
Sommario:
- Passaggio 1: video
- Passaggio 2: cose di cui abbiamo bisogno
- Passaggio 3: costruire i mattoni
- Passaggio 4: creazione del deposito
- Passaggio 5: piattaforma rotante
- Passaggio 6: blocco rotore
- Passaggio 7: sezione motore media
- Passaggio 8: blocco di pesi scanalati
- Passaggio 9: assemblaggio
- Passaggio 10: cablaggio
- Passaggio 11: configurazione
- Passaggio 12: registrazione del mattoncino EV3 come Alexa Gadget
- Passaggio 13: preparazione del mattoncino Ev3
- Passaggio 14: registrazione e impostazioni
- Passaggio 15: come impostare Echo Dot?
- Passaggio 16: associazione di Echo con Brick
- Passaggio 17: crea la tua abilità Alexa
- Passaggio 18: definire il modello di interazione delle competenze
- Passaggio 19: implementazione della logica delle abilità
- Passaggio 20: codice Python
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

La maggior parte delle persone gioca a carte a scopo di intrattenimento, ma offre anche numerosi vantaggi per la nostra salute emotiva e mentale. È una delle attività indoor più popolari.
La maggior parte dei giochi di carte come Ramino e Poker ha bisogno di un mazziere. Quindi qui vi presentiamo il nostro loquace mazziere di carte lego. Puoi gestire le carte semplicemente parlandole e fornisce anche le risposte vocali, proprio come quelle dei mazzieri umani.
Questo è un fantastico giocattolo educativo che può essere costruito in casa con l'altoparlante Alexa e il kit Lego.
Passaggio 1: video
Osserviamo il funzionamento, prima di addentrarci nella realizzazione. Qui inizia il divertimento!
Passaggio 2: cose di cui abbiamo bisogno
- Mattoncino di programmazione LEGO MindStorms EV3 / Kit x 1
- Amazon Alexa Echo Dot x 1
- Batteria ricaricabile Panasonic eneloop BK-3HCCE/4BN x 2
- Carte da gioco x 1
- Scheda di memoria Sandisk U1 A1 98Mbps 16GB Ultra MicroSDHC (MicroSD) x 1
Passaggio 3: costruire i mattoni

Stiamo costruendo il mazziere di carte con il kit Lego Mindstorms ev3 31313. Per semplicità costruttiva, il mazziere di carte viene realizzato assemblando più blocchi con più passaggi. Stiamo realizzando ogni blocco separatamente e, alla fine, lo uniremo insieme. Il fatto interessante è che ha bisogno di un solo kit Lego Mindstorms ev3 per costruire il tutto.
Puoi controllare il catalogo di Lego Mindstorms ev3 31313 qui per conoscere i mattoncini disponibili in questo kit. Poi arriva la creazione di blocchi separati.
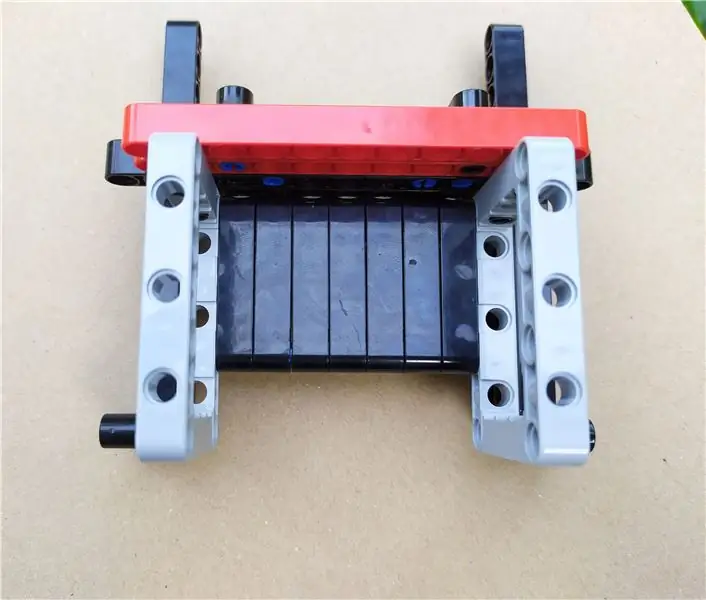
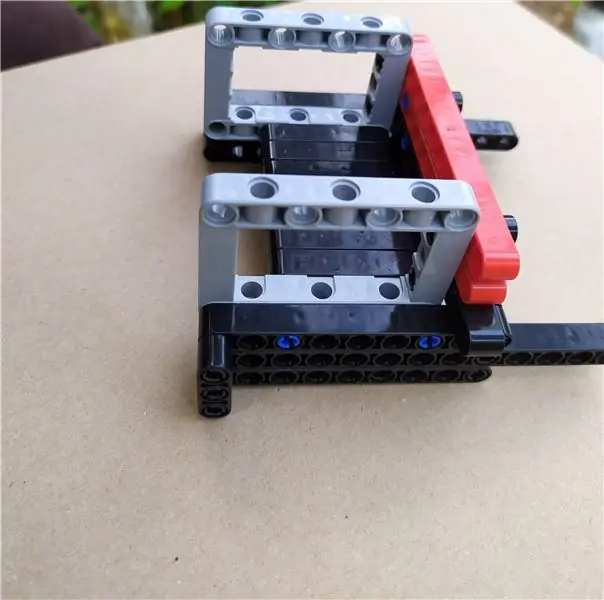
Passaggio 4: creazione del deposito



