
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



Ho creato questo Instructable per condividere le mie esperienze con l'integrazione dei dispositivi IOT con Alexa di Amazon.
Questo progetto consente di controllare una scheda relè collegata a un Raspberry Pi dal controller smarthome.
È stato testato con Alexa, ma sembra funzionare bene anche con Samsung Smartthings e altre interfacce di controllo poiché emula una serie di prese Belkin Wemo.
Ci sono MOLTI esempi basati sull'eccellente codice FAUXMO, ma questo significava imparare Python e non mi ha dato il controllo dettagliato di cui avevo bisogno per i miei dispositivi e quindi ho deciso di ricrearne uno da zero usando C come linguaggio di programmazione di base.
Inoltre, non volevo andare nelle profondità del codice lambda su Amazon.com, quindi l'ho mantenuto molto semplice.
Ho pubblicato la fonte e le note su Github:
github.com/Switchdoctorstu/StuPiMo
Il tutorial serve davvero a spiegare come farlo funzionare e a pubblicare i miei appunti nel caso in cui aiuti gli altri.
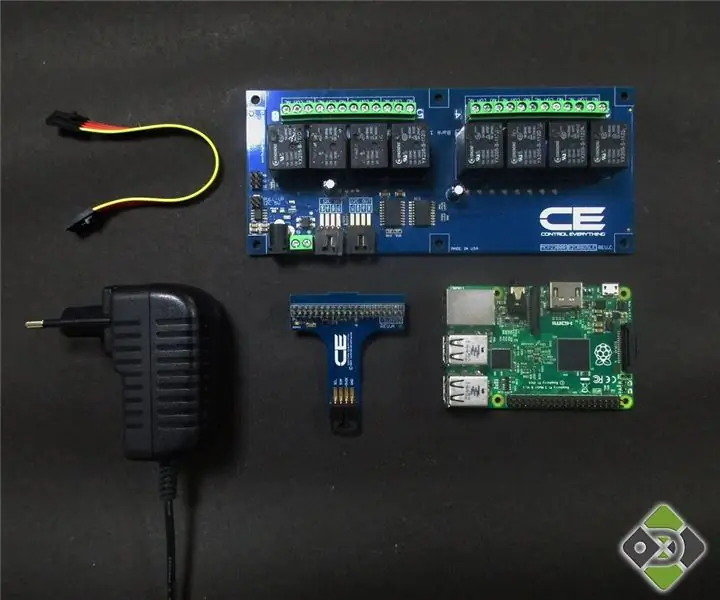
Passaggio 1: materiali di consumo e connessioni



Le cose di cui hai bisogno sono prontamente disponibili su Amazon/EBay:
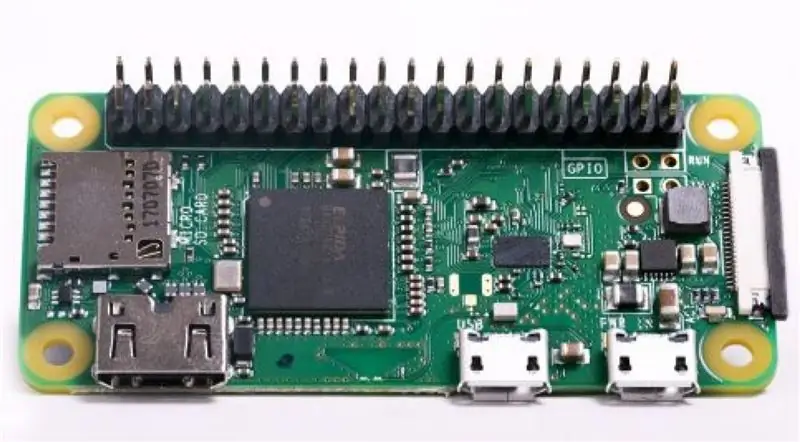
- Lampone PI *
- Alimentatore Pi
- Connettori Dupont
- Scheda relè
- Vecchio cavo micro USB (da tagliare a metà per l'alimentazione della scheda relè)
Qualsiasi Raspberry Pi funzionerà, l'ho testato su un modello B e Zero.
