
Sommario:
- Passaggio 1: componenti
- Passaggio 2: cablaggio hardware
- Passaggio 3: come trovare le coordinate dell'icona (se si desidera aggiungere solo app, vedere questo)
- Passaggio 4: biblioteche
- Passaggio 5: come impostare data e ora
- Passaggio 6: calibrazione del tocco per lo schermo
- Step 7: Codice del Progetto
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.
Ciao a tutti, Oggi in questo tutorial vedremo del telefono basato su arduino. Questo telefono è un prototipo ed è ancora in fase di sviluppo. Il codice sorgente è opensource chiunque può modificare il codice.
Caratteristiche del telefono: 1. Musica
2. Video
3. Note
4. Orologio
5. Foto
6. Mappe
7. Telefonate
8. Radio
9. Impostazioni
10. Calcolatrice
Il programma del progetto richiede meno memoria. Anche tu puoi estendere le funzionalità del telefono come l'aggiunta di: sensore di impronte digitali, messaggi, GPS ……..ecc.
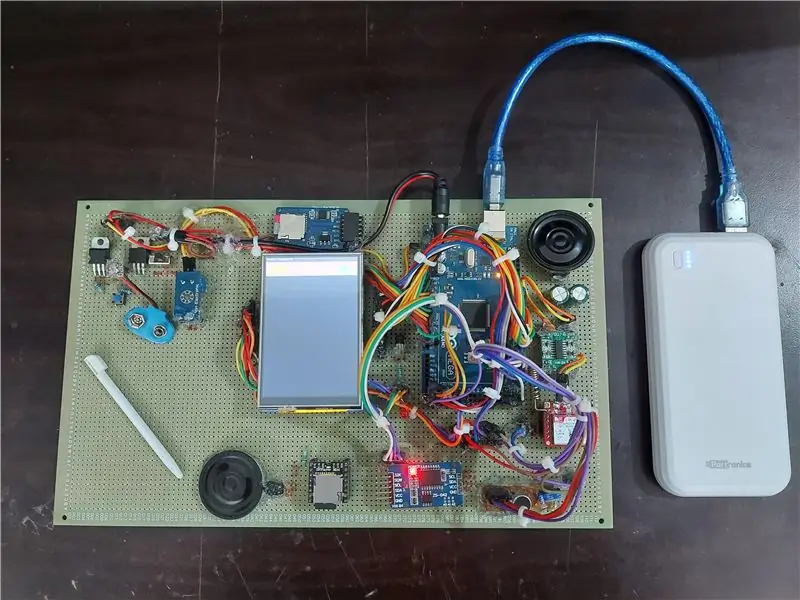
Il nucleo di questo telefono è arduino mega 2560. Le immagini sono memorizzate nella scheda SD da lì le immagini vengono disegnate sullo schermo. È possibile utilizzare una scheda SD da 16 GB o 32 GB.
Se vuoi modificare il codice, prima guarda i codici di esempio e poi prova a modificare il codice, perché il codice ha quasi 2000 righe. Quindi, prima controlla i codici di esempio.
