
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.




(Aggiornamento del 22 agosto 2020: questo istruibile ha 2 anni e si basa su alcune app di terze parti. Qualsiasi modifica da parte loro potrebbe rendere questo progetto non funzionante. Potrebbe o non potrebbe funzionare ora, ma puoi seguirlo come un riferimento e modificare di conseguenza.)
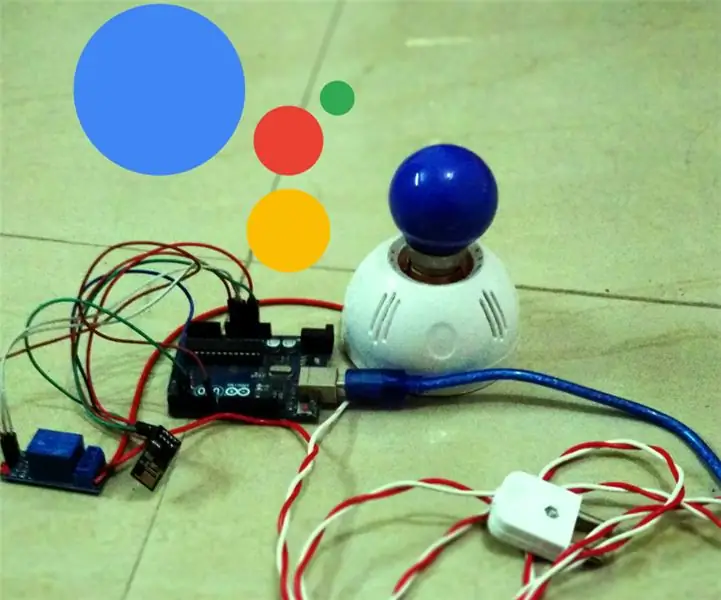
Ciao! Questo è il mio primo Instructable in cui mostrerò come possiamo controllare le luci delle nostre case con la nostra voce tramite l'assistente vocale di Google usando Arduino. Non sembra bello accendere e spegnere le luci di casa semplicemente dando il comando all'assistente vocale di Google che probabilmente tutti abbiamo nei nostri smartphone.
Quindi iniziamo con Instructable. Questo Instrucable non si limita solo alle luci, ma puoi controllare qualsiasi elettrodomestico della tua casa. Useremo un "modulo relè" in questo progetto perché abbiamo a che fare con la corrente alternata.
Nota: prima assicurati la tua sicurezza e procedi a tuo rischio poiché la corrente CA nelle nostre case funziona ad alta tensione da 100 V a 250 V (varia per i diversi paesi).
Passaggio 1: prerequisiti
Sarà utile se soddisfi i seguenti requisiti prima di iniziare:
1) Account IFTTT (puoi registrarti per un account gratuito sul loro sito Web o app)
Nota: registrati con lo stesso ID e-mail associato a Google Assistant
2) Account Blynk (puoi registrarti per un account gratuito scaricando l'app blynk)
3) Dispositivo Android con Google Assistant (con Marshmallow 6.0 o successivo, il mio è 6.0)
Nota: il dispositivo IOS può essere utilizzato con l'Assistente Google, ma non l'ho testato personalmente.
4) PC Windows con 'Arduino IDE' installato
Si prega di consultare l'elenco dei componenti richiesti nel passaggio successivo.