*Se usi Pi Zero avrai bisogno di un adattatore di rete OTG (a meno che non acquisti la versione "W" con WiFi integrato)
Dovrai connettere il Pi alla rete.
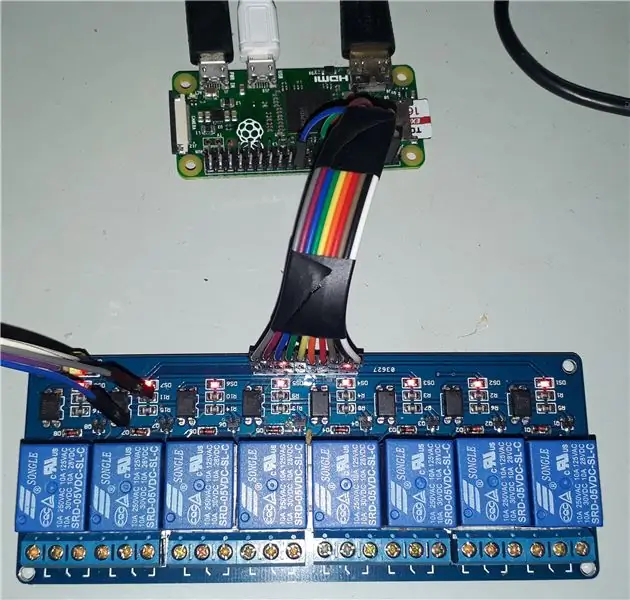
Utilizzare i connettori Dupont per collegare la scheda relè al Pi.
Si noti che la scheda relè dovrebbe utilizzare l'alimentazione esterna (rimuovere il collegamento e collegarsi a un 5v esterno). Funzionerà alimentato dal PI ma non è consigliato per l'esecuzione in produzione.
Per la mia configurazione ho utilizzato un HUB USB alimentato esternamente. Questo fornisce l'alimentazione al PI.
Ho anche tagliato l'estremità di un vecchio cavo USB e alimentato i relè da una seconda connessione USB all'hub per stare al sicuro. La mia versione "di produzione" utilizza un piccolo alimentatore switching 5V 5A. Ancora una volta ho appena tagliato a metà un cavo USB per alimentare il Pi tramite Micro-USB e ho tagliato due dei connettori dupont per alimentare la scheda relè. Ci sono 4 fili nel cavo USB, la maggior parte usa il rosso/nero per indicare l'alimentazione 5v ma in caso di dubbio usa un tester per assicurarti di ottenere i fili corretti.
I pin del relè sulla scheda sono collegati ai relativi pin GPIO sull'intestazione PI.
Il codice ti consente di scegliere i pin GPIO ma il valore predefinito che ho usato era:
- Relè Pin 1 - Terra
- Relè Pin 2 - Relè 1 - GPIO 0
- Relè Pin 3 - Relè 2 - GPIO 1
- Relè Pin 4 - Relè 3 - GPIO 2
- Relè Pin 5 - Relè 4 - GPIO 3
- Relè Pin 6 - Relè 5 - GPIO 4
- Relè Pin 7 - Relè 6 - GPIO 5
- Relè Pin 8 - Relè 7 - GPIO 6
- Relè Pin 9 - Relè 8 - GPIO 7
- Relè Pin 10 - +5v per logica
Passaggio 2: configurazione PI
Non ho intenzione di ricreare un tutorial su come far funzionare il tuo PI e collegarlo alla rete.
Ci sono molte guide tra cui un eccellente istruttore su:
www.instructables.com/id/Ultimate-Raspberr…
Dovrai arrivare al punto in cui il PI è visibile sulla rete e puoi connetterti ad esso.
Non importa se questo avviene tramite Ethernet o Wireless.
Questo progetto può essere completato solo con il Raspberry PI utilizzando l'editor dei programmatori Geany, ma personalmente trovo più facile eseguire la preparazione del codice su un PC utilizzando Visual Studio o Eclipse (o anche Notepad ++) e quindi caricarlo sul PI per il debug utilizzando un Connessione VNC. Ancora una volta non lo tratterò qui in quanto ci sono molti ottimi istruttori sulla configurazione di VNC su un RPi.