Passaggio 1: componenti


1. Arduino Mega 2560 x1
2. Modulo scheda SD x1
3. Sensore di tensione o sensore di corrente 25v x1
4. Display tft amico mcu da 3,5 pollici x1
5. Mini giocatore Df x1
6. GSM 900A x1
7. Amplificatore audio x1
8. altoparlanti x2
9. Transistor NPN 2N2222A x1
10. Resistenza da 1k ohm x2
11. Programmatore per arduino x1
12. Amplificatore microfono x1
13. Cavo ponticello maschio-femmina x40 (circa)
14. Scheda SD da 16 GB o 32 GB x2
15. LED x1
16. Batteria al piombo 12v x1
17. caricabatteria al piombo x1
18. HW-816-V1.0 (CONVERTITORE BUCK) x1
19. Cavi jumper maschio-maschio x15 (circa)
20. Cicalino 5v x1
21. Set di connettori JST SM maschio e femmina a 2 pin x2
22. Intestazioni maschili x10 (circa)
23. Scheda di prototipazione 18x30cm x1
24. Pulsante tattile x2
25. Intestazioni femminili x20 (circa)
26. Stilo
27. DS3231
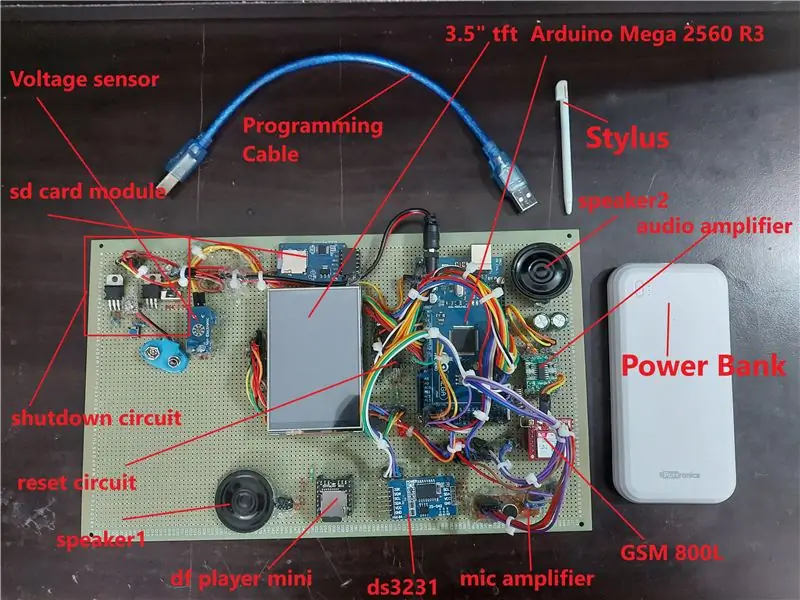
Passaggio 2: cablaggio hardware


Prima collega arduino mega 2560 a 3.5 pollici mcu tft shield. Quindi collegare il modulo della scheda SD ai pin di arduino mega spi. Non dimenticare di inserire la scheda SD nel modulo breakout della scheda SD. E crea anche linee comuni 5v e gnd. Ora collega ds3231 ai pin mega I2C di arduino. Collegare il sensore di tensione all'arduino mega pin A5. Collegare il led al mega pin 47 di arduino.
Nota: questo telefono sta riscontrando un problema importante che è il problema attuale, questo telefono consuma molta corrente e necessita di quasi 2,1 A di corrente. Ciò è dovuto al fatto che consuma quasi 400 mA. Se è possibile controllare la luminosità della retroilluminazione del display, è possibile risolvere il problema di alimentazione.
Scheda SD Arduino Mega 2560:
CS -- 53 pin
SCK -- 52 pin
MOSI -- 51 pin
MISO - 50 pin
VCC -- 5V
GND -- GND
Arduino Mega 2560 Modulo di tensione 25V:
A5 -- pin di uscita del modulo
GND -- GND del modulo
JACK +ve -- + del modulo
JACK-ve --- del modulo
Arduino Mega 2560 DS3231:
SDA -- SDA di Arduino mega
SCL -- SCL di Arduino mega
VCC -- 5V
GND -- GND
Arduino Mega 2560 Lettore Df Mini:
TX1 di Serial1port -- RX (Nota: aggiungere un resistore da 1k ohm tra TX1 e RX)
RX1 di Serial1port -- TX
GND di Arduino mega -- GND
5V -- VCC
Altoparlante + -- spk1
Altoparlante---spk2
LED Arduino Mega 2560:
pin 47 -- +ve del led
GND -- -ve del led (posiziona un resistore da 1k ohm tra gnd di arduino mega e -ve led)
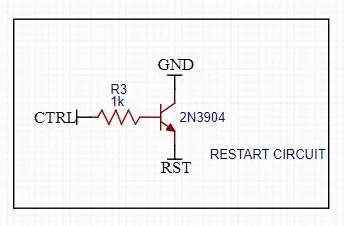
Arduino Mega 2560 2N3904 transistor NPN: (questa connessione riguarda il ripristino dell'arduino tramite codice)
Emettitore GND
Base a 48 pin di npn (Nota: aggiungi un resistore da 1k ohm tra il 49 ° pin di arduino e la base del transistor)
RESET raccoglitore
Arduino Mega 2560 GSM 800l
TX3 di Serial3port di arduino mega 2560 RX di GSM
RX3 di Serial3port di arduino mega 2560 TX di GSM
GND GND
5V VCC
Amplificatore microfono GSM:
MIC+ MIC+ del GSM
MIC- MIC- di GSM
GND del microfono GND di arduino mega
VCC del microfono 5V di arduino mega
Amplificatore audio GSM:
Spk sinistro di GSM
Spk destro+ di GSM
VCC 5V di arduino mega
GND GND di arduino mega
Spk+ Altoparlante+
Spk- Altoparlante-
Circuito di spegnimento:
Vedi nella foto sopra.
