
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.




Ho deciso di realizzare un multisensore di sicurezza dopo che siamo stati derubati mentre vivevamo nella giungla dell'Ecuador. Ora viviamo in un'altra città, ma volevo ricevere notifiche per qualsiasi attività nella nostra casa. Ho visto molti sensori collegati che non erano attraenti e volevo creare qualcosa che non fosse solo funzionale ma anche interessante nella nostra casa. I LED possono essere configurati per rispondere agli avvisi di temperatura o movimento. Questo progetto include il monitoraggio digitale della temperatura e dell'umidità, il rilevamento del movimento a infrarossi passivo e il rilevamento del rumore forte per la rottura delle finestre, l'abbaiare dei cani, ecc. Ho incluso tutti i file 3D necessari per completare questo progetto identico al mio.
Passaggio 1: materiali necessari



Qui puoi acquistare tutti i componenti necessari.
LED indirizzabili per lenti trasparenti.
www.amazon.com/ALITOVE-Individual-Address…
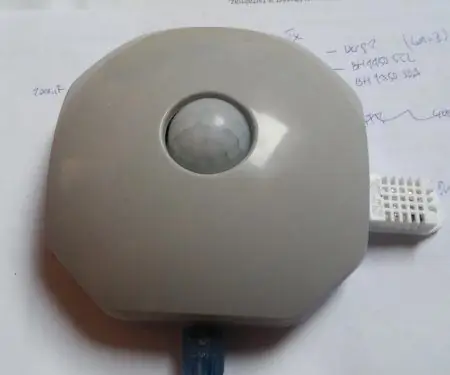
Sensore Pir
www.ebay.com/itm/Mini-IR-Infrared-Pyroelec…
WEMOS D1 R1
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Rilevatore di suoni
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Filamento d'argento
www.amazon.com/HATCHBOX-3D-Filament-Dimens…
Filamento trasparente
www.amazon.com/3D-Solutech-Natural-Printer…
Chip Led Ws2811
www.amazon.com/100pcs-ws2811-Circuit-Addre…
LED RGB sciolti
www.amazon.com/Tricolor-Diffused-Multicolo…
Alimentazione elettrica
www.amazon.com/ALITOVE-Converter-5-5x2-1mm…
Legno per abitazioni
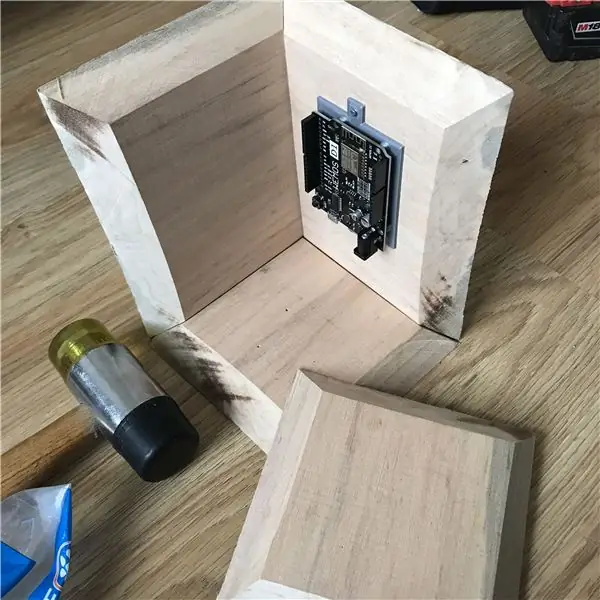
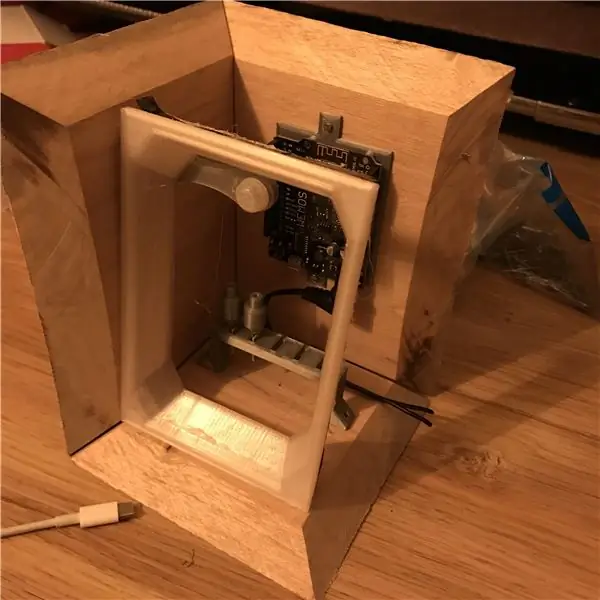
Passaggio 2: costruzione dell'involucro




