
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-06-01 06:09.

Il tuo Arduino può comunicare facilmente con il mondo esterno tramite una connessione Ethernet cablata. Tuttavia, prima di iniziare, si presume che tu abbia una conoscenza di base delle reti di computer, come la conoscenza di come collegare i computer a un hub/router con cavi RJ45, che cos'è un indirizzo IP e MAC e così via. Inoltre, ecco un breve riassunto su Ethernet.
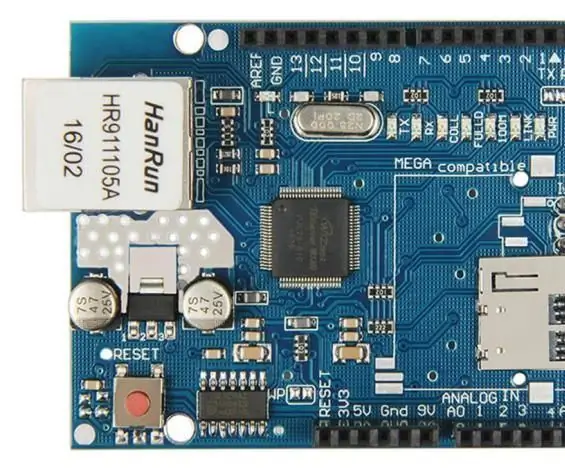
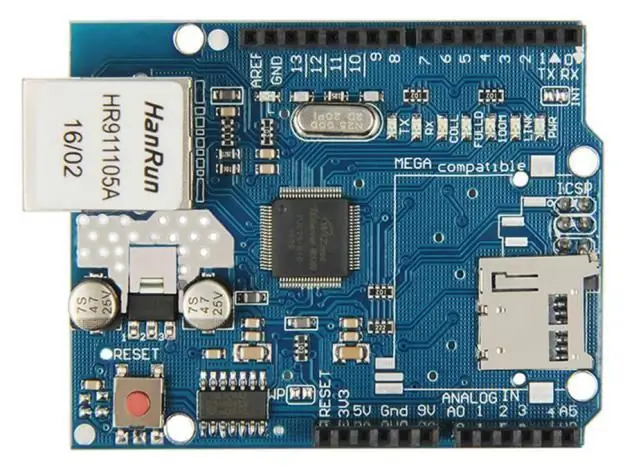
Avrai bisogno di un Arduino Uno o di una scheda compatibile con uno shield Ethernet che utilizza l'IC del controller Ethernet W5100 (praticamente tutti) come da immagine.
Inoltre, dovrai alimentare la scheda tramite la presa CC esterna: l'IC W5100 utilizza più corrente di quella che l'alimentazione USB può fornire. Sarà sufficiente un pacchetto di spine da 9 V 1,5 A/verruca da parete.
Passo 1:

Infine, gli schermi si surriscaldano, quindi fai attenzione a non toccare il W5100 dopo un uso prolungato. In caso di dubbi, questo è l'IC W5100.
Passo 2:
Una volta che hai il tuo Arduino abilitato per Ethernet e hai collegato l'alimentazione esterna, è una buona idea controllare che tutto funzioni. Apri l'IDE Arduino e seleziona File > Esempi > Ethernet > Webserver. Questo carica un semplice schizzo che visualizzerà i dati raccolti dagli input analogici su un browser web. Tuttavia non caricarlo ancora, ha bisogno di una leggera modifica.
È necessario specificare l'indirizzo IP dello scudo Ethernet, che viene eseguito all'interno dello schizzo. Questo è semplice, vai alla riga:
IPAddress ip(10, 1, 1, 77);
E modificalo in modo che corrisponda alla tua configurazione. Ad esempio, nella nostra casa l'indirizzo IP del router è 10.1.1.1, la stampante è 10.1.1.50 e tutti i PC sono inferiori a …50. Quindi imposterò il mio IP shield su 10.1.1.77 modificando la linea in:
byte mac = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
Tuttavia, se hai solo uno scudo, lascialo stare. Potrebbe esserci la possibilità molto, molto, statisticamente rara di avere un indirizzo MAC uguale all'hardware esistente, quindi sarebbe un'altra volta per cambiarlo.
Passaggio 3:

