
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.


Ce tutorial montre comment configurer un shield Arduino e tant que server Web hébergeant una pagina Web HTML sulla carta SD du shield donc dans un réseau local. La pagina Web permet de saisir un texte dans une zone didier a ca. Clicca sul pulsante della pagina Web "submit", il testo sera directement inviato sulla carta arduino qui sera afficher sur l'écran LCD TFT connesso all'Arduino.
Un Arduino Mega (puoi utilizzare un'altra carta del genere que la l'arduino Mega mais il faudrait revoir un peu le code), un blindage (shield) WIFI e un écran LCD TFT 3.5'' sont necessaires pour ce montage (ou comme pour la carte de programmation, un matériel compatibile simile).
Le foto ci-dessous montre le projet smi-final en cours de test
Passaggio 1: Elenco dei componenti:




Nous aurons besoin de plusieur ha scelto pour le projet, donc les composants essentiel sont:
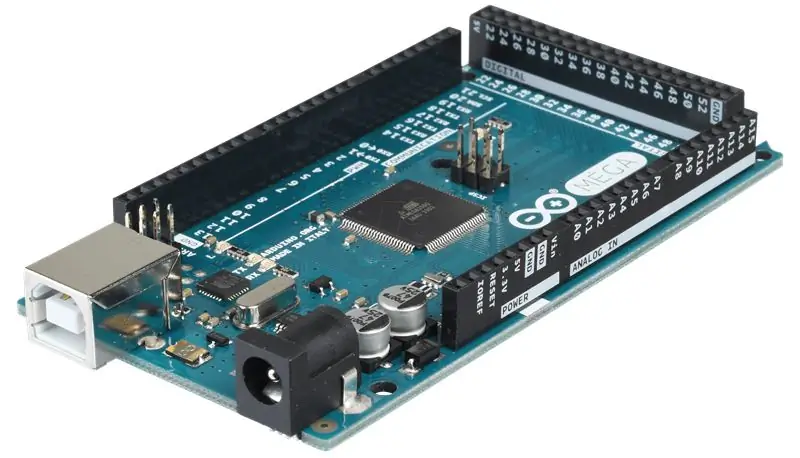
Mega 2560 R3 ATmega
www.amazon.fr/Elegoo-Carte-ATmega2560-ATM…
Schermo Wifi ARDUINO
www.amazon.com/Compatible-Connects-Interne…
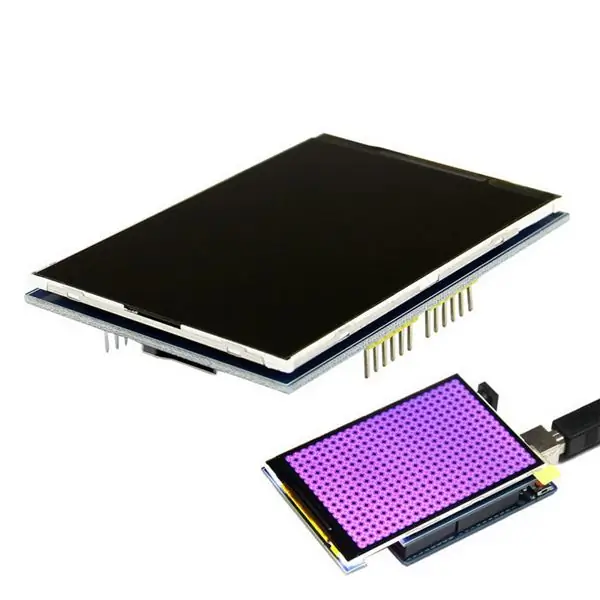
l'ecrant LCD TFT 3.5"
fr.aliexpress.com/item/Free-shippping-LCD-…
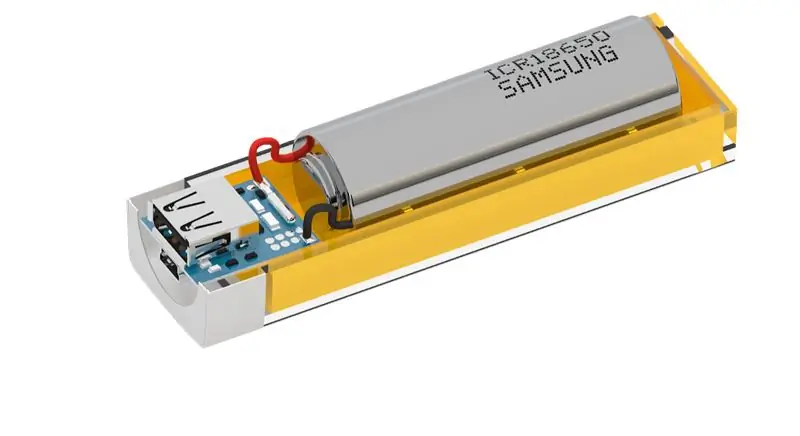
Batterie per l'alimentazione
es.aliexpress.com/item/3-7v-4200mah-Batter…
Scheda PCB per banca di alimentazione mobile fai-da-te 1.0A
m.aliexpress.com/item-desc/1980898343.html
Un fer à souder
fr.aliexpress.com/item/New-Arrival-Best-P….
Une boite ou un coffre (comme ici):
french.alibaba.com/wholesale/Vente-en-gro…
Basta parlare, facciamolo!!!!
Passaggio 2: montaggio