collegare ctrl (pin di controllo) al pin 49 di arduino mega
Passaggio 3: come trovare le coordinate dell'icona (se si desidera aggiungere solo app, vedere questo)




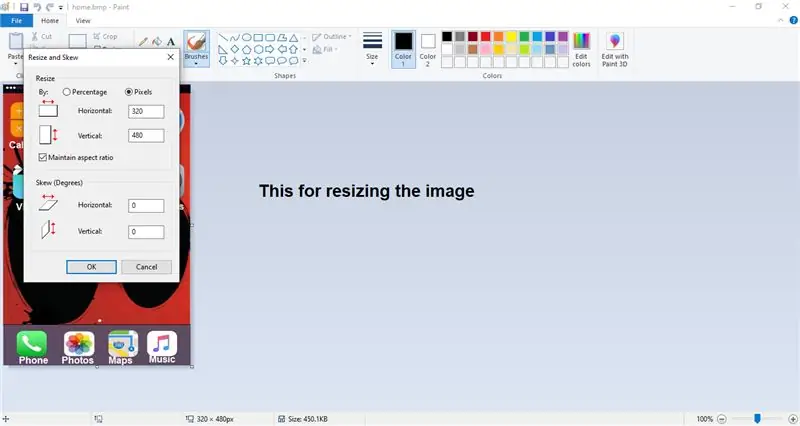
Prima di questo devi fare tre cose. In primo luogo, il formato dell'immagine deve essere ".bmp", In secondo luogo il nome dell'immagine deve essere uguale o inferiore a 8 lettere, In terzo luogo, la risoluzione dell'immagine deve essere solo di 320x480.
Ora per trovare le coordinate delle icone sullo schermo è necessario utilizzare windows paint, che in windows è generalmente gratuito. Ora apri il software di pittura e apri il file immagine di cui vuoi vedere le coordinate.
Assicurati che la dimensione dell'immagine sia 320 x 480 se non è quella usa l'opzione di ridimensionamento per ridimensionare l'immagine (se stai ridimensionando l'immagine, seleziona l'opzione pixel e digita 320 nella prima casella e 480 nella seconda casella e fai clic su ok.)
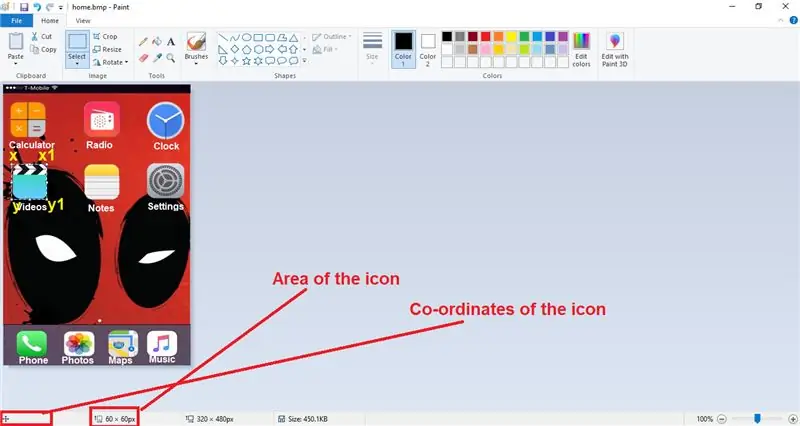
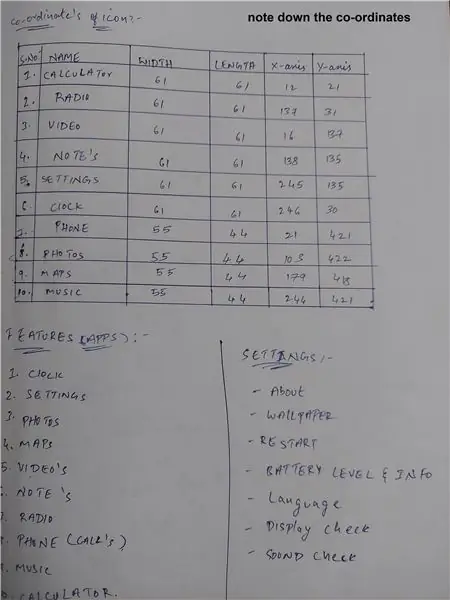
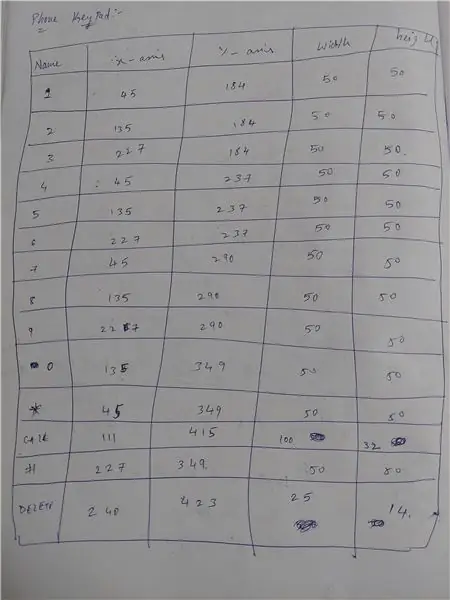
Ora per trovare le coordinate e l'area dell'icona posizionare il mouse nell'angolo in alto a sinistra dell'icona ora fare clic con il pulsante sinistro del mouse e trascinare il mouse per coprire l'icona. Ora