
Sommario:
- Passaggio 1: installazione del software Arduino IDE
- Passaggio 2: apertura dell'IDE Arduino
- Passaggio 3: aprire il gestore delle schede
- Passaggio 4: selezionare la libreria di schede ESP 8266
- Passaggio 5: selezione della scheda
- Passaggio 6: connessione al PC
- Passaggio 7: il mio primo programma
- Passaggio 8: carica il tuo primo programma
- Passaggio 9: aggiunta di librerie
- Passaggio 10: scarica l'applicazione Blynk sul tuo smartphone
- Passaggio 11: crea la tua prima app Blynk
- Passaggio 12: eseguire il programma
- Passaggio 13: come funziona il codice…
- Passaggio 14: la scheda Blynk
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

In questo Instructable impareremo come installare Arduino IDE per il mio primo dispositivo IoT in modo che alla fine possiamo eseguire il codice arduino su di esso e controllarlo dal tuo telefono cellulare.
Passaggio 1: installazione del software Arduino IDE
Installa il software Arduino IDE da questo link
Dopo aver installato un'icona Arduino IDE viene creata sul desktop.
Passaggio 2: apertura dell'IDE Arduino

Apri l'IDE Arduino dal desktop.
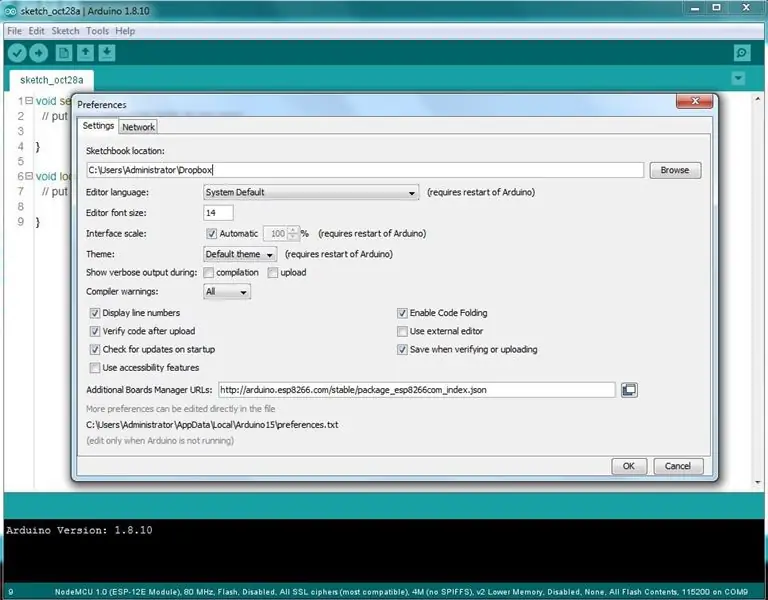
Premi Ctrl+virgola per aprire il pannello delle preferenze.
In Gestione schede aggiuntive inserisci l'URL mostrato di seguito e premi OK.
arduino.esp8266.com/stable/package_esp8266com_index.json
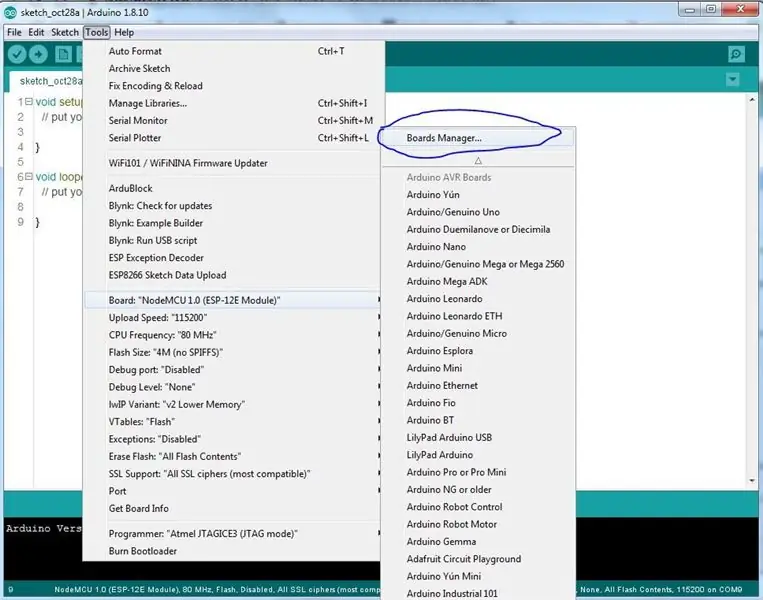
Passaggio 3: aprire il gestore delle schede