Questo è il blocco in cui conserviamo le carte, e anche distribuite da qui.
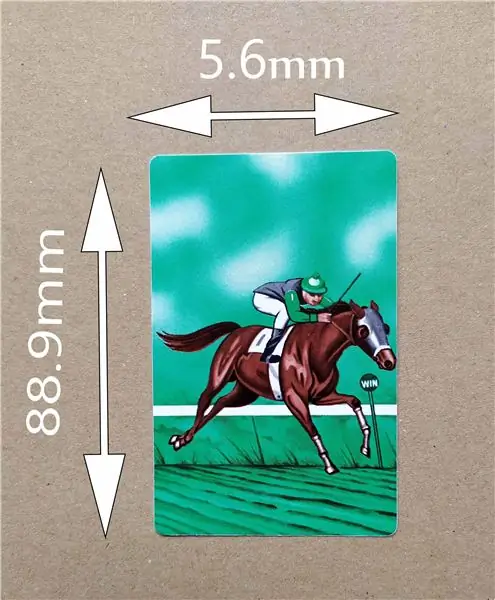
Qui sto usando le carte Bridge per fare il gioco. Le carte Bridge sono una delle due dimensioni standard di una carta da gioco, l'altra sono le carte da poker. Le carte Bridge misurano 3,5 pollici di altezza e 2,25 pollici di larghezza (88,9 mm x 56 mm). Questo è leggermente più stretto delle carte da poker che misurano 3,5 pollici per 2,5 pollici (88,9 mm x 63,5 mm).
Puoi regolare la dimensione del deposito in base al tipo di carta, che si tratti di carte da poker o da bridge, semplicemente aggiungendo o rimuovendo questo mattone (4142135).
Il motore medio è collegato al deposito per la distribuzione delle carte. Quindi il primo blocco è finito. Allora possiamo passare alla seconda.
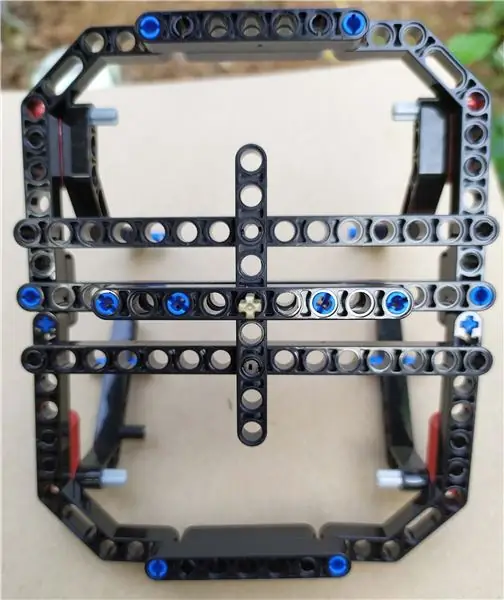
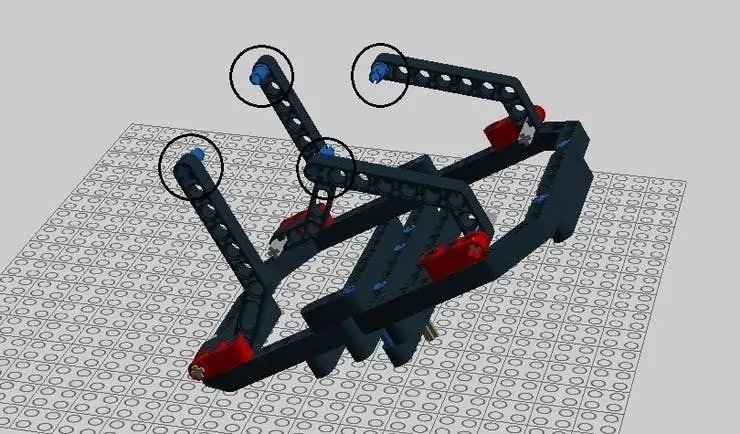
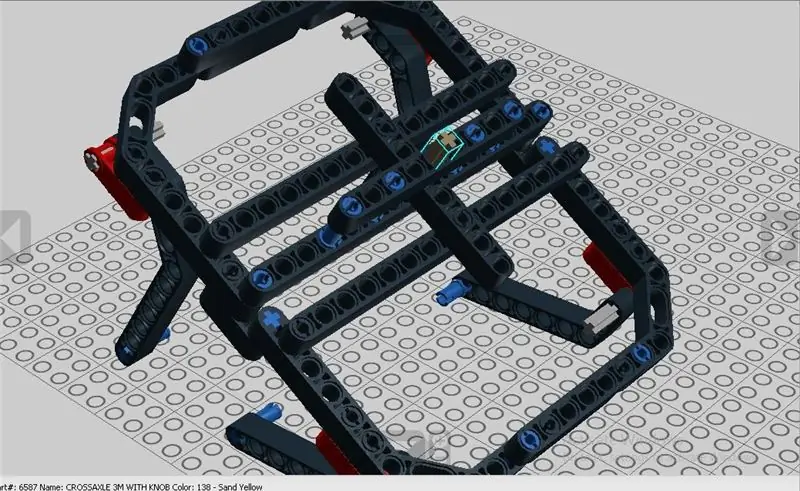
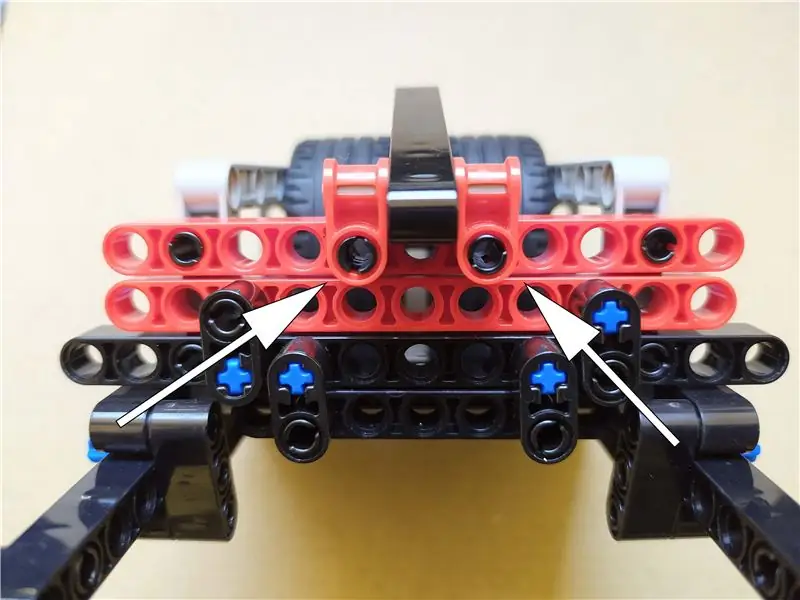
Passaggio 5: piattaforma rotante