Tuttavia, se hai solo uno scudo, lascialo stare. Potrebbe esserci la possibilità molto, molto, statisticamente rara di avere un indirizzo MAC uguale all'hardware esistente, quindi sarebbe un'altra volta per cambiarlo.
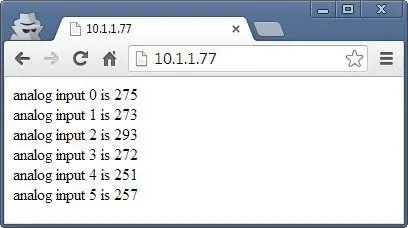
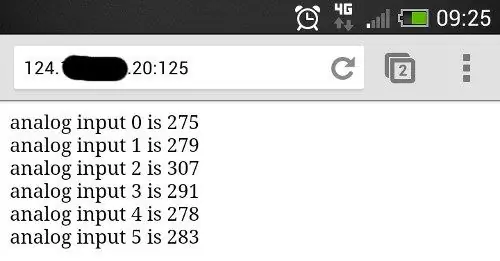
Una volta apportate le modifiche, salva e carica lo schizzo. Ora apri un browser web e vai all'indirizzo IP che hai inserito nello schizzo, e dovresti essere presentato con qualcosa di simile all'immagine.
Cosa sta succedendo?
L'Arduino è stato programmato per offrire una semplice pagina web con i valori misurati dagli ingressi analogici. Puoi aggiornare il browser per ottenere valori aggiornati. A questo punto, tieni presente che gli shield Ethernet utilizzano i pin digitali 10~13, quindi non puoi usarli per nient'altro. Alcuni shield Arduino Ethernet possono anche avere una presa per scheda microSD, che utilizza anche un altro pin digitale, quindi controlla la documentazione per scoprire quale.
Passaggio 4:
Tuttavia, ora che possiamo vedere che lo scudo Ethernet funziona, possiamo passare a qualcosa di più utile. Analizziamo l'esempio precedente in modo semplice e vediamo come possiamo distribuire e visualizzare dati più interessanti sulla rete. Per riferimento, tutte le funzioni relative a Ethernet sono gestite dalla libreria Ethernet Arduino. Se esamini lo schizzo precedente che abbiamo appena usato, la sezione che ti interesserà è:
for (int analogChannel = 0; analogChannel < 6; analogChannel++) { int sensorReading = analogRead(analogChannel); client.print("ingresso analogico"); client.print(analogChannel); client.print("è"); client.print(sensorReading); client.println(""); } client.println("");
Si spera che questa sezione dello schizzo sia familiare: ricorda come abbiamo usato serial.print(); in passato quando si inviavano dati alla scatola del monitor seriale? Bene, ora possiamo fare la stessa cosa, ma inviare i dati dal nostro shield Ethernet a un browser Web, in altre parole, un tipo di pagina Web molto semplice. Tuttavia, c'è qualcosa che potresti o non potresti voler imparare per formattare l'output in un formato leggibile - codice HTML. Non sono uno sviluppatore di siti Web (!), quindi non approfondirò troppo l'HTML.
Tuttavia, se desideri fornire pagine Web ben formattate con Arduino e così via, questo sarebbe un buon inizio. Per semplicità, le seguenti due funzioni saranno le più utili:
client.print("è");
Cliente.print (); ci consente di inviare testo o dati alla pagina web. Funziona allo stesso modo di serial.print(), quindi niente di nuovo. Puoi anche specificare il tipo di dati allo stesso modo di serial.print(). Naturalmente puoi anche usarlo per inviare i dati. L'altra riga utile è:
client.println("");
che invia il codice HTML al browser Web dicendogli di iniziare una nuova riga. La parte che effettivamente causa il ritorno a capo/nuova riga è la
che è un codice HTML (o "tag") per una nuova riga.
Quindi, se stai creando visualizzazioni di pagine Web più elaborate, puoi semplicemente inserire altri tag HTML nel client.print(); dichiarazione. Se vuoi saperne di più sui comandi HTML, ecco un buon sito di tutorial.
Infine, nota che lo schizzo invierà i dati solo quando è stato richiesto, cioè quando ha ricevuto una richiesta dal browser web.
Passaggio 5: accesso al tuo Arduino su Internet

