
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.


LEGO #LetsBuildTogether esplora, costruisci e condividi le tue creazioni LEGO.
Forniture
Componenti hardware
- Puntini LEGO x 16
- Pixelblaze V2 x1
- LED SK9822
- Portabatterie AAA x 1
- Batterie AAA x3
- Kester Saldatura x 1
- Cavo con anima intrecciata con copertura in silicone 30AWG x 4
Strumenti manuali
- Saldatore
- Helping Hands Strumento di saldatura di terza mano (opzionale, ma utile)
Passaggio 1: Passaggio 1: LEGO non appartiene sempre al tavolo

LEGO #LetsBuildTogether esplora, costruisci e condividi le tue creazioni LEGO.
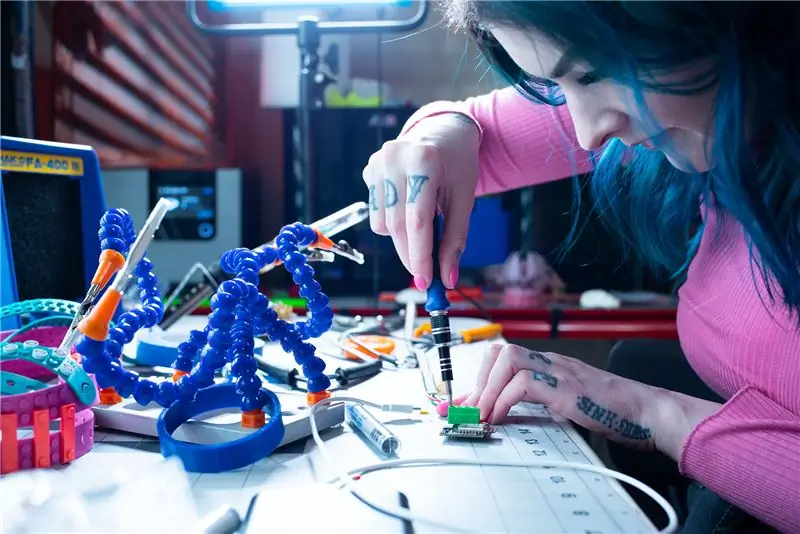
Adoro usare le cose per i loro scopi non previsti e LEGO non fa eccezione. Volevo usare la nuova linea LEGO Dots e aggiungere dei LED per dargli un po' di bagliore.
- LED: ho usato i LED SK9822, puoi anche usare i LED DotStar di Adafruit. Hai bisogno dei 4 pin di input (non i 3 come la tipica striscia di neopixel). 2 dei pin sono per l'alimentazione, 1 per l'orologio e 1 per i dati.
- Controller: ho utilizzato il controller LED WiFi Pixelblazev2 di ElectroMage per poter aggiornare rapidamente i modelli LED in modalità AP (Access Point). È veloce e puoi facilmente scrivere nuovi modelli di LED nell'editor live basato sul web.
Passaggio 2: Passaggio 2: Saldare credente