Il Deposito sopra è attaccato alla piattaforma rotante in modo che le carte possano essere facilmente distribuite per i giocatori dalla piattaforma rotante attraverso gli angoli relativi. Questo è anche attaccato al motore grande per le rotazioni. L'immagine sopra mostra i connettori a cui si connette Depot.
C'è anche un asse nella piattaforma rotante per il collegamento con il Grande Motore come mostrato sopra.
Quindi il secondo blocco è finito. Entriamo nel prossimo.
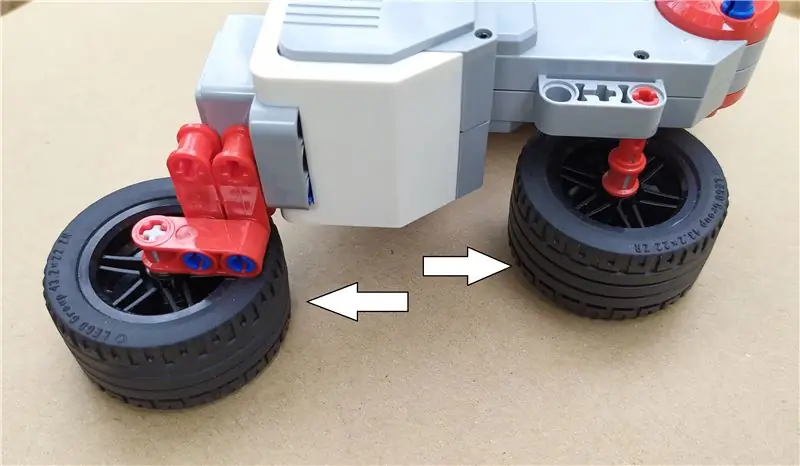
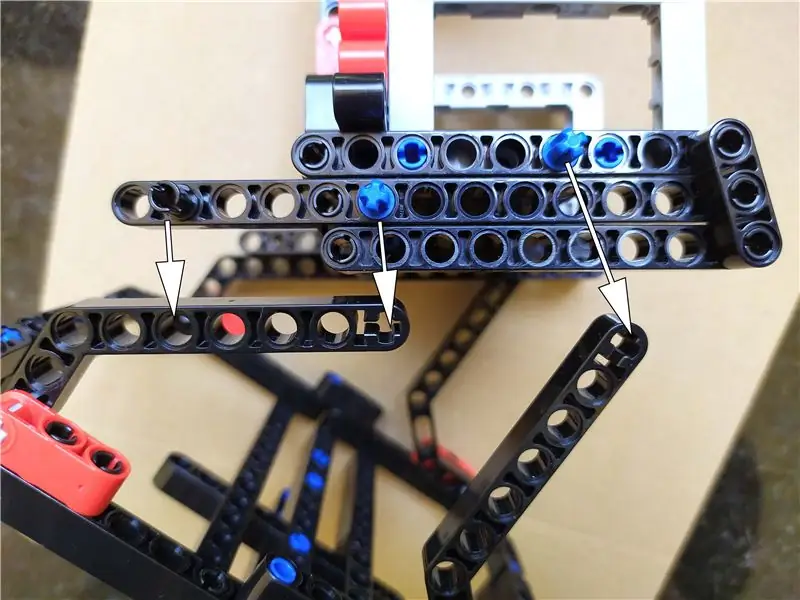
Passaggio 6: blocco rotore


Qui, in questo blocco, stiamo collegando il motore medio con il mattoncino Intelligent Ev3. Questa sezione costituisce il cervello del mazziere di carte.
Quando la piattaforma ruota, dobbiamo bilanciare il lato del motore grande, altrimenti porterà a rotazioni improprie. Quindi stiamo usando le ruote di gomma di proposito. Questa sezione non si muove (parte stazionaria). Quindi possiamo passare alla sezione successiva.
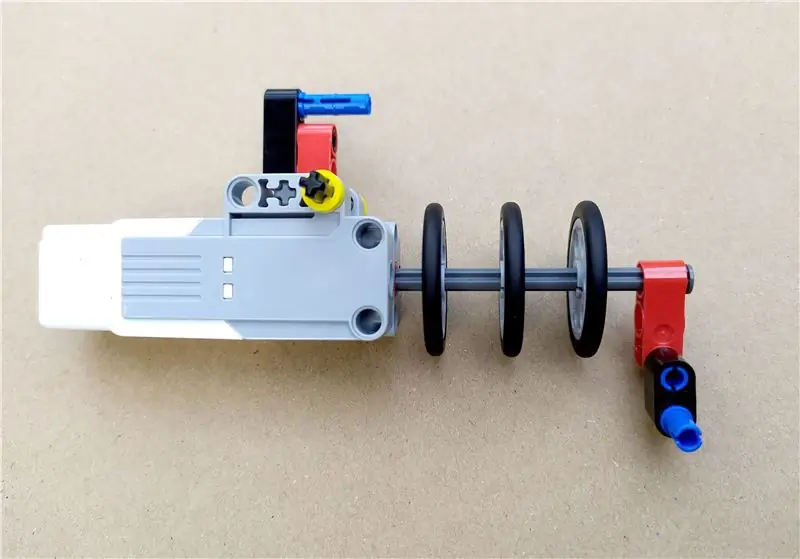
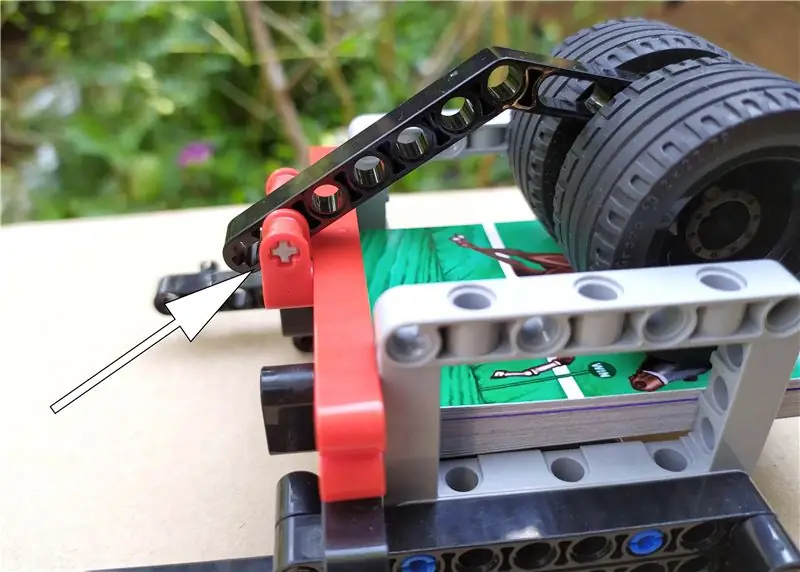
Passaggio 7: sezione motore media