quando vedi la parte inferiore della vernice usa l'area dell'icona. Per vedere le coordinate dell'icona posiziona il mouse nell'angolo in alto a sinistra ora vedi l'angolo in basso a sinistra della vernice vedrai le coordinate dell'icona non muovere il mouse solo annota le coordinate. Ecco come trovare le coordinate.
Se vuoi trovare anche le coordinate x1, y1, prima trova la lunghezza dell'icona in orizzontale, quindi aggiungi questa lunghezza misurata con la coordinata x dell'icona, quindi il risultato che ottieni è la tua coordinata x1 la stessa cosa per trovare la coordinata y1 proprio qui devi misurare la lunghezza dell'icona verticalmente e aggiungerla con la coordinata y dell'icona e il risultato che ottieni è la coordinata y1.
Passaggio 4: biblioteche

Scarica le librerie dal basso e aggiungile al tuo ide arduino.
1. DS3231:
2. Libreria Adafruit_GFX:
3. Libreria amici MCU:
4. Libreria Adafruit_TouchScreen:
Scarica solo queste librerie, non è necessario scaricare la mini libreria del lettore DF, la libreria di schede SD e la libreria SPI.
La libreria SPI e SD card sono già preinstallate nell'IDE Arduino e il mini programma DF player è scritto nel codice.
Passaggio 5: come impostare data e ora


Prima di questo assicurati che la libreria DS3231 sia installata in Arduino ide.