Inizia tagliando cinque pezzi di legno per formare il recinto della scatola di legno. Le dimensioni esterne non sono importanti, ma ciò che conta sono le superfici interne. (Le dimensioni esterne cambieranno in base allo spessore del materiale di legno che stai utilizzando.) Avrai bisogno di tre pezzi di 15 cm di altezza per 10 cm di larghezza e due pezzi di legno di 10 cm x 10 cm.
Anche in questo caso questa è la faccia interna, rivedi l'immagine che ho incluso.
(Non avevo una sega da tavolo, quindi ho pagato un falegname locale per tagliarli per me.)
Suggerirei di disegnare un rettangolo di 15 cm x 10 cm sulla faccia del legno e quindi utilizzare la sega circolare per impostare la lama a un angolo di 45°.
Usa la sega circolare per seguire le linee tracciate che hai disegnato su ogni pezzo di legno.
Dopo che il legno è stato tagliato, puoi iniziare a collegarli usando chiodi o viti per legno.
Passaggio 3: componenti 3D




Ecco il collegamento per tutti i componenti 3D creati.
www.thingiverse.com/thing:3767354/files
Sono stati tutti stampati al 100% di densità con un'altezza dello strato di 0,2 mm.
Il supporto per il sistema a fibra ottica LED è stampato al 100% di densità. Questo ti dà la possibilità di flettere il materiale per inserire i chip dopo che sono stati saldati. È molto difficile saldare le connessioni che si chiudono tra loro. I gatti sono fatti scivolare direttamente sopra la parte superiore del LED lasciando esposta solo la base. Potrebbe essere necessario prendere una piccola punta da trapano per pulire I fori in modo che il filamento trasparente possa essere inserito al suo interno e la luce possa passare facilmente
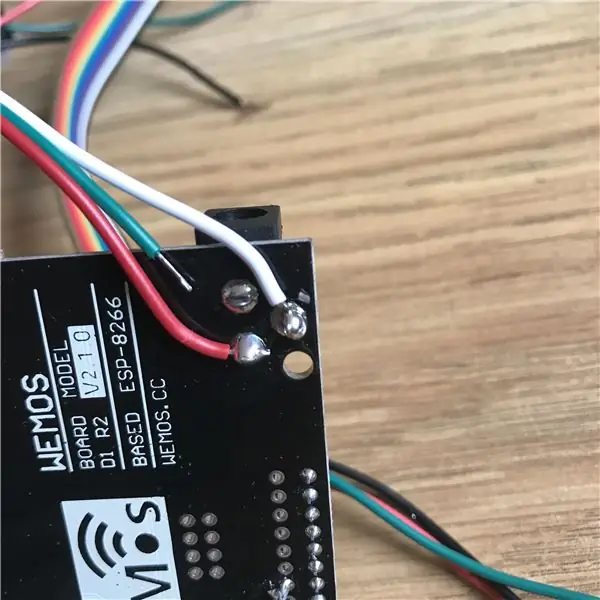
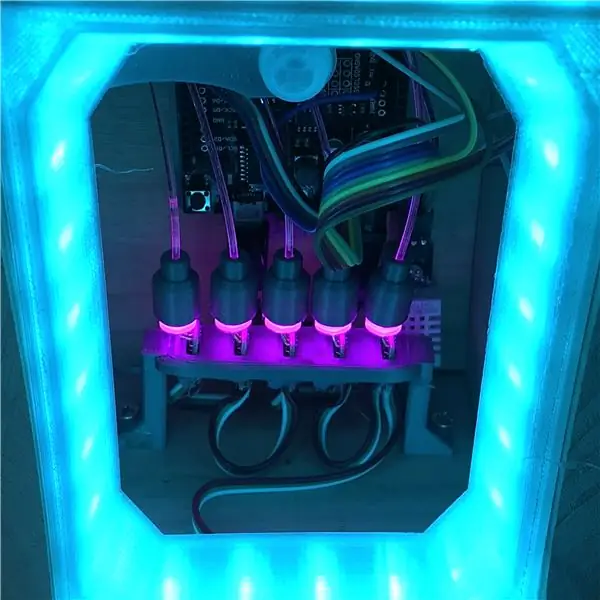
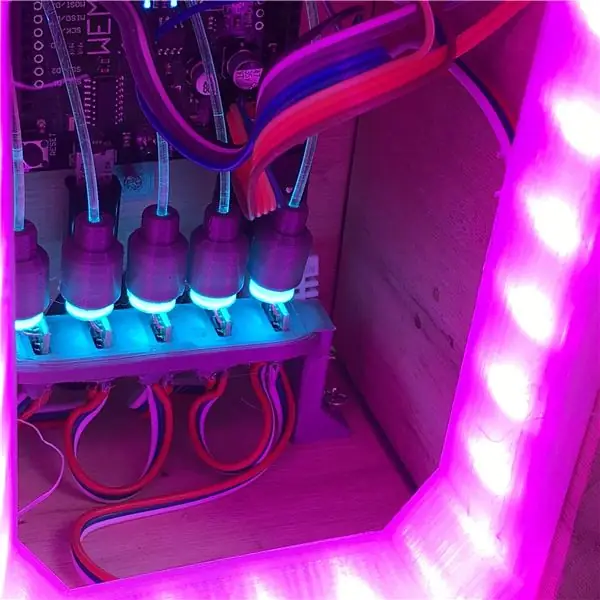
Passaggio 4: connessioni di saldatura