Hai diverse opzioni per collegare la striscia LED. Sono andato con l'opzione 2 per questo progetto.
- Opzione 1: saldare direttamente i cavi alla striscia LED, quindi direttamente al controller Pixelblazev2
- Opzione 2: saldare direttamente i cavi alla striscia LED e saldare un connettore con terminale a vite da 5 mm al controller Pixelblazev2 e collegare i cavi LED alla morsettiera.
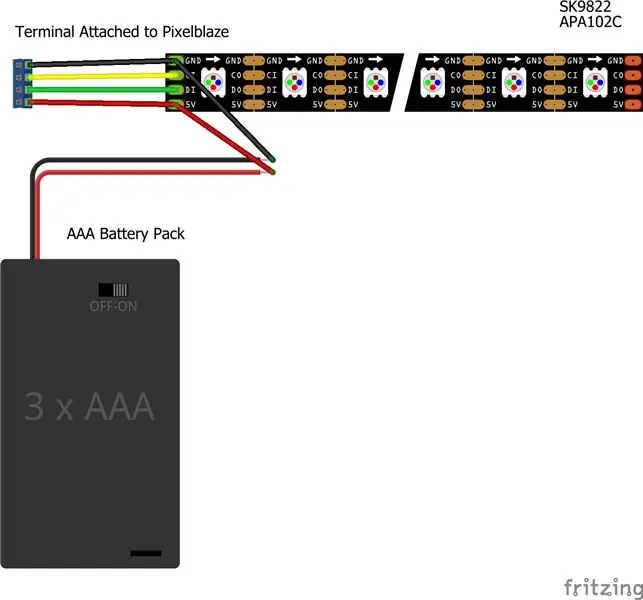
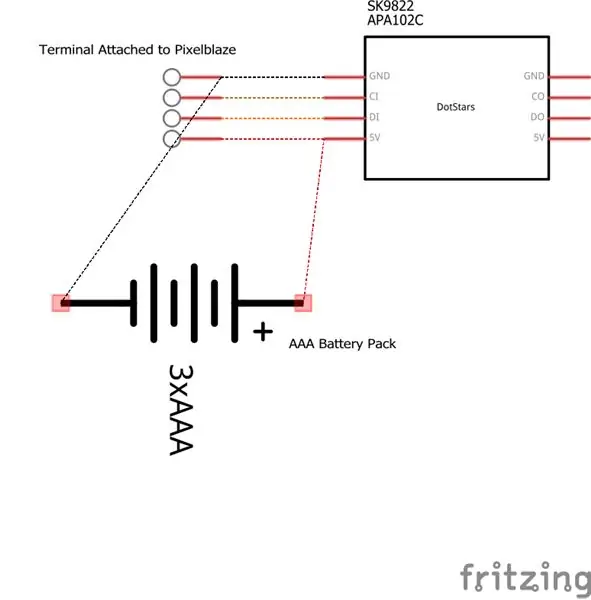
Passaggio 3: Passaggio 3: collegare i cavi LED alla morsettiera sul controller Pixelblazev2

Collega i fili del LED che hai saldato alla morsettiera e stringi le viti con un cacciavite. Assicurati che il filo della striscia LED sia collegato al terminale corretto.
- 5V - 5V
- CLK - CO
- DAT - DI
- GND - GND
Passaggio 4: Passaggio 4: alimentazione
Il Pixelblazev2 e la striscia LED possono essere alimentati tramite la micro USB sul controller Pixelblazev2. L'alimentazione USB è collegata internamente al terminale a vite 5v e l'assorbimento di corrente totale deve essere mantenuto al di sotto di 1,8 A (non sei sicuro di guardare la potenza nominale dell'alimentatore USB che intendi utilizzare).
Passaggio 5: Passaggio 5. Controllo dei LED