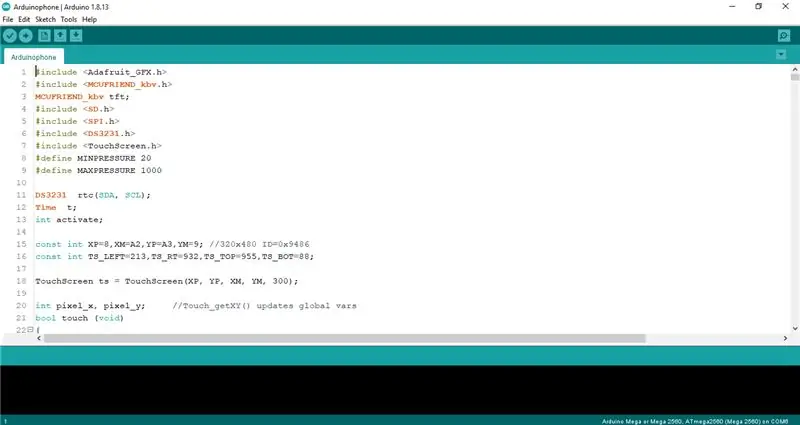
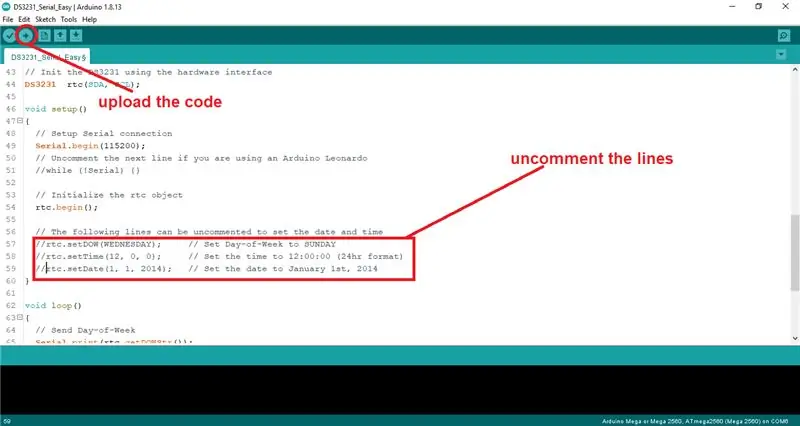
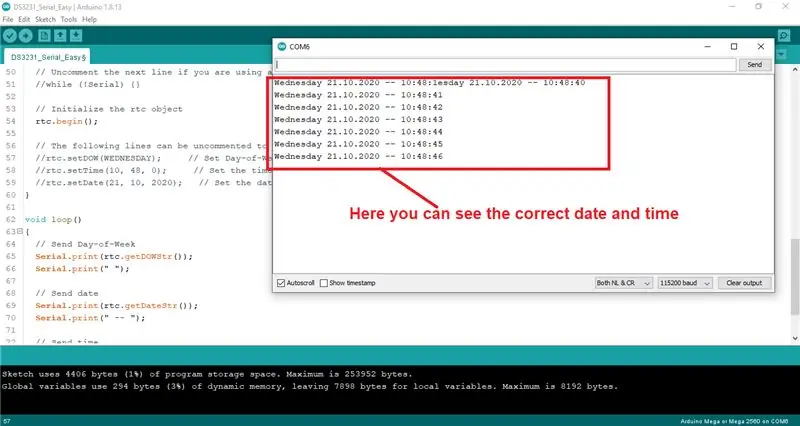
Per prima cosa apri Arduino ide, fai clic su file, quindi vai agli esempi, cerca DS3231, apri DS3231 e seleziona arduino e apri DS3231_Serial_Easy esempio. Ora scorri verso il basso vai alla riga 57 del codice e decommenta il codice dalla riga 57 alla riga 59 e imposta il giorno attuale, l'ora attuale, la data attuale. Ora carica il codice su arduino mega ora apri il monitor seriale e imposta il baud rate a 115200 e vedresti la data, l'ora, il giorno e tutto. Ora chiudi il monitor e le righe di commento che abbiamo decommentato e carica di nuovo il codice. Questo è l'ora, la data, il giorno…..ecc sono tutti impostati ora, vedresti l'ora corretta.