Ho usato un comune cavo a tre fili per collegare i chip WS 2811 insieme. Inoltre ho dovuto saldare gli otto LED RGB millimetrici sopra quei chip. I fili LED indirizzabili assorbono molta potenza, quindi ho effettuato alcune saldature aggiuntive aggiungendo un cavo di alimentazione e un filo di terra direttamente all'ingresso di alimentazione sulla scheda Wemos. Ho usato un multimetro per determinare quale fosse il positivo e quale il negativo e per ciascuno.
Dato che sto usando un alimentatore da 10 amp 5 V avrò un amperaggio più che sufficiente per pilotare tutti i sensori LED e molto altro se necessario.
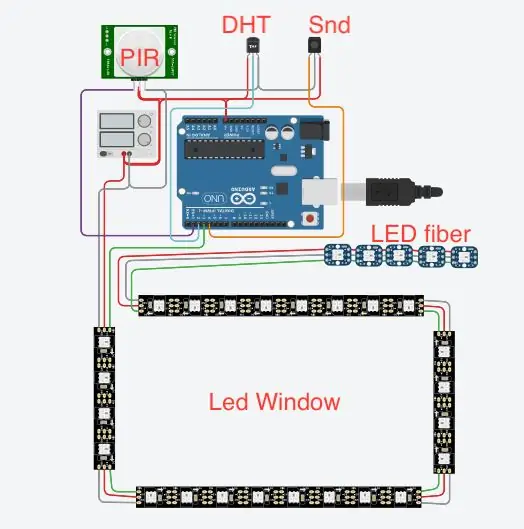
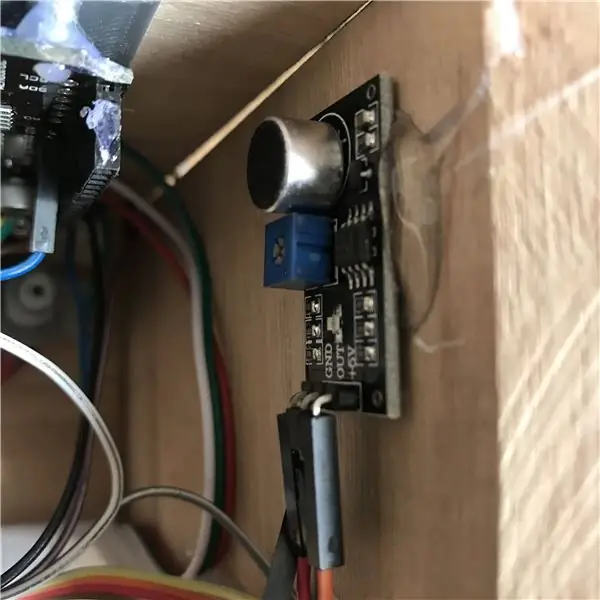
Passaggio 5: configurazione del sensore