Il servomotore medio EV3 è ottimo per applicazioni a basso carico e velocità più elevate e quando sono necessari tempi di risposta più rapidi e un profilo più piccolo, ecco perché scelgo il motore medio qui, inoltre sappiamo tutti che pesa meno del motore grande. Quindi riduce in larga misura l'intero peso della piattaforma rotante, il che probabilmente porterà al movimento regolare della piattaforma.
Questo motore viene utilizzato per distribuire le carte ai giocatori. È collegato con il deposito.
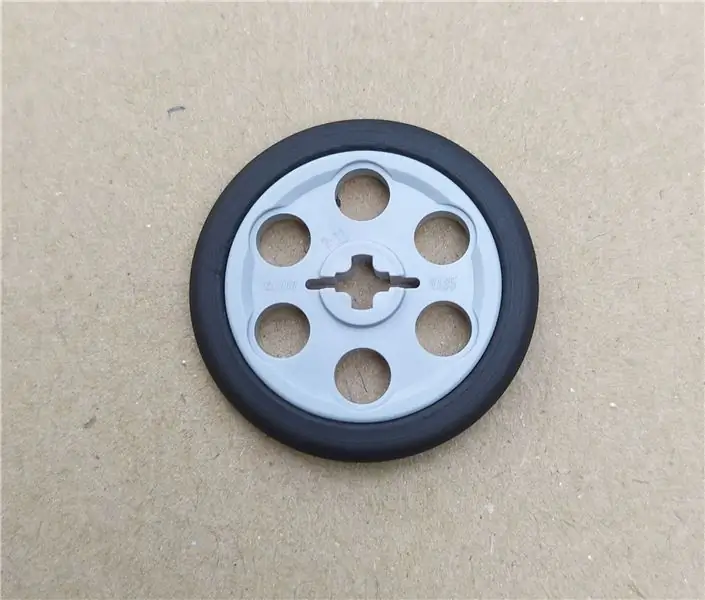
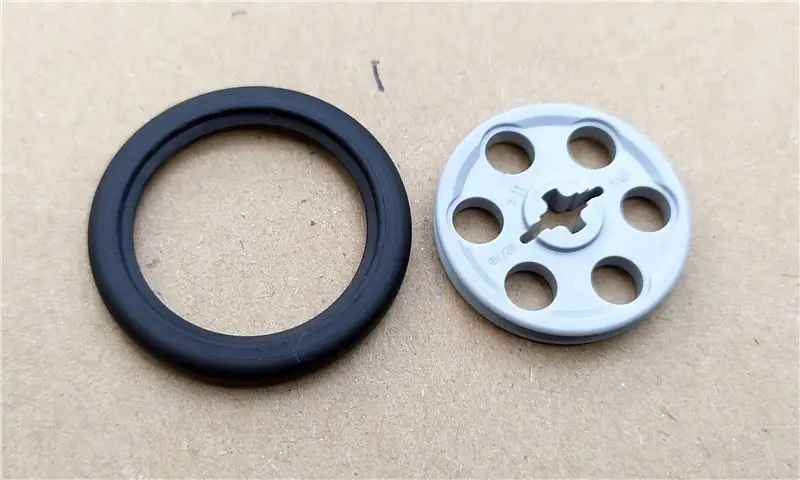
Il Wedge-Belt-Wheel e il pneumatico sono la parte fondamentale di questa sezione, perché sta spingendo fuori la carta dal deposito. Ne abbiamo usati tre qui, per movimenti più veloci. Penso, nelle istruzioni per creare questo blocco. Non riesci a trovare il pneumatico di gomma con la ruota (perché la parte 602841 manca nello studio di design lego). Quindi non dimenticare di attaccare il pneumatico con la ruota.
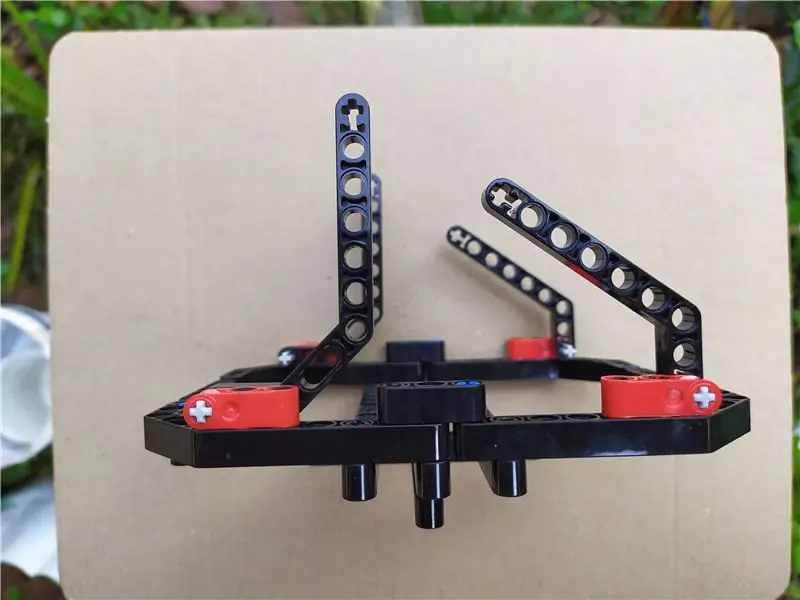
Passaggio 8: blocco di pesi scanalati