Passaggio 2: componenti necessari (con specifiche rapide)



Elenco dei componenti richiesti:
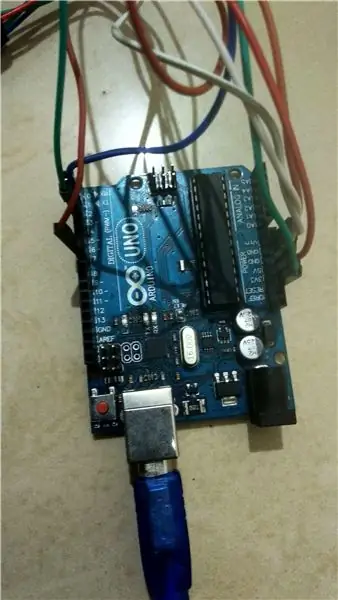
1) Scheda microcontrollore Arduino Uno R3 (Quantità: 1)
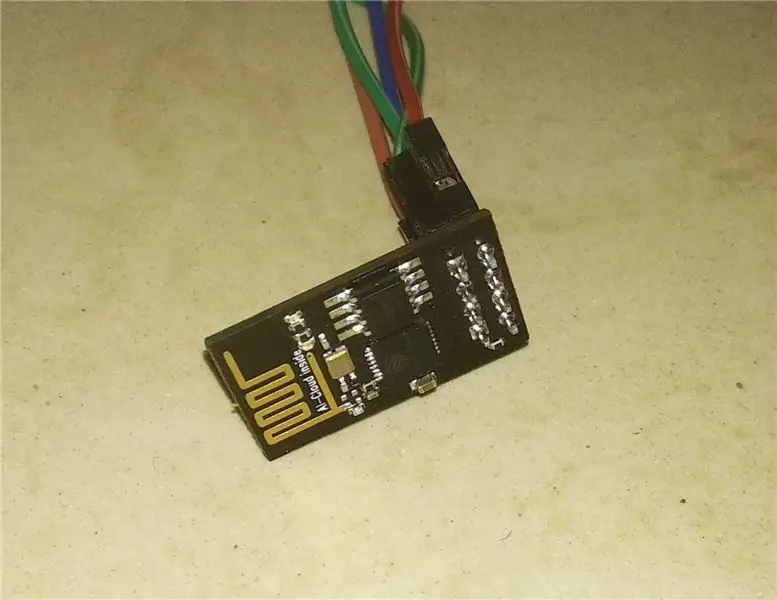
2) Modulo WiFi ESP8266 ESP-01 (Quantità: 1)
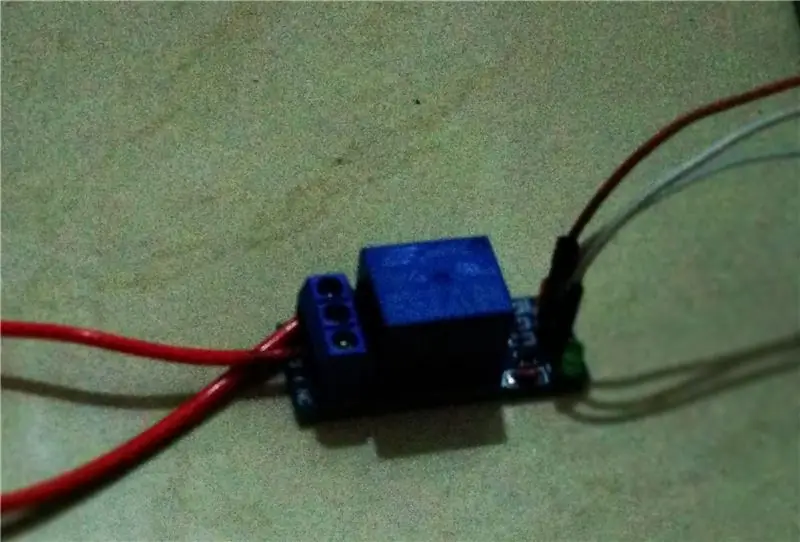
3) Modulo relè (singolo canale 5V) (Quantità: 1)
4) Cavi del ponticello (quantità: secondo il requisito)
5) Lampadina AC, portalampada e cavi elettrici (quantità: 1 lampadina, 1 portalampada, Cavo elettrico della lunghezza necessaria.)
1) Scheda microcontrollore Arduino Uno R3: Molto probabilmente potresti avere familiarità con i microcontrollori Arduino. Per coloro che non lo sono, puoi assumerlo come un componente fondamentale nella maggior parte dei tuoi progetti IoT (Internet of Things). In questo progetto ho utilizzato "Arduino Uno". MCU basato su ATmega328. Dispone di 14 pin I/O digitali (di cui 6 pin possono essere utilizzati per l'uscita PWM), 6 pin di ingresso analogico, opera su 5V e intervalli di tensione in ingresso da 7V-20V, velocità di clock di 20 MHz con memoria flash da 32 kb.
Possiamo collegare vari sensori ad esso e inserire la nostra logica in un codice per ottenere la funzionalità richiesta dai sensori e caricare lo schizzo finale su Arduino tramite 'Arduino IDE'.
