
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.

In questo articolo voglio parlare di Visuino, che è un altro software di programmazione grafica per Arduino e microcontrollori simili. Se sei un appassionato di elettronica che vuole entrare nel mondo di Arduino ma non ha alcuna conoscenza di programmazione preliminare, questa è l'opzione migliore per te.
Qui vedremo cos'è Visuino, come configurarlo e vedremo due progetti molto basilari e semplici per iniziare. Quindi, senza ulteriori indugi, iniziamo subito.
Forniture
Ecco un elenco di materiali di cui avremo bisogno per iniziare e realizzare il nostro primo progetto utilizzando Visuino.
- Arduino Nano. (Amazon/Banggood)
- Pulsante momentaneo. (Amazon/Banggood)
- LED (opzionale poiché utilizzeremo il LED integrato per questo esperimento)
Insieme all'hardware abbiamo bisogno anche del seguente software:
- Arduino IDE.
- Software di visualizzazione.
Passaggio 1: cos'è Visuino?

Prima di iniziare a usarlo, capiamo prima cosa è Visuino.
Visuino è un ambiente di programmazione grafico integrato che aiuta l'utente a programmare microcontrollori e microprocessori con l'aiuto di un'interfaccia visiva facile da usare. È un software a pagamento ma puoi scaricare una versione gratuita che è sufficiente a un livello principiante. L'unico inconveniente è che sei limitato a utilizzare 20 componenti in un progetto. Puoi scaricare il software da qui. Con Visuino puoi creare un'ampia varietà di progetti e supporta tutti i più diffusi cinghiali come Arduino e tutte le sue schede compatibili, serie ESP e persino SBC come Raspberry Pi. Con la versione premium puoi creare progetti abbastanza complessi senza dover imparare a programmare.
Passaggio 2: configurazione

Ora che abbiamo familiarità con Visuino, eseguiamo l'installazione.
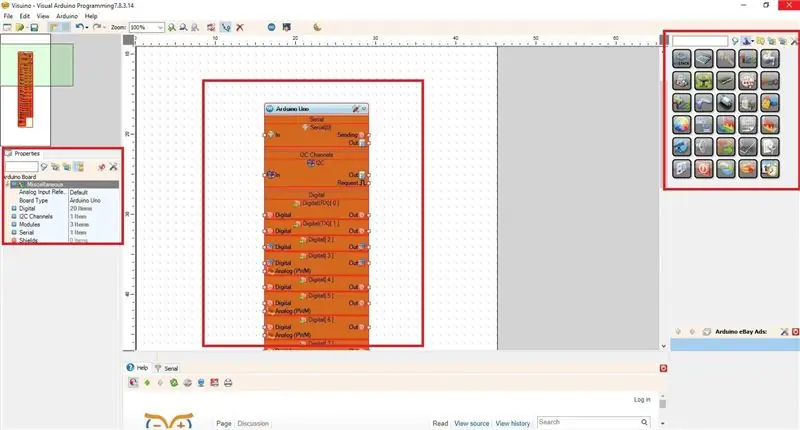
La configurazione è piuttosto semplice. Per prima cosa dobbiamo scaricare e installare l'IDE Arduino più recente. Dopodiché possiamo andare su Visuino e scaricare l'ultima versione. Dopo aver installato e avviato Visuino, otterremo un'interfaccia come nell'immagine sopra.
- Al centro vediamo il blocco principale che rappresenta il vero microcontrollore.
- Sul lato destro troviamo tutti i blocchi componenti come Math, Logic, Digital, Analog e così via.
- Sul lato sinistro possiamo modificare le proprietà del componente selezionato.
Passaggio 3: selezione della scheda


Per questo tutorial ho usato Arduino Nano a scopo dimostrativo, quindi cambierò il blocco principale in Arduino Nano. Puoi usare UNO o qualsiasi altra scheda Arduino a cui hai accesso.
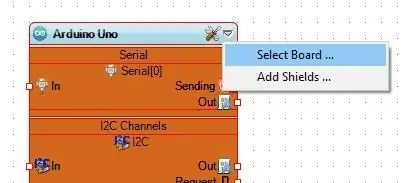
- Per cambiare la scheda, prima fai clic sulla freccia in basso sulla scheda e fai clic su "Seleziona scheda".
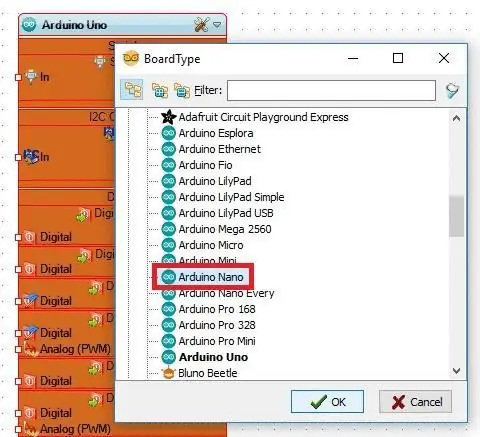
- Dall'elenco seleziona la scheda che hai, qui ho selezionato "Arduino Nano".
Con ciò ora siamo pronti per iniziare a utilizzare Visuino per realizzare il nostro primo programma.
Passaggio 4: lampeggiare in Visuino