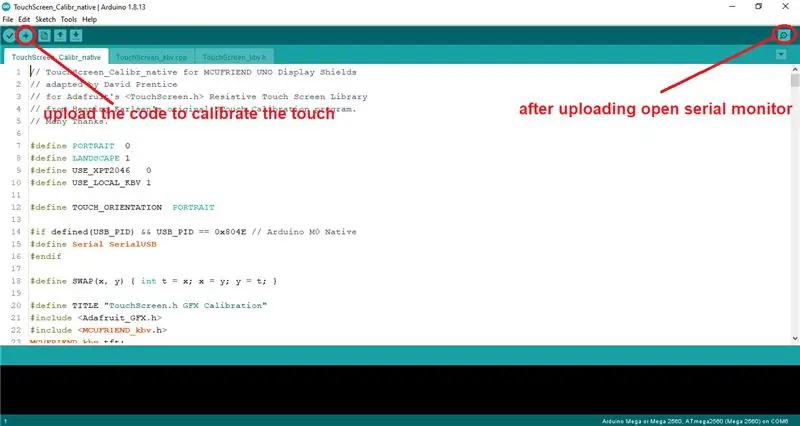
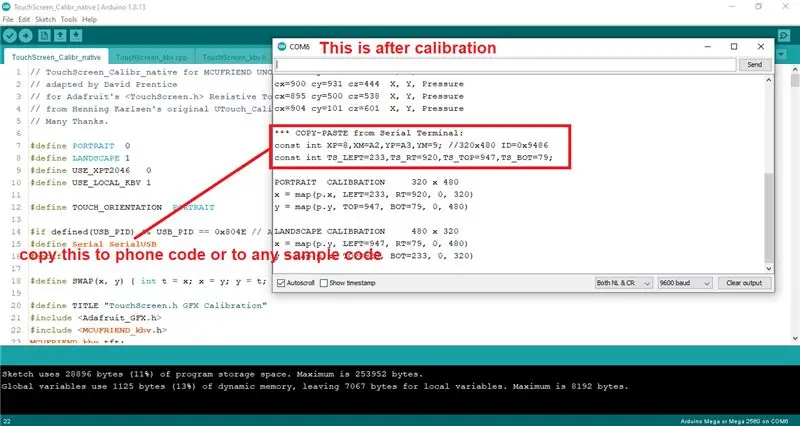
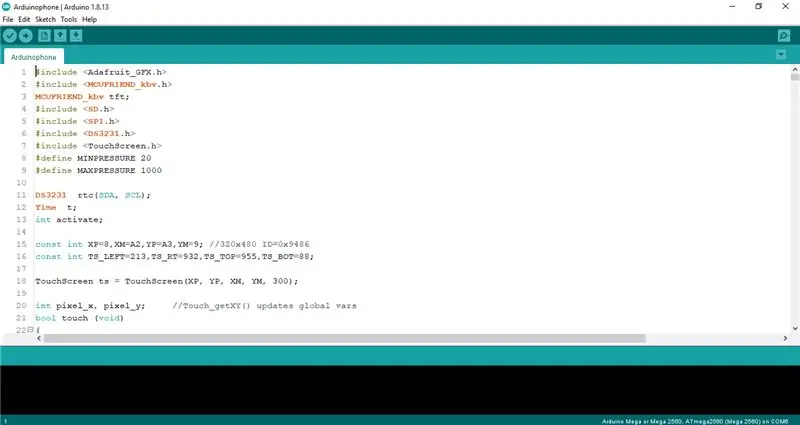
Passaggio 6: calibrazione del tocco per lo schermo




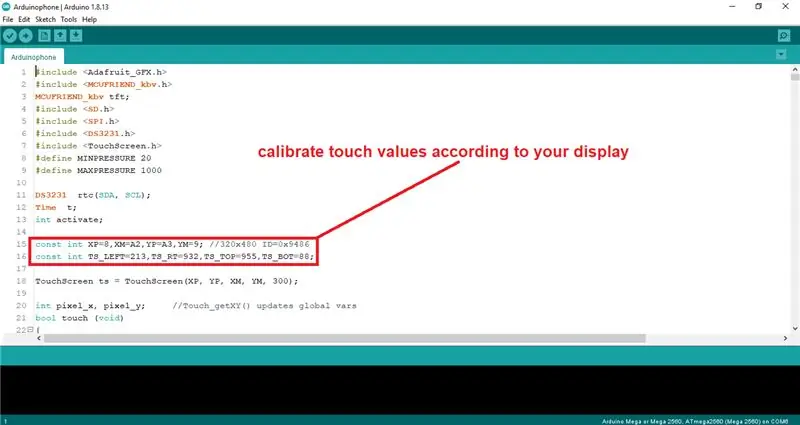
Prima apri Arduino IDE, poi apri il file, vai agli esempi, scorri verso il basso e cerca MCUFRIEND_KBV e fai clic su di esso e cerca il programma TouchScreen_Calibr_native e aprilo. E carica il codice su Arduino Mega e dopo aver caricato il codice apri il monitor seriale e guarda il display e tocca il display per calibrare il tocco e fare quello che dice. Dopo aver completato ciò che dice, guarda il monitor seriale e copia i valori di calibrazione da lì e incollalo nel codice del telefono o nel codice di esempio. Ecco, la calibrazione del tocco è completa.