Apri Gestione schede.
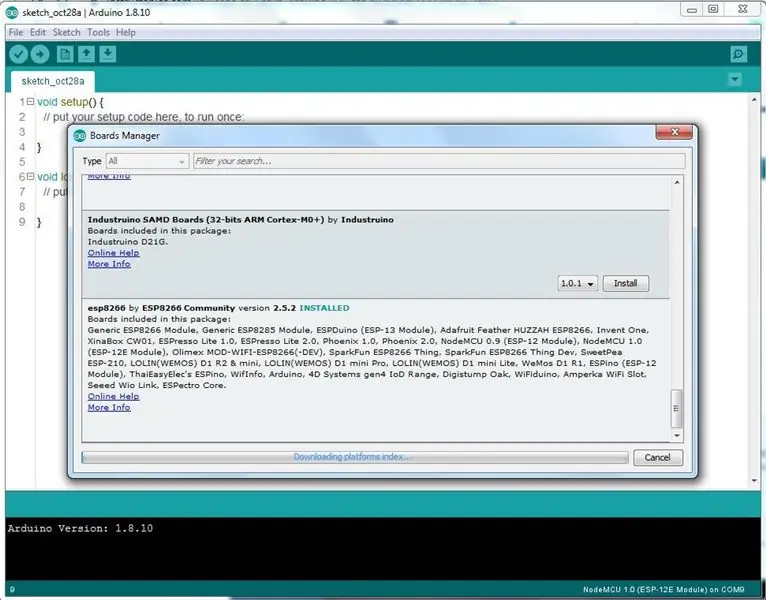
Passaggio 4: selezionare la libreria di schede ESP 8266

Si apre la finestra Boards Manager, scorri la pagina della finestra fino in fondo fino a vedere il modulo con il nome ESP8266. Una volta trovato, seleziona quel modulo, seleziona la versione e fai clic sul pulsante Installa. Quando è installato chiudi la finestra.
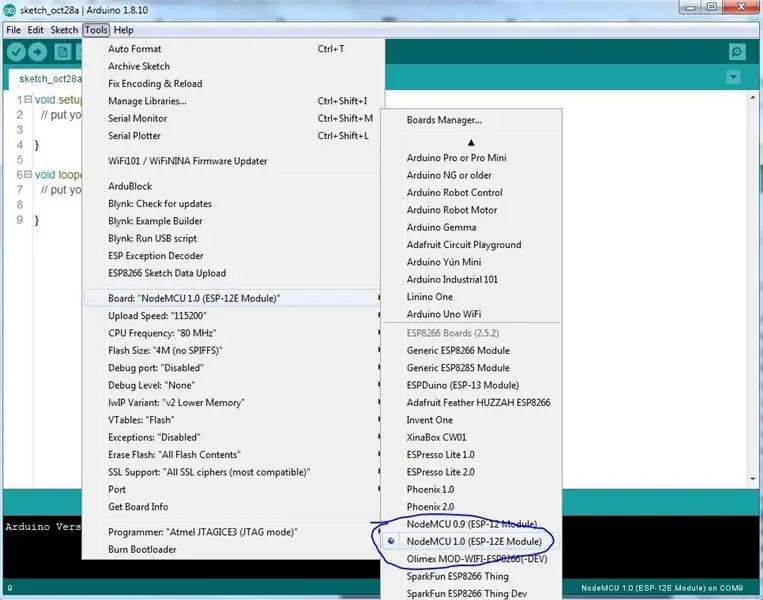
Passaggio 5: selezione della scheda