Come sempre testeremo questa configurazione con il buon vecchio codice lampeggiante. Vedremo quanto è facile far lampeggiare un LED con Visuino. Seguire i passaggi indicati di seguito e fare riferimento alle immagini per una migliore comprensione.
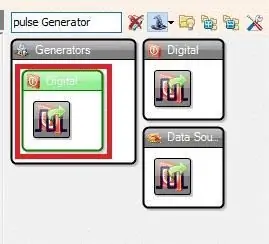
1. Per prima cosa dal menu dei componenti di destra cercheremo "Generatore di impulsi".
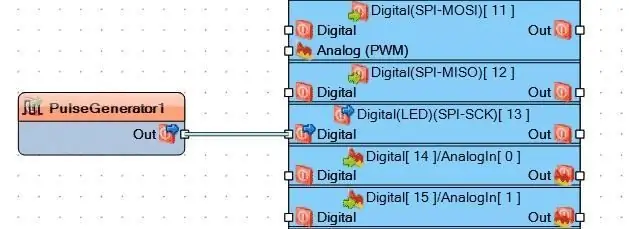
2. Trascinare il "Generatore di impulsi digitale" nell'area di lavoro.
Collegheremo questo componente al pin numero 13 della nostra scheda poiché è collegato al LED di bordo. Per collegare il componente:
3. Fare clic e tenere premuto sul punto di contatto quadrato e fare clic sul contatto Pin 13 digitale.
E questo è tutto, abbiamo l'esempio dei blink pronto. Di default la frequenza del Generatore di Impulsi è 1. ovvero il LED si accenderà per un secondo e si spegnerà per un secondo. Ora dobbiamo collegare la nostra scheda al computer tramite USB e caricare il codice.
Per aprire il codice in Arduino IDE, non ci resta che premere "F9" sulla tastiera. In alternativa possiamo anche cliccare sull'icona Arduino nella barra dei menu in alto. Questo aprirà il codice in Arduino IDE e puoi leggere e modificare il codice qui. E caricalo collegando l'arduino al tuo computer tramite cavo USB e facendo clic sul pulsante di caricamento.
Passaggio 5: accendere il LED con un pulsante



1. Fai clic su "Generatore di impulsi" e premi Elimina sulla tastiera poiché non ne abbiamo più bisogno.
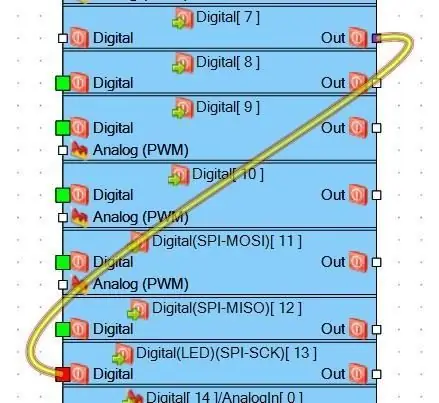
2. Quindi collegare l'uscita di qualsiasi pin digitale all'ingresso del pin 13.
Ad esempio, ho usato il pin 7 per il pulsante, quindi collegherò l'uscita del pin 7 all'ingresso del pin 13 (fare riferimento all'immagine sopra).
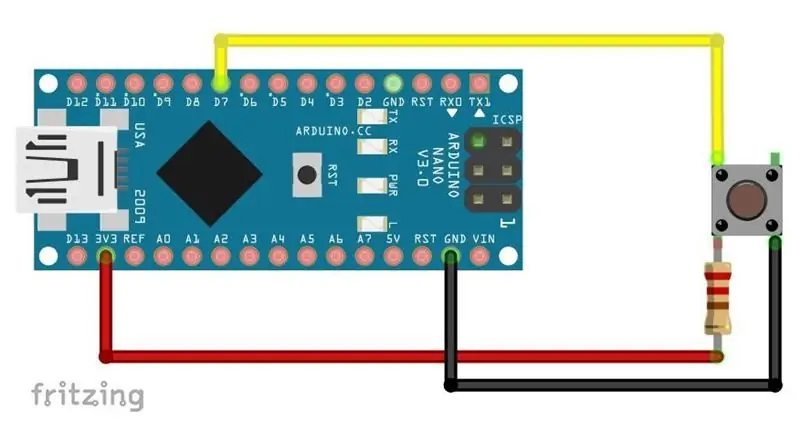
È praticamente tutto, ora premi "F9" sulla tastiera e il codice si aprirà in IDE. Carica il codice su Arduino. Ma prima collega un pulsante al pin 7. Usa un resistore nell'intervallo da 220 ohm a 10 K ohm.
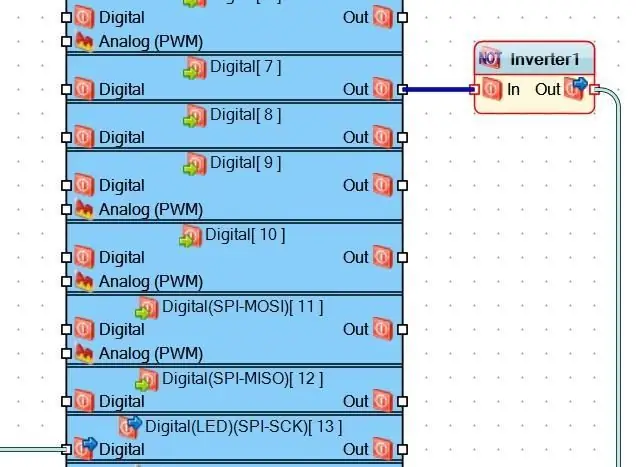
Ora noterai che il LED di bordo rimane acceso e si spegne quando viene premuto il pulsante. Ma vogliamo i risultati opposti, cioè il LED dovrebbe accendersi quando si preme il pulsante. Per ottenere ciò dobbiamo solo invertire l'uscita del pin 7, per farlo aggiungeremo un inverter tra la connessione. Nel campo del componente cercare "inverter" e trascinare sulla tela. Quindi collegare l'uscita all'ingresso del componente Inverter e collegare l'uscita del componente Invert all'ingresso del pin 13 come mostrato nell'immagine sopra.
Questo componente invertirà l'uscita del pin 7, quindi High uscirà come Low e viceversa. Ora premi F9 e carica il codice. Ora vedrai che premendo il pulsante si accende il LED.
Passaggio 6: conclusione
Questo articolo era solo un'introduzione a Visuino. Ora che hai familiarità con il software e hai un'idea di come usarlo, puoi iniziare a sperimentare da solo. In futuro vedremo progetti più complessi che utilizzano questo fantastico software.
Mentre sei qui, controlla il mio sito Web: ProjectHub.in Lì inserisco blog e fornisco progetti personalizzati.
Consigliato:
Come usare il multimetro in Tamil - Guida per principianti - Multimetro per principianti: 8 passaggi