Connexion du shield WiFi à l'Arduino:
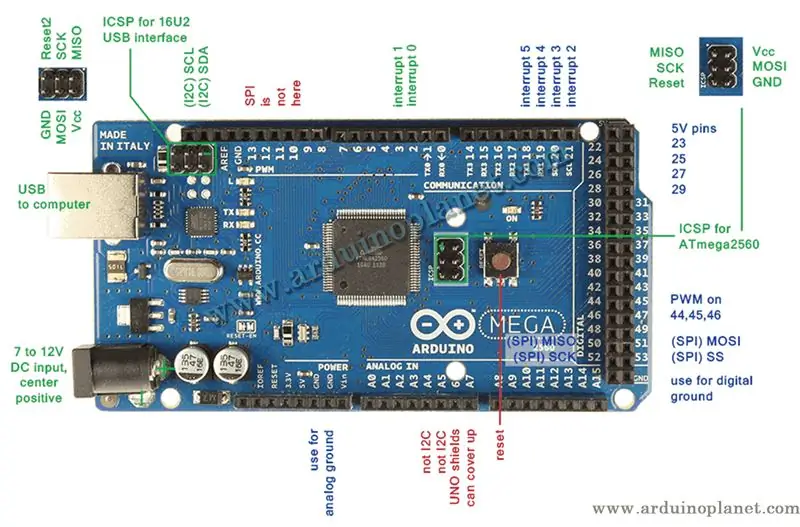
la connessione se fait par le billet de port spécifique dans l'arduino soit pour un ESP8 avec les pin Tx et Rx o dans notre cas avec le shield WiFi arduino R3 la connexion se fait via les port ICSP, qui se fait facilement et quasi automatique Le point à retenir est de biens voir les pin de connection selon votre matériel
Connexion de l'écran LCD à l'Arduino:
Le broches par défaut utilisées per l'écran LCD sont differenti par rapport au type, la marque et le model du display, donc il faut voir avec les constructeur des composants àcheter. Per collegare l'écran LCD all'Arduino ne peuvent pas être utilisées en même temps que le blindage WIF è branché sur l'Arduino. Le broches utilisées per l'écran LCD sono tutte modificate afin qu'elles ne soient pas utilisées à la fois par le blindage WIFI et l'Arduino.
Dans l'esquisse de ce projet, les broches de données suivantes sont connectées à l'écran LCD:
LCD_CS A3
LCD_CD A2
LCD_WR A1
LCD_RD A0
LCD_RESET A4
Ces broches corrispondente au code suivant utilisé pour initialiser l'écran LCD:
Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Fase 3: Finalizzazione del Codice