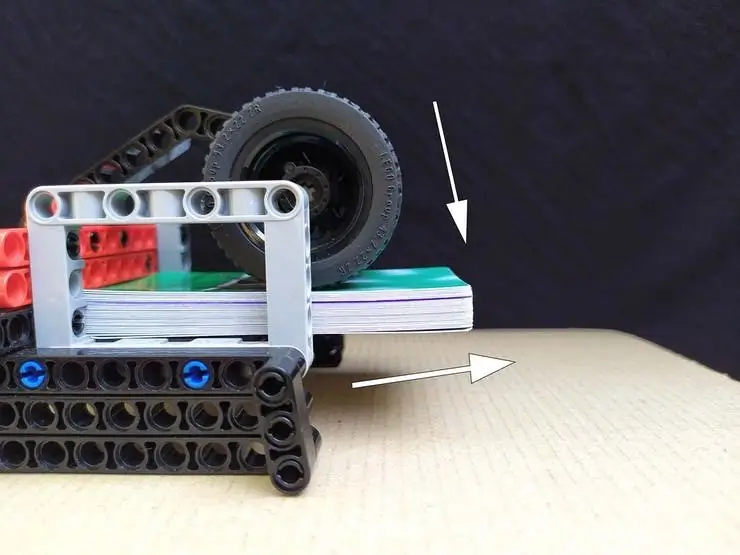
Questo blocco è collegato al deposito. Questi servono per dare il peso delle carte, poste nel deposito. Quindi la carta sottostante sarà facilmente rimossa dal deposito. Quando una carta viene estratta, il peso scenderà automaticamente per gravità.
Il meccanismo di cerniera sta aprendo la strada alle fessure dei pesi per spostarsi su e giù. (Fare riferimento all'immagine sopra)
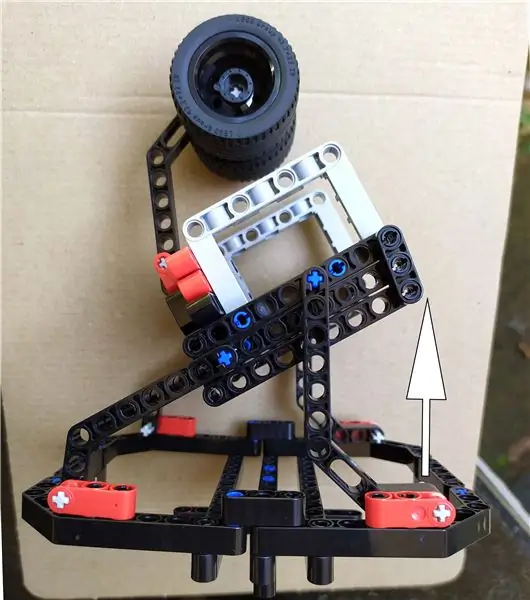
Passaggio 9: assemblaggio



Qui stiamo assemblando gli interi blocchi che abbiamo costruito prima. In realtà è piuttosto semplice.
Innanzitutto, possiamo collegare il blocco pesi scanalato con il deposito. Ora costituisce il Deposito.
Quindi possiamo collegare il deposito con la piattaforma rotante. Come puoi vedere, il deposito non è allineato dritto con la piattaforma (la sezione anteriore è rialzata a determinati angoli). C'è una logica dietro di esso. Con questa configurazione, distribuirà solo una carta alla volta. Supponiamo che quando lo stiamo allineando dritto, porterà a una distribuzione impropria delle carte. Quindi questa piattaforma è collegata con il blocco rotatore (sezione motore grande).
L'edificio in mattoni è finito. Qui ho fornito immagini di montaggio perché è molto facile visualizzare le situazioni rispetto alle normali istruzioni. Quindi possiamo passare al cablaggio del mattone ev3 ai motori.
Nota: le istruzioni di compilazione per ciascun blocco sono allegate nel repository GitHub come PDF
Passaggio 10: cablaggio


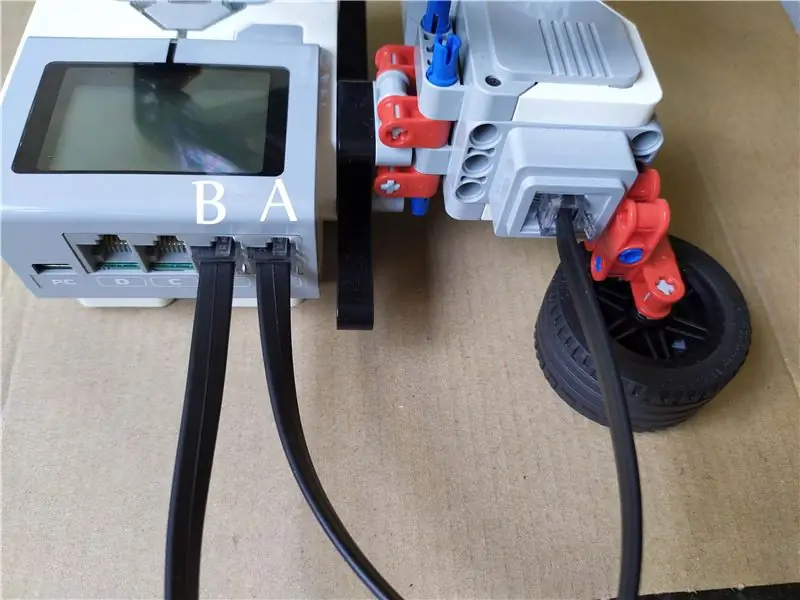
Qui l'hardware attuale comprende un motore medio e grande e anche un mattone ev3. I motori devono essere collegati a una qualsiasi delle porte (A, B, C, D) del brick ev3 per un corretto funzionamento. I collegamenti vengono effettuati utilizzando i cavi forniti nel kit. Come puoi vedere nel kit, lo stesso tipo di cavo è disponibile in tre diverse lunghezze. stiamo usando
Cavo 1 X 50 cm per motore medio Cavo 1 X 25 cm per motore grande Come puoi vedere, il motore medio ha bisogno di cavi lunghi per distinguere almeno una rotazione di 360 gradi. Ecco perché sto usando il cavo da 50 cm per questo, altrimenti interrompe il movimento della piattaforma. Per il motore Large è sufficiente il cavo da 25 cm.
Le connessioni sonoPorta A -- Motore Medio
Porta B --- Motore grande
Il cablaggio è appena terminato. Entriamo nella parte software.
Passaggio 11: configurazione