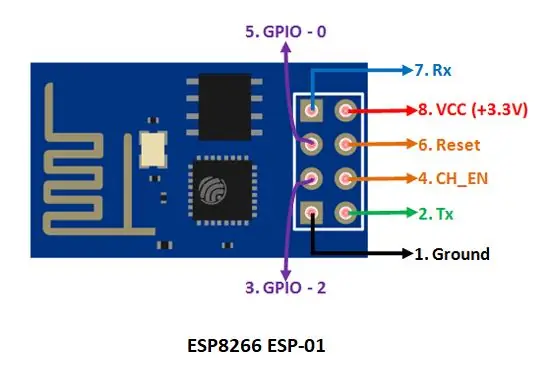
2) Modulo WiFi ESP8266 ESP-01: ESP8266 ESP-01 è il modulo WiFi più conveniente e lo usiamo per connettere il nostro microcontrollore a una rete WiFi e creare piccole connessioni TCP/IP. Ha 8 pin sul chip che sono Ground, TX, GPIO-2 (I/O per uso generale), CH_EN (Chip Enable), GPIO-0, Reset, RX, Vcc. Funziona con alimentazione +3.3V.
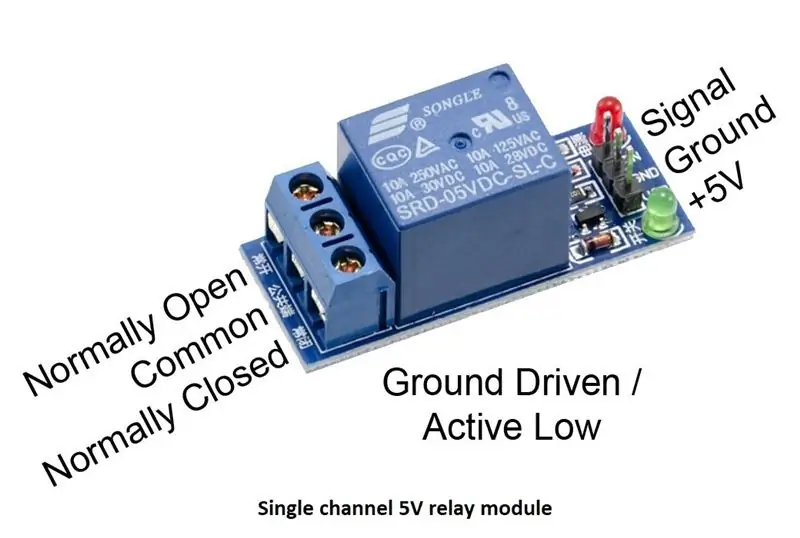
3) Modulo relè: ho usato un modulo relè 5V a canale singolo qui. Dispone di 3 pin per il collegamento con Arduino e 3 porte per collegare i dispositivi. Il pin Vcc viene utilizzato per alimentare il relè con 5V, un pin di terra, pin IN per l'ingresso digitale. 3 porte sono COM (comune), NO (normalmente aperta), NC (normalmente chiusa) per alimentare i dispositivi (es. lampadina).
4) Ponticelli: per il collegamento con Arduino. È possibile acquistare un set di cavi jumper maschio-maschio, femmina-femmina, maschio-femmina da Amazon o da qualsiasi altro mercato di tua scelta.
5) Lampadina AC, portalampada e cavi elettrici: per il collegamento della presa con il modulo relè. Puoi trovare facilmente questi articoli a casa tua o nei negozi vicini.
Passaggio 3: configurazione dell'app Blynk
1) Apri e accedi all'app Blynk.
Otterrai un bilancio energetico di 2000 che verrà utilizzato per aggiungere widget. Questa energia è rinnovabile eliminando un widget, ma non la riavrai se la condividi. Quindi consumalo saggiamente.
2) Crea 'Nuovo progetto' e chiamalo come vuoi.
3) Scegli "Arduino Uno" dall'elenco dei dispositivi e Tipo di connessione come "WiFi", scegli il tuo tema e fai clic su "Crea".
4) Riceverai una e-mail con il tuo token autorizzato. Si prega di annotarlo.
5) Ora fai clic sul segno + in alto e aggiungi un pulsante.