Per il primo set up ho iniziato applicando una striscia LED intorno all'esterno della finestra del filamento trasparente che ho progettato. Ho usato la colla a caldo per attaccare i LED alla finestra. Ho anche saldato ulteriori dati e linee elettriche all'estremità di quei LED perché è ciò che è collegato alla fibra ottica. Ho incluso uno schema elettrico in modo da poter vedere come è tutto collegato.
Da lì ho iniziato a incollare a caldo le cose dove sembrano adattarsi meglio.
Ho usato dei cavi jumper sciolti per collegare tutto al Wemos.
Passaggio 6: montaggio del multisensore



Usando una punta da mezzo pollice ho praticato un foro al di sotto del punto in cui si trovava il ponte LED in fibra ottica. Attraverso quel foro ho forzato un cavo micro USB per il collegamento al Wemos e il cavo di alimentazione dall'alimentatore da 10 amp. La finestra a LED è stata collegata in loco usando la colla a caldo e io uso i chiodi per fissare insieme tutto il legno. Può essere molto difficile collegare tutti i cavi dei ponticelli e mantenere tutto pulito e ordinato. Prenditi il tuo tempo mentre colleghi i fili e puoi persino ruotarli per farli sembrare più ordinati.
Per la configurazione in fibra ottica dovrai rimuovere parte del filamento trasparente dal ruolo. Questo è ciò che verrà utilizzato per trasportare la luce dagli otto LED Millimeter. Usa un paio di cesoie per tagliare il filamento e poi spingi l'estremità tagliata del filamento nella parte superiore del cappuccio LED stampato in 3D. Fai scorrere la pellicola trasparente su un angolo dell'alloggiamento e tagliala per adattarla all'involucro.
Passaggio 7: codice e configurazione