Avant de beginr le program et de se dir que le code est déjà fait donc il ya pas de soucis c'est la qu'on tombe dans le piège parce que avant de beginr à faire les le noyau du code il faut tout d'abord chercher les bonnes bibliothèques pour chaque composants dans le circuit ca vous évitera d'écrire des disent ou même des centaine de ligne de code supplémentaire donc les libraires sont primordiale.
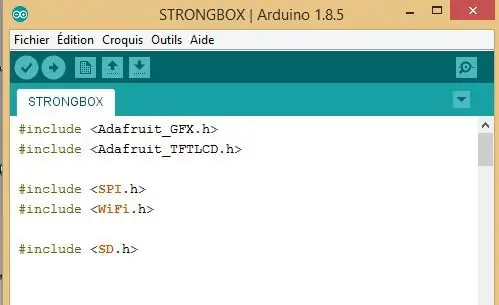
la première capture d'écran représente un bref récapitulatif du code une partie essentiel les librairies
versare l'écran LCD
#includere
#includere
per il WiFi
#includere
#includere
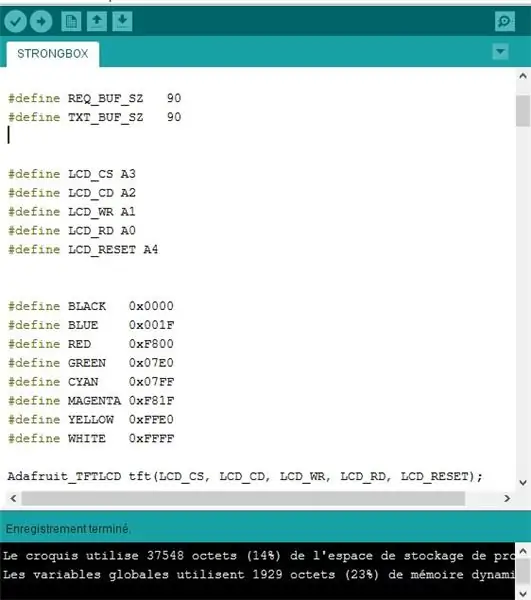
pour la carte SD #include la deuxième capture d'écran représente un bref récapitulatif du code une autre partie celle des point a define (tel que les pin, les commande pour les requêtes HTML #define REQ_BUF_SZ 90 #define TXT_BUF_SZ 90
#define LCD_CS A3
#define LCD_CD A2
#define LCD_WR A1
#define LCD_RD A0
#define LCD_RESET A4
#define NERO 0x0000
#define BLU 0x001F
#define ROSSO 0xF800
#define GREEN 0x07E0
#define CIANO 0x07FF
#define MAGENTA 0xF81F
#define GIALLO 0xFFE0
#define BIANCO 0xFFFF
Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
la troisième capture d'écran représente un bref récapitulatif du code pour connecter l'arduino et le shield wifi au réseau
char ssid = "rahim"; // nome della ricerca SSID
char pass = "password segreta"; // mot de passe
int keyIndex = 0;
int stato = WL_IDLE_STATUS;
Server WiFi(80);
File webFile;
char HTTP_req[REQ_BUF_SZ] = {0};
char req_index = 0;
char txt_buf[TXT_BUF_SZ] = {0};
et pour la dernière cattura d'écran:
Ottenere il testo della pagina Web La funzione GetLcdText () dans l'esquisse recuperare il testo per l'écran LCD a partire dalla richiesta HTTP GET entrante qui est inviato depuis le navigaur Web lorque l'utilisateur clique sur le bouton de la page Ragnatela.
Tutti gli spazi del testo inviati sono convertiti in% 20 per i navigatori avant d'être inviati. Ciondolo che recupera il codice delle linee di testo, converte gli spazi codificati e i caratteri dello spazio bobine per l'affissione sul display LCD.
Questa è solo una dimostrazione semplice da utilizzare GET pour envoyer du texte tramite uno shield WiFi e afficher su un LCD da 3.5.
mercis
Consigliato:
Costruisci una cassaforte usando un Rpi: 12 passaggi

Costruisci una cassaforte usando un Rpi: vuoi imparare come convertire il tuo Raspberry pi in una cassaforte perfettamente funzionante? Quindi segui questo passaggio di 12 istruzioni per imparare come. La cassaforte avrà una tastiera perfettamente funzionante e un sistema di chiusura, così potrai tenere al sicuro i tuoi effetti personali
B-Safe, la cassaforte portatile: 8 passaggi (con immagini)

B-Safe, la cassaforte portatile: *** 4 settembre 2019: ho caricato un nuovo file 3D della scatola stessa. Sembrava che il mio lucchetto fosse 10 mm troppo alto per una buona chiusura ***Il problema Immagina questo: ti svegli una mattina e il tempo è davvero buono. Vuoi andare in spiaggia. Perché non
La cassaforte per chiavi di Angela: 5 passaggi

Cassaforte per chiavi di Angela: Ispirato da: https://www.instructables.com/id/Key-Safe/Una cassaforte per chiavi ben strutturata per riporre i tuoi effetti personali. Ho apportato alcune modifiche in base alla versione originale. Aggiungendo altre 3 password, "A", "B", "C" e &
Cassaforte banca RFID: 3 passaggi

RFID Bank Safe: RFID è l'identificazione a radiofrequenza. Una cassaforte in banca è una cassaforte per oggetti di valore. Metterne due insieme rende una banca sicura ancora più sicura. Ecco come costruirne uno con i componenti Arduino e un po' di lavoro in garage
Una cassaforte luminosa: 6 passaggi

Una cassaforte luminosa: questo progetto propone un modo per proteggere le tue cose. Il risultato finale del progetto è un interruttore comandato dall'arduino dopo due fasi di sicurezza. L'interruttore può aprire un portale, sostituire un telecomando o semplicemente comandare il motore. Il mio progetto presenta