Per eseguire My First IoT con Arduino dobbiamo selezionare la Board NodeMCU 1.0 (ESP-12E Module).
Questo può essere fatto scorrendo verso il basso, come mostrato nella figura sopra. Premi Invio
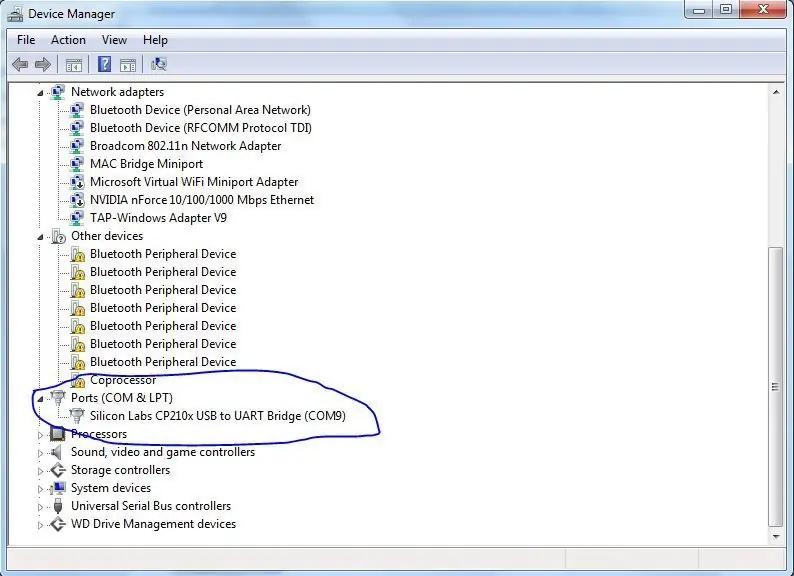
Passaggio 6: connessione al PC

Collega il controller MyFirst IoT al tuo computer utilizzando il cavo USB. Quando si connette, la porta COM verrà rilevata e dovresti vedere il tuo PC caricare i driver appropriati. Una volta completato, vai in Gestione dispositivi e prendi nota della porta Com in uso (mostrata nella figura sopra)
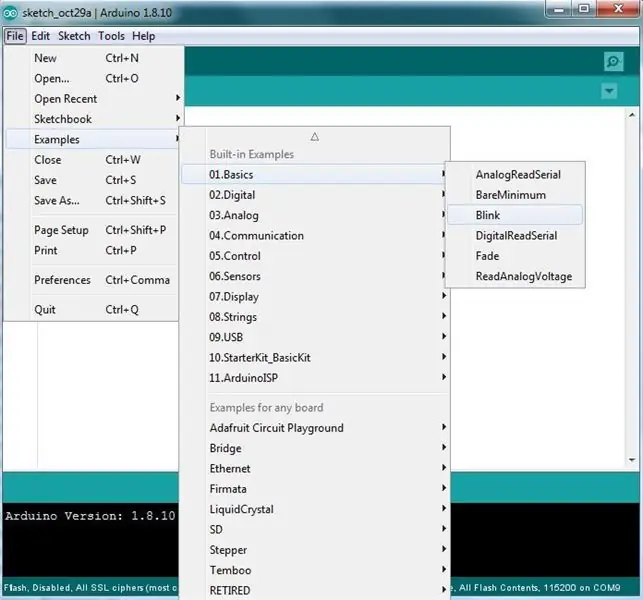
Passaggio 7: il mio primo programma


Ora apri la scheda File e vai su Esempi in cui entrare in Esempio integrato, vai su 01. Basics e fai clic su Blink per aprire la finestra.
Ora clicca su strumenti per selezionare la porta: “COM” in base a quale porta COM del computer a cui si è connesso il controller. Per identificare la porta COM, fare riferimento ai passaggi precedenti.
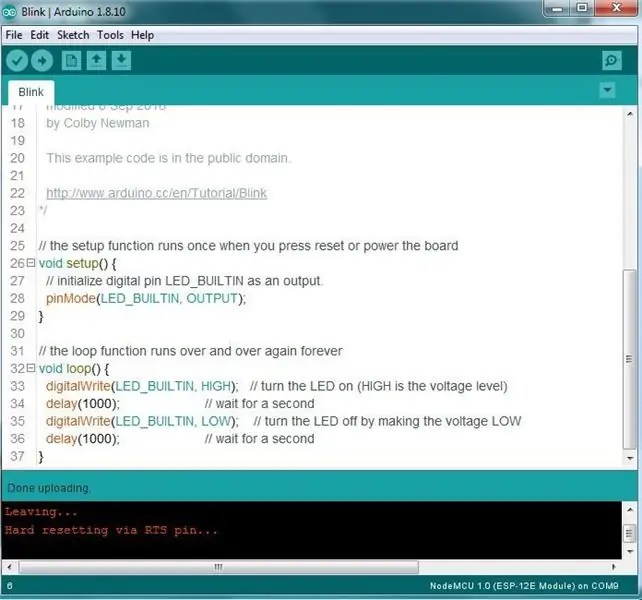
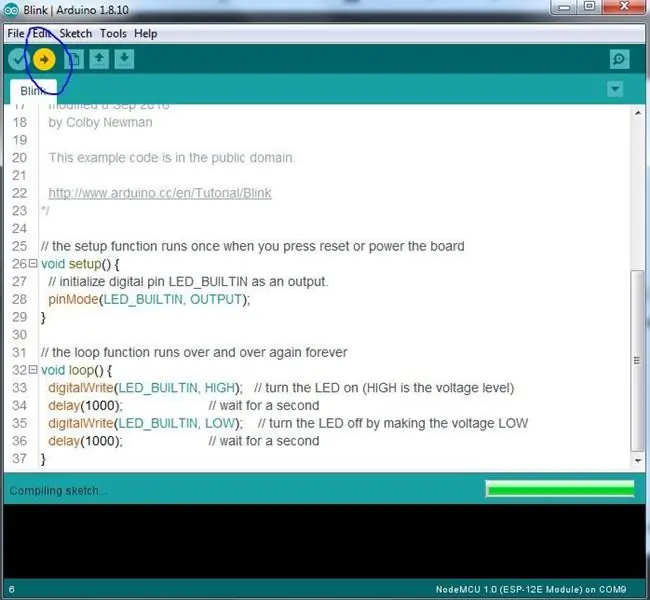
Passaggio 8: carica il tuo primo programma