Dopo che il sensore è completamente assemblato, puoi collegarlo al tuo computer per la programmazione.
Per la mia configurazione iniziale ho usato questo codice da bruh automation. Questo stava collegando il multisensore all'assistente domestico.
Repo GitHub multisensore -
Ma poi ho iniziato a usare Blynk per controllare ogni sensore e averlo inviato direttamente al mio telefono.
blynk.io/en/per-iniziare
SuperChart è l'opzione Blynk che ho usato per inviare i dati al mio iPhone per il monitoraggio della sicurezza. SuperChart viene utilizzato per visualizzare dati in tempo reale e storici. Puoi usarlo per i dati del sensore, per la registrazione di eventi binari e altro ancora.
Per utilizzare il widget SuperChart è necessario inviare i dati dall'hardware con l'intervallo desiderato utilizzando i timer.
Ecco un esempio di base per il push dei dati.
Interazioni:
Passa tra gli intervalli di tempo e la modalità Live
Tocca gli intervalli di tempo nella parte inferiore del widget per modificare gli intervalli di tempo Tocca Elementi legenda per mostrare o nascondere i flussi di dati
Tocca e tieni premuto per visualizzare il timestamp e i valori corrispondenti Scorri rapidamente da sinistra a destra per visualizzare i dati precedenti
Quindi è possibile scorrere i dati avanti e indietro entro l'intervallo di tempo specificato. Modalità schermo intero
Premi questo pulsante per aprire la visualizzazione a schermo intero con orientamento orizzontale.
Ruota semplicemente il telefono in modalità verticale. Il grafico dovrebbe ruotare automaticamente.
Nella visualizzazione a schermo intero vedrai X (tempo) e più scale Y.
La modalità a schermo intero può essere disabilitata dalle impostazioni del widget.
Pulsante Menu Il pulsante Menu apre funzioni aggiuntive:
Esporta in CSV Cancella dati sul server
Impostazioni SuperChart:
Dimensione del carattere del titolo del titolo del grafico È possibile scegliere tra 3 dimensioni dei caratteri Allineamento del titolo Scegliere l'allineamento del titolo del grafico. Questa impostazione influisce anche sulla posizione del titolo e della legenda sul widget. Mostra asse x (tempo) Selezionalo se vuoi mostrare l'etichetta del tempo nella parte inferiore del grafico. Selettore intervalli di tempo Ti consente di selezionare i periodi richiesti (15m, 30m, 1h, 3h, …) e la risoluzione per il tuo grafico. La risoluzione definisce la precisione dei tuoi dati. In questo momento il grafico supporta 2 tipi di risoluzione standard e alta. La risoluzione dipende anche dal periodo selezionato. Ad esempio, la risoluzione standard per 1d significa che otterrai 24 punti al giorno (1 all'ora), con l'alta risoluzione otterrai 1d 1440 punti al giorno (1 al minuto). Flussi di dati Aggiungi flussi di dati (leggi sotto come configurare i flussi di dati)
Impostazioni flusso di dati
Il widget supporta fino a 4 flussi di dati.
Premere l'icona delle impostazioni del flusso di dati per aprire le impostazioni del flusso di dati.
Design:
Scegli i tipi di grafico disponibili:
Binario della barra dell'area della linea (ancora LINK al binario)
Colore:
Scegli colori solidi o gradienti
Fonte e input:
Puoi utilizzare 3 tipi di origine dati:
1. Pin virtuale
Scegli il dispositivo e il pin virtuale desiderati da cui leggere i dati.
2. Tag
SuperChart può aggregare dati da più dispositivi utilizzando funzioni di aggregazione integrate.
Ad esempio, se hai 10 sensori di temperatura che inviano la temperatura con il periodo specificato, puoi tracciare il valore medio di 10 sensori sul widget.
Per utilizzare i tag:
Aggiungi Tag a ogni dispositivo da cui vuoi aggregare i dati. Invia i dati allo stesso Pin virtuale su ogni dispositivo. (ad es. Blynk.virtualWrite (V0, temperatura);) Scegli Tag come sorgente in SuperChart Widget e usa il pin a cui arrivano i dati (ad es. V0)
Funzioni disponibili:
SUM riepilogherà tutti i valori in ingresso al Pin virtuale specificato su tutti i dispositivi contrassegnati con il tag scelto AVG riporterà il valore medio MED troverà un valore mediano MIN riporterà il valore minimo MAX riporterà il valore massimo
☝️ IMPORTANTE: i tag non funzionano in modalità live.
Selettore dispositivo Se aggiungi il Widget Selettore dispositivo al tuo progetto, puoi usarlo come fonte per SuperChart. In questo caso, quando cambi il dispositivo in Device Selector, il grafico verrà aggiornato di conseguenza
Impostazioni dell'asse Y
Esistono 4 modalità per ridimensionare i dati lungo l'asse Y
Auto
I dati verranno ridimensionati automaticamente in base ai valori minimo e massimo del periodo di tempo specificato. Questa è una buona opzione per iniziare. Minimo Massimo
Quando questa modalità è selezionata, la scala Y verrà impostata sui valori scelti.
Ad esempio, se il tuo hardware invia dati con valori che variano da -100 a 100, puoi impostare il grafico
a questi valori e i dati verranno resi correttamente.
Potresti anche voler visualizzare i dati all'interno di un intervallo specifico.
Supponiamo che i dati in entrata abbiano valori nell'intervallo 0-55, ma vorresti vedere solo i valori nell'intervallo 30-50.
Puoi configurarlo e se i valori sono fuori scala Y che hai configurato, il grafico verrà ritagliato
% di altezza Questa opzione consente di ridimensionare automaticamente i dati in arrivo sul widget e posizionarli nel modo desiderato. In questa modalità, imposti la percentuale di altezza del widget sullo schermo, da 0% a 100%.
Se imposti 0-100%, in effetti è un ridimensionamento automatico completo. Non importa in quale intervallo arrivano i dati, sarà sempre ridimensionato all'intera altezza del widget.
Se lo imposti su 0-25%, questo grafico verrà visualizzato solo su 1/4 dell'altezza del widget.
Questa impostazione è molto utile per il grafico binario o per visualizzare in modo diverso alcuni flussi di dati sullo stesso grafico.
Delta Mentre i dati rimangono all'interno del valore Delta dato, il grafico verrà ridimensionato automaticamente all'interno di questo intervallo. Se il delta supera l'intervallo, il grafico verrà ridimensionato automaticamente ai valori min/max del periodo specificato.
Suffisso
Qui puoi specificare un suffisso che verrà mostrato durante il Tap'n'hold.
Decimali
Definisce la formattazione del valore del grafico quando si tocca e si tiene premuto il grafico. Le opzioni possibili sono: #, #.#, #.##, ecc.
Connetti punti dati mancanti
Se questo interruttore è su ON, SuperChart collegherà tutti i punti anche se non c'erano dati.
Se è impostato su OFF, vedrai spazi vuoti nel caso in cui non ci fossero dati.
Impostazioni grafico binario
Questo tipo di grafico è utile per tracciare dati binari, ad esempio quando l'unità era ON o OFF, o quando è stato rilevato un movimento o quando è stata raggiunta una certa soglia.
È necessario specificare un punto FLIP, che è il punto in cui i dati in arrivo verranno trasformati nello stato TRUE o FALSE.
Ad esempio, si inviano i dati nell'intervallo da 0 a 1023. Se si imposta 512 come punto FLIP, tutto ciò che è superiore a 512 (escluso 512) verrà registrato come TRUE, qualsiasi valore inferiore a 512 (incluso 512) sarà FALSE.
Un altro esempio, se invii 0 e 1 e imposti 0 come punto FLIP, allora 1 sarà TRUE, 0 sarà FALSE
Etichette di Stato:
Qui puoi specificare come VERO/FALSO deve essere mostrato in modalità Tap'n'Hold.
Ad esempio, è possibile impostare su TRUE l'etichetta "Equipment ON", FALSE su "Equipment OFF".
Passaggio 8: conclusione…