6) Fare clic sul pulsante e impostare il pin di uscita su 'Digital' e 'D7'. Impostare i valori dei pin rispettivamente su 1 e 0. (Potrebbe sorgere nella tua mente una domanda sul perché l'ho impostato su (1, 0) e non su (0, 1)? Bene, l'ho spiegato nel passaggio 6 di questo Instructable). Imposta la modalità di commutazione su "Push" e dai un nome a tutte le etichette come preferisci.
7) Fare nuovamente clic su + segno e aggiungere Input di testo.
8) Fare clic su Input di testo e impostare il pin 'Output' su V0, 'Limite caratteri' su 5 e si possono nominare altri campi come si desidera.
9) Apri il prompt dei comandi sul tuo PC con connessione Internet attiva e digita il seguente comando:
ping blynk-cloud.com
Annota l'indirizzo IP che assomiglia a questo
188.166.206.43
È l'indirizzo IP del server blynk per il tuo paese.
Ora vai al passaggio successivo per la creazione dell'applet IFTTT.
Passaggio 4: creazione dell'applet IFTTT
Potresti aver già creato il tuo account su IFTTT.com o sull'app IFTTT. In caso contrario, crealo.
Passaggi per la creazione dell'applet IFTTT per l'Assistente Google:
1) Segui il tutorial menzionato nel link sottostante insieme ai passaggi che sto menzionando qui:
Come creare un'applet IFTTT?
2) Creazione di trigger:
i) Cerca l'Assistente Google nella barra di ricerca durante la creazione del trigger.
ii) Seleziona "Pronuncia una frase con un ingrediente di testo"
iii) Puoi inserire tre modi per dire la tua frase. Inserisci le tue frasi con l'ingrediente di testo. Ad esempio ho inserito 'turn $ lights'. Qui, qualunque cosa dirò al posto di $ sarà l'ingrediente del testo. Inserisci anche la frase che vuoi ascoltare dal tuo Assistente Google.
iv) Selezionare la lingua e fare clic su Crea trigger.
3) Scegli azione:
i) Cerca i webhook nella barra di ricerca mentre scegli l'azione.
ii) Fare clic su "Fai una richiesta web".
iii) Inserisci quanto segue nel campo URL:
"indirizzo IP dal passaggio precedente"/"Il tuo token di autenticazione"/pin/"Numero pin di input di testo blynk"
Inserisci il tuo indirizzo IP, il token di autenticazione e il numero Pin (ad es. V0 o qualsiasi numero pin impostato per l'immissione di testo nell'app blynk) senza le virgolette.
iv) Imposta 'Metodo' su PUT, 'Tipo di contenuto' su application/json e copia quanto segue in 'Body'
["{{Campo di testo}}"]
4) Fare clic su Fine e passare al passaggio successivo.
Passaggio 5: lavoro

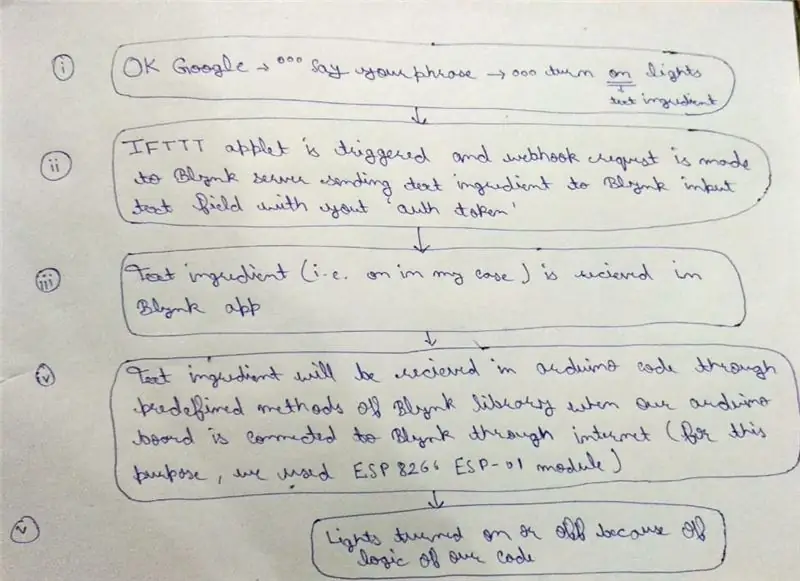
Il funzionamento è abbastanza semplice come puoi vedere nell'immagine, quando diciamo "OK Google" e diamo il comando a Google Assistant "accendi le luci", verrà attivata l'applet IFTTT e "on" verrà passato come ingrediente di testo a blynk app. L'app Blynk lo riceve nel campo di testo di input e lo otteniamo nel codice arduino utilizzando il metodo della libreria blynk param.asStr(); Quando viene ricevuto "on", il pin digitale D7 della scheda arduino verrà impostato su 0 e le luci si accendono e quando viene ricevuto "off", il pin digitale D7 della scheda arduino verrà impostato su 1 e le luci si spegneranno (di nuovo la stessa confusione del passaggio 3 …. giusto! Non preoccuparti, l'ho spiegato nel passaggio successivo.)