Fare clic sulla freccia a destra mostrata in figura per caricare il programma nel modulo. Una volta che il programma è stato caricato, il LED sul controller lampeggerà e si spegnerà a intervalli di un secondo.
Congratulazioni: hai appena eseguito il tuo primo dispositivo IoT. Ora passiamo a qualcosa di un po' più interessante e accendiamo e spegniamo il LED dal tuo cellulare.
Passaggio 9: aggiunta di librerie

Il compilatore Arduino fa ampio uso di librerie. Questi sono pezzi discreti di codice che aiutano il dispositivo a svolgere una moltitudine di compiti.
Facciamo questo uno alla volta.
Scarica il file zip Blynk mostrato di seguito. Nota dove l'hai memorizzato.
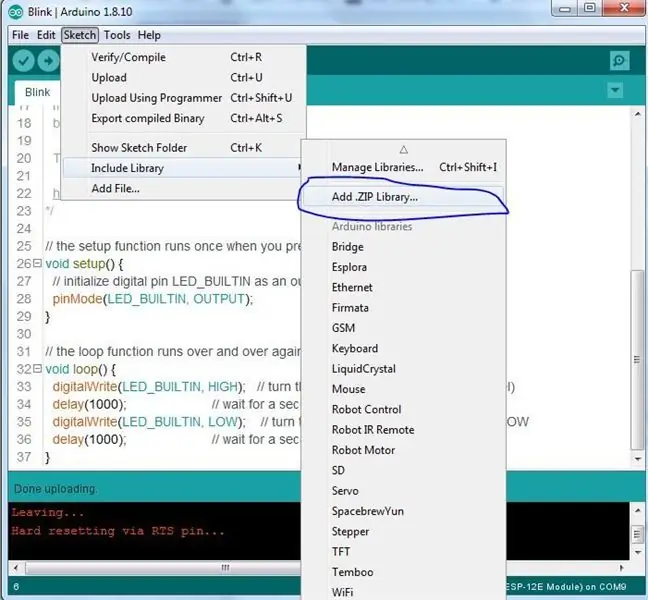
Apri la scheda Schizzo, seleziona l'opzione "Includi libreria" e poi "Aggiungi libreria.zip". Punta la schermata di selezione alla posizione del file zip scaricato e conferma.
Dopo pochi secondi la libreria verrà aggiunta al tuo IDE Arduino.
Ripetere per le restanti librerie
Passaggio 10: scarica l'applicazione Blynk sul tuo smartphone