La mia visione per questo progetto era creare un modulo completo in cui aggiungere componenti aggiuntivi e modificarlo per trasformarlo in un sensore di sicurezza multiuso. In base al codice caricato nel microcontrollore, questa unità può essere utilizzata per più layout di sensori. Apprezzo davvero che tu abbia dedicato del tempo per leggere il mio Instructable!
Consigliato:
Robot multisensore controllato da Wifi: 6 passaggi

Robot multisensore controllato da WiFi: in questo tutorial, ti mostrerò come costruire un rover intelligente controllato da wifi usando nodemcu. Con questo rover, puoi osservare i parametri dell'ambiente robotico circostante (luce, temperatura, umidità) in tempo con il tuo smartphone. primo orologio
Pulsante di sicurezza wireless per la sicurezza del PLC: 6 passaggi (con immagini)

Pulsante di sicurezza wireless per la sicurezza del PLC: questo progetto è la mia prova di concetto per l'utilizzo dell'IoT e (eventualmente) della robotica per creare un ulteriore livello di sicurezza per gli impianti di produzione pericolosi. Questo pulsante può essere utilizzato per avviare o arrestare più processi, incluso il controllo del segnale
Multisensore basato su ESP8266: 3 passaggi

Multisensore basato su ESP8266: ESP8266 è un piccolo dispositivo pratico che può essere programmato e utilizzato facilmente, ma dobbiamo usare saggiamente i pin GPIO disponibili perché non ce ne sono troppi. In questo breve riassunto ti mostrerò come collegare più diversi sensori per
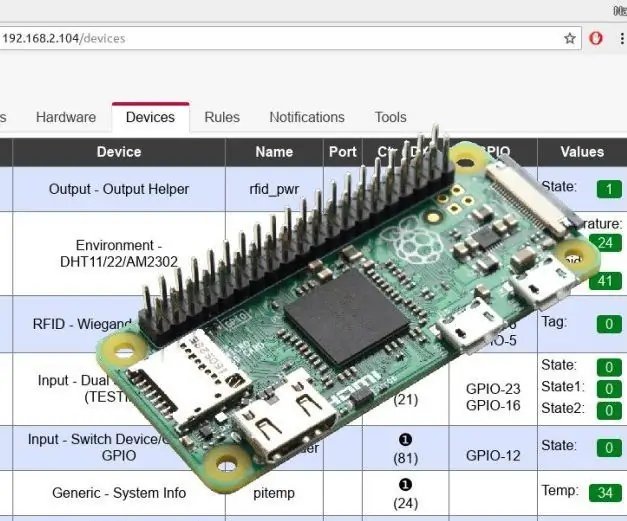
RPIEasy - Dispositivo multisensore basato su RPI: 6 passaggi

RPIEasy - Dispositivo multisensore basato su RPI: se qualcuno ha intenzione di creare alcuni sensori fai-da-te, oltre al popolare ESP8266 l'economico ea basso consumo "Raspberry Pi Zero W" modell è anche un'opzione considerevole. L'RPI Zero W costa circa 10 USD e il suo consumo energetico è
Sistema di sicurezza per la sicurezza delle donne One Touch: 3 passaggi

Sistema di sicurezza per la sicurezza delle donne One Touch: sistema di sicurezza per le donne con allarme One Touch che utilizza il micro controller 8051 Nel mondo di oggi la sicurezza delle donne è la questione più importante in ogni paese. Oggi le donne sono molestate e turbate e talvolta quando è necessario un aiuto urgente. Non ci sono posizioni obbligatorie