Passaggio 6: connessioni


La domanda potrebbe essere sorta nella tua mente: "perché ho impostato il pin 7 della scheda Arduino su 0 per l'ingresso alto e 1 per l'ingresso basso del modulo relè?"
La risposta è semplice perché il modulo relè che sto utilizzando è attivo basso, il che significa che il relè è attivo quando l'ingresso è 0 e inattivo quando l'ingresso è 1. Ma perché è così? Questo perché quando Arduino si avvia, tutti i pin di uscita di Arduino sono impostati su alto per impostazione predefinita, il che imposterà il relè su attivo all'avvio. Quindi, per impostare il relè su inattivo all'inizio, viene reso attivo basso.
Ora controlliamo i collegamenti.
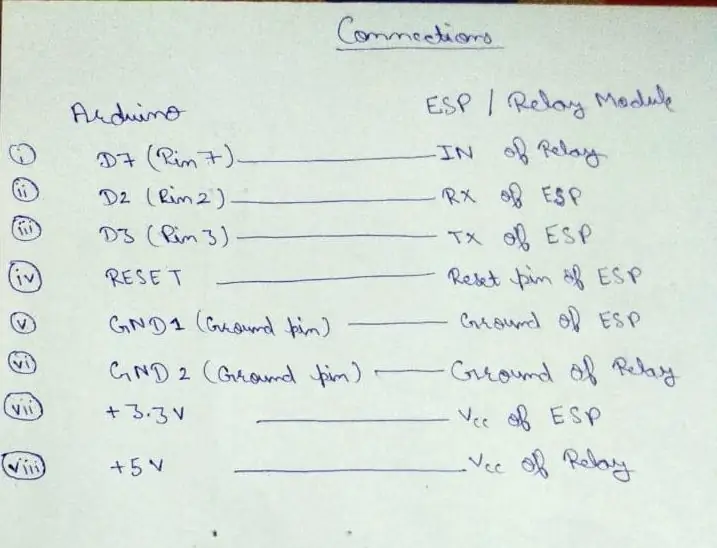
Ho effettuato i collegamenti tra i pin di Arduino, ESP8266 e il modulo Relay nell'immagine sopra. Ho anche menzionato le connessioni di seguito perché so quanto sia bella la mia calligrafia:(Il diagramma dei pin di ESP8266 ESP-01 è mostrato nel passaggio 2.
Connessioni tra Arduino, ESP8266 e modulo relè:
Arduino ESP/Relè
Pin 7 ------------------------------------------------ ------- IN del relè
Pin 2 ------------------------------------------------ -- Pin RX di ESP
Pin 3 ------------------------------------------------ -- Pin TX di ESP
RESET ----------------------------- RESET pin dell'ESP
GND 1 ----------------------------- Pin di massa dell'ESP
GND 2 -------------------------------------------- Pin di terra del relè
+3.3V ----------------------------------------------- ------- Vcc di ESP
+5V ------------------------------------------------ ------ Vcc di relè
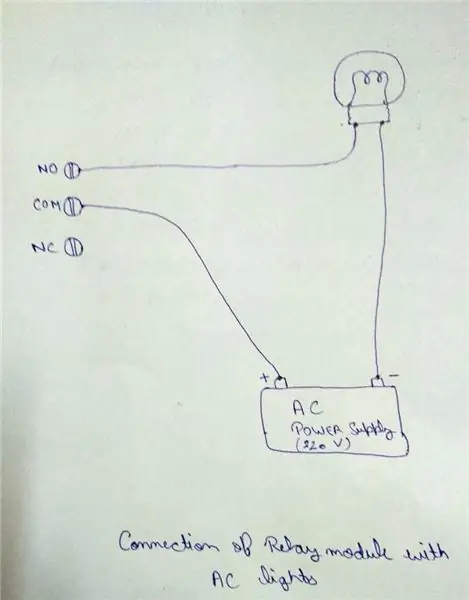
Collegamenti tra la seconda estremità del modulo relè e le luci AC:
NO (normalmente aperto) del relè -------------------- qualsiasi estremità del portalampada
COM (comune) del relè ------------------------- +ve fine alimentazione AC
estremità rimanente dell'alimentazione CA ---------------------- estremità rimanente del portalampada.