Vai all'app store del tuo telefono e cerca Blynk. Installa l'applicazione Blynk ed eseguila.
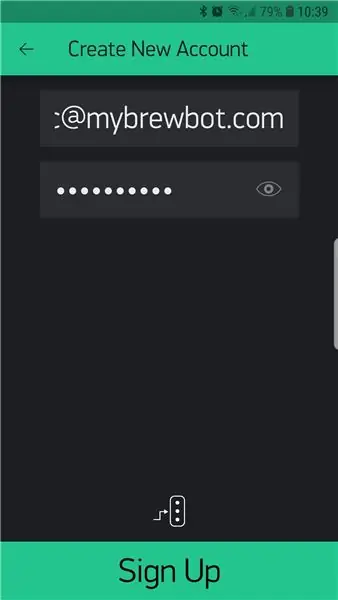
Dovrai fornire un indirizzo email e una password. Assicurati che sia un indirizzo email valido perché è lì che verranno inviati i token di autenticazione.
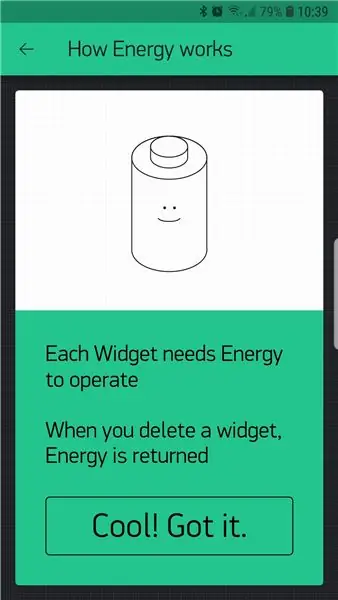
Le persone gentili di Blynk ti danno 2000 unità di "Energia" per iniziare. Man mano che costruisci progetti più complessi, avrai bisogno di più "Energia" che puoi acquistare nell'applicazione.
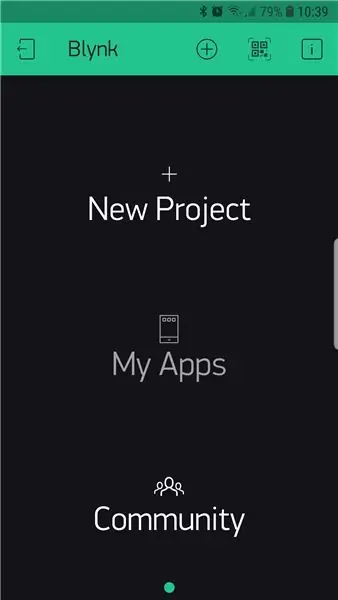
Per il momento elimineremo i progetti mentre ci spostiamo da un esempio all'altro e sfrutteremo una funzionalità davvero accurata di Blynk, il codice QR del progetto. Ci occuperemo di questo nel passaggio successivo.
Passaggio 11: crea la tua prima app Blynk



