggio 8: associazione e test



Finalmente ci siamo, dopo tutto il duro lavoro che è stato fatto:)
Per utilizzare correttamente il dispositivo, è necessaria una sequenza di accoppiamento, quindi il dispositivo "ricorderà" il telecomando IR collegato che verrebbe utilizzato. Le fasi dell'accoppiamento sono le seguenti:
- Accendi il dispositivo, attendi l'inizializzazione del display dell'interfaccia utente principale
- Premi il pulsante per la prima volta
- Prima che il contatore raggiunga lo zero, premi il pulsante un'altra volta
- Premere il tasto appropriato che si desidera avere una funzione specifica, in base al dispositivo
- Riavvia il dispositivo, assicurati che ora risponda ai tasti che sono stati definiti.
E questo è tutto!
Spero che troverai utile questo istruibile, Grazie per aver letto!
Consigliato:
Luce LED da scrivania intelligente - Illuminazione intelligente con Arduino - Area di lavoro Neopixel: 10 passaggi (con immagini)

Luce LED da scrivania intelligente | Illuminazione intelligente con Arduino | Neopixels Workspace: Al giorno d'oggi trascorriamo molto tempo a casa, studiando e lavorando virtualmente, quindi perché non rendere il nostro spazio di lavoro più grande con un sistema di illuminazione personalizzato e intelligente basato su Arduino e LED Ws2812b. Qui ti mostro come costruire il tuo Smart Luce LED da scrivania che
Scrivania automatica per sedersi/in piedi: 14 passaggi (con immagini)

Scrivania automatica per sedersi/in piedi: **PER FAVORE VOTA PER QUESTO ISTRUTTIVO!**..Nonostante i miei primi dubbi, sono molto soddisfatto del prodotto finale!Quindi eccolo qui, la mia opinione sulla scrivania automatica per sedersi/in piedi
Scrivania per computer in alluminio per $ 30: 4 passaggi

Scrivania per computer in alluminio per $ 30: una scrivania per computer elegante realizzata per una vita compatta realizzata con materiale riciclato. Ho ricevuto delle tavole offset dalla tipografia di giornali locale. Costo totale inferiore a $ 30
Ornamento con luce da scrivania e segnale luminoso per porta: 8 passaggi (con immagini)

Ornamento da scrivania e insegna luminosa per porta: questo tutorial ti mostrerà come programmare e costruire un ornamento da scrivania che si illumina. Queste luci cambiano colore nel corso di un'ora. Imparerai anche come programmare e costruire un cartello di accompagnamento che si illumina. Puoi usare la porta s
Auto telecomandata HPI Q32 con aggiornamento FPV: 10 passaggi (con immagini)

Auto telecomandata HPI Q32 con aggiornamento FPV: qui mostreremo la flessibilità di HPI Racing Q32 per accettare modifiche. Sperimenteremo di montare un sistema di batterie intercambiabili e anche una fotocamera e un trasmettitore FPV