La configurazione del dispositivo è molto semplice.
- Installa ev3dev per programmare il tuo mattoncino EV3
- Installa Visual Studio Code per modificare il codice
- Installa il software Alexa Gadgets Python sul tuo mattoncino EV3
Quando hai scaricato il software ev3, devi flasharlo su una scheda SD. Preferisco le schede SD di classe 10. Per il lampeggio usiamo Etcher o Rufus. Per l'avvio è necessario inserire la scheda SD nel mattone. Per montare la scheda SD sono sufficienti le mani nude, ma quando si rimuove preferirò le pinzette.
Quindi, per il mattoncino ev3, sono necessarie 6 batterie AA da 1,5 V ciascuna. Preferisco batterie ricaricabili con un'elevata capacità di accumulo di energia (mah alto). Maggiore è la capacità mAh di una batteria, più a lungo durerà la batteria. mAH è un'unità di carica elettrica. Per questo progetto, sto utilizzando una batteria ricaricabile Panasonic Eneloop con capacità fino a 2550 mAh.
Quindi avvia il mattoncino ev3 premendo a lungo il pulsante centrale.
Se non hai idea delle basi del mattone ev3 vai qui. Quindi devi connettere il mattoncino ev3 a Internet condividendo la connettività Internet del tuo computer. Per il collegamento al computer ci sono diversi metodi, qui sto usando il cavo USB che viene fornito con il kit stesso. Penso che sia un metodo facile. Dai un'occhiata qui per la connessione a Internet tramite USB. Questi sono gli altri modi di fare rete.
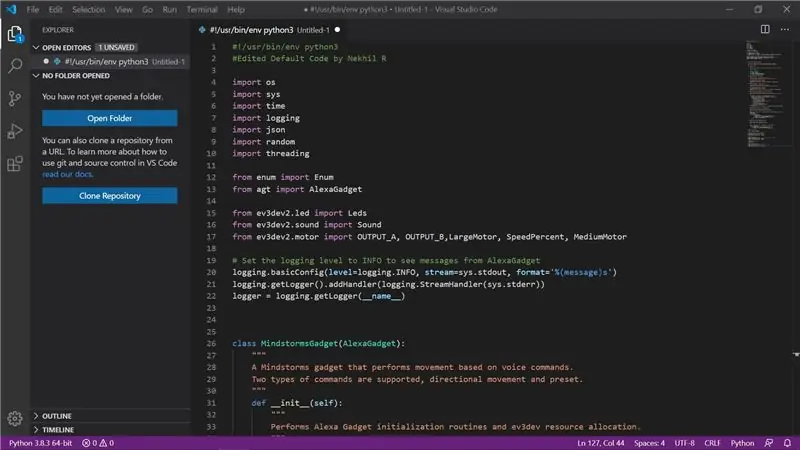
Consiglierà le estensioni che semplificano la connessione e la programmazione del tuo mattoncino EV3. Come puoi vedere quando scarichi il file cardealer.zip e lo apri con l'editor di codice di Visual Studio, ti consiglierà automaticamente le estensioni. Quindi installa l'estensione ev3dev-browser mostrata. Se hai Python installato sul tuo computer, puoi installare anche quell'estensione. (Non installarlo se non hai già installato Python.) Python è il linguaggio utilizzato qui per la programmazione.
Passaggio 12: registrazione del mattoncino EV3 come Alexa Gadget

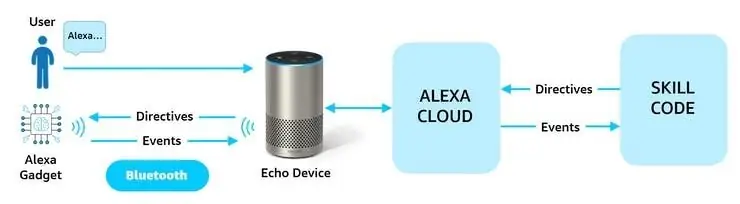
Affinché il tuo mattoncino EV3 funzioni con Alexa e il tuo dispositivo Echo come gadget Alexa, dovrai registrare il tuo gadget nella Console per gli sviluppatori Alexa. La registrazione del tuo gadget collega il tuo gadget unico al tuo account ed è necessario affinché la tua creazione funzioni correttamente con Alexa. Un Alexa Gadget è un accessorio connesso ad Alexa che interagisce con i dispositivi Amazon Echo compatibili tramite Bluetooth.
Amazon ID e Alexa Gadget Secret dovrebbero essere annotati, perché identificano in modo univoco il nostro gadget. La figura sopra mostra come un gadget interagisce con un dispositivo Echo e dove si inseriscono le interfacce di Alexa Gadgets.
Quando hai registrato con successo il tuo gadget Alexa. Prepariamo il mattoncino ev3
Passaggio 13: preparazione del mattoncino Ev3

Il tuo mattoncino EV3 si connetterà al tuo dispositivo Echo tramite Bluetooth, che dovrai abilitare sul tuo mattoncino affinché il codice di esempio funzioni correttamente. Una volta abilitato il Bluetooth, sei pronto per lavorare con del codice!
A questo punto, puoi passare al Visual Code Workspace che hai creato durante le istruzioni di installazione. Il pannello Explorer dovrebbe mostrare le cartelle delle missioni che si trovano sul tuo computer.
Passaggio 14: registrazione e impostazioni

All'interno della cartella carddealer, vedrai un file INI e un file Python. Apri il file carddealer.ini, che include i seguenti dettagli di configurazione:
[Impostazioni gadget]
amazonId = YOUR_GADGET_AMAZON_ID
alexaGadgetSecret = YOUR_GADGET_SECRET
[Capacità del gadget]
Alexa. Gadget. StateListener = 1.0 - wakeword
Il file INI (o di inizializzazione) definisce i parametri per il funzionamento del tuo mattoncino EV3 come gadget. Impostazioni gadget: specifica l'ID Amazon e il segreto del gadget Alexa che hai ricevuto quando hai creato il tuo gadget nella Console per gli sviluppatori Amazon. Autentica il tuo mattoncino EV3 e gli consente di connettersi al tuo dispositivo Echo e ad Alexa.
Passaggio 15: come impostare Echo Dot?