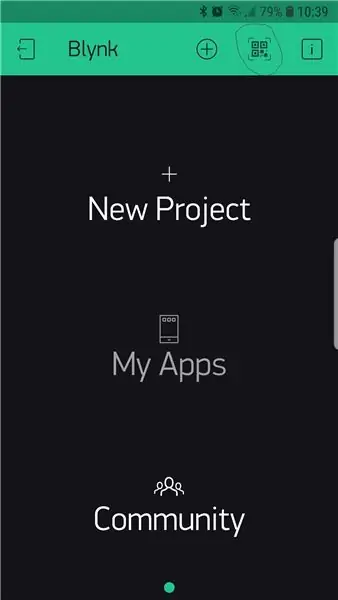
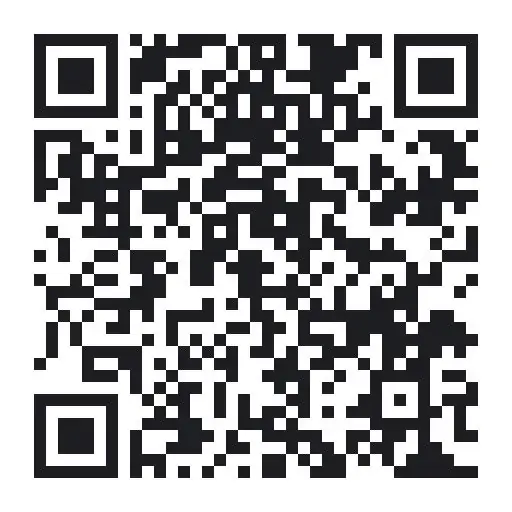
Premi il simbolo QR nella parte superiore dello schermo e la fotocamera si accenderà.
Punta la tua fotocamera verso il codice QR sopra e Blynk creerà il progetto per te. Quando il progetto è stato creato premi il simbolo del dado nella parte superiore dello schermo, scorri verso il basso e seleziona 'invia a tutti'
Entro pochi secondi ti verrà inviato un codice di autenticazione via email.
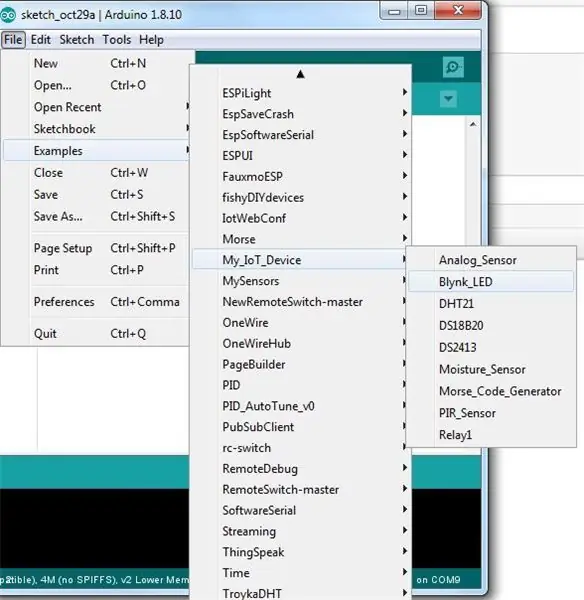
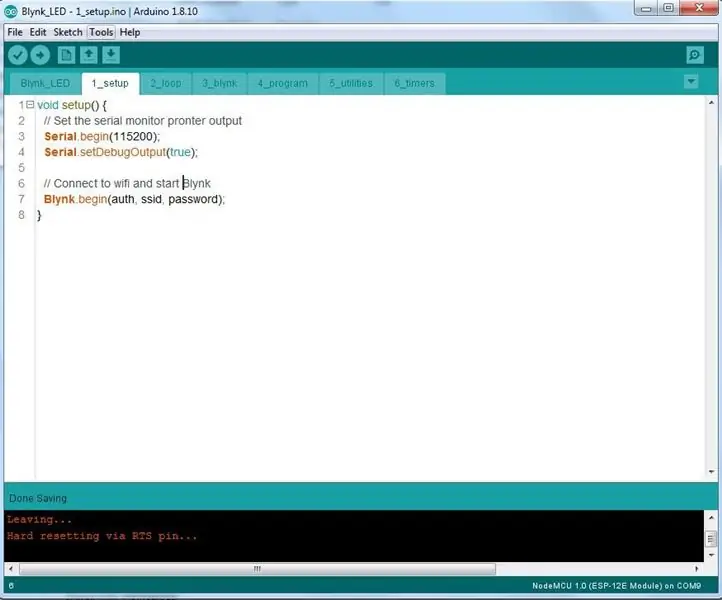
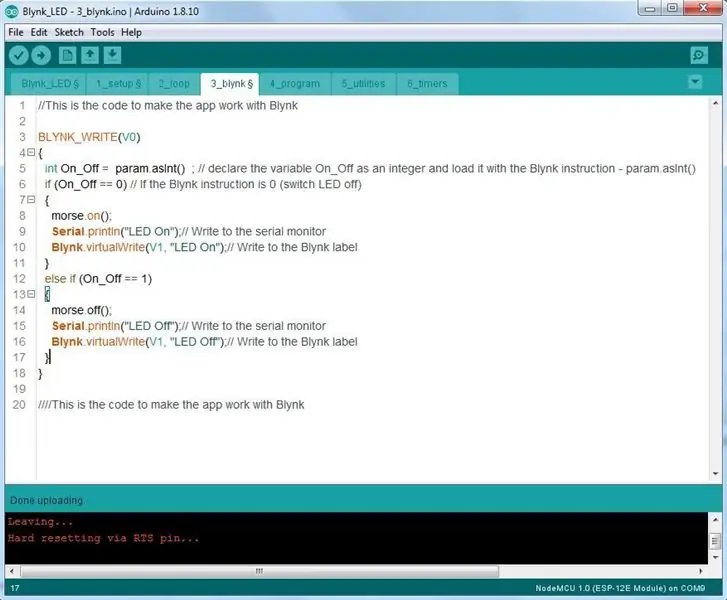
Nell'IDE di Arduino seleziona File/Examples/My_IOT_Device/Blynk_LED.
Il file del programma si aprirà.
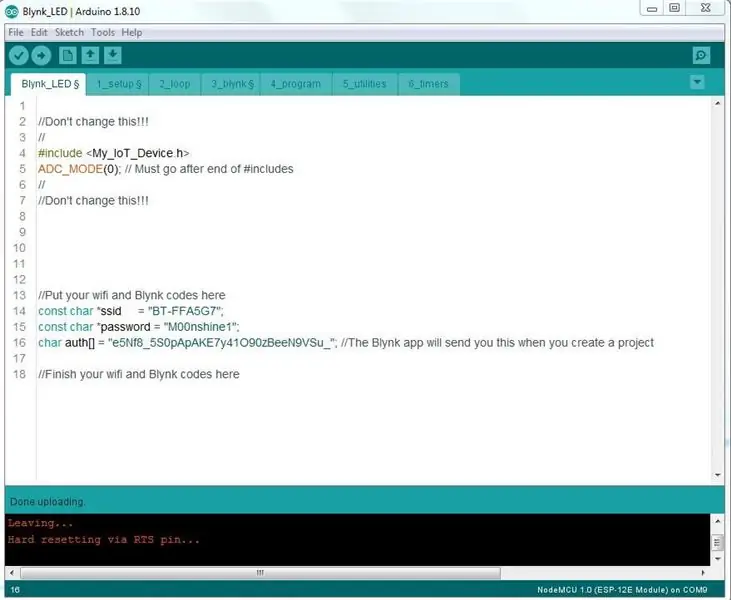
Copia e incolla il token di autenticazione che hai ricevuto da Blynk e inserisci il tuo SSID e la password nella schermata.
Premere il pulsante freccia di caricamento per inviare il programma al controller.
Passaggio 12: eseguire il programma