Nota: assicurarsi di modificare il nome del driver nel codice in base al driver del display.
Step 7: Codice del Progetto

Il link del codice e delle immagini è qui:
Nota: assicurati di copiare le immagini nella directory principale della scheda SD
Consigliato:
Perfboard Clean-Cut FR4 (scheda prototipo/prototipo PCB): 10 passaggi (con immagini)

Clean-Cut FR4 Perfboard (scheda prototipo/prototipo PCB): (tl; dr: cesoie per aviazione e pietra di carborundum sott'acqua) Mentre entriamo nel terzo decennio del 21° secolo, i circuiti stampati personalizzati di altissima qualità possono essere ordinati in molto piccole quantità a bassissimo costo… se non vi dispiace aspettare
Telecomando IR automatico basato su Arduino basato sulla temperatura: 7 passaggi

Telecomando IR automatico basato su Arduino basato sulla temperatura: Ehi, come va, ragazzi! Akarsh qui da CETech. Stanco di svegliarti nel bel mezzo di un sonno profondo solo perché la temperatura della tua stanza è troppo bassa o troppo alta a causa del tuo stupido condizionatore. Allora questo progetto è per te. In questo progetto, faremo il nostro
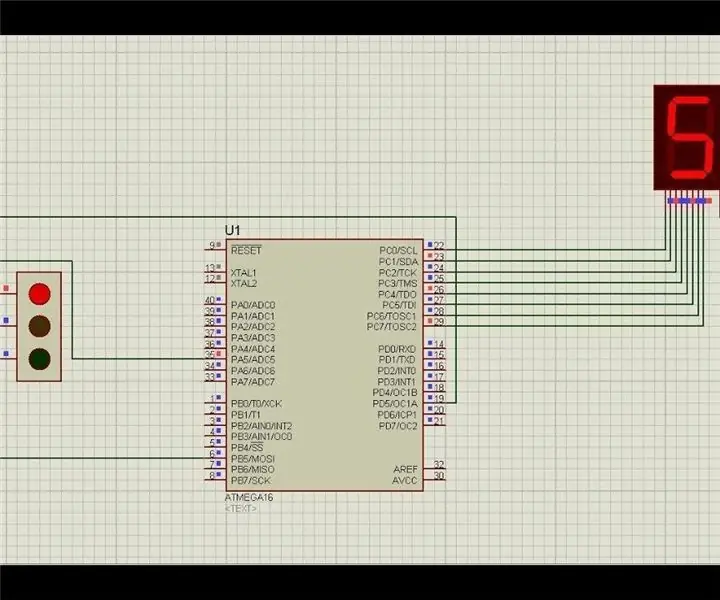
Prototipo di progetto semaforo basato su Atmega16 utilizzando display a 7 segmenti (simulazione Proteus): 5 passaggi

Prototipo di progetto semaforo basato su Atmega16 utilizzando display a 7 segmenti (simulazione Proteus): In questo progetto realizzeremo un progetto semaforico basato su Atmega16. Qui abbiamo preso un segmento 7 e 3 LED per indicare i segnali del semaforo
Generatore musicale basato sulle condizioni meteorologiche (generatore MIDI basato su ESP8266): 4 passaggi (con immagini)

Generatore di musica basato sul tempo (Generatore MIDI basato su ESP8266): Ciao, oggi spiegherò come creare il tuo piccolo generatore di musica basato sul tempo. È basato su un ESP8266, che è un po' come un Arduino, e risponde alla temperatura, alla pioggia e l'intensità della luce. Non aspettarti che produca intere canzoni o programmi di accordi
Iphone peloso! CUSTODIA PER TELEFONO FAI DA TE Life Hacks - Custodia per telefono con colla a caldo: 6 passaggi (con immagini)

Iphone peloso! CUSTODIA PER TELEFONO FAI DA TE Life Hacks - Custodia per telefono con colla a caldo: scommetto che non hai mai visto un iPhone peloso! Bene, in questo tutorial sulla custodia del telefono fai da te lo farai sicuramente! :)) Dato che i nostri telefoni sono al giorno d'oggi un po' come la nostra seconda identità, ho deciso di creare un " me in miniatura "…Leggermente inquietante, ma molto divertente