Fin qui tutto bene. Ma cosa succede se vuoi accedere al tuo Arduino dall'esterno della rete locale?
Avrai bisogno di un indirizzo IP statico, ovvero l'indirizzo IP che il tuo provider di servizi Internet assegna alla tua connessione deve rimanere lo stesso. Se non hai un IP statico, finché lasci il tuo modem/router permanentemente acceso sul tuo IP non dovrebbe cambiare. Tuttavia questa non è una soluzione ottimale.
Se il tuo ISP non può offrirti affatto un IP statico, puoi comunque andare avanti con il progetto utilizzando un'organizzazione che offre un DNS dinamico. Queste organizzazioni ti offrono il tuo nome host IP statico (ad es. mojo.monkeynuts.com) invece di un numero, tieni traccia del tuo indirizzo IP che cambia e lo collega al nuovo nome host. Da quello che posso capire, il tuo modem deve supportare (avere un client integrato per…) questi servizi DDNS.
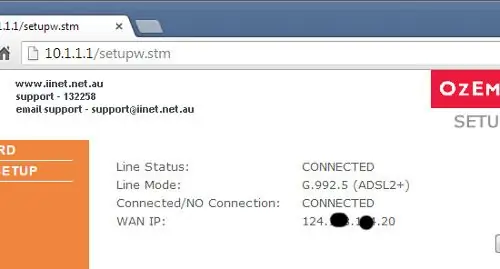
Ad esempio, due società sono No-IP e DynDNS.com. Si prega di notare che non ho usato quei due, sono solo offerti come esempi. Ora, per trovare il tuo indirizzo IP… di solito questo può essere trovato accedendo alla pagina di amministrazione del tuo router: di solito è 192.168.0.1 ma potrebbe essere diverso. Verificare con il proprio fornitore o ISP se hanno fornito l'hardware. Per questo esempio, se inserisco 10.1.1.1 in un browser Web e dopo aver inserito la password di amministrazione del modem, viene presentata la seguente schermata come nell'immagine.
Passaggio 6:

Quello che stai cercando è il tuo indirizzo IP WAN, come puoi vedere nell'immagine sopra. Per tenere lontani i burloni, ho oscurato parte del mio indirizzo.
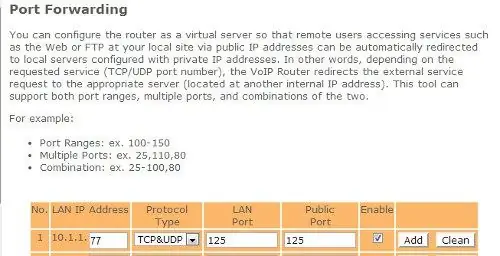
La prossima cosa da fare è attivare il port forwarding. Questo dice al router dove reindirizzare le richieste in entrata dal mondo esterno. Quando il modem riceve una tale richiesta, vogliamo inviare quella richiesta al numero di porta del nostro shield Ethernet. Usando il:
Server Server Ethernet(125);
La funzione nel nostro schizzo ha impostato il numero di porta su 125. La schermata di configurazione di ogni modem avrà un aspetto diverso, ma come esempio qui ce n'è uno nell'immagine.
Passaggio 7:

Quindi puoi vedere dalla riga numero uno nell'immagine sopra, i numeri di porta in entrata sono stati impostati su 125 e l'indirizzo IP dello shield Ethernet è stato impostato su 10.1.1.77, lo stesso dello schizzo.
Dopo aver salvato le impostazioni, siamo a posto. L'indirizzo esterno del mio scudo Ethernet sarà WAN:125, quindi per accedere ad Arduino digiterò il mio indirizzo WAN con:125 alla fine nel browser del dispositivo Web remoto, che contatterà l'hardware Ethernet solitario a casa.
Inoltre, potrebbe essere necessario modificare le impostazioni del firewall del modem, per consentire alla porta 125 di essere "aperta" alle richieste in arrivo. Si prega di controllare la documentazione del modem per ulteriori informazioni su come eseguire questa operazione. Ora praticamente da qualsiasi dispositivo connesso a Internet nel mondo libero, posso inserire la mia WAN e il numero di porta nel campo URL e ricevere i risultati. Ad esempio, da un telefono quando è connesso a Internet tramite dati mobili LTE.
Quindi in questa fase ora puoi visualizzare i dati su una semplice pagina Web creata dal tuo Arduino e accedervi da qualsiasi luogo con accesso a Internet illimitato. Con la tua precedente conoscenza di Arduino, ora puoi utilizzare i dati dei sensori o di altre parti di uno schizzo e visualizzarli per il recupero.
Passaggio 8: visualizzazione dei dati del sensore su una pagina Web