NC (normalmente chiuso)---------lasciare così com'è.
(Si prega di fare riferimento al diagramma sopra per una migliore comprensione)
Passaggio 7: caricamento del codice e test con l'Assistente Google

1) Apri "Arduino IDE" sul tuo PC
2) Apri sotto lo schizzo in IDE
3) Sostituisci il token di autenticazione, l'ssid WiFi e la tua password con le tue credenziali.
4) Carica il codice sulla scheda Arduino. (È sempre consigliabile caricare il codice sulla scheda Arduino inattiva e collegare i sensori dopo il caricamento riuscito)
5) Apri l'app Blynk e accendi il tuo hotspot WiFi.
6) Fare clic sul pulsante di riproduzione in alto a destra dell'app Blynk per eseguire il progetto.
7) Verrai avvisato non appena verrà stabilita la connessione.
8) Ora è il momento per la cosa reale. Dì "OK Google" nel tuo telefono, attendi che l'Assistente Google si apra e ora pronuncia la tua frase come "accendi le luci", in pochi secondi Google Assistant ti risponderà con la frase che hai inserito per essere ascoltato da Google Assistant in IFTTT come come nel mio caso è "luci accese"
9) Pronuncia "spegni le luci" per spegnerle. Puoi anche controllare le luci tramite il pulsante nell'app Blynk.
Congratulazioni! Le tue luci ora funzionano con la tua voce.
Consigliato:
Sirena della polizia Arduino con luci LED della polizia - Tutorial: 7 passaggi

Arduino Police Siren With LED Police Lights - Tutorial: In questo tutorial impareremo come realizzare una sirena della polizia con led lampeggianti blu e rossi.Guarda un video dimostrativo
Controlla l'assistente domestico con Autovoice: 4 passaggi

Control Homeassistant con Autovoice: io uso questo addon con hass.iohttps://github.com/notoriousbdg/hassio-addons
Controlla i tuoi elettrodomestici con il telecomando della tua TV (telecomando ir) con display della temperatura e dell'umidità: 9 passaggi

Controlla i tuoi elettrodomestici con il telecomando della tua TV (telecomando a infrarossi) con display di temperatura e umidità: ciao sono Abhay ed è il mio primo blog su Instructables e oggi ti mostrerò come controllare i tuoi elettrodomestici con il telecomando della tua TV costruendo questo progetto semplice. grazie al laboratorio atl per il supporto e la fornitura del materiale
Controlla le luci di casa con il tuo computer: 3 passaggi (con immagini)

Controlla le luci di casa con il tuo computer: hai mai desiderato controllare le luci di casa dal tuo computer? In realtà è abbastanza conveniente farlo. Puoi persino controllare sistemi di irrigazione, tapparelle automatiche, schermi di proiezione motorizzati, ecc. Hai bisogno di due pezzi di hardwar
Luci natalizie fai-da-te con musica - Luci della casa coreografate: 15 passaggi (con immagini)

Luci di Natale fai da te messe in musica - Luci di casa coreografate: Luci di Natale fai da te messe in musica - Luci di casa coreografate Questo NON è un fai-da-te per principianti. Avrai bisogno di una solida conoscenza di elettronica, circuiti, programmazione BASIC e intelligenza generale sulla sicurezza elettrica. Questo fai-da-te è per una persona esperta, quindi