Tutto ciò di cui hai bisogno è arrivare al punto in cui puoi caricare e compilare il codice.
Una nota importante è che, poiché il gestore UPNP richiede il multicast UDP, le interfacce utilizzate devono essere impostate sulla modalità "Promiscua".
Questo può essere fatto dalla riga di comando:
pi@raspberrypi:~ $ ifconfig eth0 promisc
e / o
pi@raspberrypi:~ $ ifconfig wlan0 promisc
Questo deve essere reso permanente, quindi ho modificato il /etc/rc.local
sudo nano \etc\rc.local
per includere la riga:
sudo ifconfig eth0 promisc
dopo la prima serie di righe # banner per garantire che le interfacce siano state impostate all'avvio.
Passaggio 3: download e compilazione del codice
Il codice stesso si trova nel mio repository Github;
github.com/Switchdoctorstu/StuPiMo/blob/ma…
mentre ci sono modi "corretti" per clonare il repository. ho trovato più semplice aprire l'editor Geany sul desktop Pi e incollare il codice.
Allo stesso modo, se stai usando la riga di comando;
Crea una nuova directory
mkdir Stu
Cambialo
cd Stu
Crea un nuovo file di testo
nano StuPiMo.c
Copia il codice dal raw di Github e incollalo nel nuovo file
Salva ed esci.
Una volta che hai il file come oggetto del codice sorgente C puoi compilarlo usando
gcc -o StuPiMo StuPiMo.c -l cablaggioPi
si noti che "-l cablaggioPi" è necessario per garantire che il compilatore si colleghi alla libreria cablaggioPi richiesta.
Il codice può quindi essere eseguito utilizzando
./StuPiMo
Di nuovo, se vuoi che venga eseguito all'avvio, usa il comando:
sudo nano /etc/rc.local
per aggiungere la seguente riga
sudo /home/pi/Stu/StuPiMo &
nel tuo file /etc/rc.local. Non dimenticare di salvare il file all'uscita.
Nota che "&" è essenziale per garantire che venga generato un processo secondario per garantire che lo script non sia bloccato a questo punto.
Passaggio 4: utilizzo di esso
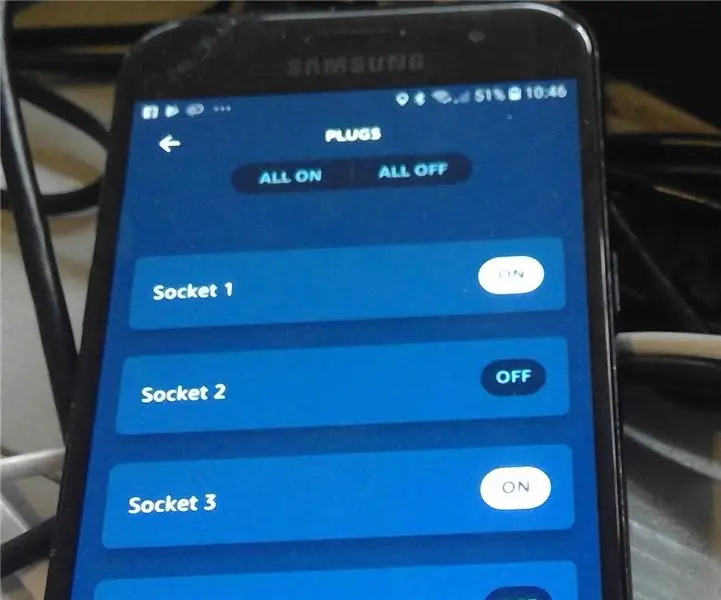
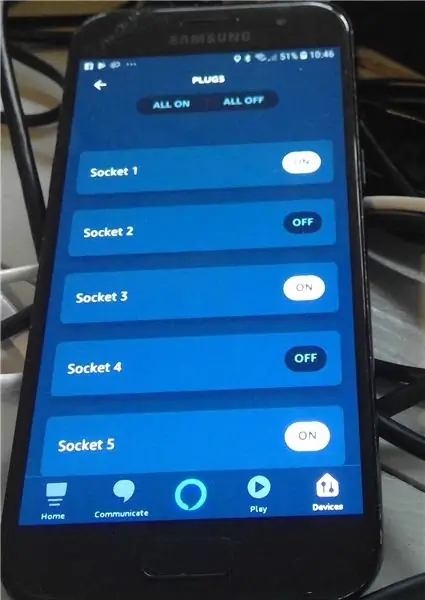
Una volta eseguito il codice, chiedi ad Alexa di "Discover Devices" e dovrebbe trovare tutti e 8 i dispositivi Wemo virtuali.