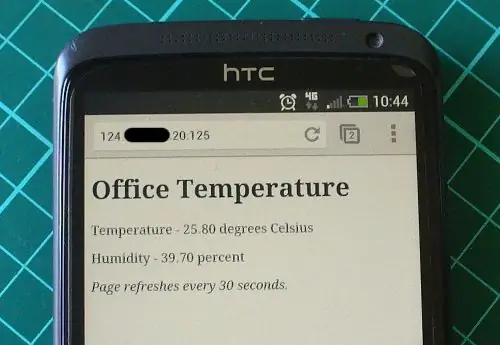
Come esempio di visualizzazione dei dati del sensore su una pagina Web, utilizziamo un sensore di temperatura e umidità economico e popolare: il DHT22. Dovrai installare la libreria Arduino DHT22 che puoi trovare in questa pagina. Se questa è la tua prima volta con il DHT22, sperimenta lo schizzo di esempio incluso nella libreria in modo da capire come funziona.
Collega il DHT22 con il pin dati ad Arduino D2, Vin al pin 5V e GND a … GND. Ora per il nostro schizzo: per visualizzare la temperatura e l'umidità su una pagina web. Se non sei esperto di HTML, puoi utilizzare servizi online come questo per generare il codice, che puoi quindi modificare per utilizzarlo nello schizzo. Nell'esempio seguente, i dati di temperatura e umidità del DHT22 sono serviti in una semplice pagina web:
#include "SPI.h"#include "Ethernet.h"
// per sensore DHT22
#include "DHT.h" #define DHTPIN 2 #define DHTTYPE DHT22
// Immettere un indirizzo MAC e un indirizzo IP per il controller di seguito.
// L'indirizzo IP dipenderà dalla rete locale: byte mac = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED }; IPAddress ip(10, 1, 1, 77);
// Inizializza la libreria del server Ethernet
// con l'indirizzo IP e la porta che si desidera utilizzare // (la porta 80 è predefinita per HTTP): server EthernetServer(125); DHT dht(DHTPIN, DHTTYPE);
configurazione nulla()
{ dht.begin(); // Apri le comunicazioni seriali e attendi l'apertura della porta: Serial.begin(9600); while (!Serial) {; // attendi che la porta seriale si connetta. Necessario solo per Leonardo } // avvia la connessione Ethernet e il server: Ethernet.begin(mac, ip); server.begin(); Serial.print("il server è a "); Serial.println(Ethernet.localIP()); }
ciclo vuoto()
{ // ascolta i client in entrata EthernetClient client = server.available(); if (client) { Serial.println("nuovo cliente"); // una richiesta http termina con una riga vuota boolean currentLineIsBlank = true; while (client.connected()) { if (client.available()) { char c = client.read(); Serial.write(c); // se sei arrivato alla fine della riga (hai ricevuto un carattere di nuova riga //) e la riga è vuota, la richiesta http è terminata, // quindi puoi inviare una risposta if (c == 'n' && currentLineIsBlank) { // invia un'intestazione di risposta http standard client.println("HTTP/1.1 200 OK"); client.println("Tipo di contenuto: testo/html"); client.println("Connessione: chiudi"); // la connessione verrà chiusa dopo il completamento della risposta client.println("Refresh: 30"); // aggiorna la pagina automaticamente ogni 30 sec client.println(); client.println("");
client.println("");
// ottiene i dati dal sensore DHT22
float h = dht.readHumidity(); float t = dht.readTemperature(); Serial.println(t); Serial.println(h);
// da qui possiamo inserire il nostro codice HTML per creare la pagina web
client.print( Meteo d'ufficio
Temperatura dell'ufficio - );
cliente.print(t);
client.print( gradi Celsius
);
cliente.print("
Umidità - );
cliente.print(h);
client.print( percentuale
);
cliente.print("
La pagina si aggiorna ogni 30 secondi<
. );
rottura;
} if (c == 'n') { // stai iniziando una nuova riga currentLineIsBlank = true; } else if (c != 'r') { // hai ottenuto un carattere sulla riga corrente currentLineIsBlank = false; } } } // dia al browser web il tempo di ricevere il ritardo dei dati (1); // chiude la connessione: client.stop(); Serial.println("cliente disconnesso"); } }
È una modifica dello schizzo di esempio del server web dell'IDE che abbiamo usato in precedenza, con alcune modifiche. Innanzitutto, la pagina Web si aggiornerà automaticamente ogni 30 secondi: questo parametro è impostato nella riga:
client.println("Aggiorna: 30"); // aggiorna la pagina automaticamente ogni 30 secondi
… e l'HTML personalizzato per la nostra pagina web inizia sotto la riga:
// da qui possiamo inserire il nostro codice HTML per creare la pagina web
Puoi quindi semplicemente inserire l'HTML richiesto all'interno delle funzioni client.print() per creare il layout di cui hai bisogno. Infine, ecco una schermata di esempio dello schizzo di esempio al lavoro.
Ecco qua, un altro modo utile per far interagire il tuo Arduino con il mondo esterno. Questo post è offerto da pmdway.com: tutto per produttori e appassionati di elettronica, con consegna gratuita in tutto il mondo.
Consigliato:
Iniziare con Ham Radio: 5 passaggi (con immagini)