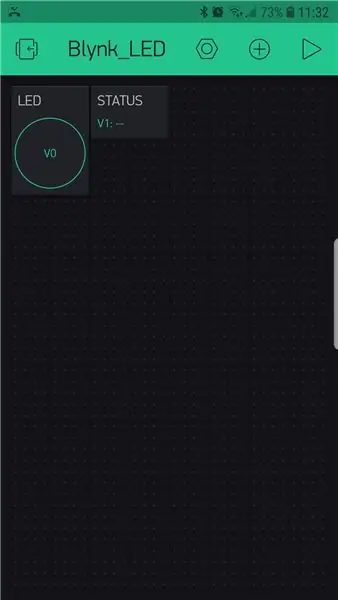
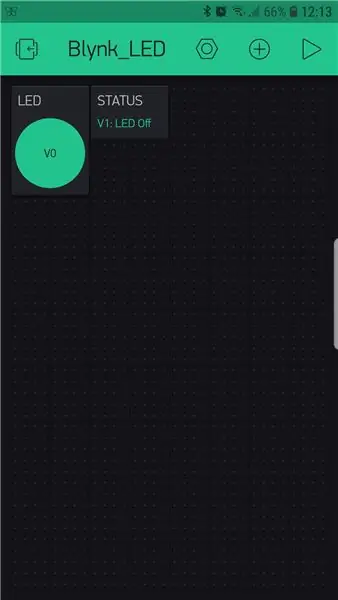
Nell'app Blynk premi il pulsante di riproduzione in alto a destra dello schermo.
Vedrai un pulsante LED e un campo di stato. Premendo il pulsante si accende e si spegne il LED sul controller e lo stato viene aggiornato di conseguenza.
Congratulazioni: ora puoi controllare il tuo progetto da qualsiasi parte del mondo in cui hai accesso a Internet!
Passaggio 13: come funziona il codice…


Questo non è un tutorial di programmazione, ma ecco una panoramica del codice e di come funziona con Blynk.
Ho messo intenzionalmente il codice in schede separate sull'IDE di Arduino in modo che tu possa vedere i componenti principali. Non è necessario farlo quando inizi a programmare.
Diamo prima un'occhiata alla scheda Blynk_LED. Oltre ai codici di autorizzazione del progetto, SSID e password, non sarà necessario modificarli per nessuno degli esempi di progetto.
Contiene informazioni importanti sulla libreria in uso (#include).
La scheda di configurazione fa proprio questo: viene eseguita una volta all'avvio del controller e fornisce le istruzioni per la configurazione. In questo caso stiamo configurando il monitor seriale per funzionare a 115200 baud e configurando Blynk e il wifi.
La scheda loop fa proprio questo: gira e rigira ripetutamente eseguendo qualsiasi codice si trovi al suo interno. In questo caso si assicura che blynk e i timer siano in esecuzione (che imposteremo in un tutorial diverso insieme alle schede del programma, dei timer e delle utilità).
Passaggio 14: la scheda Blynk