Quindi è solo il caso di dire: "Alexa accendi la presa 1" o "Alexa spegni la presa 6" ecc. E il relativo relè verrà cambiato.
Passaggio 5: come funziona il codice
Il codice funziona emulando una serie di dispositivi socket Belkin Wemo.
Per raggiungere questo obiettivo deve gestire 2 funzioni principali
- un gestore di trasmissione di rilevamento UPNP
- un 'device handler' (uno per dispositivo virtuale) per gestire i comandi inviati al dispositivo e le risposte richieste.
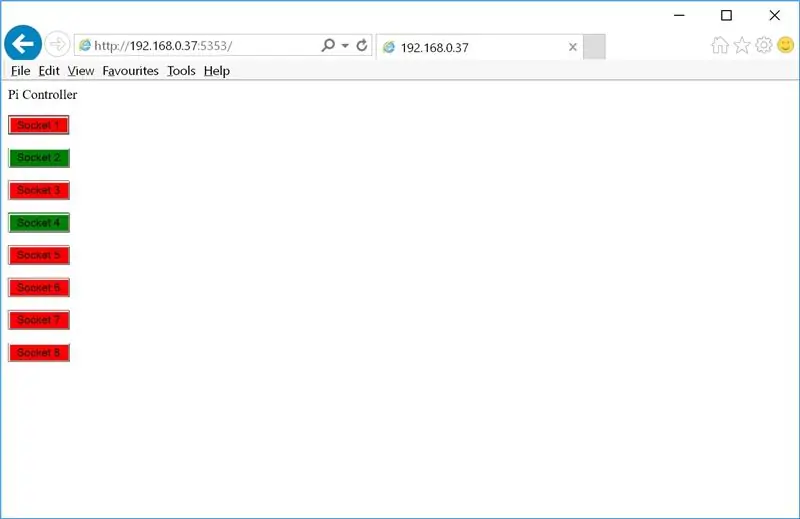
Una caratteristica "bonus" è che pubblica anche una pagina web per consentire il controllo dei dispositivi.
Gestore UPNP
Il gestore UPNP apre un socket per monitorare i pacchetti del protocollo SSDP sulla porta 239.255.255.250 della porta 1900.
Risponde a qualsiasi domanda "M-SEARCH" in arrivo con un pacchetto di risposta di scoperta che annuncia i singoli emulatori wemo a chiunque lo chieda.
Gestore dispositivo
I gestori dei dispositivi (uno per dispositivo virtuale) monitorano una serie di porte IP e rispondono alle richieste.
Servirà una risposta setup.xml quando richiesto
Servirà un file di descrizione dell'evento quando richiesto
Risponderà a una richiesta GETBINARYSTATE
Elaborerà e risponderà a una richiesta SETBINARYSTATE
Server web
Il server web è una semplice routine che crea un modulo HTML contenente un pulsante per relè.
Risponderà ai pulsanti premuti e cambierà di conseguenza lo stato del relè.
Passaggio 6: personalizzazione e nomi amichevoli

Non sono impazzito con il codice per mantenerlo semplice e modificabile.