Iniziare con la radioamatoriale: in qualità di licenziatario di radioamatore recentemente coniato, voglio illustrare il processo che ho seguito per entrare nel settore della radioamatoriale. Sono stato attratto dall'aspetto dell'autosufficienza dell'hobby, che offre alle persone un modo per comunicare quando altri metodi vengono interrotti. Ma è anche gratificante
Per iniziare con la fotocamera M5StickV AI + IOT: 6 passaggi (con immagini)

Per iniziare con la fotocamera M5StickV AI + IOT: breve panoramicaLa M5StickV è una minuscola fotocamera AI + IOT delle dimensioni di quasi 2 monete, il prezzo è di circa $ 27,00 che per alcuni potrebbe sembrare costoso per una fotocamera così piccola ma ne contiene alcune specifiche decenti. La fotocamera è alimentata da incredibl
Installazione di Raspbian Buster su Raspberry Pi 3 - Iniziare con Raspbian Buster con Raspberry Pi 3b / 3b+: 4 passaggi

Installazione di Raspbian Buster su Raspberry Pi 3 | Introduzione a Raspbian Buster Con Raspberry Pi 3b / 3b+: Ciao ragazzi, recentemente l'organizzazione Raspberry Pi ha lanciato il nuovo sistema operativo Raspbian chiamato Raspbian Buster. È una nuova versione di Raspbian per Raspberry pi. Quindi oggi in questo tutorial impareremo come installare il sistema operativo Raspbian Buster sul tuo Raspberry pi 3
Iniziare con Esp 8266 Esp-01 con Arduino IDE - Installazione di schede Esp in Arduino Ide e programmazione di Esp: 4 passaggi

Iniziare con Esp 8266 Esp-01 con Arduino IDE | Installazione di schede Esp in Arduino Ide e programmazione Esp: in questo tutorial impareremo come installare le schede esp8266 in Arduino IDE e come programmare esp-01 e caricare il codice in esso. Poiché le schede esp sono così popolari, ho pensato di raddrizzare un istruibile per questo e la maggior parte delle persone affrontano problemi
Iniziare con Arduino: cosa devi sapere: 4 passaggi (con immagini)

Iniziare con Arduino: cosa devi sapere: Lavoro con Arduino e l'elettronica da molti anni ormai e sto ancora imparando. In questo mondo in continua espansione di microcontrollori, è facile perdersi e girare in tondo cercando di trovare informazioni. In questo Instructable