Prima della configurazione, scarica o aggiorna l'App Alexa nell'App Store del tuo dispositivo mobile.
- Apri l'app Alexa
- Vai al menu delle impostazioni
- Seleziona Aggiungi dispositivo.
- Seleziona Amazon Echo, quindi Echo Dot
- Collega il tuo dispositivo
- Segui le istruzioni per configurare il tuo dispositivo
Passaggio 16: associazione di Echo con Brick

Per funzionare con Alexa, il mattoncino EV3 deve stabilire una connessione Bluetooth con il dispositivo Echo.
Il dispositivo Echo e il gadget si scoprono tramite Bluetooth classico come segue:
- L'utente mette il gadget in modalità di associazione. Questa procedura dipende dal gadget. Ad esempio, un gadget pulsante potrebbe utilizzare una pressione prolungata. Se il tuo gadget ha un touchscreen, un utente può abilitare l'associazione tramite un'opzione sullo schermo.
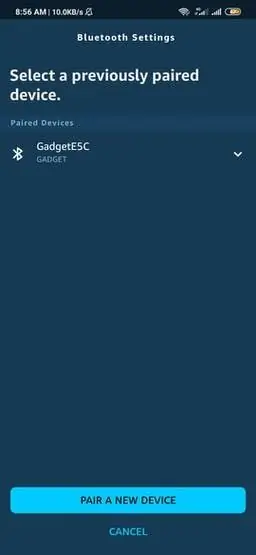
- L'utente mette il dispositivo Echo in modalità di associazione. Per i dispositivi Echo senza schermo, un utente può mettere un dispositivo Echo in modalità di associazione utilizzando l'app Amazon Alexa. Nell'App Alexa, l'utente accede a Impostazioni, seleziona il dispositivo Echo, quindi seleziona Associa gadget Alexa in Dispositivi connessi. Se il dispositivo Echo dispone di uno schermo, l'utente segue le istruzioni sullo schermo per avviare l'associazione. (gli screenshot sono forniti per riferimento)
Basta fare clic su "accoppia un nuovo dispositivo", si prega di pazientare ci vorrà del tempo. Qui sto usando l'echo dot di terza generazione
Passaggio 17: crea la tua abilità Alexa

Esaminiamo i passaggi per creare la tua abilità:
1. Accedi a developer.amazon.com.2. Nell'intestazione in alto, passa con il mouse su Alexa e fai clic su Alexa Skills Kit.
3. Nell'angolo in alto a destra dello schermo, fai clic su Crea abilità.
4. Inserire un nome di abilità, forse "CARDDEALERS". Il nome che dai alla tua abilità sarà anche il modo in cui apri l'abilità. Ad esempio, "Alexa, apri rivenditori di carte".
5. Seleziona la tua lingua predefinita. Assicurati che la lingua selezionata corrisponda alla lingua utilizzata sul tuo dispositivo Echo.
6. Seleziona Personalizzato per l'opzione "Scegli un modello da aggiungere alla tua abilità".
7. Seleziona Ospitato da Alexa per l'opzione "Scegli un metodo per ospitare le risorse di backend della tua abilità".
8. Fai clic su Crea abilità in alto a destra.
9. Quando fai clic su Crea abilità, vedrai un modale mentre la tua abilità viene preparata per essere personalizzata.
Quindi dobbiamo abilitare il controller dell'interfaccia personalizzata nella console. Questo è tutto! Con Custom Interface Controller attivato, puoi scrivere codice che invia direttive personalizzate al tuo mattoncino EV3 e programmare come vuoi che reagisca.
Passaggio 18: definire il modello di interazione delle competenze
Il modello di interazione delle abilità definisce come puoi parlare alla tua abilità e che tipo di comandi può aspettarsi di rispondere. Il modello di interazione include intenti, slot, enunciati di esempio che definisci e programmi contro nel codice della tua abilità
1. Nella Console per gli sviluppatori di Alexa, in Modello di interazione, fare clic su Editor JSON.
2. Nella cartella carddealer, vedrai una cartella chiamata skill-nodejs. All'interno di quella cartella è presente un file model.json. Copia il modello di interazione JSON da quel file e incollalo nell'editor oppure trascina e rilascia il file JSON nell'area di rilascio per caricarlo.
Dopo aver incollato il JSON nell'editor JSON dell'abilità Alexa, fai clic su Salva modello, quindi su Crea modello presentato nella parte superiore dell'interfaccia della console. La costruzione del modello potrebbe richiedere del tempo, quindi sii paziente
Passaggio 19: implementazione della logica delle abilità

C'è molto da imparare sulla creazione di abilità, ma ai fini di questa missione, ti guideremo attraverso l'utilizzo dell'opzione di abilità ospitata da Alexa che hai selezionato in precedenza e condivideremo risorse aggiuntive alla fine. Con un'abilità ospitata da Alexa, puoi iniziare a scrivere il codice per la tua abilità direttamente nella Console per gli sviluppatori Alexa.
1. Fare clic su Codice nella barra di navigazione in alto della Console per gli sviluppatori Alexa.
2. In VS Code, apri il file index.js nella cartella carddealer/skill-nodejs/lambda.
3. Copia il codice nel file index.js nel file index.js nell'editor del codice della Developer Console di Alexa.
4. Copia il contenuto dei file package.json e util.js nei rispettivi file nell'editor dei codici abilità di Alexa.
5. Creare un nuovo file facendo clic sull'icona Nuovo file nell'angolo in alto a sinistra dell'editor del codice e inserire il percorso e il nome del file come /lambda/common.js
6. Con il file common.js creato, assicurati che il file sia aperto, quindi copia il codice nel file common.js dalla cartella carddealer/skill-nodejs/ in VS Code al file common.js in Alexa Skill Editore del codice.
Puoi testare l'abilità distribuendola. Quando stai testando l'abilità, passa il test da Off a Development utilizzando il menu a discesa sotto la barra di navigazione.
Passaggio 20: codice Python

Il codice Python sopra configura i motori collegati al mattoncino EV3 e dice a EV3RSTORM come muoversi quando riceve comandi dall'abilità Alexa, tra cui:
- Le schede saranno distribuite dalle rotazioni combinate di motori grandi e medi nella direzione specificata.
- Le carte verranno regalate solo dalle rotazioni del motore medio
L'intero codice è fornito nel repository GitHub.
Il progetto è pronto, basta mescolare le carte e metterle nel deposito e godersi il gioco!