Le basi possono essere personalizzate dalle definizioni all'inizio del codice:
// definizioni globali#define WEBPORT 5353 // porta su cui eseguire il server web
#define NUMDEVICES 8 // Numero di dispositivi virtuali da creare
#define PORTBASE 43450 // porta IP di base da cui incrementare
WEBPORT è il numero di porta su cui viene eseguito il server Web integrato. Questo potrebbe essere fatto sedere a 80 per semplificare le cose, ma ho scoperto che era in conflitto con Tomcat o altri servizi in esecuzione localmente.
NUMDEVICES definisce il numero di singoli emulatori WEMO da avviare. Se hai una scheda relè a 2 porte, impostala su 2, 4 porte = 4 ecc.
I nomi descrittivi per i dispositivi sono impostati in una routine chiamata setup_names:
int setup_names(char friendly[NUMDEVICES][NAMELEN]) { int i = 0;
// usa questo ciclo
for (i = 0; i <NUMDEVICES; i++) {
sprintf(friendly, "Socket %d", i + 1);
}
// o la seguente tabella manuale per popolare i nomi dei dispositivi
/*
srcpy(friendly[0], "TV camera da letto");
strcpy(friendly[1], "Coperta elettrica");
srcpy(friendly[2], "Lampada da letto");
strcpy(friendly[3], "Socket 4");
strcpy(friendly[4], "Socket 5");
strcpy(friendly[5], "Socket 6");
strcpy(friendly[6], "Socket 7");
strcpy(friendly[7], "Socket 8");
*/
ritorno io;
}
Ho usato un loop per chiamare ciascuno dei dispositivi "Socket n" ma puoi eliminare questo loop e aggiungere invece i tuoi nomi amichevoli (assicurati solo di aggiungere lo stesso numero di NUMDEVICES) se elimini /* */
Ricordati di ricompilare il codice se apporti modifiche.
Consigliato:
Sistema Alexa Smart Home utilizzando il modulo relè NodeMCU: 10 passaggi

Alexa Smart Home System utilizzando il modulo relè NodeMCU: in questo progetto IoT, ho realizzato il sistema Alexa Smart Home Automation utilizzando NodeMCU ESP8266 & Modulo relè. Puoi controllare facilmente la luce, il ventilatore e altri elettrodomestici con il comando vocale. Per collegare l'altoparlante intelligente Echo Dot con il
Interruttore relè IOT a controllo vocale basato su Arduino (supportato da Google Home e Alexa): 11 passaggi

Interruttore relè IOT a controllo vocale basato su Arduino (supportato da Google Home e Alexa): questo progetto descrive come realizzare un interruttore relè IOT basato su Arduino e controllato dalla voce. Questo è un relè che puoi attivare e disattivare da remoto utilizzando un'app per iOS e Android, nonché collegarlo a IFTTT e controllarlo con la tua voce usando Goog
Automazione domestica con Raspberry Pi utilizzando la scheda relè: 7 passaggi

Automazione domestica con Raspberry Pi utilizzando la scheda relè: un grande numero di persone desidera grande comfort ma a prezzi ragionevoli. Ci sentiamo pigri per illuminare le case ogni sera quando il sole tramonta e la mattina dopo, spegnere di nuovo le luci O per accendere/spegnere il condizionatore d'aria/ventilatore/riscaldamento come lo erano
Come controllare un dispositivo utilizzando Raspberry Pi e un relè - LE BASI: 6 passaggi

Come controllare un dispositivo utilizzando Raspberry Pi e un relè - LE BASI: questo è un tutorial di base e diretto su come controllare un dispositivo utilizzando Raspberry Pi e un relè, utile per realizzare progetti IoT Questo tutorial è per principianti, è amichevole per segui anche se non hai alcuna conoscenza dell'uso di Raspberry
Controllo relè con Raspberry Pi: 3 passaggi

Controllo relè con Raspberry Pi: la maggior parte di noi ha affrontato il problema quando la scheda Raspberry Pi non è in grado di passare da un dispositivo all'altro contemporaneamente. Quindi non è possibile collegare più dispositivi utilizzando i 26 pin GPIO. Inoltre, non può essere esteso oltre 26 quindi mo