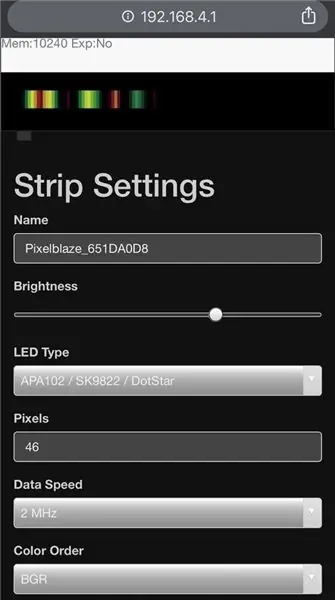
Collega la tua fonte di alimentazione al Pixelblazev2 che imposterà automaticamente il controller in modalità di configurazione, il controller crea una nuova rete WiFi che inizia con "pixelblaze_" seguito da un numero esadecimale casuale. Qui puoi configurare il controller per l'esecuzione in modalità AP (Access Point) (che è quello che ho fatto per questo progetto).
Connettiti alla tua rete Pixelblazev2 da un computer o dispositivo mobile, quindi una schermata di WiFi Manager dovrebbe apparire sul tuo computer o dispositivo. Se lo schermo non si apre automaticamente puoi aprire un browser e andare su
Seleziona il tipo di LED: APA102/SK9822/DotStar.
Ci sono schemi LED preimpostati o, se vuoi una sfida, puoi scrivere i tuoi schemi.
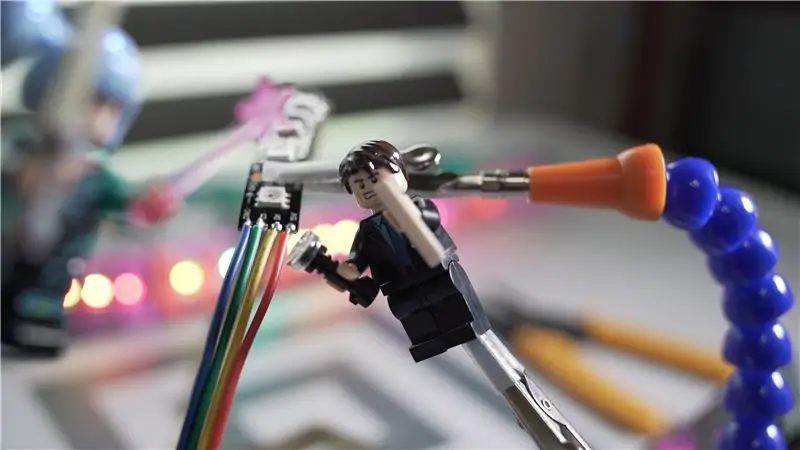
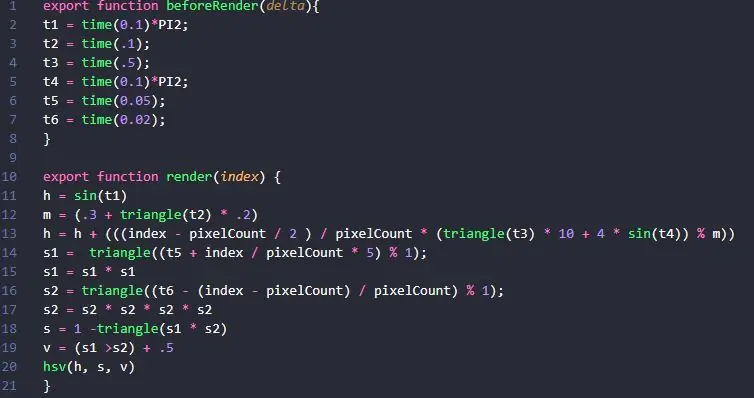
Modalità avanzata: scrivere i propri modelli. L'editor può utilizzare un array JSON o più array di JavaScript. 4 pixel, uno in ogni angolo: in alto a sinistra, in alto a destra, in basso a destra e in basso a sinistra
Codice JavaScript
Consigliato:
Luce per bici molto luminosa che utilizza PCB con pannello luminoso personalizzato: 8 passaggi (con immagini)

Luce per bici molto brillante che utilizza PCB con pannello luminoso personalizzato: se possiedi una bici, allora sai quanto possono essere spiacevoli le buche sulle gomme e sul tuo corpo. Ne avevo abbastanza di gonfiare le gomme, quindi ho deciso di progettare il mio pannello a led con l'intento di usarlo come luce per bici. Uno che si concentra sull'essere E
Joule Thief con controllo ultra semplice dell'emissione luminosa: 6 passaggi (con immagini)

Joule Thief con controllo ultra semplice dell'emissione luminosa: il circuito Joule Thief è un ottimo antipasto per lo sperimentatore elettronico alle prime armi ed è stato riprodotto innumerevoli volte, infatti una ricerca su Google produce 245000 risultati! Il circuito di gran lunga più frequente è quello mostrato nel passaggio 1 di seguito
ESP2866 Sfera luminosa con ricarica wireless: 5 passaggi (con immagini)

ESP2866 Light Orb con ricarica wireless: lo scopo di questo progetto è realizzare una semplice lampada controllata tramite Wi-Fi con ricarica wireless. L'intenzione è quella di creare qualcosa di fantastico con pochi componenti. Potrebbe ad esempio essere usato come regalo o luce notturna wireless (o entrambi se lo desideri)
Scatola luminosa con schermo verde LEGO: 4 passaggi

LEGO Green Screen Light Box: un amico si era interessato alla realizzazione di cortometraggi con le minifig LEGO, quindi volevo fargli qualcosa che lo aiutasse per il suo compleanno. A seconda del colore degli oggetti che fotograferai, potresti volere uno sfondo di colore blu o rosa acceso invece del
Illuminazione d'ambiente con barra luminosa: 8 passaggi (con immagini)

Illuminazione ambientale della barra luminosa: una barra luminosa può illuminare la tua casa attraverso l'uso dell'illuminazione ambientale. Puoi illuminare i corridoi, aggiungere un effetto bagliore sbiadito dietro il tuo centro di intrattenimento, creare nuovi motivi in graffiti leggeri o semplicemente aggiungere una fonte di luce alla tua casa. Là