Secondo classificato nella sfida Giochi e giocattoli
Consigliato:
Automazione loquace -- Audio da Arduino -- Automazione a controllo vocale -- Modulo Bluetooth HC - 05: 9 passaggi (con immagini)

Automazione loquace || Audio da Arduino || Automazione a controllo vocale || HC - 05 Modulo Bluetooth:……………………………. ISCRIVITI al mio canale YouTube per altri video…. …. In questo video abbiamo costruito un'automazione loquace.. Quando invierai un comando vocale tramite cellulare, si accenderà i dispositivi di casa e invierà feedback i
Costruisci BB-8 fai da te in India -- Controllato da Android e loquace -- A grandezza naturale: 19 passaggi (con immagini)

Costruisci BB-8 fai da te in India || Controllato da Android e loquace || A grandezza naturale: ISCRIVITI al mio canale per altri progetti. Questo progetto riguarda come costruire un droide Starwars BB-8 funzionante, a grandezza naturale, loquace e controllato da Arduino. useremo solo materiali domestici e un po 'di circuiti Arduino. In questo siamo
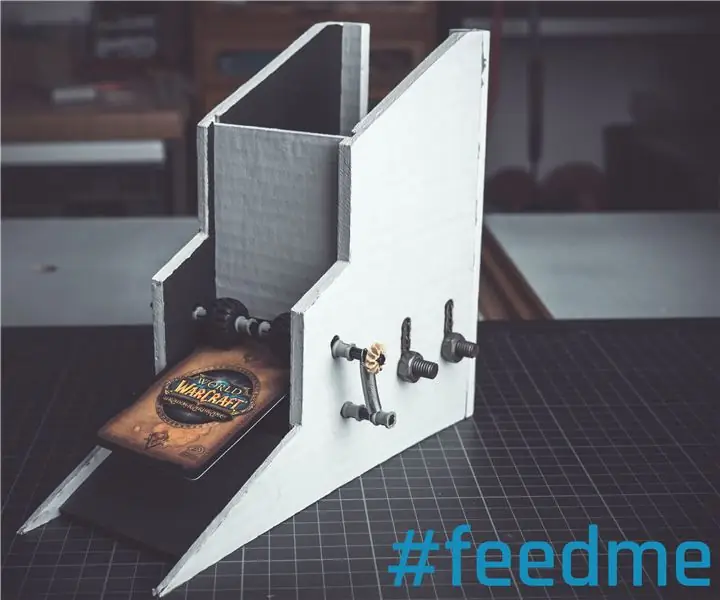
Scanner di carte per una macchina per carte collezionabili: 13 passaggi (con immagini)

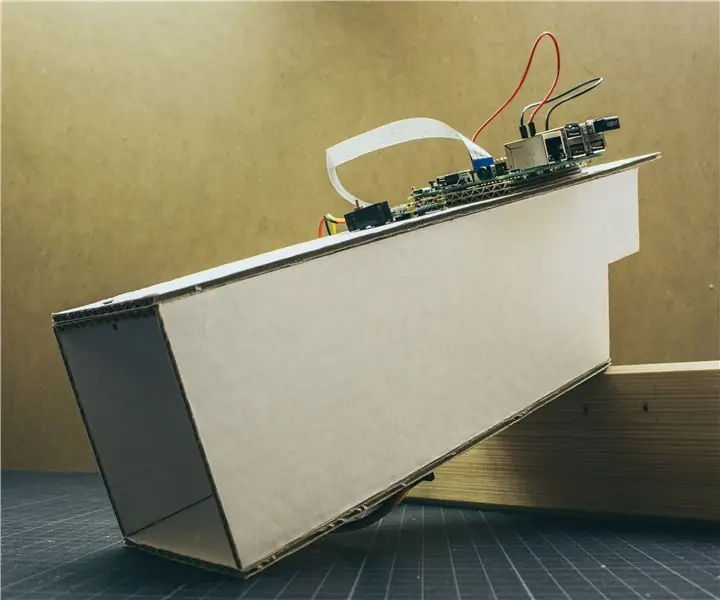
Scanner di carte per una macchina per carte collezionabili: Scanner per carte per una macchina per carte collezionabiliIl registro delle modifiche si trova nell'ultimo passaggio. Lo sfondoHo spiegato la motivazione principale del mio progetto nell'introduzione di Card Feeder. Ma in breve, io e i miei figli abbiamo accumulato una grande quantità di Trading Cards b
Alimentatore di carte per una macchina per carte collezionabili: 10 passaggi (con immagini)

Alimentatore di carte per una macchina per carte collezionabili: Alimentatore per carte per una macchina per carte collezionabiliIl backgroundQuando ero giovane, collezionavo tonnellate di carte collezionabili, ma da alcuni anni la passione per il collezionismo è diminuita. Nel frattempo ho dei bambini e pian piano anche loro iniziano a farsi
Selezionatore di carte per una macchina per carte collezionabili (Aggiornamento 2019-01-10): 12 passaggi (con immagini)

Card sorter per una macchina per carte collezionabili (Aggiornamento 2019-01-10): card sorter per una macchina per carte collezionabiliIl registro delle modifiche si trova nell'ultimo passaggio. Lo sfondoHo già spiegato la motivazione del mio progetto nell'articolo Card Feeder. Ma in breve, io e i miei figli abbiamo accumulato una grande quantità di carte collezionabili