Come usare il multimetro in Tamil | Guida per principianti | Multimetro per principianti: Ciao amici, in questo tutorial, ho spiegato come utilizzare il multimetro in tutti i tipi di circuiti elettronici in 7 passaggi diversi come1) test di continuità per la risoluzione dei problemi hardware2) misurazione della corrente continua 3) test diodi e LED 4) misurazione Resi
Python per principianti non così principianti: 7 passaggi

Python per principianti non così principianti: Ciao, l'ultima volta, se stavi prestando attenzione, abbiamo toccato le basi di Python: stampa, cicli while e for, input & output, if, e uno starter su easygui. anche una distribuzione gratuita di easygui e pycal-my own module.questo tutorial tratterà: altro
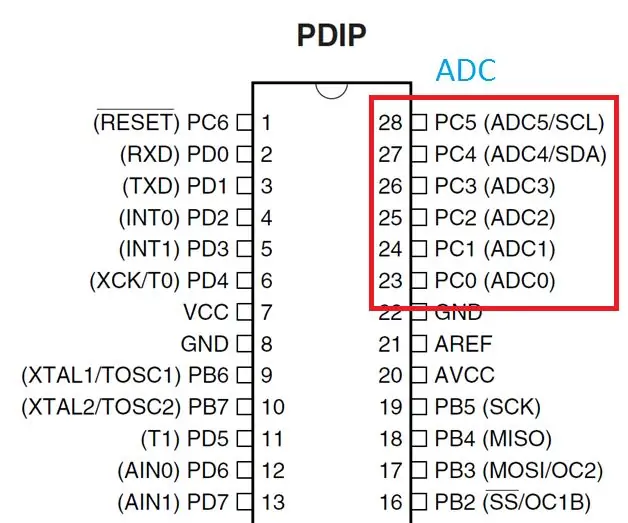
Introduzione all'ADC nel microcontrollore AVR - per principianti: 14 passaggi

Introduzione all'ADC nel microcontrollore AVR | per principianti: in questo tutorial saprai tutto ADC nel microcontrollore avr
Introduzione a tensione, corrente, resistenza e potenza spiegata per principianti: 3 passaggi

Introduzione a tensione, corrente, resistenza e potenza spiegate per principianti: questo video è correlato ai termini di base dell'elettronica e facile da capire, cercherò di spiegare facilmente con il concetto di analogia dell'acqua, quindi aiuta a capire la pastella quindi la teoria, quindi per favore vedi questo video per chiarire il tuo concetto su corrente, tensione
Introduzione allo script VB: una guida per principianti: 11 passaggi

Introduzione allo script VB: una guida per principianti: ***((((AVVISO: anche se ci sono molti passaggi, questo è in realtà abbastanza semplice. Spiego tutto in dettaglio per i principianti. Se vuoi solo che il codice passi a l'ultimo passaggio e troverai il codice completo lì.))))*** Gioco molto su Xbox