Prima di esaminare il codice, diamo un'occhiata a quei due "widget" sullo schermo di Blynk.
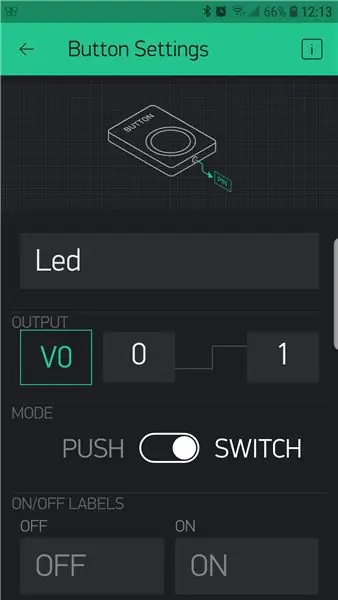
Il "pulsante" è designato come pin "virtuale" e abbiamo selezionato lo slot 0 per esso (V0). È un widget che genera un output che viene inviato al controller. Nota che l'abbiamo impostato come interruttore On/Off anziché come interruttore Push (momentaneo).
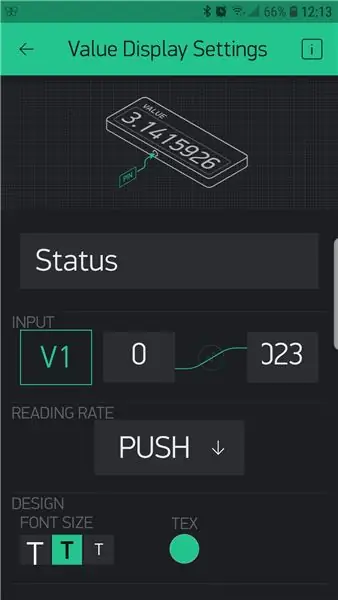
L'indicatore di stato è un widget di "visualizzazione del valore" e riceve i dati inviati dal controller. È stato impostato come pin virtuale e abbiamo selezionato lo slot 1 per questo.
Ora diamo un'occhiata al codice.
La prima istruzione - BLYNK_WRITE(V0) - sta dicendo al codice di ascoltare un'istruzione da Blynk proveniente dal pin virtuale 0. Ogni volta che il pulsante cambia, Blynk invierà uno 0 o un 1 al controller - contenuto in param.asInt().
Se viene inviato uno 0, il controller:
- Emette il comando morse.on(); (usando una libreria contenuta nel file include che abbiamo incluso all'inizio) che accende il LED.
- Stampa "LED On" sull'interfaccia seriale (terminale pc)
- Invia "LED On" al widget Blynk 'value display' che abbiamo designato allo slot 1. Utilizza Blynk.virtualWrite(V1, "LED Off"); istruzioni per farlo.
- Se viene inviato un 1 al controller, allora fa l'opposto di tutto questo.
Abbastanza semplice eh?
Consigliato:
Il mio primo sintetizzatore: 29 passaggi (con immagini)

Il mio primo sintetizzatore: Il sintetizzatore per bambini è nato mentre sedevo curvo su un groviglio di cavi del sintetizzatore. Il mio amico Oliver si è avvicinato, ha valutato la situazione e ha detto: "Sai che sei riuscito a creare il giocattolo per bambini più complicato del mondo". Mentre la mia prima r
Il mio dispositivo IoT - Primo relè: 5 passaggi

Il mio dispositivo IoT - Primo relè: in questa istruzione controlleremo un relè di Blynk. Accensione e spegnimento dall'applicazione.ATTENZIONE!!!! Assicurati di sapere cosa stai facendo se intendi collegare il tuo relè alla rete elettrica!!! ATTENZIONE
Il mio primo specchio intelligente: 8 passaggi

Il mio primo specchio intelligente: Conosciamo tutti questo problema, ci alziamo troppo tardi la mattina, quindi dobbiamo prepararci molto velocemente. Il che significa che non hai tempo per vedere che tipo di tempo sarà. Ma quello per cui hai certamente tempo è guardarti allo specchio. E se potessimo
Il mio primo Pitop: 6 passaggi

Il mio primo Pitop: Non crederai che dopo averlo costruito, non sono riuscito a trovare la scheda madre. È troppo piccolo. E puoi semplicemente crearne una versione Android. Ho speso circa 15$. Quindi, costruiamolo
Termometro USB per interni/esterni (o "Il mio primo dispositivo USB"): 4 passaggi (con immagini)

Termometro USB per interni/esterni (o "Il mio primo dispositivo USB"): questo è un design semplice che mostra la periferica USB sui PIC 18F. Ci sono un sacco di esempi per i chip 18F4550 a 40 pin online, questo design dimostra la versione più piccola 18F2550 a 28 pin. Il PCB utilizza parti a montaggio superficiale, ma tutti c
